CodeIgniter - dodawanie JS i CSS
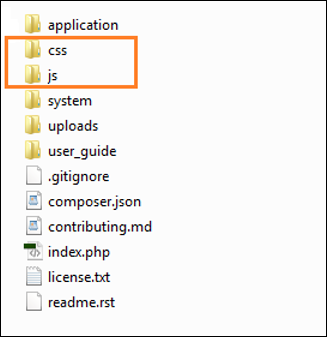
Dodanie pliku JavaScript i CSS (Cascading Style Sheet) w CodeIgniter jest bardzo proste. Musisz utworzyć folder JS i CSS w katalogu głównym i skopiować wszystkie pliki .js do folderu JS i pliki .css do folderu CSS, jak pokazano na rysunku.

Na przykład załóżmy, że utworzyłeś jeden plik JavaScript sample.js i jeden plik CSS style.css. Teraz, aby dodać te pliki do swoich widoków, załaduj pomocnika adresu URL w kontrolerze, jak pokazano poniżej.
$this->load->helper('url');Po załadowaniu pomocnika adresu URL do kontrolera, po prostu dodaj poniższe linie w pliku widoku, aby załadować pliki sample.js i style.css w widoku, jak pokazano poniżej.
<link rel = "stylesheet" type = "text/css"
href = "<?php echo base_url(); ?>css/style.css">
<script type = 'text/javascript' src = "<?php echo base_url();
?>js/sample.js"></script>Przykład
Utwórz kontroler o nazwie Test.php i zapisz go w application/controller/Test.php
<?php
class Test extends CI_Controller {
public function index() {
$this->load->helper('url');
$this->load->view('test');
}
}
?>Utwórz plik widoku o nazwie test.php i zapisz go w application/views/test.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter View Example</title>
<link rel = "stylesheet" type = "text/css"
href = "<?php echo base_url(); ?>css/style.css">
<script type = 'text/javascript' src = "<?php echo base_url();
?>js/sample.js"></script>
</head>
<body>
<a href = 'javascript:test()'>Click Here</a> to execute the javascript function.
</body>
</html>Utwórz plik CSS o nazwie style.css i zapisz go w css/style.css
body {
background:#000;
color:#FFF;
}Utwórz plik JS o nazwie sample.js i zapisz go w js/sample.js
function test() {
alert('test');
}Zmienić routes.php plik w application/config/routes.php aby dodać trasę dla powyższego kontrolera i dodać następujący wiersz na końcu pliku.
$route['profiler'] = "Profiler_controller";
$route['profiler/disable'] = "Profiler_controller/disable"Użyj następującego adresu URL w przeglądarce, aby wykonać powyższy przykład.
http://yoursite.com/index.php/test