CodeIgniter - internacjonalizacja
Klasa językowa w CodeIgniter zapewnia łatwy sposób obsługi wielu języków w celu internacjonalizacji. Do pewnego stopnia możemy używać różnych plików językowych do wyświetlania tekstu w wielu różnych językach.
W katalogu application / language możemy umieścić różne pliki językowe. Pliki języków systemowych można znaleźć w katalogu system / język, ale aby dodać własny język do aplikacji, należy utworzyć osobny folder dla każdego języka w katalogu application / language.
Tworzenie plików Język
Aby utworzyć plik językowy, musisz zakończyć go rozszerzeniem _lang.php. Na przykład, jeśli chcesz utworzyć plik językowy dla języka francuskiego, musisz go zapisać z rozszerzeniemfrench_lang.php. W tym pliku możesz przechowywać wszystkie swoje teksty językowe w kombinacji klucza i wartości w formacie$lang tablica, jak pokazano poniżej.
$lang[‘key’] = ‘val’;Ładowanie pliku językowego
Aby użyć dowolnego języka w swojej aplikacji, musisz najpierw załadować plik tego konkretnego języka, aby pobrać różne teksty zapisane w tym pliku. Możesz użyć następującego kodu, aby załadować plik językowy.
$this->lang->load('filename', 'language');filename- Jest to nazwa pliku, który chcesz załadować. Nie używaj tutaj rozszerzenia pliku, ale tylko nazwę pliku.
Language - Jest to zestaw językowy, który go zawiera.
Pobieranie tekstu językowego
Aby pobrać wiersz z pliku językowego, po prostu wykonaj następujący kod.
$this->lang->line('language_key');Gdzie language_key to parametr klucza używany do pobierania wartości klucza w załadowanym pliku językowym.
Języki automatycznego ładowania
Jeśli potrzebujesz języka na całym świecie, możesz go automatycznie załadować application/config/autoload.php plik, jak pokazano poniżej.
| -----------------------------------------------------------------------
| Auto-load Language files
| -----------------------------------------------------------------------
| Prototype:
| $autoload['language'] = array('lang1', 'lang2');
|
| NOTE: Do not include the "_lang" part of your file. For example
| "codeigniter_lang.php" would be referenced as array('codeigniter');
|
*/
$autoload['language'] = array();Po prostu przekaż różne języki, aby zostały automatycznie załadowane przez CodeIgniter.
Przykład
Utwórz kontroler o nazwie Lang_controller.php i zapisz go w application/controller/Lang_controller.php
<?php
class Lang_controller extends CI_Controller {
public function index(){
//Load form helper
$this->load->helper('form');
//Get the selected language
$language = $this->input->post('language');
//Choose language file according to selected lanaguage
if($language == "french")
$this->lang->load('french_lang','french');
else if($language == "german")
$this->lang->load('german_lang','german');
else
$this->lang->load('english_lang','english');
//Fetch the message from language file.
$data['msg'] = $this->lang->line('msg');
$data['language'] = $language;
//Load the view file
$this->load->view('lang_view',$data);
}
}
?>Utwórz plik widoku o nazwie lang_view.php i zapisz go w application/views/ lang_view.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter Internationalization Example</title>
</head>
<body>
<?php
echo form_open('/lang');
?>
<select name = "language" onchange = "javascript:this.form.submit();">
<?php
$lang = array('english'=>"English",'french'=>"French",'german'=>"German");
foreach($lang as $key=>$val) {
if($key == $language)
echo "<option value = '".$key."' selected>".$val."</option>";
else
echo "<option value = '".$key."'>".$val."</option>";
}
?>
</select>
<br>
<?php
form_close();
echo $msg;
?>
</body>
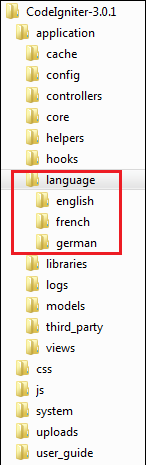
</html>Utwórz trzy foldery o nazwach angielski, francuski i niemiecki w formacie application/language jak pokazano na poniższym rysunku.

Skopiuj poniższy kod i zapisz go w english_lang.php plik w application/language/english teczka.
<?php
$lang['msg'] = "CodeIgniter Internationalization example.";
?>Skopiuj poniższy kod i zapisz go w french_lang.php plik w application/language/French teczka.
<?php
$lang['msg'] = "Exemple CodeIgniter internationalisation.";
?>Skopiuj poniższy kod i zapisz go w german_lang.php plik w application/language/german teczka.
<?php
$lang['msg'] = "CodeIgniter Internationalisierung Beispiel.";
?>Zmienić routes.php plik w application/config/routes.php aby dodać trasę dla powyższego kontrolera i dodać następujący wiersz na końcu pliku.
$route['lang'] = "Lang_controller";Uruchom następujący adres URL w przeglądarce, aby wykonać powyższy przykład.
http://yoursite.com/index.php/langWygeneruje dane wyjściowe, jak pokazano na poniższym zrzucie ekranu. Jeśli zmienisz język na liście rozwijanej, język zdania zapisanego poniżej listy rozwijanej również się odpowiednio zmieni.
