Xamarin-앱 GUI 빌드
TextView
TextView는 Android 위젯의 매우 중요한 구성 요소입니다. 주로 Android 화면에 텍스트를 표시하는 데 사용됩니다.
textview를 만들려면 간단히 main.axml 선형 레이아웃 태그 사이에 다음 코드를 추가합니다.
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />단추
버튼은 클릭 할 때 이벤트를 트리거하는 데 사용되는 컨트롤입니다. 당신의Main.axml 파일에서 다음 코드를 입력하여 버튼을 만듭니다.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />열다 Resources\Values\Strings.xml <resources> 태그 사이에 다음 코드 줄을 입력합니다.
<string name="Hello">Click Me!</string>위의 코드는 우리가 만든 버튼의 값을 제공합니다. 다음으로 우리는MainActivity.cs버튼을 클릭 할 때 수행 할 작업을 만듭니다. 아래에 다음 코드를 입력하십시오.base.OnCreate (번들) 방법.
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
위의 코드는 사용자가 버튼을 클릭하면 "You Clicked Me"를 표시합니다.
FindViewById<< -->이 메소드는 식별 된보기의 ID를 찾습니다. .axml 레이아웃 파일에서 ID를 검색합니다.

체크 박스
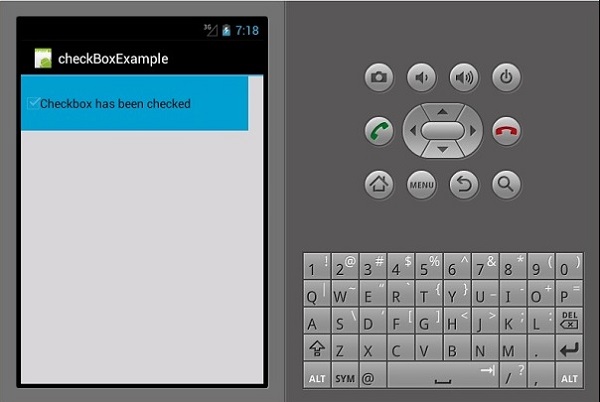
확인란은 옵션 그룹에서 둘 이상의 옵션을 선택하려는 경우 사용됩니다. 이 예에서는 선택시 선택되었다는 메시지를 표시하고 그렇지 않으면 선택되지 않은 상태로 표시하는 확인란을 만들 것입니다.
시작하려면 Main.axml 프로젝트에서 파일을 열고 다음 코드 줄을 입력하여 확인란을 만듭니다.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>다음으로 이동 MainActivity.cs 기능 코드를 추가합니다.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};위의 코드에서 먼저 다음을 사용하여 확인란을 찾습니다. findViewById. 다음으로 체크 박스에 대한 핸들러 메소드를 생성하고 핸들러에서 선택한 결과에 따라 메시지를 표시하는 if else 문을 생성합니다.
CompoundButton.CheckedChangeEventArgs →이 메서드는 체크 박스 상태가 변경 될 때 이벤트를 발생시킵니다.

진행 표시 줄
진행률 표시 줄은 작업 진행률을 표시하는 데 사용되는 컨트롤입니다. 진행률 표시 줄을 추가하려면 다음 코드 줄을Main.axml 파일.
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />다음으로 이동 MainActivity.cs 진행률 표시 줄의 값을 설정합니다.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;위의 코드에서 값이 35 인 진행률 표시 줄을 만들었습니다.
라디오 버튼
이것은 사용자가 옵션 세트에서 하나를 선택할 수있는 Android 위젯입니다. 이 섹션에서는 체크 된 라디오 버튼을 검색 할 자동차 목록을 포함하는 라디오 그룹을 만들 것입니다.
먼저 라디오 그룹을 추가하고 textview 다음 코드와 같이-
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>작업을 수행하기 위해 라디오 버튼을 클릭하면 활동을 추가합니다. 이동MainActivity.cs 아래와 같이 새 이벤트 핸들러를 만듭니다.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →작은 팝업에 메시지 / 출력을 표시하는 데 사용되는보기 방법입니다. 하단에OnCreate() 바로 후 방법 SetContentView(), 다음 코드를 추가하십시오. 이렇게하면 각 라디오 버튼을 캡처하여 생성 한 이벤트 핸들러에 추가합니다.
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;이제 애플리케이션을 실행하십시오. 다음 화면이 출력으로 표시되어야합니다.

토글 버튼
토글 버튼은 두 상태 사이를 전환하는 데 사용됩니다. 예를 들어 ON과 OFF 사이를 전환 할 수 있습니다. 열다Resources\layout\Main.axml 토글 버튼을 만들기 위해 다음 코드 줄을 추가합니다.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>클릭하면 토글 바에 액션을 추가 할 수 있습니다. 열다MainActivity.cs 다음 코드 줄을 OnCreate() 메소드 클래스.
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};이제 앱을 실행하면 다음과 같은 출력이 표시됩니다.

등급 표시 줄
평점 표시 줄은 앱 사용자가 제공 한 항목을 평가하는 데 사용할 수있는 별표로 구성된 양식 요소입니다. 당신의Main.axml 파일에서 5 개의 별표가있는 새 등급 표시 줄을 만듭니다.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>앱을 실행하면 다음과 같은 출력이 표시됩니다.

자동 완성 Textview
사용자가 입력하는 동안 전체 제안을 표시하는 텍스트보기입니다. 사람들의 이름 목록과 클릭시 선택한 이름을 표시하는 버튼이 포함 된 자동 완성 텍스트보기를 만들 것입니다.
열다 Main.axml 다음 코드를 작성하십시오.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>위의 코드는 입력을위한 TextView를 생성합니다. AutoCompleteTextView제안을 표시하고 TextView에서 입력 한 이름을 표시하는 버튼이 있습니다. 이동MainActivity.cs 기능을 추가합니다.
아래와 같이 새 이벤트 핸들러 메서드를 만듭니다.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}생성 된 핸들러는 자동 완성 텍스트 뷰가 비어 있는지 확인합니다. 비어 있지 않으면 선택한 자동 완성 텍스트를 표시합니다. 내부에 다음 코드를 입력하십시오.OnCreate() 수업.
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter − 이것은 목록 컬렉션에서 데이터 항목을 읽어서보기로 반환하거나 화면에 표시하는 컬렉션 핸들러입니다.
이제 애플리케이션을 실행하면 다음과 같은 출력이 표시됩니다.
