Xamarin-첫 번째 응용 프로그램
이 장에서는 Xamarin을 사용하여 작은 Android 애플리케이션을 만드는 방법을 살펴 봅니다.
안녕하세요 Xamarin! 신청
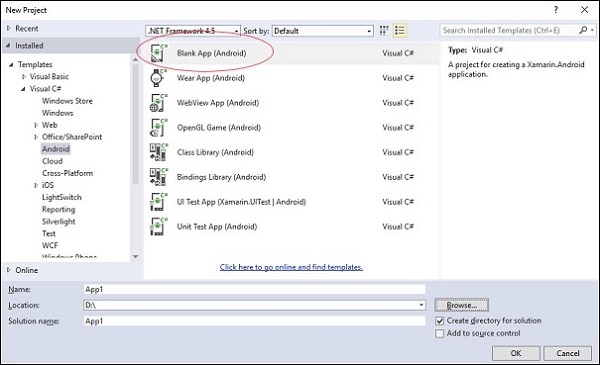
먼저 Visual Studio의 새 인스턴스를 시작하고 File → New → Project.

나타나는 메뉴 대화 상자에서 Templates → Visual C# → Android → Blank App (Android).

애플리케이션에 적절한 이름을 지정하십시오. 우리의 경우 이름을“helloWorld”제공된 기본 위치에 저장하십시오. 다음으로 새 항목에 대한 확인 버튼을 클릭합니다.“helloXamarin” 로드 할 프로젝트.
에 solution, 열다 Resources → layout → Main.axml파일. 디자인보기에서 전환하고Source 파일을 열고 다음 코드 줄을 입력하여 앱을 빌드합니다.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>위의 코드에서 우리는 새로운 Android를 만들었습니다. textview. 다음으로 폴더 값을 열고 두 번 클릭하십시오.Strings.xml그것을 엽니 다. 여기에 우리는 정보와 가치를 저장할 것입니다button 위에서 만든.
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>열다 MainActivity.cs 파일을 열고 기존 코드를 다음 코드 줄로 바꿉니다.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}응용 프로그램을 저장하십시오. 빌드 한 다음 실행하여 Android Emulator에 생성 된 앱을 표시합니다.

Android Emulator가없는 경우 다음 섹션에 제공된 단계에 따라 하나를 만듭니다.
Android 에뮬레이터 설정
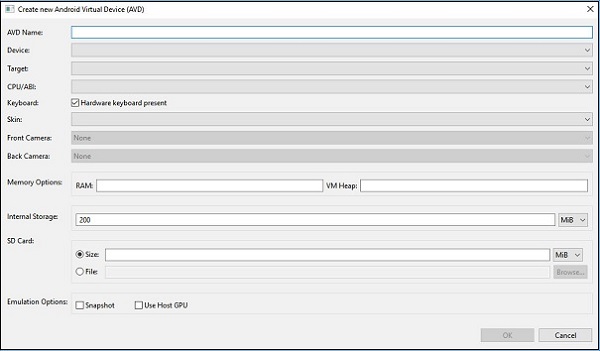
Visual Studio 메뉴에서 Tools → Android → Android Emulator Manager. 표시되는 팝업 창에서Create단추. 다음 화면이 표시됩니다.

위 화면에서 AVD name당신이 원합니다. 선택device디스플레이에 적합합니다 (예 : Nexus 4”디스플레이). 선택target platform. 앱이 모든 Android 플랫폼에서 작동하는지 확인하기 위해 항상 최소 대상 플랫폼 (예 : API 10 Android 2.3 (Gingerbread))에서 테스트하는 것이 좋습니다.
나머지 필드를 채우고 확인 버튼을 클릭합니다. 이제 에뮬레이터가 준비되었습니다. 기존 Android 가상 장치 목록에서 선택한 다음Start 시작합니다.

HelloXamarin 앱 수정
이 섹션에서는 프로젝트를 수정하고 클릭시 텍스트를 표시하는 버튼을 생성합니다. 열다main.axml 로 전환 source view. 우리 후textview 생성 한 버튼을 아래와 같이 추가합니다.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />버튼을 추가하면 전체 코드는 다음과 같습니다.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>다음으로 버튼 값을 strings.xml 파일.
<string name = "ButtonClick">Click Me!</string>버튼을 추가 한 후 strings.xml 파일, 우리는 열 것입니다 MainActivity.cs 파일을 클릭하면 다음 코드와 같이 버튼에 대한 동작을 추가 할 수 있습니다.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}다음으로 애플리케이션을 빌드하고 실행합니다.

버튼을 클릭하면 다음과 같은 출력이 표시됩니다.
