Django - komentarze
Zanim zaczniesz, zwróć uwagę, że framework Django Comments jest przestarzały od wersji 1.5. Teraz możesz użyć do tego funkcji zewnętrznej, ale jeśli nadal chcesz z niej korzystać, nadal jest ona zawarta w wersji 1.6 i 1.7. Począwszy od wersji 1.8 jest nieobecny, ale nadal możesz pobrać kod na innym koncie GitHub.
Struktura komentarzy ułatwia dołączanie komentarzy do dowolnego modelu w aplikacji.
Aby rozpocząć korzystanie z frameworka komentarzy Django -
Edytuj plik settings.py projektu i dodaj 'django.contrib.sites', i 'django.contrib.comments', do opcji INSTALLED_APPS -
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)Uzyskaj identyfikator witryny -
>>> from django.contrib.sites.models import Site
>>> Site().save()
>>> Site.objects.all()[0].id
u'56194498e13823167dd43c64'Ustaw identyfikator, który otrzymujesz w pliku settings.py -
SITE_ID = u'56194498e13823167dd43c64'Synchronizuj bazę danych, aby utworzyć wszystkie tabele lub kolekcje komentarzy -
python manage.py syncdbDodaj adresy URL aplikacji do komentowania do adresu urls.py swojego projektu -
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),Teraz, gdy mamy już zainstalowany framework, zmieńmy nasze hello szablony, aby śledzić komentarze do naszego modelu Dreamreal. Wymienimy, zapiszemy komentarze do konkretnego wpisu Dreamreal, którego nazwa zostanie przekazana jako parametr do adresu URL / myapp / hello.
Dreamreal Model
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"cześć widok
def hello(request, Name):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
dreamreal = Dreamreal.objects.get(name = Name)
return render(request, 'hello.html', locals())hello.html szablon
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}Wreszcie adres URL mapowania do naszego widoku hello -
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),Teraz,
W naszym szablonie (hello.html) załaduj strukturę komentarzy za pomocą - {% load comments%}
Otrzymujemy liczbę komentarzy dla obiektu Dreamreal, które przechodzi przez widok - {% get_comment_count dla dreamreal as comment_count%}
Otrzymujemy listę komentarzy do obiektów - {% render_comment_list for dreamreal%}
Wyświetlamy domyślny formularz komentarzy - {% render_comment_form for dreamreal%}
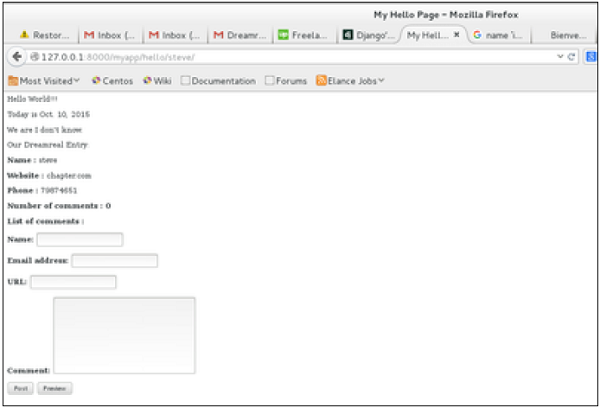
Uzyskując dostęp do / myapp / hello / steve, otrzymasz informacje o komentarzach do wpisu Dreamreal, który nazywa się Steve. Uzyskanie dostępu do tego adresu URL prowadzi do -

Po opublikowaniu komentarza zostaniesz przekierowany na następującą stronę -

Jeśli ponownie przejdziesz do / myapp / hello / steve, zobaczysz następującą stronę -

Jak widać, liczba komentarzy wynosi teraz 1 i masz komentarz pod linią listy komentarzy.