Django - przetwarzanie formularzy
Tworzenie formularzy w Django jest bardzo podobne do tworzenia modelu. Tutaj znowu musimy dziedziczyć po klasie Django, a atrybuty klasy będą polami formularza. Dodajmyforms.pyplik w folderze myapp, aby zawierał nasze formularze aplikacji. Stworzymy formularz logowania.
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())Jak widać powyżej, typ pola może przyjmować argument "widget" dla renderowania HTML; w naszym przypadku chcemy, aby hasło było ukryte, a nie wyświetlane. Wiele innych widżetów jest obecnych w Django:DateInput na daty, CheckboxInput dla pól wyboru itp.
Używanie formularza w widoku
Istnieją dwa rodzaje żądań HTTP: GET i POST. W Django obiekt żądania przekazany jako parametr do twojego widoku ma atrybut o nazwie "metoda", w którym ustawiany jest typ żądania, a wszystkie dane przekazywane przez POST są dostępne za pośrednictwem słownika request.POST.
Utwórzmy widok logowania w naszym myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})Widok wyświetli wynik formularza logowania opublikowanego za pośrednictwem loggedin.html. Aby to przetestować, będziemy najpierw potrzebować szablonu formularza logowania. Nazwijmy to login.html.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Szablon wyświetli formularz logowania i opublikuje wynik w naszym widoku logowania powyżej. Prawdopodobnie zauważyłeś tag w szablonie, który ma po prostu zapobiec atakowi Cross-site Request Forgery (CSRF) w Twojej witrynie.
{% csrf_token %}Gdy mamy już szablon logowania, potrzebujemy szablonu loggedin.html, który zostanie wyrenderowany po przetworzeniu formularza.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>Teraz potrzebujemy tylko naszej pary adresów URL, aby rozpocząć: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
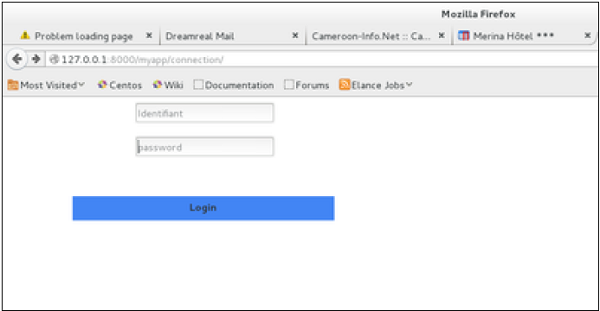
url(r'^login/', 'login', name = 'login'))Uzyskując dostęp do „/ myapp / connection”, wyrenderowany zostanie następujący szablon login.html -

Na formularzu pocztowym formularz jest ważny. W naszym przypadku upewnij się, że wypełniłeś dwa pola, a otrzymasz -

W przypadku, gdy Twoja nazwa użytkownika to polo i zapomniałeś hasła. Otrzymasz następującą wiadomość -

Korzystanie z naszej własnej walidacji formularzy
W powyższym przykładzie podczas walidacji formularza -
MyLoginForm.is_valid()Użyliśmy tylko silnika do samodzielnej weryfikacji formularzy Django, w naszym przypadku po prostu upewniając się, że pola są wymagane. Teraz spróbujmy się upewnić, że użytkownik próbujący się zalogować jest obecny w naszej bazie danych jako wpis Dreamreal. W tym celu zmień plik myapp / forms.py na -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameTeraz po wywołaniu metody "is_valid" otrzymamy poprawne wyjście, tylko jeśli użytkownik jest w naszej bazie danych. Jeśli chcesz sprawdzić pole formularza, po prostu dodaj metodę zaczynającą się od „clean_”, a następnie nazwę pola do klasy formularza. Podnoszenie formularza. Błąd ValidationError jest ważny.