Programowanie w rzutki - HTML DOM
Każda strona internetowa znajduje się w oknie przeglądarki, które można traktować jako obiekt.
ZA Document objectreprezentuje dokument HTML wyświetlany w tym oknie. Obiekt Document ma różne właściwości odnoszące się do innych obiektów, które umożliwiają dostęp do treści dokumentu i modyfikację.
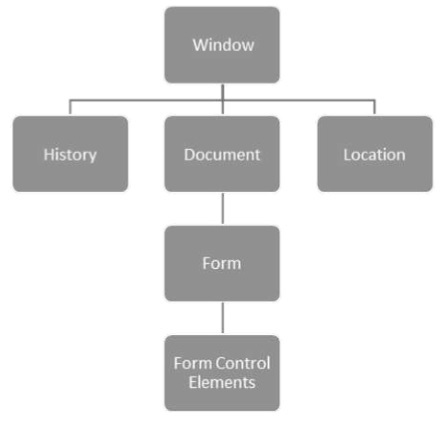
Sposób uzyskiwania dostępu do treści dokumentu i jego modyfikowania nazywany jest Document Object Modellub DOM. Obiekty są zorganizowane w hierarchię. Ta hierarchiczna struktura dotyczy organizacji obiektów w dokumencie sieci Web.
Window- Najwyższe miejsce w hierarchii. Jest to najdalszy element hierarchii obiektów.
Document- Każdy dokument HTML ładowany do okna staje się obiektem dokumentu. Dokument zawiera zawartość strony.
Elements- reprezentują zawartość strony internetowej. Przykłady obejmują pola tekstowe, tytuł strony itp.
Nodes - często są elementami, ale mogą to być również atrybuty, tekst, komentarze i inne typy DOM.
Oto prosta hierarchia kilku ważnych obiektów DOM -

Dart zapewnia dart:htmlbiblioteka do manipulowania obiektami i elementami w DOM. Aplikacje konsolowe nie mogą używać rozszerzeniadart:htmlbiblioteka. Aby korzystać z biblioteki HTML w aplikacjach internetowych, importujdart:html -
import 'dart:html';Idąc dalej, omówimy niektóre DOM Operations w następnej sekcji.
Znajdowanie elementów DOM
Plik dart:html Biblioteka udostępnia querySelector funkcję wyszukiwania elementów w DOM.
Element querySelector(String selectors);Plik querySelector() funkcja zwraca pierwszy element, który pasuje do określonej grupy selektorów. "selectors powinien być ciągiem przy użyciu składni selektora CSS, jak podano poniżej
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');Przykład: Manipulowanie DOM
Wykonaj czynności podane poniżej, w środowisku IDE Webstorm -
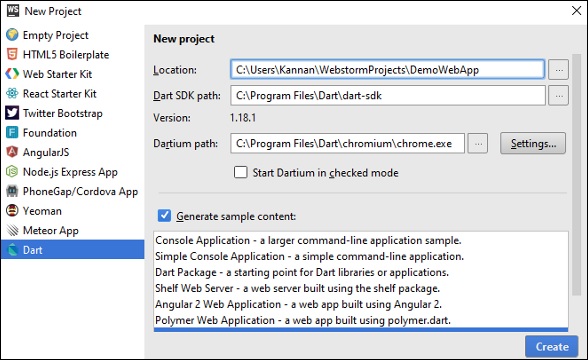
Step 1 - Plik Nowy projekt → W lokalizacji podaj nazwę projektu w postaci DemoWebApp.

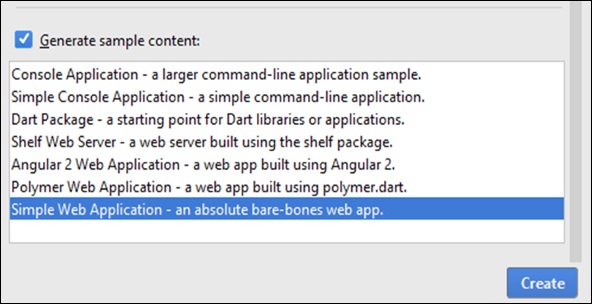
Step 1 - W sekcji „Generuj przykładową treść” wybierz SimpleWebApplication.

Stworzy przykładowy projekt, DemoWebApp. Tam jestpubspec.yaml plik zawierający zależności, które należy pobrać.
name: 'DemoWebApp'
version: 0.0.1
description: An absolute bare-bones web app.
#author: Your Name <[email protected]>
#homepage: https://www.example.com
environment:
sdk: '>=1.0.0 <2.0.0'
dependencies:
browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1'
transformers:
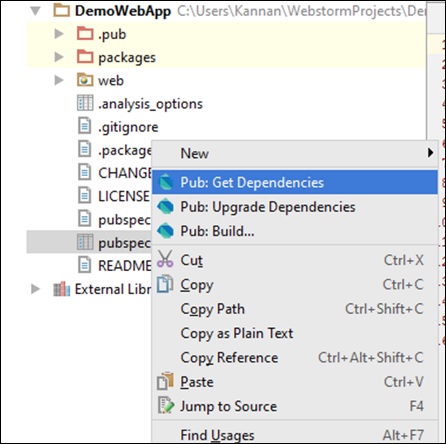
- dart_to_js_script_rewriterJeśli masz połączenie z Internetem, zostaną one pobrane automatycznie, w przeciwnym razie możesz kliknąć prawym przyciskiem myszy plik pubspec.yaml i pobierz zależności.

W folderze internetowym znajdziesz trzy pliki: Index.html, main.dart, i style.css
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content = "https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "main.dart" type = "application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<h1>
<div id = "output"></div>
</h1>
</body>
</html>Main.dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}Uruchom index.htmlplik; zobaczysz na ekranie następujące dane wyjściowe.

Obsługa zdarzeń
Plik dart:html Biblioteka udostępnia onClickwydarzenie dla elementów DOM. Składnia pokazuje, jak element może obsłużyć strumień zdarzeń kliknięcia.
querySelector('#Id').onClick.listen(eventHanlderFunction);Plik querySelector() funkcja zwraca element z danego DOM i onClick.listen() zajmie eventHandlermetoda, która zostanie wywołana po wywołaniu zdarzenia kliknięcia. SkładniaeventHandler podano poniżej -
void eventHanlderFunction (MouseEvent event){ }Weźmy teraz przykład, aby zrozumieć koncepcję obsługi zdarzeń w Dart.
TestEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content ="https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "TestEvent.dart" type="application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<div id = "output"></div>
<h1>
<div>
Enter you name : <input type = "text" id = "txtName">
<input type = "button" id = "btnWish" value="Wish">
</div>
</h1>
<h2 id = "display"></h2>
</body>
</html>TestEvent.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}Wynik
