CoffeeScript - szybki przewodnik
Obecnie JavaScript jest najszybszym dostępnym dynamicznym językiem głównego nurtu i jest znany jako lingua franca w sieci. Został opracowany przez Brendana Eicha w 1995 roku w 10 dni.
Ze względu na swoje skuteczne funkcje JavaScript stał się popularny i szybko stał się globalny. Był w laboratorium bardzo krócej, co nie wystarczyło do wypolerowania języka. Być może z tego powodu, pomimo swoich dobrych części, JavaScript ma wiele błędów projektowych i ma złą reputację jako dziwaczny język.
Co to jest CoffeeScript?
CoffeeScript to lekki język oparty na Rubim i Pythonie, który transcompiles(kompiluje z jednego języka źródłowego do drugiego) do JavaScript. Zapewnia lepszą składnię, unikając dziwacznych części JavaScript, jednocześnie zachowując elastyczność i piękno języka.
Zalety CoffeeScript
Oto zalety CoffeeScript -
Easily understandable- CoffeeScript to skrócona forma JavaScript, jego składnia jest dość prosta w porównaniu do JavaScript. Używając CoffeeScript, możemy pisać czyste, jasne i łatwo zrozumiałe kody.
Write less do more - W przypadku ogromnego kodu JavaScript potrzebujemy stosunkowo dużo mniej wierszy CoffeeScript.
Reliable - CoffeeScript to bezpieczny i niezawodny język programowania do pisania programów dynamicznych.
Readable and maintainable- CoffeeScript udostępnia aliasy dla większości operatorów, dzięki czemu kod jest czytelny. Utrzymanie programów napisanych w CoffeeScript jest również łatwe.
Class-based inheritance- JavaScript nie ma klas. Zamiast nich zapewnia potężne, ale mylące prototypy. W przeciwieństwie do JavaScript, możemy tworzyć klasy i dziedziczyć je w CoffeeScript. Oprócz tego zapewnia również właściwości instancji i statyczne, a takżemixins. Wykorzystuje natywny prototyp JavaScript do tworzenia klas.
No var keyword - Nie ma potrzeby korzystania z var słowo kluczowe, aby utworzyć zmienną w CoffeeScript, dzięki czemu możemy uniknąć przypadkowego lub niechcianego spowolnienia zakresu.
Avoids problematic symbols- W CoffeeScript nie ma potrzeby używania problematycznych średników i nawiasów. Zamiast nawiasów klamrowych możemy użyć białych znaków do rozróżnienia kodów blokowych, takich jak funkcje, pętle itp.
Extensive library support- W CoffeeScript możemy korzystać z bibliotek JavaScript i odwrotnie. Dlatego pracując z CoffeeScriptem mamy dostęp do bogatego zestawu bibliotek.
Historia CoffeeScript
CoffeeScript został opracowany przez Jeremy'ego Ashkenasa. Po raz pierwszy zostało popełnione w Git 13 grudnia 2009 roku.
Pierwotnie kompilator CoffeeScript był napisany w języku Ruby.
W marcu 2010 r. Wymieniono kompilator CoffeeScript; tym razem zamiast Rubiego użyli samego CoffeeScript.
W tym samym roku wydano CoffeeScript 1.0, który w momencie wydania był jednym z najbardziej poszukiwanych projektów w centrum Git.
Ograniczenia CoffeeScript
Sensitive to whitespaces- CoffeeScript jest bardzo wrażliwy na białe spacje, więc programiści muszą być bardzo ostrożni podczas tworzenia wcięć. Jeśli nie zachowamy odpowiedniego wcięcia, cały kod może się nie udać.
TutorialsPoint's CoffeeScript IDE
Możesz skompilować pliki CoffeeScript za pomocą kompilatora CoffeeScript firmy TutorialsPoint, dostępnego w naszej sekcji Coding Ground http://www.tutorialspoint.com/codingground.htm. Aby skorzystać z naszego kompilatora CoffeeScript, wykonaj poniższe czynności.
Krok 1
Odwiedź stronę główną naszej witryny internetowej, klikając poniższe łącze www.tutorialspoint.com .
Krok 2
Kliknij przycisk o nazwie CODING GROUND który znajduje się w prawym górnym rogu strony głównej, jak zaznaczono na migawce podanej poniżej.

Krok 3
Doprowadzi to do naszego CODING GROUNDsekcja, która zawiera terminale online i IDE dla około 135 języków programowania. Otwórz CoffeeScript IDE w sekcji Online IDE, która jest pokazana na poniższej migawce.

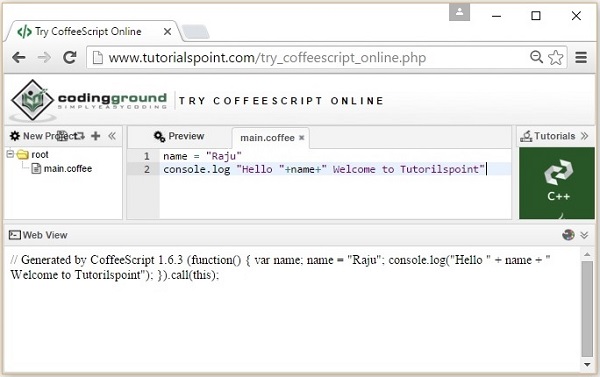
Krok 4
Jeśli wkleisz kod CoffeeScript w formacie main.coffee (Możesz zmienić nazwę pliku) i kliknij Preview przycisk, możesz zobaczyć skompilowany JavaScript w konsoli, jak pokazano na poniższej migawce.

Kompilator najnowszych wersji CoffeeScript jest napisany w samym CoffeeScript. Aby uruchomić pliki CoffeeScript w systemie bez przeglądarki, potrzebujesz środowiska wykonawczego JavaScript.
Node.js
Node.js to framework JavaScript używany do tworzenia aplikacji serwera sieciowego. Działa również jako pomost między JavaScript a systemem operacyjnym.
Wersja CoffeeScript dla wiersza poleceń jest rozpowszechniana jako pakiet Node.js. Dlatego, aby zainstalować CoffeeScript (wiersz poleceń) w swoim systemie, musisz najpierw zainstalować node.js.
Instalowanie Node.js.
Oto kroki, aby pobrać i zainstalować Node.js w systemie.
Krok 1
Odwiedź stronę domową nodejs i pobierz stabilną wersję dla systemu Windows, klikając przycisk zaznaczony na migawce podanej poniżej.

Krok 2
Po kliknięciu plik .msc o nazwienode-v5.50-x64zostanie pobrany do twojego systemu, uruchom pobrany plik, aby rozpocząć konfigurację Node.js. Oto migawka strony powitalnej kreatora konfiguracji Node.js.

Krok 3
Kliknij przycisk Dalej na stronie powitalnej kreatora konfiguracji Node.js, który przeniesie Cię na stronę Umowy licencyjnej użytkownika końcowego. Zaakceptuj umowę licencyjną i kliknij przycisk Dalej, jak pokazano poniżej.

Krok 4
Na następnej stronie musisz ustawić folder docelowy na ścieżkę, w której chcesz zainstalować Node.js. Zmień ścieżkę do wymaganego folderu i kliknij przycisk Dalej.

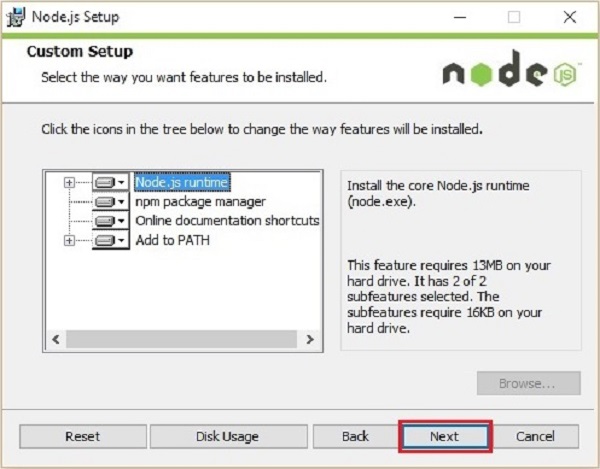
Krok 5
w Custom setup wybierz środowisko wykonawcze Node.js, aby zainstalować plik node.exe i kliknij przycisk Dalej.

Krok 6
Na koniec kliknij przycisk Instaluj, który rozpocznie instalację Node.js.

Kliknij przycisk Zakończ w kreatorze konfiguracji Node.js, jak pokazano poniżej, aby zakończyć instalację Node.js.

Instalowanie CoffeeScript
Node.js udostępnia wiersz polecenia (Node.js command prompt). Możesz zainstalować CoffeeScript globalnie, wpisując w nim następujące polecenie.
c:\> npm install -g coffeescriptPo wykonaniu powyższego polecenia CoffeeScript zostanie zainstalowany w twoim systemie, generując następujące dane wyjściowe.

Weryfikacja
Możesz zweryfikować instalację CoffeeScript, wpisując następujące polecenie.
c:\> coffee -vPo pomyślnej instalacji to polecenie podaje wersję CoffeeScript, jak pokazano poniżej.

Instalując CoffeeScript na Node.js, możemy uzyskać dostęp do coffee-command line utility. Tutajcoffeepolecenie jest kluczowym poleceniem. Korzystając z różnych opcji tego polecenia, możemy kompilować i uruchamiać pliki CoffeeScript.
Możesz zobaczyć listę opcji coffee polecenie używając jego -h lub --helpopcja. OtworzyćNode.js command prompt i wykonaj w nim następujące polecenie.
c:\>coffee -helpTo polecenie wyświetla listę różnych opcji coffee, wraz z opisem operacji wykonywanej przez każdego z nich, jak pokazano poniżej.

Kompilowanie kodu CoffeeScript
Pliki CoffeeScript są zapisywane z rozszerzeniem .coffee. Możesz skompilować te pliki przy użyciu-c or --compile opcja polecenia kawy, jak pokazano poniżej.
c:\>coffee -c filename.coffeePrzykład
Załóżmy, że w twoim systemie jest plik z następującym kodem CoffeeScript, który drukuje komunikat na konsoli.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - The console.log() funkcja wypisuje podany łańcuch na konsoli.
Aby skompilować powyższy kod, zapisz go w pliku o nazwie sample.coffee. Otwórz wiersz polecenia Node.js. Przejrzyj ścieżkę, w której zapisałeś plik i skompiluj go przy użyciu rozszerzenia-c opcja polecenia kawy coffee command-line utility jak pokazano niżej.
c:\> coffee -c sample.coffeePo wykonaniu powyższego polecenia kompilator CoffeeScript kompiluje podany plik (sample.coffee) i zapisuje go w bieżącej lokalizacji pod nazwą sample.js, jak pokazano poniżej.

Jeśli otworzysz plik sample.js, możesz obserwować wygenerowany kod JavaScript, jak pokazano poniżej.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);Wykonywanie kodu CoffeeScript
Możesz uruchomić plik CoffeeScript, po prostu przekazując nazwę pliku do polecenia coffee w wierszu poleceń Node.js w następujący sposób.
c:\> coffee sample.coffeePrzykład
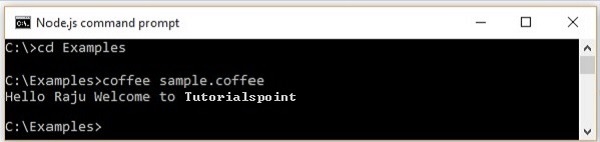
Na przykład uruchommy plik sample.coffee. W tym celu otwórz wiersz polecenia Node.js. Przejrzyj ścieżkę, w której zapisałeś plik i uruchom plik, przekazując jego nazwę bezpośrednio do polecenia kawy, jak pokazano poniżej.

Obejrzyj i skompiluj
W niektórych scenariuszach jest szansa, że wprowadzimy wiele zmian w naszych skryptach. Używając–w opcja polecenia coffee, obserwujesz swoje skrypty pod kątem zmian.
Możesz jednocześnie oglądać i kompilować plik przy użyciu rozszerzenia -wcopcja, jak pokazano poniżej. Kiedy używamy tej opcji, plik zostanie ponownie skompilowany za każdym razem, gdy wprowadzisz zmiany w skrypcie.
c:\>coffee -wc file_namePrzykład
Załóżmy, że skompilowaliśmy plik o nazwie sample.coffee używając -wcopcji i trzykrotnie zmodyfikowaliśmy skrypt. Za każdym razem, gdy zmieniamy skrypt, plik.coffee plik jest ponownie kompilowany, pozostawiając wiersz polecenia Node.js, jak pokazano poniżej.

Ustawianie katalogu wyjściowego
Używając -o opcja, możemy ustawić katalog wyjściowy, aby umieścić skompilowane pliki JavaScript, jak pokazano poniżej.
c:\>coffee -o "Required path where we want our .js files" file_namePrzykład
Zapiszmy kod JavaScript pliku sample.coffee w folderze o nazwie data na dysku E za pomocą -o opcja, wykonując następujące polecenie w wierszu polecenia.
c:\>coffee -o E://data sample.coffeePoniżej znajduje się migawka danego folderu po wykonaniu powyższego polecenia. Tutaj możesz obserwować plik JavaScript sample.coffee

Wydrukuj skompilowany JavaScript
Jeśli chcemy wydrukować skompilowany javascript na samej konsoli, musimy użyć rozszerzenia -p opcja polecenia kawy, jak pokazano poniżej.
c:\>coffee -p file_namePrzykład
Na przykład, możesz wydrukować skompilowany kod JavaScript z pliku sample.coffee na konsoli używając opcji -p , jak pokazano poniżej.

REPL (Przeczytaj ocenę pętli drukowania)
CoffeeScript zapewnia interaktywną powłokę REPL. Ta powłoka jest używana do oceny wyrażeń CoffeeScript. Możesz wpisać dowolny kod CoffeeScript w tej powłoce i natychmiast uzyskać wynik. Możesz otworzyć REPL, wykonując plikcoffee polecenie bez żadnych opcji, jak pokazano poniżej.

Używając tej powłoki, możemy przypisywać wartości do zmiennych, tworzyć funkcje i oceniać wyniki. Jak pokazano na poniższym zrzucie ekranu, jeśli wywołujemy funkcje w REPL, wypisuje wartość funkcji. Jeśli podamy mu wyrażenie, to obliczy i wydrukuje wynik wyrażenia. A jeśli po prostu wpiszemy w nim instrukcje, wypisze wartość ostatniej instrukcji.

W REPL można uzyskać dostęp do trybu wielu linii, naciskając ctrl + v, gdzie można ocenić kod z wieloma wierszami (podobnie jak funkcje) i można z niego wrócić do trybu REPL, naciskając ponownie ctrl + v . Oto przykład użycia trybu wieloliniowego.

Uruchamianie CoffeeScript przez przeglądarkę
Możemy uruchomić CoffeeScript za pomocą tagu <script> HTML, tak jak JavaScript, jak pokazano poniżej.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>Ale w tym celu musimy zaimportować bibliotekę w każdej aplikacji, a kod CoffeeScript zostanie zinterpretowany wiersz po wierszu przed wyświetleniem danych wyjściowych. Spowolni to działanie aplikacji, dlatego takie podejście nie jest zalecane.
Dlatego, aby używać CoffeeScript w swoich aplikacjach, musisz wstępnie je skompilować za pomocą narzędzia wiersza poleceń Coffee, a następnie możesz użyć wygenerowanego JavaScript w swoich aplikacjach.
W poprzednim rozdziale widzieliśmy, jak zainstalować CoffeeScript. W tym rozdziale przyjrzyjmy się składni CoffeeScript.
Składnia CoffeeScript jest bardziej wdzięczna w porównaniu ze składnią JavaScript. Pozwala uniknąć kłopotliwych funkcji, takich jak nawiasy klamrowe, średniki i zmienne spowolnienia.
Instrukcje CoffeeScript
W przeciwieństwie do wielu innych języków programowania, takich jak C, C ++ i Java, instrukcje w CoffeeScript nie kończą się średnikami (;). Zamiast tego każdy nowy wiersz jest traktowany przez kompilator CoffeeScript jako osobna instrukcja.
Przykład
Oto przykład instrukcji CoffeeScript.
name = "Javed"
age = 26W ten sam sposób możemy napisać dwie instrukcje w jednym wierszu, oddzielając je średnikami, jak pokazano poniżej.
name = "Javed";age = 26Zmienne CoffeeScript (bez słowa kluczowego var)
W JavaScript deklarujemy zmienną za pomocą var słowo kluczowe przed jego utworzeniem, jak pokazano poniżej.
var name = "Javed"
var age = 20Podczas tworzenia zmiennych w CoffeeScript nie ma potrzeby deklarowania ich za pomocą rozszerzenia varsłowo kluczowe. Możemy bezpośrednio utworzyć zmienną, przypisując jej wartość, jak pokazano poniżej.
name = "Javed"
age = 20Bez nawiasów
Ogólnie rzecz biorąc, używamy nawiasów podczas deklarowania funkcji, wywoływania jej, a także do oddzielania bloków kodu, aby uniknąć niejednoznaczności. W CoffeeScript nie ma potrzeby używania nawiasów, a podczas tworzenia funkcji używamy znaku strzałki (->) zamiast nawiasów, jak pokazano poniżej.
myfunction = -> alert "Hello"Mimo to w niektórych scenariuszach musimy używać nawiasów. Podczas wywoływania funkcji bez parametrów będziemy używać nawiasów. Na przykład, jeśli mamy funkcję o nazwie moja_funkcja w CoffeeScript, musimy ją wywołać, jak pokazano poniżej.
my_function()W ten sam sposób możemy również oddzielić niejednoznaczny kod za pomocą nawiasów. Jeśli obserwujesz następujący przykład, bez nawiasów klamrowych, wynik to 2233, az nawiasami klamrowymi będzie to 45.
alert "The result is "+(22+33)Bez kręconych szelek
W JavaScript do kodów blokowych, takich jak funkcje, pętle i instrukcje warunkowe, używamy nawiasów klamrowych. W CoffeeScript nie ma potrzeby używania nawiasów klamrowych. Zamiast tego musimy zachować odpowiednie wcięcia (białe przestrzenie) w ciele. Jest to funkcja inspirowana językiem Python.
Poniżej znajduje się przykład funkcji w CoffeeScript. Tutaj możesz zauważyć, że zamiast nawiasów klamrowych użyliśmy trzech białych znaków jako wcięcia, aby oddzielić treść funkcji.
myfunction = ->
name = "John"
alert "Hello"+nameKomentarze CoffeeScript
W każdym języku programowania używamy komentarzy, aby opisać napisany przez nas kod. Uwagi te nie są traktowane jako część programów. Komentarze w CoffeeScript są podobne do komentarzy w języku Ruby. CoffeeScript udostępnia dwa typy komentarzy w następujący sposób -
Komentarze jednowierszowe
Ilekroć chcemy skomentować pojedynczą linię w CoffeeScript, wystarczy umieścić przed nią znacznik hash, jak pokazano poniżej.
# This is the single line comment in CoffeeScriptKażdy wiersz następujący po tagu z krzyżykiem (#) jest traktowany jako komentarz przez kompilator CoffeeScript i kompiluje resztę kodu w podanym pliku z wyjątkiem komentarzy.
Komentarze wielowierszowe
Ilekroć chcemy skomentować więcej niż jedną linię w CoffeeScript (wiele linii), możemy to zrobić, opakowując te wiersze w parę potrójnych znaczników hash, jak pokazano poniżej.
###
These are the multi line comments in CoffeeScript
We can write as many number of lines as we want
within the pair of triple hash tags.
###CoffeeScript Zastrzeżone słowa kluczowe
Lista wszystkich słów zastrzeżonych w CoffeeScript znajduje się w poniższej tabeli. Nie można ich używać jako zmiennych, funkcji, metod, etykiet pętli ani nazw obiektów CoffeeScript.
| walizka domyślna funkcjonować var unieważnić z konst pozwolić enum eksport import ojczysty __hasProp __extends __plasterek __wiązać __indeks przybory |
jeszcze berło pakiet prywatny chroniony publiczny statyczny wydajność prawdziwe fałszywy zero to Nowy usunąć typ w argumenty eval |
wystąpienie powrót rzucać przerwa kontyntynuj debugger gdyby jeszcze przełącznik dla podczas zrobić próbować łapać Wreszcie klasa rozciąga się Wspaniały |
nieokreślony następnie chyba że aż do pętla z przez gdy i lub jest isnt nie tak Nie na poza |
Typy danych CoffeeScript
Jedną z najbardziej podstawowych cech języka programowania jest zestaw obsługiwanych przez niego typów danych. Są to typy wartości, które mogą być reprezentowane i manipulowane w języku programowania.
Ponieważ CoffeeScript kompiluje wiersz po wierszu do JavaScript, typy danych dostarczane przez CoffeeScript są takie same jak JavaScript. Poza tym, że CoffeeScript dodaje trochę dodatkowej esencji.
CoffeeScript udostępnia następujące typy danych do pracy -
Strings - Typ danych String reprezentuje ogólnie grupę znaków, a my reprezentujemy wartość ciągu z podwójnymi cudzysłowami znajdującymi się pomiędzy nimi ("").
Example: „Raj”, „Rahman”
Number - Typ danych liczbowych reprezentuje wartości liczbowe.
Example: 12, 212 itd.
Boolean- Boolean typ danych reprezentuje jeden bit informacji. Istnieją tylko dwie możliwe wartości: prawda i fałsz.
Arrays- Obiekt Array umożliwia przechowywanie wielu wartości w jednej zmiennej. Przechowuje sekwencyjną kolekcję elementów tego samego typu o stałym rozmiarze.
Example: student = [„Rahman”, „Ramu”, „Ravi”, „Robert”]
Objects- Obiekty w CoffeeScript są podobne do tych w JavaScript - są to zbiory właściwości. Gdzie właściwość zawiera klucz i wartość oddzielone średnikiem (:). Krótko mówiąc, obiekty CoffeeScript to zbiór par klucz-wartość.
Example: student = {imię i nazwisko: "Mohammed", wiek: 24, telefon: 9848022338}
Null- Zmienna, która jest zdefiniowana i nie ma żadnej wartości, jest brana pod uwagę i pusta. Jest to podobne do wartości null w JavaScript.
Undefined- Zmienna, która nie ma przypisanej żadnej wartości, jest uważana za zmienną niezdefiniowaną. Jeśli użyjesz takich zmiennych w swoim kodzie, otrzymasz niezdefiniowany błąd.
W osobnych rozdziałach szczegółowo omówimy typy danych, tablice i obiekty.
Zmienne to nic innego jak nazwane kontenery. Możesz umieścić dane w tych kontenerach, a następnie odwołać się do danych, używając nazwy ich kontenera.
Zmienne CoffeeScript
W JavaScript przed użyciem zmiennej musimy ją zadeklarować i zainicjalizować (przypisać wartość). W przeciwieństwie do JavaScript, podczas tworzenia zmiennej w CoffeeScript nie ma potrzeby deklarowania jej za pomocąvarsłowo kluczowe. Po prostu tworzymy zmienną, po prostu przypisując wartość do literału, jak pokazano poniżej.
name = variable namePrzykład
W poniższym kodzie CoffeeScript zdefiniowaliśmy dwie zmienne name i age, odpowiednio typów danych typu string i number. Zapisz go w pliku o nazwievariable_example.coffee.
name = "Javed"
age = 25Compiling the code
Skompiluj powyższy kod CoffeeScript, wykonując następujące polecenie w wierszu polecenia.
c:\> compile -c variable_example.coffeePodczas kompilacji plik JavaScript o nazwie variable_example.jszostanie wygenerowany z następującą zawartością. Tutaj możesz zauważyć, że kompilator zadeklarował zmienne (wiek i imię) za pomocąvar słowo kluczowe w naszym imieniu.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name;
name = "Javed";
age = 25;
}).call(this);Zmienny zakres
Zakres zmiennej to region twojego programu, w którym jest zdefiniowana. Zmienne JavaScript i CoffeeScript mają tylko dwa zakresy.
Global Variables - Zmienna globalna ma zasięg globalny, co oznacza, że może być używana w dowolnym miejscu w kodzie JavaScript.
Local Variables- Zmienna lokalna będzie widoczna tylko w ramach funkcji, w której została zdefiniowana. Parametry funkcji są zawsze lokalne dla tej funkcji.
Problem ze zmiennymi w JavaScript
W JavaScript, ilekroć definiujemy zmienną bez użycia varsłowo kluczowe, jest tworzony o zasięgu globalnym. To powoduje wiele problemów. Rozważmy następujący przykład -
<script type = "text/javascript">
var i = 10;
document.write("The value of global variable i is "+ i);
document.write("<br>");
test();
function test() {
i = 20;
document.write("The value of local variable i is "+i);
document.write("<br>");
}
document.write("The value of global variable i is "+i);
</script>Podczas wykonywania powyższy JavaScript daje następujące dane wyjściowe -
The value of global variable i is 10
The value of local variable i is 20
The value of global variable i is 20W powyższym przykładzie utworzyliśmy zmienną o nazwie iw przestrzeni globalnej i przypisano jej wartość 10. W ramach funkcji, próbując utworzyć lokalną zmienną o tej samej nazwie, zadeklarowaliśmy jako i = 20 ; bez słowa kluczowego var. Ponieważ przegapiliśmyvar słowo kluczowe, wartość zmiennej globalnej i jest przypisany do 20.
Z tego powodu zaleca się deklarowanie zmiennych przy użyciu rozszerzenia var słowo kluczowe.
Zakres zmiennych w CoffeeScript
Za każdym razem, gdy kompilujemy plik CoffeeScript, kompilator CoffeeScript tworzy anonimową funkcję, a w ramach tej funkcji transkompiluje kod CoffeeScript do JavaScript wiersz po wierszu. (Jeśli chcemy, możemy usunąć opakowanie funkcji najwyższego poziomu za pomocą-b lub --bare opcji polecenia kompilacji) Każda tworzona przez nas zmienna jest deklarowana przy użyciu var słowo kluczowe w funkcji anonimowej i dlatego domyślnie każda zmienna jest lokalna w CoffeeScript.
(function() {
var age, name;
name = "javed";
age = 20;
}).call(this);W każdym razie, jeśli chcemy, możemy zadeklarować zmienną z globalną przestrzenią nazw. Możemy to zrobić wyraźnie, jak pokazano poniżej.
obj = this
obj.age = 30Nazwy zmiennych CoffeeScript (literały)
Podczas nazywania zmiennych w CoffeeScript pamiętaj o następujących zasadach.
Nie należy używać żadnych zastrzeżonych słów kluczowych CoffeeScript jako nazwy zmiennej. Te słowa kluczowe są wymienione w następnej sekcji. Na przykład nazwy zmiennych typu break lub logiczne są nieprawidłowe.
Nazwy zmiennych CoffeeScript nie powinny zaczynać się od cyfry (0-9). Muszą zaczynać się od litery lub znaku podkreślenia. Na przykład 123test jest nieprawidłową nazwą zmiennej, ale _123test jest prawidłową.
W nazwach zmiennych CoffeeScript rozróżniana jest wielkość liter. Na przykład,Name i name to dwie różne zmienne.
Operatory CoffeeScript
Operator to symbol, który mówi kompilatorowi, aby wykonał określone funkcje matematyczne lub logiczne. Weźmy proste wyrażenie4 + 5 is equal to 9. Tutaj nazywa się 4 i 5operands a „+” nazywa się operator.
Operatory dostarczane przez CoffeeScript są takie same, jak w JavaScript, z wyjątkiem kilku różnic. W JavaScript jest kilka problematycznych operatorów. CoffeeScript usunął je lub zmodyfikował ich funkcjonalność, a także wprowadził kilka nowych operatorów.
Poniżej znajduje się lista operatorów obsługiwanych przez CoffeeScript.
- Operatory arytmetyczne
- Operatory porównania
- Operatory logiczne (lub relacyjne)
- Operatory przypisania
Aliasy CoffeeScript
Oprócz operatorów CoffeeScript udostępnia również aliasy. CoffeeScript udostępnia aliasy dla różnych operatorów i symboli, aby kod CoffeeScript był czytelny i bardziej przyjazny dla użytkownika.
Przyjrzyjmy się kolejno wszystkim operatorom i aliasom CoffeeScript.
Operatory arytmetyczne
CoffeeScript obsługuje następujące operatory arytmetyczne. Przyjmij zmiennąA trzyma 10 i zmienne B trzyma 20, a następnie -
Pokaż przykłady
| S.Nr | Operator i opis | Przykład |
|---|---|---|
| 1 | + (Addition) Dodaje dwa operandy |
A + B = 30 |
| 2 | − (Subtraction) Odejmuje drugi operand od pierwszego |
A - B = -10 |
| 3 | * (Multiplication) Pomnóż oba operandy |
A * B = 200 |
| 4 | / (Division) Podziel licznik przez mianownik |
B / A = 2 |
| 5 | % (Modulus) Wyprowadza resztę z dzielenia liczb całkowitych |
B% A = 0 |
| 6 | ++ (Increment) Zwiększa wartość całkowitą o jeden |
A ++ = 11 |
| 7 | -- (Decrement) Zmniejsza wartość całkowitą o jeden |
A-- = 9 |
Operatory porównania
JavaScript obsługuje następujące operatory porównania. Przyjmij zmiennąA trzyma 10 i zmienne B trzyma 20, a następnie -
Pokaż przykłady
| S.Nr | Operator i opis | Przykład |
|---|---|---|
| 1 | = = (Equal) Sprawdza, czy wartości dwóch operandów są równe, czy nie, jeśli tak, warunek staje się prawdziwy. |
(A == B) nie jest prawdą. |
| 2 | != (Not Equal) Sprawdza, czy wartości dwóch operandów są równe, czy nie, jeśli wartości nie są równe, wtedy warunek staje się prawdziwy. |
(A! = B) jest prawdą. |
| 3 | > (Greater than) Sprawdza, czy wartość lewego operandu jest większa niż wartość prawego operandu, jeśli tak, warunek staje się prawdziwy. |
(A> B) nie jest prawdą. |
| 4 | < (Less than) Sprawdza, czy wartość lewego operandu jest mniejsza niż wartość prawego operandu. Jeśli tak, warunek staje się prawdziwy. |
(A <B) jest prawdą. |
| 5 | >= (Greater than or Equal to) Sprawdza, czy wartość lewego operandu jest większa lub równa wartości prawego operandu. Jeśli tak, warunek staje się prawdziwy. |
(A> = B) nie jest prawdą. |
| 6 | <= (Less than or Equal to) Sprawdza, czy wartość lewego operandu jest mniejsza lub równa wartości prawego operandu, jeśli tak, warunek staje się prawdziwy. |
(A <= B) jest prawdą. |
W poniższej tabeli przedstawiono aliasy kilku operatorów porównania. PrzypuszczaćA trzyma 20 i zmienne B trzyma 20.
Pokaż przykłady
| Operator | Alias | Przykład |
|---|---|---|
| = = (Równe) | is | A is B daje ci prawdę. |
| ! = = (Nie równe) | isnt | A isnt B daje ci fałsz. |
Operatory logiczne
CoffeeScript obsługuje następujące operatory logiczne. Przyjmij zmiennąA trzyma 10 i zmienne B trzyma 20, a następnie -
Pokaż przykłady
| S.Nr | Operator i opis | Przykład |
|---|---|---|
| 1 | && (Logical AND) Jeśli oba operandy są niezerowe, warunek staje się prawdziwy. |
(A && B) jest prawdą. |
| 2 | || (Logical OR) Jeśli którykolwiek z dwóch operandów jest niezerowy, warunek staje się prawdziwy. |
(A || B) jest prawdą. |
| 3 | ! (Logical NOT) Odwraca stan logiczny swojego operandu. Jeśli warunek jest prawdziwy, operator Logiczne NIE spowoduje, że będzie fałszywy. |
! (A && B) jest fałszem. |
W poniższej tabeli przedstawiono aliasy niektórych operatorów logicznych. PrzypuszczaćX trzyma true i zmienne Y trzyma false.
Pokaż przykłady
| Operator | Alias | Przykład |
|---|---|---|
| && (logiczne I) | and | X and Y daje ci fałsz |
| || (Logiczne LUB) | or | X or Y daje ci prawdę |
| ! (nie x) | not | not X daje ci fałsz |
Operatory bitowe
CoffeeScript obsługuje następujące operatory bitowe. Przyjmij zmiennąA trzyma 2 i zmienne B trzyma 3, a następnie -
Pokaż przykłady
| S.Nr | Operator i opis | Przykład |
|---|---|---|
| 1 | & (Bitwise AND) Wykonuje operację logiczną AND na każdym bicie argumentów całkowitych. |
(A i B) wynosi 2. |
| 2 | | (BitWise OR) Wykonuje operację logiczną OR na każdym bicie argumentów całkowitych. |
(A | B) wynosi 3. |
| 3 | ^ (Bitwise XOR) Wykonuje logiczną operację OR na wyłączność na każdym bicie argumentów całkowitych. Wyłączne LUB oznacza, że albo operand pierwszy jest prawdziwy, albo operand drugi jest prawdziwy, ale nie oba. |
(A ^ B) wynosi 1. |
| 4 | ~ (Bitwise Not) Jest operatorem jednoargumentowym i działa poprzez odwrócenie wszystkich bitów w operandzie. |
(~ B) wynosi -4. |
| 5 | << (Left Shift) Przenosi wszystkie bity swojego pierwszego operandu w lewo o liczbę miejsc określoną w drugim operandzie. Nowe bity są wypełnione zerami. Przesunięcie wartości o jedną pozycję jest równoważne pomnożeniu jej przez 2, przesunięcie o dwie pozycje jest równoważne pomnożeniu przez 4 i tak dalej. |
(A << 1) to 4. |
| 6 | >> (Right Shift) Binarny operator przesunięcia w prawo. Wartość lewego operandu jest przesuwana w prawo o liczbę bitów określoną przez prawy operand. |
(A >> 1) wynosi 1. |
Operatory przypisania
CoffeeScript obsługuje następujące operatory przypisania -
Pokaż przykłady
| S.Nr | Operator i opis | Przykład |
|---|---|---|
| 1 | = (Simple Assignment ) Przypisuje wartości z prawego operandu do lewego operandu |
C = A + B przypisze wartość A + B do C. |
| 2 | += (Add and Assignment) Dodaje prawy operand do lewego operandu i przypisuje wynik do lewego operandu. |
C + = A jest równoważne C = C + A |
| 3 | -= (Subtract and Assignment) Odejmuje prawy operand od lewego operandu i przypisuje wynik lewemu operandowi. |
C - = A jest równoważne C = C - A |
| 4 | *= (Multiply and Assignment) Mnoży prawy operand przez lewy operand i przypisuje wynik lewemu operandowi. |
C * = A jest równoważne C = C * A |
| 5 | /= (Divide and Assignment) Dzieli lewy operand z prawym operandem i przypisuje wynik lewemu operandowi. |
C / = A jest równoważne C = C / A |
| 6 | %= (Modules and Assignment) Pobiera moduł używając dwóch operandów i przypisuje wynik do lewego operandu. |
C% = A jest równoważne C = C% A |
Note - Ta sama logika dotyczy operatorów bitowych, więc będą wyglądać jak << =, >> =, >> =, & =, | = i ^ =.
Operator równości w CoffeeScript
Podczas pracy z JavaScript napotkasz dwa typy operatorów równości == i ===.
Plik == operatorem w JavaScript jest type coercivetj. jeśli typy dwóch operandów w operacji są różne, to typ danych jednego operatora jest konwertowany na inny, a następnie porównywane są oba.
CoffeeScript unika tego niepożądanego przymusu, kompiluje plik == operator do ścisłego operatora porównania JavaScript ===.
Jeśli porównamy dwa operandy za pomocą ===, a następnie wraca true, tylko jeśli zarówno wartość, jak i ich typy danych są równe, w przeciwnym razie zwraca false.
Przykład
Rozważmy następujący przykład. Tutaj mamy dwie zmiennea i b. a przechowuje wartość 21 typu całkowitego i b ma tę samą wartość, ale jest stringrodzaj. W CoffeeScript, kiedy porównujemya i b, wynik będzie false. (Ponieważ== operator CoffeeScript jest konwertowany na === operator JavaScript)
a=21
b="21"
result = 21=='21'
console.log resultPodczas kompilacji powyższy CoffeeScript tworzy następujący kod JavaScript
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, result;
a = 21;
b = "21";
result = a === b;
console.log(result);
}).call(this);Podczas wykonywania generuje następujące dane wyjściowe.
falseOperator egzystencjalny
CoffeeScript udostępnia nowy operator znany jako operator egzystencjalny do weryfikacji istnienia zmiennej. Jest oznaczony?. O ile zmienna nie ma wartości null lub nie jest zdefiniowana, operator egzystencjalny zwraca prawdę.
Przykład
Poniżej podano przykład operatora egzystencjalnego. Tutaj mamy trzy zmienne, a mianowiciename, age, i subject i weryfikujemy istnienie zmiennych nazwa i telefon za pomocą operatora egzystencjalnego.
name="Ramu"
age=24
subject="Engineering"
verify_name = name?
verify_phone = phone?
console.log verify_name
console.log verify_phonePodczas kompilacji spowoduje to wygenerowanie następującego kodu JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name, subject, verify_name, verify_phone;
name = "Ramu";
age = 24;
subject = "Engineering";
verify_name = name != null;
verify_phone = typeof phone !== "undefined" && phone !== null;
console.log(verify_name);
console.log(verify_phone);
}).call(this);Jeśli wykonamy powyższy plik CoffeeScript, wygeneruje on następujący wynik.
true
falseNote - Mamy wariant akcesora operatora egzystencjalnego ?. Możemy go użyć zamiast. operator, aby znaleźć zerowe odwołania.
Łańcuchowe porównania
Podobnie jak w Pythonie, możemy użyć łańcucha operatorów porównania w jednym wyrażeniu w CoffeeScript.
Przykład
Poniżej znajduje się przykład użycia porównania łańcuchowego.
score = 70
passed = 100 > score > 40
console.log passedPodczas kompilacji przykładowy CoffeeScript podaje następujący kod JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var passed, score;
score = 70;
passed = (100 > score && score > 40);
console.log(passed);
}).call(this);Jeśli wykonasz powyższy kod CoffeeScript, wygeneruje on następujące dane wyjściowe.
trueNote- CoffeeScript usuwa operator trójskładnikowy; zamiast tego możemy użyćinline if komunikat.
Aliasy CoffeeScript
Ogólnie rzecz biorąc, CoffeeScript zapewnia aliasy dla różnych operatorów i symboli, aby kod CoffeeScript był czytelny i bardziej przyjazny dla użytkownika. Poniżej znajdują się aliasy dostarczone przez CoffeeScript.
| Nazwa | Operator / symbol | Skróty |
|---|---|---|
| Operator „równa się” | == | jest |
| operator „nie równa się” | ! == | isnt |
| operator „nie” | ! | nie |
| operator „i” | && | i |
| operator „lub” | || | lub |
| wartość logiczna prawda | prawdziwe | prawda, tak, dalej |
| wartość logiczna fałsz | fałszywy | wyłączone, nie |
| aktualny obiekt | to | @ |
| nowa linia (lub) średnik | \ n lub; | następnie |
| Odwrotność if | ! gdyby | chyba że |
| Aby przetestować obecność tablicy | w | |
| Aby przetestować obecność obiektu | z | |
| Potęgowanie | za**b | |
| Dzielenie liczb całkowitych | za//b | |
| modulo zależne od dywidendy | za%%b |
Przykład
Poniższy przykład pokazuje, jak używać aliasów w CoffeeScript -
a=21; b=21
x = true; y = false
console.log a is b
console.log a isnt b
console.log x and y
console.log x or y
console.log yes or no
console.log on or off
console.log a**b
console.log a//b
console.log a%%bKompilując powyższy przykład, daje następujący kod JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, x, y,
modulo = function(a, b) { return (+a % (b = +b) + b) % b; };
a = 21;
b = 21;
x = true;
y = false;
console.log(a === b);
console.log(a !== b);
console.log(x && y);
console.log(x || y);
console.log(true || false);
console.log(true || false);
console.log(Math.pow(a, b));
console.log(Math.floor(a / b));
console.log(modulo(a, b));
}).call(this);Jeśli wykonasz powyższy plik CoffeeScript, wygeneruje on następujący wynik -
true
false
false
true
true
true
5.842587018385982e+27
1
0Podczas programowania napotykamy na scenariusze, w których musimy wybrać ścieżkę z zadanego zestawu ścieżek. W takich sytuacjach potrzebujemy instrukcji warunkowych. Instrukcje warunkowe pomagają nam podejmować decyzje i wykonywać właściwe czynności.
Poniżej przedstawiono ogólną formę typowej struktury decyzyjnej występującej w większości języków programowania.

JavaScript obsługuje if oświadczenie (w tym jego warianty) i switchkomunikat. Oprócz warunków warunkowych dostępnych w JavaScript, CoffeeScript zawiera rozszerzenieunless oświadczenie, zaprzeczenie if, a nawet więcej.
Poniżej znajdują się instrukcje warunkowe dostarczone przez CoffeeScript.
| S.No. | Oświadczenie i opis |
|---|---|
| 1 | jeśli oświadczenie Na ifinstrukcja składa się z wyrażenia logicznego, po którym następuje co najmniej jedna instrukcja. Instrukcje te są wykonywane, gdy dane wyrażenie logiczne jest prawdziwe. |
| 2 | if ... else oświadczenie Na if po instrukcji może następować opcjonalne else instrukcja, która jest wykonywana, gdy wyrażenie logiczne jest fałszywe. |
| 3 | chyba że oświadczenie Na unless jest podobne do ifz wyrażeniem logicznym, po którym następuje jedna lub więcej instrukcji, z wyjątkiem. Instrukcje te są wykonywane, gdy dane wyrażenie logiczne jest fałszywe. |
| 4 | chyba że ... inne oświadczenie Na unless po instrukcji może następować opcjonalne else instrukcja, która jest wykonywana, gdy wyrażenie boolowskie jest prawdziwe. |
| 5 | instrukcja przełączania ZA switch Instrukcja umożliwia testowanie zmiennej pod kątem równości względem listy wartości. |
Następnie słowo kluczowe w CoffeeScript
Plik if i unlessinstrukcje są instrukcjami blokowymi zapisanymi w wielu wierszach. CoffeeScript zapewniathen słowo kluczowe, za pomocą którego możemy napisać if i unless instrukcje w jednym wierszu.
Poniżej znajdują się instrukcje w CoffeeScript, które są napisane przy użyciu then słowo kluczowe.
| S.No. | Oświadczenie i opis |
|---|---|
| 1 | if-then statement Używając instrukcji jeśli-to, możemy napisać plik ifwyrażenie CoffeeScript w jednej linii. Składa się z wyrażenia logicznego, po którym następuje słowo kluczowe then, po którym następuje co najmniej jedna instrukcja. Instrukcje te są wykonywane, gdy dane wyrażenie logiczne jest prawdziwe. |
| 2 | if-then...else statement Po instrukcji jeśli-to może następować opcjonalne elseinstrukcja, która jest wykonywana, gdy wyrażenie logiczne jest fałszywe. Używając instrukcji if-then ... else, możemy napisać instrukcję if ... else w jednym wierszu. |
| 3 | unless-then statement Korzystając z instrukcji chyba-to, możemy napisać plik unlesswyrażenie CoffeeScript w jednej linii. Składa się z wyrażenia logicznego, po którym następujethensłowo kluczowe, po którym następuje jedno lub więcej stwierdzeń. Instrukcje te są wykonywane, gdy dane wyrażenie logiczne jest fałszywe. |
| 4 | chyba że ... wtedy jeszcze oświadczenie Po instrukcji chyba-to może następować opcjonalne elseinstrukcja, która jest wykonywana, gdy wyrażenie logiczne jest prawdziwe. Używając instrukcji chyba-to ... else, możemy napisać instrukcję else ... else w jednym wierszu. |
postfix if i postfix chyba że Instrukcje
W CoffeeScript możesz również napisać plik if i unless instrukcje zawierające najpierw blok kodu, po którym następuje if lub unlesssłowo kluczowe, jak pokazano poniżej. To jest postfiks tych oświadczeń. Przydaje się podczas pisania programów w CoffeeScript.
#Postfix if
Statements to be executed if expression
#Postfix unless
Statements to be executed unless expressionpokaż przykład
Podczas kodowania możesz napotkać sytuację, w której będziesz musiał wielokrotnie wykonywać blok kodu. W takich sytuacjach możesz użyć instrukcji pętli.
Ogólnie instrukcje są wykonywane sekwencyjnie: pierwsza instrukcja funkcji jest wykonywana jako pierwsza, po niej następuje druga i tak dalej.
Instrukcja pętli umożliwia wielokrotne wykonanie instrukcji lub grupy instrukcji. Poniżej podano ogólną postać instrukcji pętli w większości języków programowania

JavaScript zapewnia while, for i for..inpętle. Pętle w CoffeeScript są podobne do tych w JavaScript.
whileloop i jej warianty są jedynymi konstrukcjami pętli w CoffeeScript. Zamiast powszechnie używanegofor pętla, zapewnia CoffeeScript Comprehensions które są szczegółowo omówione w dalszych rozdziałach.
Pętla while w CoffeeScript
Plik whilepętla jest jedyną pętlą niskiego poziomu udostępnianą przez CoffeeScript. Zawiera wyrażenie boolowskie i blok instrukcji. Plikwhilepętla wykonuje określony blok instrukcji wielokrotnie, o ile dane wyrażenie logiczne ma wartość true. Gdy wyrażenie stanie się fałszywe, pętla się kończy.
Składnia
Poniżej znajduje się składnia whilepętla w CoffeeScript. Tutaj nie ma potrzeby stosowania nawiasów do określenia wyrażenia logicznego i musimy wcinać treść pętli za pomocą (spójnej liczby) białych znaków zamiast zawijać ją nawiasami klamrowymi.
while expression
statements to be executedPrzykład
Poniższy przykład ilustruje użycie whilepętla w CoffeeScript. Zapisz ten kod w pliku o nazwiewhile_loop_example.coffee
console.log "Starting Loop "
count = 0
while count < 10
console.log "Current Count : " + count
count++;
console.log "Set the variable to different value and then try"Otworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c while_loop_example.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var count;
console.log("Starting Loop ");
count = 0;
while (count < 10) {
console.log("Current Count : " + count);
count++;
}
console.log("Set the variable to different value and then try");
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee while_loop_example.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Set the variable to different value and then tryWarianty while
Pętla While w CoffeeScript ma dwa warianty, a mianowicie until variant i loop variant.
| S.No. | Typ i opis pętli |
|---|---|
| 1 | do wariantu while Plik until wariant whilepętla zawiera wyrażenie boolowskie i blok kodu. Blok kodu tej pętli jest wykonywany, o ile dane wyrażenie logiczne ma wartość false. |
| 2 | wariant pętli while Plik loop wariant jest równoważny z while pętla z prawdziwą wartością (while true). Instrukcje w tej pętli będą wykonywane wielokrotnie, dopóki nie wyjdziemy z pętli za pomocąBreak komunikat. |
W poprzednim rozdziale poznaliśmy różne pętle dostarczane przez CoffeeScript, whilei jego warianty. Oprócz tego CoffeeScript udostępnia dodatkowe struktury pętli znane jakocomprehensions.
Te pojęcia zastępują rozszerzenie forpętli w innych językach programowania, jeśli jawnie dodamy opcjonalne klauzule guard i wartość bieżącego indeksu tablicy. Używając wyrażeń, możemy iterować tablice, a także obiekty i wyrażenia, które iterują tablice, są wyrażeniami i możemy je zwrócić w funkcji lub przypisać do zmiennej.
| S.No. | Oświadczenie i opis |
|---|---|
| 1 | za… w zrozumieniu Plik for..in zrozumienie jest podstawową formą rozumienia w CoffeeScript. Dzięki temu możemy iterować elementy listy lub tablicy. |
| 2 | dla… zrozumienia Podobnie jak Arrays CoffeeScriptScript udostępnia kontenery do przechowywania par klucz-wartość zwanych obiektami. Możemy iterować obiekty za pomocąfor..of zrozumienia dostarczane przez CoffeeScript. |
| 3 | list comprehensions Plik list wyrażenia w CoffeeScript służą do mapowania tablicy obiektów na inną tablicę. |
Indeks zrozumień
Lista / tablica elementów ma indeks, który może być używany w zrozumieniach. Możesz go używać w zrozumieniach przy użyciu zmiennej, jak pokazano poniżej.
for student,i in [element1, element2, element3]Przykład
Poniższy przykład ilustruje użycie indeksu for…inzrozumienie w CoffeeScript. Zapisz ten kod w pliku o nazwiefor_in_index.coffee
for student,i in ['Ram', 'Mohammed', 'John']
console.log "The name of the student with id "+i+" is: "+studentOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c for_in_index.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, j, len, ref, student;
ref = ['Ram', 'Mohammed', 'John'];
for (i = j = 0, len = ref.length; j < len; i = ++j) {
student = ref[i];
console.log("The name of the student with id " + i + " is: " + student);
}
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee for_in_index.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
The name of the student with id 0 is: Ram
The name of the student with id 1 is: Mohammed
The name of the student with id 2 is: JohnPostfixowa forma rozumień
Podobnie jak postfix if i unless, CoffeeScript zapewnia postfiksową postać Compression, która jest przydatna podczas pisania kodu. Korzystając z tego, możemy napisać plikfor..in zrozumienie w jednym wierszu, jak pokazano poniżej.
#Postfix for..in comprehension
console.log student for student in ['Ram', 'Mohammed', 'John']
#postfix for..of comprehension
console.log key+"::"+value for key,value of { name: "Mohammed", age: 24, phone: 9848022338}Przypisywanie do zmiennej
Zrozumienie, którego używamy do iteracji tablic, może być przypisane do zmiennej, a także zwrócone przez funkcję.
Przykład
Rozważmy przykład podany poniżej. Tutaj możesz zauważyć, że pobraliśmy elementy tablicy przy użyciufor..in zrozumienie i przypisać to zmiennej o nazwie names. Mamy też funkcję, która zwraca wyrażenie jawnie przy użyciureturnsłowo kluczowe. Zapisz ten kod w pliku o nazwieexample.coffee
my_function =->
student = ['Ram', 'Mohammed', 'John']
#Assigning comprehension to a variable
names = (x for x in student )
console.log "The contents of the variable names are ::"+names
#Returning the comprehension
return x for x in student
console.log "The value returned by the function is "+my_function()Otworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c example.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var my_function;
my_function = function() {
var i, len, names, student, x;
student = ['Ram', 'Mohammed', 'John'];
names = (function() {
var i, len, results;
results = [];
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
results.push(x);
}
return results;
})();
console.log("The contents of the variable names are ::" + names);
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
return x;
}
};
console.log("The value returned by the function is " + my_function());
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee example.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
The contents of the variable names are ::Ram,Mohammed,John
The value returned by the function is RamSłowo kluczowe według
CoffeeScript udostępnia zakresy do definiowania listy elementów. Na przykład zakres [1..10] jest równoważny z [1, 2, 3, 4, 5, 6, 7, 8, 9, 10], gdzie każdy element jest zwiększany o 1. Możemy również zmienić ten przyrost używającby słowo kluczowe ze zrozumieniem.
Przykład
Poniższy przykład ilustruje użycie by słowo kluczowe for..inzrozumienie dostarczane przez CoffeeScript. Zapisz ten kod w pliku o nazwieby_keyword_example.coffee
array = (num for num in [1..10] by 2)
console.log arrayOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c by_keyword_example.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var array, num;
array = (function() {
var i, results;
results = [];
for (num = i = 1; i <= 10; num = i += 2) {
results.push(num);
}
return results;
})();
console.log(array);
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee by_keyword_example.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
[ 1, 3, 5, 7, 9 ]Funkcja to blok kodu wielokrotnego użytku, który można wywołać w dowolnym miejscu programu. Eliminuje to konieczność wielokrotnego pisania tego samego kodu. Pomaga programistom w pisaniu kodów modułowych.
Funkcje pozwalają programiście podzielić duży program na szereg małych i łatwych do zarządzania funkcji.
Generalnie używając JavaScript możemy zdefiniować dwa typy funkcji - named functions, zwykłe funkcje z treścią nazwy funkcji i, Function expressions. Korzystając z wyrażeń funkcyjnych, możemy przypisywać funkcje do zmiennych.
//named function
function sayHello(){
return("Hello there");
}
//function expressions
var message = function sayHello(){
return("Hello there");
}Funkcje w CoffeeScript
Składnia funkcji w CoffeeScript jest prostsza w porównaniu z JavaScriptem. W CoffeeScript definiujemy tylko wyrażenia funkcyjne.
Plik functionsłowo kluczowe zostało wyeliminowane w CoffeeScript. Aby zdefiniować tutaj funkcję, musimy użyć cienkiej strzałki (->).
W tle kompilator CoffeeScript konwertuje strzałkę na definicję funkcji w JavaScript, jak pokazano poniżej.
(function() {});Korzystanie z rozszerzenia nie jest obowiązkowe returnsłowo kluczowe w CoffeeScript. Każda funkcja w CoffeeScript automatycznie zwraca ostatnią instrukcję w funkcji.
Jeśli chcemy wrócić do funkcji wywołującej lub zwrócić wartość, zanim dojdziemy do końca funkcji, możemy użyć return słowo kluczowe.
Oprócz funkcji in-line (funkcji, które są w jednym wierszu), możemy również zdefiniować funkcje wielowierszowe w CoffeeScript. Dzięki wyeliminowaniu nawiasów klamrowych możemy to zrobić zachowując odpowiednie wcięcia.
Definiowanie funkcji
Poniżej znajduje się składnia definiowania funkcji w CoffeeScript.
function_name = -> function_bodyPrzykład
Poniżej podano przykład funkcji w CoffeeScript. Tutaj stworzyliśmy funkcję o nazwiegreet. Ta funkcja automatycznie zwraca zawartą w niej instrukcję. Zapisz go w pliku o nazwiefunction_example.coffee
greet = -> "This is an example of a function"
Skompiluj go, wykonując następujące polecenie w wierszu polecenia.
c:\>coffee -c function_example.coffeePodczas kompilacji generuje następujący kod JavaScript. Tutaj można zauważyć, że kompilator CoffeeScript automatycznie zwrócił wartość ciągu w nazwie funkcjigreet().
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return "This is an example of a function";
};
}).call(this);Funkcje wieloliniowe
Możemy również zdefiniować funkcję z wieloma wierszami, zachowując wcięcia zamiast nawiasów klamrowych. Ale musimy być spójni z wcięciem, które wykonujemy dla linii w funkcji.
greet = ->
console.log "Hello how are you"Podczas kompilacji powyższy CoffeeScript daje następujący kod JavaScript. Kompilator CoffeeScript przechwytuje treść funkcji, którą oddzieliliśmy za pomocą wcięć i umieściliśmy w nawiasach klamrowych.
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return console.log("Hello how are you");
};
}).call(this);Funkcje z argumentami
Możemy również określić argumenty w funkcji za pomocą nawiasów, jak pokazano poniżej.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+cKompilując powyższy plik CoffeeScript, wygeneruje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
}).call(this);Wywołanie funkcji
Po zdefiniowaniu funkcji musimy wywołać tę funkcję. Możesz po prostu wywołać funkcję, umieszczając nawias po jej nazwie, jak pokazano w poniższym przykładzie.
add = ->
a=20;b=30
c=a+b
console.log "Sum of the two numbers is: "+c
add()Podczas kompilacji powyższy przykład daje następujący kod JavaScript
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function() {
var a, b, c;
a = 20;
b = 30;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add();
}).call(this);Wykonując powyższy kod CoffeeScript, generuje następujące dane wyjściowe.
Sum of the two numbers is: 50Wywoływanie funkcji z argumentami
W ten sam sposób możemy wywołać funkcję z argumentami, przekazując je do niej, jak pokazano poniżej.
my_function argument_1,argument_2
or
my_function (argument_1,argument_2)Note - Podczas wywoływania funkcji przez przekazywanie do niej argumentów użycie nawiasów jest opcjonalne.
W poniższym przykładzie utworzyliśmy funkcję o nazwie add() który akceptuje dwa parametry i wywołaliśmy go.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20Podczas kompilacji powyższy przykład daje następujący kod JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
}).call(this);Podczas wykonywania powyższego kodu CoffeeScript generuje następujące dane wyjściowe.
Sum of the two numbers is: 30Argumenty domyślne
CoffeeScript obsługuje również domyślne argumenty. Możemy przypisać wartości domyślne do argumentów funkcji, jak pokazano w poniższym przykładzie.
add =(a = 1, b = 2) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20
#Calling the function with default arguments
add()Podczas kompilacji powyższy CoffeeScript generuje następujący plik JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
if (a == null) {
a = 1;
}
if (b == null) {
b = 2;
}
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
add()
}).call(this);Wykonując powyższy kod CoffeeScript, generuje następujące dane wyjściowe.
Sum of the two numbers is: 30
Sum of the two numbers is: 3Obiekt String umożliwia pracę z serią znaków. Podobnie jak w większości języków programowania, ciągi znaków w CoffeeScript są deklarowane przy użyciu cudzysłowów jako -
my_string = "Hello how are you"
console.log my_stringPodczas kompilacji wygeneruje następujący kod JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string;
my_string = "Hello how are you";
console.log(my_string);
}).call(this);Konkatenacja ciągów
Możemy połączyć dwa ciągi za pomocą symbolu „+”, jak pokazano poniżej.
new_string = "Hello how are you "+"Welcome to Tutorialspoint"
console.log new_StringPodczas kompilacji wygeneruje następujący kod JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var new_string;
new_string = "Hello how are you " + "Welcome to Tutorialspoint";
console.log(new_String);
}).call(this);Jeśli wykonasz powyższy przykład, możesz zaobserwować połączony ciąg, jak pokazano poniżej.
Hello how are you Welcome to TutorialspointInterpolacja ciągów
CoffeeScript udostępnia również funkcję znaną jako String interpolationuwzględniać zmienne w użądleniach. Ta funkcja CoffeeScript została zainspirowana językiem Ruby.
Interpolację ciągów przeprowadzono przy użyciu podwójnych cudzysłowów "", znacznik skrótu # i parę kręconych szelek { }. Ciąg jest zadeklarowany w podwójnych cudzysłowach, a zmienna, która ma być interpolowana, jest umieszczana w nawiasach klamrowych, które są poprzedzone znacznikiem z krzyżykiem, jak pokazano poniżej.
name = "Raju"
age = 26
message ="Hello #{name} your age is #{age}"
console.log messageKompilując powyższy przykład, generuje następujący kod JavaScript. Tutaj możesz zaobserwować, że interpolacja ciągów jest konwertowana na zwykłą konkatenację przy użyciu rozszerzenia+ symbol.
// Generated by CoffeeScript 1.10.0
(function() {
var age, message, name;
name = "Raju";
age = 26;
message = "Hello " + name + " your age is " + age;
console.log(message);
}).call(this);Jeśli wykonasz powyższy kod CoffeeScript, otrzymasz następujące dane wyjściowe.
Hello Raju your age is 26Zmienna, która jest przekazywana jako #{variable} jest interpolowana tylko wtedy, gdy ciąg jest ujęty w podwójne cudzysłowy " ". Używanie apostrofów' 'zamiast podwójnych cudzysłowów tworzy linię bez interpolacji. Rozważmy następujący przykład.
name = "Raju"
age = 26
message ='Hello #{name} your age is #{age}'
console.log messageJeśli użyjemy pojedynczych cudzysłowów zamiast podwójnych cudzysłowów w interpolacji, otrzymasz następujący wynik.
Hello #{name} your age is #{age}CoffeeScript zezwala na wiele wierszy w łańcuchach bez łączenia ich, jak pokazano poniżej.
my_string = "hello how are you
Welcome to tutorialspoint
Have a nice day."
console.log my_stringGeneruje następujący wynik.
hello how are you Welcome to tutorialspoint Have a nice day.JavaScript String Object
Obiekt String języka JavaScript umożliwia pracę z serią znaków. Ten obiekt zapewnia wiele metod wykonywania różnych operacji na Stingach.
Ponieważ możemy używać bibliotek JavaScript w naszym kodzie CoffeeScript, możemy używać wszystkich tych metod w naszych programach CoffeeScript.
Metody ciągów
Poniżej znajduje się lista metod obiektu String JavaScript. Kliknij nazwę tych metod, aby zobaczyć przykład demonstrujący ich użycie w CoffeeScript.
| S.No. | Metoda i opis |
|---|---|
| 1 | charAt () Zwraca znak o określonym indeksie. |
| 2 | charCodeAt () Zwraca liczbę wskazującą wartość Unicode znaku o podanym indeksie. |
| 3 | concat () Łączy tekst dwóch ciągów i zwraca nowy ciąg. |
| 4 | indeks() Zwraca indeks w wywołującym obiekcie String pierwszego wystąpienia określonej wartości lub -1, jeśli nie zostanie znaleziony. |
| 5 | lastIndexOf () Zwraca indeks w wywołującym obiekcie String ostatniego wystąpienia określonej wartości lub -1, jeśli nie zostanie znaleziony. |
| 6 | localeCompare () Zwraca liczbę wskazującą, czy ciąg odniesienia występuje przed, czy po, czy jest taki sam jak podany ciąg w kolejności sortowania. |
| 7 | mecz() Służy do dopasowywania wyrażenia regularnego do ciągu. |
| 8 | Szukaj() Wykonuje wyszukiwanie dopasowania między wyrażeniem regularnym a określonym ciągiem. |
| 9 | plasterek() Wyodrębnia sekcję ciągu i zwraca nowy ciąg. |
| 10 | rozdzielać() Dzieli obiekt String na tablicę ciągów, rozdzielając ciąg na podciągi. |
| 11 | substr () Zwraca znaki w ciągu rozpoczynającym się w określonej lokalizacji przez określoną liczbę znaków. |
| 12 | toLocaleLowerCase () Znaki w ciągu są konwertowane na małe litery z poszanowaniem bieżącego ustawienia narodowego. |
| 13 | toLocaleUpperCase () Znaki w ciągu są konwertowane na wielkie litery z zachowaniem aktualnych ustawień regionalnych. |
| 14 | toLowerCase () Zwraca wartość ciągu wywołującego przekonwertowaną na małe litery. |
| 15 | toUpperCase () Zwraca wartość ciągu wywołującego przekonwertowaną na wielkie litery. |
Obiekt Array umożliwia przechowywanie wielu wartości w jednej zmiennej. Przechowuje sekwencyjną kolekcję elementów tego samego typu o stałym rozmiarze. Tablica jest używana do przechowywania kolekcji danych, ale często bardziej przydatne jest myślenie o tablicy jako o zbiorze zmiennych tego samego typu.
Składnia
Aby utworzyć tablicę, musimy utworzyć jej instancję przy użyciu new operator, jak pokazano poniżej.
array = new (element1, element2,....elementN)Konstruktor Array () akceptuje listę typów ciągów lub liczb całkowitych. Możemy również określić długość tablicy, przekazując pojedynczą liczbę całkowitą do jej konstruktora.
Możemy również zdefiniować tablicę, podając po prostu listę jej elementów w nawiasach kwadratowych ([ ]) jak pokazano niżej.
array = [element1, element2, ......elementN]Przykład
Poniżej znajduje się przykład definiowania tablicy w CoffeeScript. Zapisz ten kod w pliku o nazwiearray_example.coffee
student = ["Rahman","Ramu","Ravi","Robert"]
Otworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c array_example.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = ["Rahman", "Ramu", "Ravi", "Robert"];
}).call(this);Nowa linia zamiast przecinka
Możemy również usunąć przecinek (,) między elementami tablicy, tworząc każdy element w nowym wierszu z zachowaniem odpowiedniego wcięcia, jak pokazano poniżej.
student = [
"Rahman"
"Ramu"
"Ravi"
"Robert"
]Zrozumienia nad tablicami
Możemy pobrać wartości tablicy za pomocą wyrażeń.
Przykład
Poniższy przykład ilustruje pobieranie elementów tablicy przy użyciu wyrażeń. Zapisz ten kod w pliku o nazwiearray_comprehensions.coffee
students = [ "Rahman", "Ramu", "Ravi", "Robert" ]
console.log student for student in studentsOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c array_comprehensions.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = ["Rahman", "Ramu", "Ravi", "Robert"];
for (i = 0, len = students.length; i − len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee array_comprehensions.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
Rahman
Ramu
Ravi
RobertW przeciwieństwie do tablic w innych językach programowania, tablice w CoffeeScript mogą mieć wiele typów danych, tj. Zarówno ciągi, jak i liczby.
Przykład
Oto przykład tablicy CoffeeScript zawierającej wiele typów danych.
students = [ "Rahman", "Ramu", "Ravi", "Robert",21 ]
Obiekty w CoffeeScript są podobne do obiektów w JavaScript. To jest zbiór właściwości, w których właściwość zawiera klucz i wartość oddzielone średnikiem (:). Krótko mówiąc, obiekty CoffeeScript to zbiór par klucz-wartość. Obiekty są definiowane za pomocą nawiasów klamrowych, pusty obiekt jest reprezentowany jako{}.
Składnia
Poniżej podano składnię obiektu w CoffeeScript. Tutaj umieszczamy pary klucz-wartość obiektów w nawiasach klamrowych i oddzielamy je przecinkami (,).
object ={key1: value, key2: value,......keyN: value}Przykład
Poniżej znajduje się przykład definiowania obiektu w CoffeeScript. Zapisz ten kod w pliku o nazwieobjects_example.coffee
student = {name: "Mohammed", age: 24, phone: 9848022338 }Otworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
> coffee -c objects_example.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
}).call(this);Podobnie jak w przypadku tablic, możemy usunąć przecinki, określając pary klucz-wartość w nowych wierszach, jak pokazano poniżej.
student = {
name: "Mohammed"
age: 24
phone: 9848022338
}Wcięcia zamiast nawiasów klamrowych
Podobnie jak w przypadku innych instrukcji blokowych w CoffeeScript, zamiast nawiasów klamrowych możemy używać wcięć {} jak pokazano w poniższym przykładzie.
Przykład
Możemy przepisać powyższy przykład bez nawiasów klamrowych, jak pokazano poniżej.
student =
name: "Mohammed"
age: 24
phone: 9848022338Zagnieżdżone obiekty
W CoffeeScript możemy pisać obiekty w obiektach.
Przykład
Poniższy przykład ilustruje zagnieżdżone obiekty w CoffeeScript. Zapisz ten kod w pliku o nazwienested_objects.coffee
contact =
personal:
email: "[email protected]"
phone: 9848022338
professional:
email: "[email protected]"
phone: 9848033228Otworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
> coffee -c nested_objects.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var contact;
contact = {
personal: {
email: "[email protected]",
phone: 9848022338
},
professional: {
email: "[email protected]",
phone: 9848033228
}
};
}).call(this);Zrozumienie ponad przedmiotami
Aby iterować po zawartości obiektu, możemy użyć wyrażeń. Iteracja zawartości obiektu jest taka sama, jak iteracja zawartości tablicy. W obiektach, ponieważ musimy pobrać klucze i wartości dwóch elementów, użyjemy dwóch zmiennych.
Przykład
Poniżej znajduje się przykład pokazujący, jak iterować zawartość obiektu przy użyciu wyrażeń. Zapisz ten kod w pliku o nazwieobject_comprehensions.coffee
student =
name: "Mohammed"
age: 24
phone: 9848022338
console.log key+"::"+value for key,value of studentOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
> coffee -c object_comprehensions.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
for (key in student) {
value = student[key];
console.log(key(+"::" + value));
}
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
> coffee object_comprehensions.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
name::Mohammed
age::24
phone::9848022338Tablice obiektów
W CoffeeScript tablica może również zawierać obiekty, jak pokazano poniżej.
a = [
object1_key1: value
object1_key2: value
object1_key3: value
,
object2_key1: value
object2_key2: value
object2_key3: value
]Poniższy przykład pokazuje, jak zdefiniować tablicę obiektów. Możemy po prostu wypisać pary klucz-wartość obiektów, które chcemy w tablicy, oddzielając je przecinkami(,).
students =[
name: "Mohammed"
age: 24
phone: 9848022338
,
name: "Ram"
age: 25
phone: 9800000000
,
name: "Ram"
age: 25
phone: 9800000000
]
console.log student for student in studentsOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c array_of_objects.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = [
{
name: "Mohammed",
age: 24,
phone: 9848022338
}, {
name: "Ram",
age: 25,
phone: 9800000000
}, {
name: "Ram",
age: 25,
phone: 9800000000
}
];
for (i = 0, len = students.length; i < len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee array_of_objects.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
{ name: 'Mohammed', age: 24, phone: 9848022338 }
{ name: 'Ram', age: 25, phone: 9800000000 }
{ name: 'Ram', age: 25, phone: 9800000000 }Zastrzeżone słowa kluczowe
JavaScript nie zezwala na zastrzeżone słowa kluczowe jako nazwy właściwości obiektu, jeśli chcemy ich użyć, musimy je zawinąć w podwójne cudzysłowy " ".
Przykład
Rozważmy następujący przykład. Tutaj stworzyliśmy własność z nazwąclass, które jest zastrzeżonym słowem kluczowym. Zapisz ten kod w pliku o nazwiereserved_keywords.coffee
student ={
name: "Mohammed"
age: 24
phone: 9848022338
class: "X"
}
console.log key+"::"+value for key,value of studentOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c reserved_keywords.coffeePodczas kompilacji daje następujący JavaScript. Tutaj możesz zauważyć, że kompilator CoffeeScript opakował klasę słowa kluczowego w podwójne cudzysłowy w naszym imieniu.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338,
"class": "X"
};
for (key in student) {
value = student[key];
console.log(key + "::" + value);
}
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee array_of_objects.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
name::Mohammed
age::24
phone::9848022338
class::XW poprzednim rozdziale widzieliśmy tablice w CoffeeScript, podczas programowania napotkamy kilka scenariuszy, w których musimy przechowywać sekwencję wartości liczbowych w tablicy, jak pokazano poniżej.
numbers =[1,2,3,4,5,6,7,8,9,10]
CoffeeScript zapewnia krótszy sposób wyrażania tablic zawierających sekwencję wartości liczbowych, znany jako ranges. Ta funkcja CoffeeScript jest inspirowana Rubim.
Składnia
Zakresy są tworzone przez dwie wartości liczbowe, pierwszą i ostatnią pozycję w zakresie, oddzielone .. lub .... Z dwoma kropkami (1..4), zakres obejmuje (1, 2, 3, 4); z trzema kropkami (1 ... 4) zakres wyklucza koniec (1, 2, 3).
Poniżej podano składnię zakresów w CoffeeScript. Zdefiniujemy wartości w zakresie między nawiasami kwadratowymi[ ]podobnie jak tablice. W zakresach, zachowując ciąg wartości liczbowych, zamiast podawać wartości całego ciągu, możemy po prostu określić jegobegin i end wartości oddzielone dwoma kropkami (..) jak pokazano niżej.
range =[Begin..End]Przykład
Oto przykład zakresów w CoffeeScript. Zapisz to w pliku o nazwieranges_example.coffee.
numbers =[0..9]
console.log "The contents of the range are: "+ numbersOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c ranges_example.coffeePodczas kompilacji daje następujący JavaScript. Tutaj możesz zauważyć, że zakres jest konwertowany na pełną tablicę CoffeeScript.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The contents of the range are:: " + numbers);
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee ranges_example.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Z wyłączeniem wartości końcowej
Zakresy są zestawiane w kompletne tablice zawierające wszystkie liczby. Jeśli chcemy wykluczyć rozszerzenieend wartość, musimy oddzielić start i end elementy zakresu za pomocą trzech kropek (...) jak pokazano niżej.
range =[Begin...End]Przykład
Możemy przepisać powyższy przykład, wykluczając rozszerzenie endwartość, jak pokazano poniżej. Zapisz następującą zawartość w pliku o nazwierange_excluding_end.coffee
numbers =[0...9]
console.log "The contents of the range are:: "+ numbersOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c ranges_example.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8];
console.log("The contents of the range are:: " + numbers);
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee ranges_example.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe. Tutaj możesz zauważyć, że wartość końcowa9 jest wykluczony.
The contents of the range are:: 0,1,2,3,4,5,6,7,8Używanie zakresów ze zmiennymi
Możemy również zdefiniować zakres, przypisując wartości początkowe i końcowe do zmiennych.
Przykład
Rozważmy następujący przykład. Tutaj zdefiniowaliśmy zakres za pomocą zmiennych. Zapisz ten kod w pliku o nazwierange_variables.coffee
start=0
end=9
numbers =[start..end]
console.log "The contents of the range are: "+ numbersOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c range_variables.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var end, i, numbers, results, start;
start = 0;
end = 9;
numbers = (function() {
results = [];
for (var i = start; start <= end ? i <= end : i >= end; start <= end ? i++ : i--) {
results.push(i);
}
return results;
}).apply(this);
console.log("The contents of the range are:: " + numbers);
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee range_variables.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe. Tutaj możesz zauważyć, że wartość końcowa9 jest wykluczony.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Zakresy z tablicami
Możemy ciąć tablice, używając ich z zakresami. Ilekroć określamy zakresy bezpośrednio po tablicach (zmiennych), kompilator CoffeeScript konwertuje je na formatslice() wywołanie metody JavaScript.
Załóżmy, że mamy tablicę zawierającą wartości liczbowe, powiedzmy od 0 do 9, a następnie możemy pobrać pierwsze 4 jej elementy, jak pokazano poniżej.
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]Wartości ujemne reprezentują elementy od końca, na przykład -1 oznacza 9. Jeśli określimy liczbę ujemną 3, po której następują dwie kropki, zostaną wyodrębnione ostatnie trzy elementy tablicy.
data = num[-3..]Jeśli określimy tylko dwie kropki w zakresie tablicy jako num[..], a następnie cała tablica zostanie wyodrębniona. Możemy również zastąpić segment tablicy innymi elementami za pomocą zakresów, jak pokazano poniżej.
num[2..6] = [13,14,15,16,17]Przykład
Poniższy przykład ilustruje użycie zakresów z tablicami. Zapisz ten kod w pliku o nazwierange_arrays.coffee
#slicing an array using ranges
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]
console.log "The first four elements of the array : "+data
#Using negative values
data = num[-3..]
console.log "The last 3 elements of the array : "+data
#Extracting the whole array
console.log "Total elements of the array : "+num[..]
#Replacing the elements of an array
num[2..6] = [13,14,15,16,17]
console.log "New array : "+numOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c range_arrays.coffeePodczas kompilacji daje następujący JavaScript. Tutaj możesz zauważyć, że wszystkie zakresy są konwertowane na wywołania metody slice () języka JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var data, num, ref;
num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
data = num.slice(0, 6);
console.log("The first four elements of the array : " + data);
data = num.slice(-3);
console.log("The last 3 elements of the array : " + data);
console.log("Total elements of the array : " + num.slice(0));
[].splice.apply(num, [2, 5].concat(ref = [13, 14, 15, 16, 17])), ref;
console.log("New array : " + num);
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee range_arrays.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe. Tutaj możesz zauważyć, że wartość końcowa9 jest wykluczony.
The first four elements of the array : 1,2,3,4,5,6
The last 3 elements of the array : 7,8,9
Total elements of the array : 1,2,3,4,5,6,7,8,9
New array : 1,2,13,14,15,16,17,8,9Zakresy z ciągami
Możemy również używać zakresów z ciągami znaków. Jeśli określimy zakresy po łańcuchach, CoffeeScript dzieli je na plasterki i zwraca nowy podzbiór znaków.
Przykład
Poniższy przykład demonstruje użycie zakresów z Strings. Tutaj utworzyliśmy ciąg i wyodrębniliśmy z niego podciąg przy użyciu zakresów. Zapisz ten kod w pliku o nazwieranges_with_strings.coffee
my_string = "Welcome to tutorialspoint"
new_string = my_string[0..10]
console.log new_stringOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c ranges_with_strings.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string, new_string;
my_string = "Welcome to tutorialspoint";
new_string = my_string.slice(0, 6);
console.log(new_string);
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee ranges_with_strings.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe. Tutaj możesz zauważyć, że wartość końcowa9 jest wykluczony.
Welcome toZrozumienia ponad zakresami
Jako obiekty i tablice możemy również iterować elementy zakresu za pomocą wyrażeń.
Przykład
Poniżej znajduje się przykład używania wyrażeń w zakresach. Tutaj utworzyliśmy zakres i pobraliśmy zawarte w nim elementy za pomocą wyrażeń. Zapisz ten kod w pliku o nazwiecomprehensions_over_ranges.coffee
numbers =[0..9]
console.log "The elements of the range are: "
console.log num for num in numbersOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c comprehensions_over_ranges.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, num, numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The elements of the range are: ");
for (i = 0, len = numbers.length; i < len; i++) {
num = numbers[i];
console.log(num);
}
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee comprehensions_over_ranges.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe. Tutaj możesz zauważyć, że wartość końcowa9 jest wykluczony.
The elements of the range are:
0
1
2
3
4
5
6
7
8W ten sam sposób możemy zmienić ten przyrost za pomocą by słowo kluczowe ze zrozumieniem.
array = (num for num in [1..10] by 2)
console.log arrayW poprzednich rozdziałach widzieliśmy, jak zdefiniować funkcję i wywołać funkcję oraz przekazać do niej argumenty. Ogólnie rzecz biorąc, możemy przekazać do funkcji stałą liczbę argumentów. Podczas programowania możemy napotkać sytuacje, w których musimy przekazać zmienne argumenty do tych funkcji. W JavaScript używamy obiektów do akceptowania zmiennej liczby argumentów funkcji.
CoffeeScript udostępnia funkcję o nazwie splatsprzekazywanie wielu argumentów do funkcji. Używamy ikon w funkcjach, umieszczając trzy kropki po nazwie argumentu i oznaczamy to...
Składnia
Poniżej podana jest składnia akceptowania wielu argumentów w funkcji przy użyciu znaków splats.
my_function = (arguments...)->
............
............
............Przykład
Poniżej znajduje się przykład akceptowania wielu argumentów w funkcji przy użyciu ikon. Tutaj zdefiniowaliśmy funkcję o nazwieindian_team()za pomocą ikon. Nazywamy tę funkcję trzykrotnie i za każdym razem mijamy 4 graczy, 6 graczy i pełny skład. Ponieważ użyliśmy splats w definicji funkcji, przyjmuje ona zmienną liczbę argumentów za każdym razem, gdy ją wywołujemy. Zapisz ten kod w pliku o nazwiesplats_definition.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
#Passing 4 arguments
console.log "############## Four Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma"
#Passing 6 arguments
console.log "############## Six Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan"
#Passing full squad
console.log "############## Full squad #############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"Otworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c splats_definition.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
console.log("############## Four Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma");
console.log("############## Six Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan");
console.log("############## Full squad #############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane");
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee splats_definition.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
############## Four Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma
############## Six Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan
############## Full squad #############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneWywoływanie funkcji za pomocą ikon
Możemy również wywołać funkcję za pomocą ikon. W tym celu musimy utworzyć tablicę zawierającą elementy, które musimy przekazać do funkcji, i musimy wywołać funkcję, przekazując tablicę zakończoną trzema kropkami, jak pokazano poniżej.
my_function values...Przykład
Poniżej znajduje się przykład wywołania funkcji za pomocą ikon. Zapisz ten kod w pliku o nazwiesplats_call.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Otworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c splats_call.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee splats_call.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneIkony z Tailing Argument
Możemy również przekazywać argumenty śledzenia do ikon. W przykładzie podanym poniżej przekazaliśmy argument końcowy o nazwielastpo splacie. Zapisz ten przykład w pliku o nazwietailing_arguments.coffee
indian_team = (first, second, others..., last) ->
Captain = first
WiseCaptain = second
team = others
Wicketkeeper =last
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Wicket keeper is:"+last
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Otworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c tailing_arguments.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, Wicketkeeper, WiseCaptain, first, i, last, others, second, team;
first = arguments[0], second = arguments[1], others = 4 <= arguments.length ? slice.call(arguments, 2, i = arguments.length - 1) : (i = 2, []), last = arguments[i++];
Captain = first;
WiseCaptain = second;
team = others;
Wicketkeeper = last;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Wicket keeper is:" + last);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee tailing_arguments.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Wicket keeper is:Ajinkya Rahane
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj SinghRozumienia z ikonami
W ramach funkcji możemy również iterować elementy splat przy użyciu wyrażeń, jak pokazano w poniższym przykładzie. Zapisz ten kod w pliku o nazwiesplats_comprehensions.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members:: "
console.log member for member in others
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Otworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c splats_comprehensions.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, i, len, member, others, results, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Other team members:: ");
results = [];
for (i = 0, len = others.length; i < len; i++) {
member = others[i];
results.push(console.log(member));
}
return results;
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee splats_comprehensions.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members::
Shikhar Dhawan
Rohit Sharma
Gurkeerat Singh Mann
Rishi Dhawan
R Ashwin
Ravindra Jadeja
Axar Patel
Jasprit Bumrah
Umesh Yadav
Harbhajan Singh
Ashish Nehra
Hardik Pandya
Suresh Raina
Yuvraj Singh
Ajinkya RahaneObiekt Date jest typem danych wbudowanym w język JavaScript. Obiekty Date są tworzone jakonew Date( ).
Po utworzeniu obiektu Date można na nim operować różnymi metodami. Większość metod umożliwia po prostu pobranie i ustawienie pól roku, miesiąca, dnia, godziny, minuty, sekundy i milisekundy obiektu, przy użyciu czasu lokalnego lub czasu UTC (uniwersalnego lub GMT).
Standard ECMAScript wymaga, aby obiekt Date mógł przedstawiać dowolną datę i godzinę z dokładnością do milisekund w ciągu 100 milionów dni przed lub po 1 stycznia 1970 roku. Jest to zakres plus minus 273 785 lat, więc JavaScript może reprezentować datę i godzinę do roku 275755.
Podobnie jak w przypadku innych obiektów JavaScript, możemy również użyć obiektu date w naszym kodzie CoffeeScript.
Metody dat
Poniżej znajduje się lista metod Dateobiekt JavaScript. Kliknij nazwę tych metod, aby zobaczyć przykład demonstrujący ich użycie w CoffeeScript.
| S.No. | Metoda i opis |
|---|---|
| 1 | getDate () Zwraca dzień miesiąca dla określonej daty zgodnie z czasem lokalnym. |
| 2 | getDay () Zwraca dzień tygodnia dla określonej daty zgodnie z czasem lokalnym. |
| 3 | getFullYear () Zwraca rok z określonej daty zgodnie z czasem lokalnym. |
| 4 | getHours () Zwraca godzinę w określonej dacie zgodnie z czasem lokalnym. |
| 5 | getMilliseconds () Zwraca milisekundy w określonej dacie zgodnie z czasem lokalnym. |
| 6 | getMinutes () Zwraca minuty w określonej dacie zgodnie z czasem lokalnym. |
| 7 | getMonth () Zwraca miesiąc z określonej daty zgodnie z czasem lokalnym. |
| 8 | getSeconds () Zwraca sekundy w określonej dacie zgodnie z czasem lokalnym. |
| 9 | uzyskać czas() Zwraca wartość liczbową określonej daty jako liczbę milisekund od 1 stycznia 1970 r. O 00:00:00 czasu UTC. |
| 10 | getTimezoneOffset () Zwraca przesunięcie strefy czasowej w minutach dla bieżących ustawień regionalnych. |
| 11 | getUTCDate () Zwraca dzień (datę) miesiąca w określonej dacie zgodnie z czasem uniwersalnym. |
| 12 | getUTCDay () Zwraca dzień tygodnia w określonej dacie zgodnie z czasem uniwersalnym. |
| 13 | getUTCFullYear () Zwraca rok z określonej daty zgodnie z czasem uniwersalnym. |
| 14 | getUTCHours () Zwraca godziny z określonej daty zgodnie z czasem uniwersalnym. |
| 15 | getUTCMinutes () Zwraca milisekundy w określonej dacie zgodnie z czasem uniwersalnym. |
| 16 | getUTCMilliseconds () Zwraca minuty w określonej dacie zgodnie z czasem uniwersalnym. |
| 17 | getUTCMonth () Zwraca miesiąc z określonej daty zgodnie z czasem uniwersalnym. |
| 18 | getUTCSeconds () Zwraca sekundy w określonej dacie zgodnie z czasem uniwersalnym. |
| 19 | getYear () Przestarzałe - zwraca rok z określonej daty zgodnie z czasem lokalnym. Zamiast tego użyj getFullYear. |
| 20 | ustawić datę() Ustawia dzień miesiąca dla określonej daty zgodnie z czasem lokalnym. |
| 21 | setFullYear () Ustawia pełny rok dla określonej daty zgodnie z czasem lokalnym. |
| 22 | setHours () Ustawia godziny dla określonej daty zgodnie z czasem lokalnym. |
| 23 | setMilliseconds () Ustawia milisekundy dla określonej daty zgodnie z czasem lokalnym. |
| 24 | setMinutes () Ustawia minuty dla określonej daty zgodnie z czasem lokalnym. |
| 25 | setMonth () Ustawia miesiąc dla określonej daty zgodnie z czasem lokalnym. |
| 26 | setSeconds () Ustawia sekundy dla określonej daty zgodnie z czasem lokalnym. |
| 27 | setTime () Ustawia obiekt Date na czas reprezentowany przez liczbę milisekund od 1 stycznia 1970, 00:00:00 czasu UTC. |
| 28 | setUTCDate () Ustawia dzień miesiąca dla określonej daty zgodnie z czasem uniwersalnym. |
| 29 | setUTCFullYear () Ustawia pełny rok dla określonej daty zgodnie z czasem uniwersalnym. |
| 30 | setUTCHours () Ustawia godzinę dla określonej daty zgodnie z czasem uniwersalnym. |
| 31 | setUTCMilliseconds () Ustawia milisekundy dla określonej daty zgodnie z czasem uniwersalnym. |
| 32 | setUTCMinutes () Ustawia minuty dla określonej daty zgodnie z czasem uniwersalnym. |
| 33 | setUTCMonth () Ustawia miesiąc dla określonej daty zgodnie z czasem uniwersalnym. |
| 34 | setUTCSeconds () Ustawia sekundy dla określonej daty zgodnie z czasem uniwersalnym. |
| 35 | setYear () Przestarzałe - ustawia rok dla określonej daty zgodnie z czasem lokalnym. Zamiast tego użyj setFullYear. |
| 36 | toDateString () Zwraca część „daty” z Daty jako ciąg czytelny dla człowieka. |
| 37 | toLocaleDateString () Zwraca część „date” z Daty jako ciąg znaków przy użyciu konwencji obowiązujących w bieżących ustawieniach regionalnych. |
| 38 | toLocaleString () Konwertuje datę na ciąg, używając konwencji bieżących ustawień regionalnych. |
| 39 | toLocaleTimeString () Zwraca część „czasu” z Daty jako ciąg znaków przy użyciu konwencji obowiązujących w bieżących ustawieniach regionalnych. |
| 40 | toTimeString () Zwraca część daty z „czasu” jako ciąg czytelny dla człowieka. |
| 41 | toUTCString () Konwertuje datę na ciąg przy użyciu uniwersalnej konwencji czasu. |
Plik Mathobiekt JavaScript dostarcza właściwości i metod matematycznych stałych i funkcji. W przeciwieństwie do innych obiektów globalnych,Mathnie jest konstruktorem. Wszystkie właściwości i metodyMath są statyczne i można je wywołać przy użyciu funkcji Math jako obiektu bez ich tworzenia.
Zatem odnosisz się do stałej pi tak jak Math.PI i nazywasz funkcję sinus jako Math.sin(x), gdzie x jest argumentem metody. Możemy użyć obiektu Math JavaScript w naszym kodzie CoffeeScript do wykonywania operacji matematycznych.
Stałe matematyczne
Jeśli chcemy użyć typowych stałych matematycznych, takich jak pi lub e, możemy ich użyć za pomocą JavaScript Math obiekt.
Poniżej znajduje się lista stałych Math dostarczonych przez obiekt Math JavaScript
| S.No. | Właściwość i opis |
|---|---|
| 1 | E Stała Eulera i podstawa logarytmów naturalnych, około 2,718. |
| 2 | LN2 Logarytm naturalny 2, około 0,693. |
| 3 | LN10 Logarytm naturalny 10, około 2,302. |
| 4 | LOG2E Logarytm o podstawie 2 E, około 1,442. |
| 5 | LOG10E Logarytm o podstawie 10 E, około 0,434. |
| 6 | PI Stosunek obwodu koła do jego średnicy, około 3,14159. |
| 7 | SQRT1_2 Pierwiastek kwadratowy z 1/2; równoważnie 1 przez pierwiastek kwadratowy z 2, około 0,707. |
| 8 | SQRT2 Pierwiastek kwadratowy z 2, około 1,414. |
Przykład
Poniższy przykład ilustruje użycie stałych matematycznych dostarczonych przez JavaScript w CoffeeScript. Zapisz ten kod w pliku o nazwiemath_example.coffee
e_value = Math.E
console.log "The value of the constant E is: " + e_value
LN2_value = Math.LN2
console.log "The value of the constant LN2 is: " + LN2_value
LN10_value = Math.LN10
console.log "The value of the constant LN10 is: " + LN10_value
LOG2E_value = Math.LOG2E
console.log "The value of the constant LOG2E is: " + LOG2E_value
LOG10E_value = Math.LOG10E
console.log "The value of the constant LOG10E is: " + LOG10E_value
PI_value = Math.PI
console.log "The value of the constant PI is: " + PI_value
SQRT1_2_value = Math.SQRT1_2
console.log "The value of the constant SQRT1_2 is: " + SQRT1_2_value
SQRT2_value = Math.SQRT2
console.log "The value of the constant SQRT2 is: " + SQRT2_valueOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c math_example.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var LN10_value, LN2_value, LOG10E_value, LOG2E_value, PI_value, SQRT1_2_value, SQRT2_value, e_value;
e_value = Math.E;
console.log("The value of the constant E is: " + e_value);
LN2_value = Math.LN2;
console.log("The value of the constant LN2 is: " + LN2_value);
LN10_value = Math.LN10;
console.log("The value of the constant LN10 is: " + LN10_value);
LOG2E_value = Math.LOG2E;
console.log("The value of the constant LOG2E is: " + LOG2E_value);
LOG10E_value = Math.LOG10E;
console.log("The value of the constant LOG10E is: " + LOG10E_value);
PI_value = Math.PI;
console.log("The value of the constant PI is: " + PI_value);
SQRT1_2_value = Math.SQRT1_2;
console.log("The value of the constant SQRT1_2 is: " + SQRT1_2_value);
SQRT2_value = Math.SQRT2;
console.log("The value of the constant SQRT2 is: " + SQRT2_value);
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee math_example.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
The value of the constant E is: 2.718281828459045
The value of the constant LN2 is: 0.6931471805599453
The value of the constant LN10 is: 2.302585092994046
The value of the constant LOG2E is: 1.4426950408889634
The value of the constant LOG10E is: 0.4342944819032518
The value of the constant PI is: 3.141592653589793
The value of the constant SQRT1_2 is: 0.7071067811865476
The value of the constant SQRT2 is: 1.4142135623730951Metody matematyczne
Oprócz właściwości obiekt Math udostępnia również metody. Poniżej znajduje się lista metodMathobiekt JavaScript. Kliknij nazwę tych metod, aby zobaczyć przykład demonstrujący ich użycie w CoffeeScript.
| S.No. | Metoda i opis |
|---|---|
| 1 | abs () Zwraca wartość bezwzględną liczby. |
| 2 | acos () Zwraca arccosine (w radianach) liczby. |
| 3 | jak w() Zwraca arcus sinus (w radianach) podanej liczby. |
| 4 | atan () Zwraca arcus tangens (w radianach) liczby. |
| 5 | atan2 () Zwraca arcus tangens ilorazu argumentów. |
| 6 | stropować() Zwraca najmniejszą liczbę całkowitą większą lub równą liczbie. |
| 7 | sałata() Zwraca cosinus liczby. |
| 8 | exp () Zwraca E N , gdzie N jest argumentem, a E jest stałą Eulera, podstawą logarytmu naturalnego. |
| 9 | podłoga() Zwraca największą liczbę całkowitą mniejszą lub równą liczbie. |
| 10 | log() Zwraca logarytm naturalny (podstawa E) z liczby. |
| 11 | max () Zwraca największą z zera lub więcej liczb. |
| 12 | min () Zwraca najmniejszą z zera lub więcej liczb. |
| 13 | pow () Zwraca podstawę do potęgi wykładnika, czyli wykładnika podstawowego. |
| 14 | losowy() Zwraca liczbę pseudolosową z przedziału od 0 do 1. |
| 15 | okrągły() Zwraca wartość liczby zaokrągloną do najbliższej liczby całkowitej. |
| 16 | grzech() Zwraca sinus liczby. |
| 17 | sqrt () Zwraca pierwiastek kwadratowy z liczby. |
| 18 | dębnik() Zwraca tangens liczby. |
Wyjątkiem (lub wyjątkowym zdarzeniem) jest problem, który pojawia się podczas wykonywania programu. Gdy wystąpi wyjątek, normalny przepływ programu zostaje zakłócony, a program / aplikacja kończy się nieprawidłowo, co nie jest zalecane, dlatego te wyjątki należy obsługiwać.
Wyjątek może wystąpić z wielu różnych powodów. Oto kilka scenariuszy, w których występuje wyjątek.
- Użytkownik wprowadził nieprawidłowe dane.
- Nie można znaleźć pliku, który należy otworzyć.
Wyjątki w CoffeeScript
CoffeeScripts obsługuje obsługę wyjątków / błędów przy użyciu rozszerzenia try catch and finallyBloki. Funkcjonalności tych bloków są takie same jak w JavaScript, rozszerzenietry blok zawiera wyjątkowe instrukcje, plik catch block ma akcję, która ma zostać wykonana, gdy wystąpi wyjątek, a finally blok służy do bezwarunkowego wykonywania instrukcji.
Poniżej przedstawiono składnie try catch i finally bloki w CoffeeScript.
try
// Code to run
catch ( e )
// Code to run if an exception occurs
finally
// Code that is always executed regardless of
// an exception occurringPlik try po bloku musi następować dokładnie jeden catch blok lub jeden finallyblok (lub jeden z obu). Gdy wyjątek występuje wtry blok, wyjątek jest umieszczony w e i catchblok jest wykonywany. Opcjonalnyfinally blok jest wykonywany bezwarunkowo po try / catch.
Przykład
Poniższy przykład ilustruje obsługę wyjątków przy użyciu bloków try and catch w CoffeeScript. W tym miejscu próbujemy użyć niezdefiniowanego symbolu w operacji CoffeeScript i obsłużyliśmy błąd, który wystąpił przy użyciutry i catchBloki. Zapisz ten kod w pliku o nazwieException_handling.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stackOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c Exception_handling.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
}
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee Exception_handling.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3Ostatni blok
Powyższy przykład możemy również przepisać używając finallyblok. Jeśli to zrobimy, zawartość tego bloku jest wykonywana bezwarunkowo potry i catch. Zapisz ten kod w pliku o nazwieException_handling_finally.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stack
finally
console.log "This is the statement of finally block"Otworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c Exception_handling_finally.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
} finally {
console.log("This is the statement of finally block");
}
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee Exception_handling_finally.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3
This is the statement of finally blockInstrukcja throw
CoffeeScript obsługuje również throwkomunikat. Możesz użyć instrukcji throw, aby zgłosić wbudowane wyjątki lub niestandardowe wyjątki. Później te wyjątki można przechwycić i podjąć odpowiednie działania.
Przykład
Poniższy przykład ilustruje użycie throwinstrukcja w CoffeeScript. Zapisz ten kod w pliku o nazwiethrow_example.coffee
myFunc = ->
a = 100
b = 0
try
if b == 0
throw ("Divided by zero error.")
else
c = a / b
catch e
console.log "Error: " + e
myFunc()Otworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c throw_example.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var myFunc;
myFunc = function() {
var a, b, c, e, error;
a = 100;
b = 0;
try {
if (b === 0) {
throw "Divided by zero error.";
} else {
return c = a / b;
}
} catch (error) {
e = error;
return console.log("Error: " + e);
}
};
myFunc();
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee throw_example.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
Divided by zero error.Wyrażenie regularne to obiekt opisujący wzorzec znaków obsługiwany przez JavaScript. W JavaScript klasa RegExp reprezentuje wyrażenia regularne, a zarówno String, jak i RegExp definiują metody, które używają wyrażeń regularnych do wykonywania zaawansowanych funkcji dopasowywania wzorców oraz wyszukiwania i zamiany tekstu.
Wyrażenia regularne w CoffeeScript
Wyrażenia regularne w CoffeeScript są takie same jak w JavaScript. Odwiedź poniższy link, aby zobaczyć wyrażenia regularne w JavaScript - javascript_regular_expressions
Składnia
Wyrażenie regularne w CoffeeScript jest definiowane przez umieszczenie wzorca RegExp między ukośnikami, jak pokazano poniżej.
pattern =/pattern/Przykład
Poniżej znajduje się przykład wyrażeń regularnych w CoffeeScript. Tutaj stworzyliśmy wyrażenie, które wyszukuje dane pogrubione (dane między tagami <b> i </b>). Zapisz ten kod w pliku o nazwieregex_example.coffee
input_data ="hello how are you welcome to <b>Tutorials Point.</b>"
regex = /<b>(.*)<\/b>/
result = regex.exec(input_data)
console.log resultOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c regex_example.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var input_data, regex, result;
input_data = "hello how are you welcome to <b>Tutorials Point.</b>";
regex = /<b>(.*)<\/b>/;
result = regex.exec(input_data);
console.log(result);
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee regex_example.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b> Tutorials Point.</b>' ]heregex
Złożone wyrażenia regularne, które piszemy przy użyciu składni dostarczanej przez JavaScript, są nieczytelne, dlatego aby uczynić wyrażenia regularne bardziej czytelnymi, CoffeeScript zapewnia rozszerzoną składnię dla wyrażeń regularnych, znaną jako heregex. Używając tej składni, możemy złamać zwykłe wyrażenia regularne za pomocą białych znaków, a także możemy użyć komentarzy w tych rozszerzonych wyrażeniach regularnych, czyniąc je bardziej przyjaznymi dla użytkownika.
Przykład
Poniższy przykład ilustruje użycie zaawansowanych wyrażeń regularnych w CoffeeScript heregex. W tym miejscu przepisujemy powyższy przykład przy użyciu zaawansowanych wyrażeń regularnych. Zapisz ten kod w pliku o nazwieheregex_example.coffee
input_data ="hello how are you welcome to Tutorials Point."
heregex = ///
<b> #bold opening tag
(.*) #the tag value
</b> #bold closing tag
///
result = heregex.exec(input_data)
console.log resultOtworzyć command prompt i skompiluj plik .coffee, jak pokazano poniżej.
c:\> coffee -c heregex_example.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var heregex, input_data, result;
input_data = "hello how are you welcome to <b> Tutorials Point.</b>";
heregex = /<b>(.*) <\/b>/;
result = heregex.exec(input_data);
console.log(result);
}).call(this);Teraz otwórz command prompt ponownie i uruchom plik CoffeeScript, jak pokazano poniżej.
c:\> coffee heregex_example.coffeePodczas wykonywania plik CoffeeScript generuje następujące dane wyjściowe.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b>Tutorials Point.</b>' ]JavaScript nie zapewnia classsłowo kluczowe. Dziedziczenie możemy osiągnąć w JavaScript używając obiektów i ich prototypów. Każdy obiekt ma swój własny prototyp i dziedziczy funkcje i właściwości po swoich prototypach. Ponieważ prototyp jest również obiektem, ma również swój własny prototyp.
Chociaż dziedziczenie prototypowe jest znacznie potężniejsze niż dziedziczenie klasyczne, jest trudne i mylące dla początkujących użytkowników.
Zajęcia w CoffeeScript
Rozwiązując ten problem, CoffeeScript zapewnia podstawową strukturę znaną jako classktóry jest zbudowany przy użyciu prototypów JavaScript. Możesz zdefiniować klasę w CoffeeScript za pomocą słowa kluczowego class, jak pokazano poniżej.
class Class_NamePrzykład
Rozważmy następujący przykład, tutaj utworzyliśmy klasę o nazwie Student używając słowa kluczowego class.
class Student
Jeśli skompilujesz powyższy kod, wygeneruje on następujący JavaScript.
var Student;
Student = (function() {
function Student() {}
return Student;
})();Tworzenie wystąpienia klasy
Możemy utworzyć instancję klasy przy użyciu operatora new, tak jak w przypadku innych języków programowania obiektowego, jak pokazano poniżej.
new Class_NameMożesz utworzyć wystąpienie powyższej utworzonej klasy (Student) przy użyciu new operator, jak pokazano poniżej.
class Student
new StudentJeśli skompilujesz powyższy kod, wygeneruje on następujący JavaScript.
var Student;
Student = (function() {
function Student() {}
return Student;
})();
new Student;Definiowanie konstruktora
Konstruktor to funkcja wywoływana podczas tworzenia instancji klasy, której głównym celem jest zainicjowanie zmiennych instancji. W CoffeeScript można zdefiniować konstruktor, po prostu tworząc funkcję o nazwieconstructor jak pokazano niżej.
class Student
constructor: (name)->
@name = nameTutaj zdefiniowaliśmy konstruktor i przypisaliśmy nazwę zmiennej lokalnej do zmiennej instancji.
Plik @ operator jest aliasem do this słowo kluczowe służy do wskazywania zmiennych instancji klasy.
Jeśli umieścimy @przed argumentem konstruktora, zostanie automatycznie ustawiona jako zmienna instancji. Dlatego powyższy kod można zapisać w prosty sposób, jak pokazano poniżej -
class Student
constructor: (@name)->Przykład
Oto przykład konstruktora w CoffeeScript. Zapisz go w pliku o nazwieconstructor_example.coffee
#Defining a class
class Student
constructor: (@name)->
#instantiating a class by passing a string to constructor
student = new Student("Mohammed");
console.log "the name of the student is :"+student.nameCompiling the code
Otwórz wiersz polecenia i skompiluj powyższy przykład, jak pokazano poniżej.
c:\>coffee -c constructor_example.coffeePo wykonaniu powyższego polecenia wygeneruje następujący kod JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
function Student(name) {
this.name = name;
}
return Student;
})();
student = new Student("Mohammed");
console.log("The name of the student is :"+student.name);
}).call(this);Executing the Code
Uruchom powyższy przykład, wykonując następujące polecenie w wierszu polecenia.
coffee constructor_example.coffeePodczas pracy powyższy przykład daje następujące dane wyjściowe.
The name of the student is :MohammedWłaściwości instancji
Podobnie jak w przypadku obiektów, możemy również mieć właściwości w obrębie klasy. A te są znane jakoinstance properties.
Przykład
Rozważmy następujący przykład. Tutaj stworzyliśmy zmienne (imię, wiek) i funkcję (message ()) w klasie i uzyskaliśmy do nich dostęp za pomocą jej obiektu. Zapisz ten przykład w pliku o nazwieinstance_properties_example.coffee
#Defining a class
class Student
name="Ravi"
age=24
message: ->
"Hello "+name+" how are you"
#instantiating a class by passing a string to constructor
student = new Student();
console.log student.message()Podczas kompilacji powyższy kod generuje następujące dane wyjściowe.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
var age, name;
function Student() {}
name = "Ravi";
age = 24;
Student.prototype.message = function() {
return "Hello " + name + " how are you";
};
return Student;
})();
student = new Student();
console.log(student.message());
}).call(this);Właściwości statyczne
W klasie możemy zdefiniować właściwości statyczne. Zakres właściwości statycznych jest ograniczony w ramach klasy, a funkcje statyczne tworzymy za pomocąthis keyword lub jego alias @symbol i musimy uzyskać dostęp do tych właściwości, używając nazwy klasy jako nazwa_klasy.właściwość .
Przykład
W poniższym przykładzie utworzyliśmy statyczną funkcję o nazwie message. i uzyskałem do niego dostęp. Zapisz go w pliku o nazwiestatic_properties_example.coffee.
#Defining a class
class Student
@message:(name) ->
"Hello "+name+" how are you"
console.log Student.message("Raju")Otwórz wiersz polecenia i skompiluj powyższy plik CoffeeScript za pomocą następującego polecenia.
c:\>coffee -c static_properties_example.coffeePodczas kompilacji daje następujący JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var Student;
Student = (function() {
function Student() {}
Student.message = function(name) {
return "Hello " + name + " how are you";
};
return Student;
})();
console.log(Student.message("Raju"));
}).call(this);Wykonaj powyższy coffeeScript w wierszu poleceń, jak pokazano poniżej.
c:\>coffee static_properties_example.coffeePodczas wykonywania powyższy przykład daje następujące dane wyjściowe.
Hello Raju how are youDziedzictwo
W CoffeeScript możemy dziedziczyć właściwości jednej klasy z innej klasy używając extends słowo kluczowe.
Przykład
Poniżej znajduje się przykład dziedziczenia w CoffeeScript. Tutaj mamy dwie klasy, a mianowicieAdd i My_class. Odziedziczyliśmy właściwości klasy o nazwie Add w klasie My_class i uzyskaliśmy do nich dostęp za pomocąextends słowo kluczowe.
#Defining a class
class Add
a=20;b=30
addition:->
console.log "Sum of the two numbers is :"+(a+b)
class My_class extends Add
my_class = new My_class()
my_class.addition()CoffeeScript wykorzystuje dziedziczenie prototypowe za kulisami. W CoffeeScript za każdym razem, gdy tworzymy instancje, wywoływany jest konstruktor klasy nadrzędnej, dopóki go nie przesłonimy.
Możemy wywołać konstruktor klasy nadrzędnej z podklasy, używając super() słowo kluczowe, jak pokazano w przykładzie podanym poniżej.
#Defining a class
class Add
constructor:(@a,@b) ->
addition:=>
console.log "Sum of the two numbers is :"+(@a+@b)
class Mul extends Add
constructor:(@a,@b) ->
super(@a,@b)
multiplication:->
console.log "Product of the two numbers is :"+(@a*@b)
mul = new Mul(10,20)
mul.addition()
mul.multiplication()Klasy dynamiczne
CoffeeScript używa dziedziczenia prototypowego, aby automatycznie dziedziczyć wszystkie właściwości instancji klasy. Gwarantuje to, że klasy są dynamiczne; nawet jeśli dodasz właściwości do klasy nadrzędnej po utworzeniu dziecka, właściwość nadal będzie propagowana do wszystkich jego dziedziczonych elementów podrzędnych.
class Animal
constructor: (@name) ->
class Parrot extends Animal
Animal::rip = true
parrot = new Parrot("Macaw")
console.log "This parrot is no more" if parrot.ripPodczas wykonywania powyższy CoffeeScript generuje następujący kod JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var Animal, Parrot, parrot,
extend = function(child, parent) { for (var key in parent) {
if (hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() {
this.constructor = child; } ctor.prototype = parent.prototype;
child.prototype = new ctor(); child.__super__ = parent.prototype; return child; },
hasProp = {}.hasOwnProperty;
Animal = (function() {
function Animal(name) {
this.name = name;
}
return Animal;
})();
Parrot = (function(superClass) {
extend(Parrot, superClass);
function Parrot() {
return Parrot.__super__.constructor.apply(this, arguments);
}
return Parrot;
})(Animal);
Animal.prototype.rip = true;
parrot = new Parrot("Macaw");
if (parrot.rip) {
console.log("This parrot is no more");
}
}).call(this);AJAX to technika tworzenia stron internetowych do tworzenia interaktywnych aplikacji internetowych.
AJAX oznacza Asynchroniczny JavaScript i XML. Jest to nowa technika tworzenia lepszych, szybszych i bardziej interaktywnych aplikacji internetowych za pomocą XML, HTML, CSS i Java Script.
Ajax używa XHTML do treści, CSS do prezentacji, wraz z Document Object Model i JavaScript do dynamicznego wyświetlania treści.
Konwencjonalne aplikacje internetowe przesyłają informacje do iz serwera przy użyciu synchronicznych żądań. Oznacza to, że wypełniasz formularz, klikasz przycisk Prześlij i zostajesz przekierowany na nową stronę z nowymi informacjami z serwera.
W przypadku AJAX, gdy klikniesz Prześlij, JavaScript wyśle żądanie do serwera, zinterpretuje wyniki i zaktualizuje bieżący ekran. Mówiąc najprościej, użytkownik nigdy nie wiedziałby, że cokolwiek zostało nawet przesłane na serwer.
XML jest powszechnie używany jako format do odbierania danych z serwera, chociaż można użyć dowolnego formatu, w tym zwykłego tekstu.
AJAX to technologia przeglądarki internetowej niezależna od oprogramowania serwera WWW.
Użytkownik może nadal korzystać z aplikacji, podczas gdy program kliencki żąda informacji z serwera w tle.
Ogólnie rzecz biorąc, używamy jQuery do pracy z Ajaxem. Poniżej znajduje się przykład Ajax i jQuery
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() { $("#driver").click(function(event){
$('#stage').load('/jquery/result.html');
});
});
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file −</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>Tutaj load() inicjuje żądanie Ajax do określonego adresu URL /coffeescript/result.htmlplik. Po załadowaniu tego pliku cała zawartość zostanie umieszczona w <div> oznaczonym etapem ID . Zakładając, że nasz plik /jquery/result.html ma tylko jedną linię HTML -
<h1>THIS IS RESULT...</h1>Kliknięcie w dany przycisk powoduje załadowanie pliku result.html.
CoffeeScript z Ajaxem
Możemy przepisać powyższy przykład używając CoffeeScript, jak pokazano poniżej.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready ->
$('#driver').click (event) -> $('#stage').load '/jquery/result.html'
return
return
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file -</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>jQuery to szybka i zwięzła biblioteka / framework zbudowany przy użyciu JavaScript stworzona przez Johna Resiga w 2006 roku z ładnym mottem - pisz mniej, rób więcej.
jQuery upraszcza przeglądanie dokumentów HTML, obsługę zdarzeń, animację i interakcje Ajax w celu szybkiego tworzenia stron internetowych. Odwiedź nasz samouczek dotyczący jQuery, aby dowiedzieć się więcej o jQuery .
Możemy również używać CoffeeScript do pracy jQuery. Ten rozdział uczy, jak używać CoffeeScript do pracy z jQuery.
Używanie CoffeeScript z jQuery
Chociaż jQuery rozwiązuje problemy z przeglądarką, używanie go z JavaScriptem, który zawiera złe części, jest nieco problematyczne. Lepszym pomysłem jest użycie CoffeeScript zamiast JavaScript.
Pamiętaj o następujących kwestiach podczas konwertowania pliku na be podczas używania jQuery z CoffeeScriptem.
Plik $symbol wskazuje kod jQuery w naszej aplikacji. Użyj tego, aby oddzielić kod jQuery od języka skryptowego, jak pokazano poniżej.
$(document).readyW CoffeeScript nie ma potrzeby używania nawiasów klamrowych z wyjątkiem wywoływania funkcji z parametrami i zajmowania się niejednoznacznym kodem i musimy zamienić definicję funkcji function() ze znakiem strzałki, jak pokazano poniżej.
$(document).ready ->Usuń niepotrzebne instrukcje powrotu, ponieważ CoffeeScript niejawnie zwraca instrukcje ogonowania funkcji.
Przykład
Poniżej znajduje się kod JavaScript, w którym elementy <div> są wstawiane tuż przed klikniętym elementem -
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("div").click(function () { $(this).before('<div class="div"></div>' );
});
});
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>Teraz możemy przekonwertować powyższy kod na kod CoffeeScript, jak pokazano poniżej
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready -> $('div').click ->
$(this).before '<div class="div"></div>'
return
return
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>Podczas wykonywania daje to następujące dane wyjściowe.
Co to jest oddzwonienie?
Callback jest asynchronicznym odpowiednikiem funkcji. Funkcja zwrotna jest wywoływana po zakończeniu danego zadania. Węzeł intensywnie korzysta z wywołań zwrotnych. Wszystkie API Node są napisane w taki sposób, że obsługują wywołania zwrotne.
Na przykład funkcja odczytująca plik może rozpocząć odczytywanie pliku i natychmiastowo zwrócić sterowanie do środowiska wykonawczego, aby można było wykonać następną instrukcję. Po zakończeniu operacji we / wy pliku wywoła funkcję zwrotną podczas przekazywania funkcji zwrotnej, zawartość pliku jako parametr. Nie ma więc blokowania ani oczekiwania na wejście / wyjście pliku. To sprawia, że Node.js jest wysoce skalowalny, ponieważ może przetwarzać dużą liczbę żądań bez czekania, aż żadna funkcja zwróci wynik.
Przykład kodu blokującego
Utwórz plik tekstowy o nazwie input.txt o następującej treści
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Utwórz plik js o nazwie main.js, który ma następujący kod -
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");Teraz uruchom plik main.js, aby zobaczyć wynik -
$ node main.jsSprawdź dane wyjściowe.
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program EndedPrzykład kodu nieblokującego
Utwórz plik tekstowy o nazwie input.txt o następującej treści
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Zaktualizuj plik main.js, aby zawierał następujący kod -
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");Teraz uruchom plik main.js, aby zobaczyć wynik -
$ node main.jsSprawdź dane wyjściowe.
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Te dwa przykłady wyjaśniają pojęcie blocking and non-blocking calls. Pierwszy przykład pokazuje, że program blokuje się, dopóki nie odczyta pliku i dopiero potem przechodzi do zakończenia programu, podczas gdy w drugim przykładzie program nie czeka na odczyt pliku, a po prostu przystąpił do drukowania "Program zakończony".
W ten sposób program blokujący jest wykonywany bardzo sekwencyjnie. Z punktu widzenia programowania łatwiej jest zaimplementować logikę, ale programy nieblokujące nie są wykonywane po kolei. W przypadku, gdy program musi użyć jakichkolwiek danych do przetworzenia, powinien być przechowywany w tym samym bloku, aby był wykonywany sekwencyjnie.
MongoDB to wieloplatformowa, zorientowana na dokumenty baza danych, która zapewnia wysoką wydajność, wysoką dostępność i łatwą skalowalność. MongoDB pracuje nad koncepcją kolekcji i dokumentu. Aby uzyskać więcej informacji, przeczytaj nasz samouczek dotyczący MongoDB .
W tym rozdziale dowiesz się, jak komunikować się z bazą danych MongoDB za pomocą CoffeeScript.
Instalacja
Bazę danych MongoDB można zintegrować z CoffeeScript za pomocą sterownika MongoDB Node.js 2.0. Przede wszystkim musisz zainstalować MongoDB w swoim systemie, odwołując się do rozdziału poświęconego środowisku w naszym samouczku dotyczącym MongoDB.
Po zainstalowaniu MongoDB pomyślnie przejrzyj jego bin folder (jeśli nie ustawiłeś ścieżki) i uruchom usługę MongoDB, jak pokazano poniżej.
C:\Program Files\MongoDB\Server\3.2\bin> mongodNa koniec zainstaluj sterownik MongoDB i jego zależności, wykonując następujące polecenie NPM w wierszu polecenia.
npm install mongodb --saveŁączę się z MongoDB
Aby połączyć się z MongoDB, najpierw utwórz MongoClient za pomocą tego, wywołaj connect()funkcjonować. Ta funkcja przyjmuje jako parametry adres URL i funkcję zwrotną.
Poniższy kod CoffeeScript pokazuje, jak połączyć się z serwerem MongoDB. Jeśli serwer MongoDB działa w Twoim systemie, ten program ustanawia połączenie z serwerem.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Close connection
db.close()
returnZapisz powyższy kod w pliku o nazwie connect_db.coffeei wykonaj to, jak pokazano poniżej. Jeśli baza danych zostanie pomyślnie utworzona, wyświetli następujący komunikat
c:\> coffee connect_db.coffee
coffee connect_db.collection
Connection established to mongodb://localhost:27017/testdbTworzenie kolekcji
Kolekcja w MongoDB zawiera dokumenty, które w niej przechowujemy. Możesz utworzyć kolekcję przy użyciucollection()funkcjonować. Ta funkcja przyjmuje argument w postaci ciągu znaków, który reprezentuje nazwę kolekcji, którą chcemy utworzyć.
Poniższy kod CoffeeScript pokazuje, jak utworzyć kolekcję w MongoDB. W przypadku jakichkolwiek błędów zostaną one wyświetlone na konsoli.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Create collection
col = db.collection('My_collection')
console.log "Collection created successfully."
#Close connection
db.close()
returnZapisz powyższy kod w pliku o nazwie create_collection.coffeei wykonaj to, jak pokazano poniżej. Jeśli kolekcja zostanie utworzona pomyślnie, pojawi się następujący komunikat
c:/> coffee create_collection.coffee
Connection established to mongodb://localhost:27017/testdb
Collection created successfully.Wstawianie dokumentów
Możesz wstawić dokumenty do kolekcji w MongoDB, musisz wywołać funkcję o nazwie insert() przekazując listę dokumentów, które mają zostać wstawione, jako parametry.
Poniższy kod CoffeeScript pokazuje, jak wstawiać dokumenty do kolekcji o nazwie My_collection. W przypadku jakichkolwiek błędów zostaną one wyświetlone na konsoli.
#Sample JSON Documents
doc1 = {name: 'Ram', age: 26, city: 'Hyderabad'}
doc2 = {name: 'Rahim', age: 27, city: 'Banglore'}
doc3 = {name: 'Robert', age: 28, city: 'Mumbai'}
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Inserting documents
col.insert [doc1,doc2,doc3], (err, result) ->
if err
console.log err
else
console.log "Documents inserted successfully"
#Close connection
db.close()
return
returnZapisz powyższy kod w pliku o nazwie insert_documents.coffeei wykonaj to, jak pokazano poniżej. Jeśli dokumenty zostaną wstawione pomyślnie, pojawi się następujący komunikat
c:/> coffee insert_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Documents inserted successfullyCzytanie dokumentów
Możesz pobrać dokumenty przechowywane w MongoDB za pomocą funkcji o nazwie find(). Poniższy kod CoffeeScript pokazuje, jak pobrać rekordy przechowywane w MongoDB.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Inserting Documents
col.find({name: 'Ram'}).toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnZapisz powyższy kod w pliku o nazwie read_documents.coffeei wykonaj to, jak pokazano poniżej. Ten program pobiera wymagany dokument z określonej kolekcji i wyświetla go, jak pokazano poniżej.
C:\> coffee read_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e269c10478809c3009ad1e,
name: 'Ram',
age: 26,
city: 'Hyderabad' } ]Możesz również przeczytać wszystkie dokumenty istniejące w określonej kolekcji, wykonując find() funkcji bez przekazywania do niej żadnych argumentów, jak pokazano poniżej.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Reading all Documents
col.find().toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnZapisz powyższy kod w pliku o nazwie read_all_documents.coffeei wykonaj to, jak pokazano poniżej. ten program pobiera wszystkie dokumenty w określonej kolekcji i wyświetla je, jak pokazano poniżej.
C:\> coffee read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Hyderabad' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Aktualizacja dokumentów
Możesz zaktualizować dokumenty przechowywane w MongoDB za pomocą funkcji o nazwie update(). Poniższy kod CoffeeScript pokazuje, jak zaktualizować rekordy przechowywane w MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Reading Data
col.update {name:'Ram'},{$set:{city:'Delhi'}},(err, result)->
if err
console.log err
else
console.log "Document updated"
#Closing connection
db.close()
return
returnTen program aktualizuje miasto pracownika imieniem Ram z Hyderabad do Delhi.
Zapisz powyższy kod w pliku o nazwie update_documents.coffeei wykonaj to, jak pokazano poniżej. ten program pobiera dokumenty z określonej kolekcji i wyświetla je, jak pokazano poniżej.
C:\> coffee update_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document updatedPo aktualizacji, jeśli wykonasz read_documents.coffee program, wtedy zauważysz, że nazwa miasta osoby o imieniu Ram jest aktualizowana Hyderabad do Delhi.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Delhi' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Usuwanie dokumentów
Możesz usunąć wszystkie dokumenty z kolekcji za pomocą remove()funkcjonować. Poniższy kod CoffeeScript pokazuje, jak usunąć wszystkie rekordy przechowywane w MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Deleting Data
col.remove()
console.log "Document deleted"
#Closing connection
db.close()
returnZapisz powyższy kod w pliku o nazwie delete_documents.coffeei wykonaj to, jak pokazano poniżej. ten program usuwa wszystkie dokumenty w określonej kolekcji, wyświetlając następujące komunikaty.
C:\> coffee delete_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document deletedPo usunięciu, jeśli wykonasz read_documents.coffee program, otrzymasz pustą kolekcję, jak pokazano poniżej.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ ]SQLite to lekki, oparty na schemacie silnik relacyjnej bazy danych. Jest popularnym wyborem jako oprogramowanie wbudowanej bazy danych do lokalnego przechowywania w przeglądarkach internetowych.
W przeciwieństwie do wielu innych systemów zarządzania bazami danych, SQLite nie jest silnikiem bazy danych typu klient-serwer. Aby uzyskać więcej informacji, przeczytaj nasz samouczek dotyczący SQLite
W tym rozdziale dowiesz się, jak komunikować się z bazą danych SQLite za pomocą CoffeeScript.
Instalacja
Baza danych SQLite3 może być zintegrowana z CoffeeScript przy użyciu node-sqlite3moduł. Ten moduł współpracuje z Node.js v0.10.x, v0.12.x, v4.x i v5.x. Ten moduł obsługuje różne funkcje do komunikacji z SQLite3 przy użyciu CoffeeScript, oprócz tego zapewnia również prosty interfejs zapytań i wiązania parametrów oraz interfejs API serializacji zapytań.
Możesz zainstalować moduł node-sqlite3 przy użyciu npm, jak pokazano poniżej.
npm install sqlite3Aby użyć modułu sqlite3, musisz najpierw utworzyć obiekt połączenia, który reprezentuje bazę danych, a ten obiekt pomoże Ci w wykonywaniu wszystkich instrukcji SQL.
Łączenie się z bazą danych
Aby połączyć się z bazą danych SQLite, najpierw utwórz jej pakiet, wywołując plik require() funkcja node-sqlite3 moduł i przekaż ciąg sqlite3jako parametr do niego. Następnie połącz się z bazą danych, przekazując nazwę bazy danych dosqlite3.Database() zbudować.
Poniższy kod CoffeeScript pokazuje, jak połączyć się z istniejącą bazą danych. Jeśli baza danych nie istnieje, to zostanie utworzona pod podaną nazwątest.db, otwarty i na koniec obiekt bazy danych zostanie zwrócony.
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Database opened successfully."Możemy również dostarczyć :memory:aby utworzyć anonimową bazę danych w pamięci i pusty ciąg do utworzenia anonimowej bazy danych na dysku, zamiast test.db. Zapisz powyższy kod w pliku o nazwiecreate_db.coffeei wykonaj to, jak pokazano poniżej. Jeśli baza danych zostanie pomyślnie utworzona, wyświetli następujący komunikat -
c:\> coffee create_db.coffee
Successfully connectedTworzenie tabeli
Możesz utworzyć tabelę w bazie danych SQLite za pomocą CoffeeScript przy użyciu rozszerzenia run()funkcjonować. Przekaż zapytanie, aby utworzyć tabelę do tej funkcji w formacie String.
Poniższy program CoffeeScript zostanie użyty do utworzenia tabeli w poprzednio test.db baza danych -
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
db.run 'CREATE TABLE STUDENT (name TEXT, age INTEGER, city TEXT)'
console.log "Table created successfully"
return
db.close()Plik serialize()funkcja ustawia bazę danych w trybie serializowanym. W tym trybie, gdy kiedykolwiek napotka wywołanie zwrotne, zostanie ono wywołane natychmiast. Zapytania w tym wywołaniu zwrotnym są wykonywane seryjnie. Wkrótce funkcja powróci. Baza danych zostanie ponownie ustawiona w trybie normalnym. Po sfinalizowaniu transakcji musimy zamknąć połączenie za pomocąclose() funkcjonować.
Zapisz powyższy kod w pliku o nazwie create_table.coffeei wykonaj to, jak pokazano poniżej. Spowoduje to utworzenie tabeli o nazwieSTUDENTw bazie danych test.db, wyświetlając następujące komunikaty.
C:\> coffee create_table.coffee
Successfully connected
Table created successfullyWstawianie / tworzenie danych
Możesz wstawić dane do bazy danych SQLite za pomocą kodu CoffeeScript, wykonując instrukcję insert. Aby to zrobić, możemy użyćprepare() funkcja przygotowująca instrukcje SQL.
Akceptuje również zapytania ze zmiennymi powiązanymi (?), wartości do tych zmiennych można dołączyć za pomocą run()funkcjonować. Możesz wstawić wiele rekordów za pomocą przygotowanego wyciągu, a po wstawieniu wszystkich rekordów musisz sfinalizować przygotowane zestawienie za pomocąfinalize() funkcjonować.
Poniższy program CoffeeScript pokazuje, jak wstawiać rekordy do tabeli o nazwie STUDENT utworzonej w poprzednim przykładzie.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
stmt = db.prepare('INSERT INTO STUDENT VALUES (?,?,?)')
stmt.run 'Ram',24,'Hyderabad'
stmt.run 'Robert',25,'Mumbai'
stmt.run 'Rahim',26,'Bangalore'
stmt.finalize()
console.log "Data inserted successfully"
return
db.close()Zapisz powyższy kod w pliku o nazwie insert_data.coffeei wykonaj to, jak pokazano poniżej. Spowoduje to wypełnienie tabeli o nazwie STUDENT, wyświetlając następujące komunikaty.
C:\> coffee insert_data.coffee
Successfully connected
Data inserted successfullyCzytanie / pobieranie danych
Możesz pobrać dane z tabeli SQLite za pomocą each()funkcjonować. Ta funkcja akceptuje opcjonalną funkcję zwrotną, która będzie wywoływana w każdym wierszu.
Poniższy program CoffeeScript pokazuje, jak możemy pobrać i wyświetlić rekordy z tabeli o nazwie STUDENT utworzonej w poprzednim przykładzie
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
console.log "The contents of the table STUDENT are ::"
db.each 'SELECT rowid AS id, name,age,city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.age+', '+ row.city
return
return
db.close()Zapisz powyższy kod w pliku o nazwie retrive_data.coffeei wykonaj to, jak pokazano poniżej. Spowoduje to pobranie wszystkich rekordów w tabeli o nazwie STUDENT i wyświetlenie ich na konsoli w następujący sposób.
C:\> coffee retrive_data.coffee
Successfully connected
The contents of the table STUDENT are ::
1: Ram, 24, Hyderabad
2: Robert, 25, Mumbai
3: Rahim, 26, BangaloreAktualizacja danych
Poniższy kod CoffeeScript pokazuje, jak możemy użyć instrukcji UPDATE do aktualizacji dowolnego rekordu, a następnie pobrać i wyświetlić zaktualizowane rekordy w tabeli o nazwie STUDENT
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Updating data
stmt = db.prepare('UPDATE STUDENT SET city = ? where name = ?')
stmt.run 'Delhi','Ram'
console.log "Table updated"
stmt.finalize()
#Retrieving data after update operation
console.log "The contents of the table STUDENT after update operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Zapisz powyższy kod w pliku o nazwie update_data.coffeei wykonaj to, jak pokazano poniżej. To aktualizuje miasto ucznia o imieniu Ram i wyświetla wszystkie rekordy w tabeli po operacji aktualizacji w następujący sposób.
C:\> coffee update_data.coffee
Successfully connected
Table updated
The contents of the table STUDENT after update operation are ::
1: Ram, Delhi
2: Robert, Mumbai
3: Rahim, BangaloreUsuwanie danych
Poniższy kod CoffeeScript pokazuje, jak możemy użyć instrukcji DELETE, aby usunąć dowolny rekord, a następnie pobrać i wyświetlić pozostałe rekordy z tabeli o nazwie STUDENT.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Deleting data
stmt = db.prepare('DELETE FROM STUDENT WHERE name = ?')
stmt.run 'Ram'
console.log "Record deleted"
stmt.finalize()
#Retrieving data after delete operation
console.log "The contents of the table STUDENT after delete operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Zapisz powyższy kod w pliku o nazwie delete_data.coffeei wykonaj to, jak pokazano poniżej. Usuwa rekord ucznia o imieniu Ram i wyświetla wszystkie pozostałe w tabeli po operacji usuwania w następujący sposób.
Successfully connected
Record deleted
The contents of the table STUDENT after delete operation are ::
2: Robert, Mumbai
3: Rahim, Bangalore