CoffeeScript - narzędzie wiersza poleceń
Instalując CoffeeScript na Node.js, możemy uzyskać dostęp do coffee-command line utility. Tutajcoffeepolecenie jest kluczowym poleceniem. Korzystając z różnych opcji tego polecenia, możemy kompilować i uruchamiać pliki CoffeeScript.
Możesz zobaczyć listę opcji coffee polecenie używając jego -h lub --helpopcja. OtworzyćNode.js command prompt i wykonaj w nim następujące polecenie.
c:\>coffee -helpTo polecenie wyświetla listę różnych opcji coffee, wraz z opisem operacji wykonywanej przez każdego z nich, jak pokazano poniżej.

Kompilowanie kodu CoffeeScript
Pliki CoffeeScript są zapisywane z rozszerzeniem .coffee. Możesz skompilować te pliki przy użyciu-c or --compile opcja polecenia kawy, jak pokazano poniżej.
c:\>coffee -c filename.coffeePrzykład
Załóżmy, że w systemie znajduje się plik z następującym kodem CoffeeScript, który drukuje komunikat na konsoli.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - The console.log() funkcja wyświetla podany łańcuch na konsoli.
Aby skompilować powyższy kod, zapisz go w pliku o nazwie sample.coffee. Otwórz wiersz polecenia Node.js. Przeglądaj ścieżkę, w której zapisałeś plik i skompiluj go przy użyciu rozszerzenia-c opcja polecenia kawy coffee command-line utility jak pokazano niżej.
c:\> coffee -c sample.coffeePo wykonaniu powyższego polecenia kompilator CoffeeScript kompiluje podany plik (sample.coffee) i zapisuje go w bieżącej lokalizacji pod nazwą sample.js, jak pokazano poniżej.

Jeśli otworzysz plik sample.js, możesz obserwować wygenerowany kod JavaScript, jak pokazano poniżej.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);Wykonywanie kodu CoffeeScript
Możesz uruchomić plik CoffeeScript, po prostu przekazując nazwę pliku do polecenia coffee w wierszu poleceń Node.js w następujący sposób.
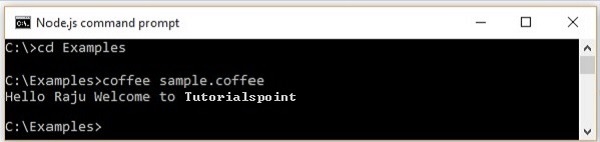
c:\> coffee sample.coffeePrzykład
Na przykład uruchommy plik sample.coffee. W tym celu otwórz wiersz polecenia Node.js. Przejrzyj ścieżkę, w której zapisałeś plik i uruchom plik, przekazując jego nazwę bezpośrednio do polecenia kawy, jak pokazano poniżej.

Obejrzyj i skompiluj
W niektórych scenariuszach jest szansa, że wprowadzimy wiele zmian w naszych skryptach. Używając–w opcja polecenia coffee, obserwujesz swoje skrypty pod kątem zmian.
Możesz jednocześnie oglądać i kompilować plik przy użyciu rozszerzenia -wcopcja, jak pokazano poniżej. Kiedy używamy tej opcji, plik zostanie ponownie skompilowany za każdym razem, gdy wprowadzisz zmiany w skrypcie.
c:\>coffee -wc file_namePrzykład
Załóżmy, że skompilowaliśmy plik o nazwie sample.coffee używając -wcopcji i trzykrotnie zmodyfikowaliśmy skrypt. Za każdym razem, gdy zmieniamy skrypt, plik.coffee plik jest ponownie kompilowany, pozostawiając wiersz polecenia Node.js, jak pokazano poniżej.

Ustawianie katalogu wyjściowego
Używając -o opcja, możemy ustawić katalog wyjściowy, aby umieścić skompilowane pliki JavaScript, jak pokazano poniżej.
c:\>coffee -o "Required path where we want our .js files" file_namePrzykład
Zapiszmy kod JavaScript pliku sample.coffee w folderze o nazwie data na dysku E za pomocą -o opcję, wykonując następujące polecenie w wierszu polecenia.
c:\>coffee -o E://data sample.coffeePoniżej znajduje się migawka danego folderu po wykonaniu powyższego polecenia. Tutaj możesz obserwować plik JavaScript sample.coffee

Wydrukuj skompilowany JavaScript
Jeśli chcemy wydrukować skompilowany javascript na samej konsoli, musimy użyć rozszerzenia -p opcja polecenia kawy, jak pokazano poniżej.
c:\>coffee -p file_namePrzykład
Na przykład, możesz wydrukować skompilowany kod JavaScript z pliku sample.coffee na konsoli używając opcji -p , jak pokazano poniżej.

REPL (Przeczytaj ocenę pętli drukowania)
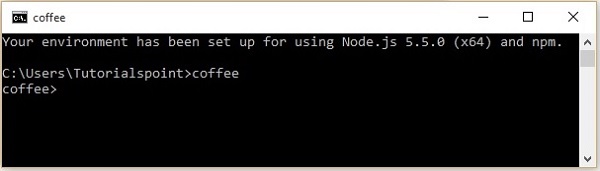
CoffeeScript zapewnia interaktywną powłokę REPL. Ta powłoka służy do oceny wyrażeń CoffeeScript. Możesz wpisać dowolny kod CoffeeScript w tej powłoce i natychmiast uzyskać wynik. Możesz otworzyć REPL, wykonując plikcoffee polecenie bez żadnych opcji, jak pokazano poniżej.

Używając tej powłoki, możemy przypisywać wartości do zmiennych, tworzyć funkcje i oceniać wyniki. Jak pokazano na poniższym zrzucie ekranu, jeśli wywołujemy funkcje w REPL, wypisuje wartość funkcji. Jeśli podamy mu wyrażenie, to obliczy i wydrukuje wynik wyrażenia. A jeśli po prostu wpiszemy w nim instrukcje, wypisze wartość ostatniej instrukcji.

W REPL można uzyskać dostęp do trybu wielu wierszy, naciskając ctrl + v, gdzie można ocenić kod z wieloma wierszami (podobnie jak funkcje) i można z niego wrócić do trybu REPL, naciskając ponownie ctrl + v . Oto przykład użycia trybu wieloliniowego.

Uruchamianie CoffeeScript przez przeglądarkę
Możemy uruchomić CoffeeScript za pomocą tagu <script> HTML, tak jak JavaScript, jak pokazano poniżej.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>Ale w tym celu musimy zaimportować bibliotekę w każdej aplikacji, a kod CoffeeScript zostanie zinterpretowany wiersz po wierszu przed wyświetleniem danych wyjściowych. Spowolni to działanie aplikacji, dlatego takie podejście nie jest zalecane.
Dlatego, aby używać CoffeeScript w swoich aplikacjach, musisz wstępnie je skompilować za pomocą narzędzia wiersza poleceń Coffee, a następnie możesz użyć wygenerowanego JavaScript w swoich aplikacjach.