Xamarin-Android 위젯
날짜 선택기
날짜를 표시하는 위젯입니다. 이 예에서는 텍스트보기에 설정된 날짜를 표시하는 날짜 선택기를 만들 것입니다.
먼저 새 프로젝트를 만들고 이름을 datePickerExample. 열다Main.axml 그리고 창조하십시오 datepicker, textview, 및 button.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>다음으로 이동 Mainactivity.cs. 먼저 텍스트 뷰의 프라이빗 인스턴스를mainActivity:Activity 수업.
인스턴스는 선택한 날짜 또는 기본 날짜를 저장하는 데 사용됩니다.
private TextView showCurrentDate;다음으로 다음 코드를 추가하십시오. setContentView() 방법.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};위의 코드에서 우리는 datepicker, textview 및 button을 main.axml 파일 사용 FindViewById 수업.
참조 후 날짜 선택기에서 선택한 날짜를 textview로 전달하는 버튼 클릭 이벤트를 설정합니다.
다음으로 우리는 setCurrentDate()기본 현재 날짜를 textview에 표시하는 방법입니다. 다음 코드는 수행 방법을 설명합니다.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() 클래스는 오늘의 시간을 문자열 객체에 바인딩합니다.
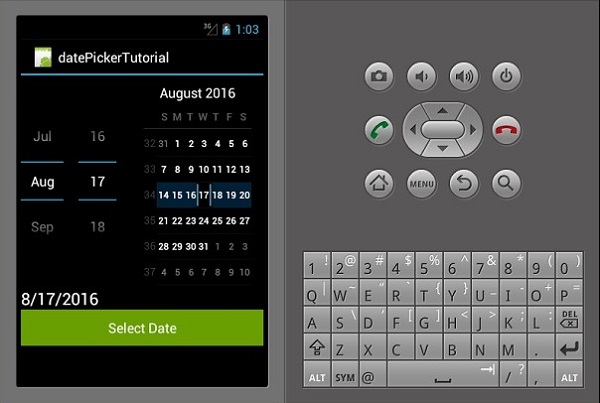
이제 앱을 빌드하고 실행합니다. 다음과 같은 출력이 표시되어야합니다.

시간 선택기
시간 선택기는 사용자가 시간을 선택하고 설정할 수있을뿐만 아니라 시간을 표시하는 데 사용되는 위젯입니다. 시간을 표시하고 사용자가 시간을 변경할 수있는 기본 시간 선택기 앱을 만들 것입니다.
이동 main.axml 다음 코드와 같이 새 버튼, 텍스트보기 및 시간 선택기를 추가합니다.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>이동 MainActivity.cs 우리가 만든 textview에 설정된 날짜를 표시하는 기능을 추가합니다.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}위의 코드에서 우리는 먼저 timepicker,set time 버튼과 텍스트보기를 통해 시간을 FindViewById<>수업. 그런 다음 클릭시 사람이 선택한 시간으로 시간을 설정하는 시간 설정 버튼에 대한 클릭 이벤트를 생성했습니다. 기본적으로 현재 시스템 시간을 표시합니다.
그만큼 setCurrentTime() 메소드 클래스는 txt_showTime 현재 시간을 표시하는 textview.
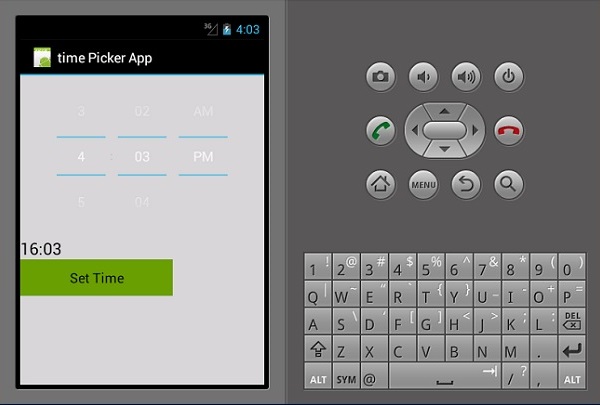
이제 애플리케이션을 빌드하고 실행하십시오. 다음과 같은 출력이 표시되어야합니다.

스피너
스피너는 세트에서 하나의 옵션을 선택하는 데 사용되는 위젯입니다. 드롭 다운 / 콤보 상자와 동일합니다. 먼저 새 프로젝트를 만들고 이름을Spinner App Tutorial.
열다 Main.axml 아래의 layout folder 새로운 spinner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>열다 Strings.xml 아래에있는 파일 values folder 다음 코드를 추가하여 spinner items.
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>다음으로 MainActivity.cs 선택한 요일을 표시하는 기능을 추가합니다.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}이제 애플리케이션을 빌드하고 실행하십시오. 다음과 같은 출력이 표시되어야합니다.

위의 코드에서 우리는 우리가 만든 스피너를 참조했습니다. main.axml 파일을 통해 FindViewById<>수업. 그런 다음 새로운arrayAdapter() 배열 항목을 바인딩하는 데 사용했습니다. strings.xml 수업.
마지막으로 우리는 방법을 만들었습니다. SelectedDay() 선택한 요일을 표시하는 데 사용되었습니다.