Django - Szybki przewodnik
Django to wysokopoziomowy framework sieciowy Pythona, który zachęca do szybkiego rozwoju i czystego, pragmatycznego projektowania. Django ułatwia szybkie tworzenie lepszych aplikacji internetowych przy użyciu mniejszej ilości kodu.
Note - Django jest zarejestrowanym znakiem handlowym Django Software Foundation i jest licencjonowany na podstawie Licencji BSD.
Historia Django
2003 - Rozpoczęty przez Adriana Holovaty i Simona Willisona jako wewnętrzny projekt w gazecie Lawrence Journal-World.
2005 - Wydany w lipcu 2005 roku i nazwany Django, na cześć gitarzysty jazzowego Django Reinhardta.
2005 - Wystarczająco dojrzałe, aby obsługiwać kilka witryn o dużym natężeniu ruchu.
Current - Django jest teraz projektem open source, którego współtwórcy są na całym świecie.
Django - Filozofie projektowania
Django opiera się na następujących filozofiach projektowania -
Loosely Coupled - Django dąży do tego, aby każdy element swojego stosu był niezależny od innych.
Less Coding - Mniej kodu, więc z kolei szybki rozwój.
Don't Repeat Yourself (DRY) - Wszystko powinno być rozwijane tylko w jednym miejscu, zamiast powtarzać to raz po raz.
Fast Development - Filozofia Django polega na zrobieniu wszystkiego, co w jego mocy, aby ułatwić hiper-szybki rozwój.
Clean Design - Django ściśle utrzymuje czysty projekt w całym kodzie i ułatwia przestrzeganie najlepszych praktyk tworzenia stron internetowych.
Zalety Django
Oto kilka zalet używania Django, które można wymienić tutaj -
Object-Relational Mapping (ORM) Support- Django zapewnia pomost między modelem danych a silnikiem bazy danych i obsługuje duży zestaw systemów baz danych, w tym MySQL, Oracle, Postgres itp. Django obsługuje również bazę danych NoSQL za pośrednictwem forka Django-nonrel. Na razie jedyne obsługiwane bazy danych NoSQL to MongoDB i silnik aplikacji Google.
Multilingual Support- Django obsługuje wielojęzyczne strony internetowe poprzez wbudowany system internacjonalizacji. Możesz więc rozwijać swoją witrynę internetową, która będzie obsługiwać wiele języków.
Framework Support - Django ma wbudowaną obsługę Ajax, RSS, Caching i różnych innych frameworków.
Administration GUI - Django zapewnia ładny, gotowy do użycia interfejs użytkownika do czynności administracyjnych.
Development Environment - Django jest dostarczany z lekkim serwerem sieciowym, aby ułatwić tworzenie i testowanie aplikacji od końca do końca.
Jak już wiesz, Django to framework sieciowy w języku Python. I jak większość nowoczesnych frameworków, Django obsługuje wzorzec MVC. Najpierw zobaczmy, czym jest wzorzec Model-View-Controller (MVC), a następnie przyjrzymy się specyfice Django dla wzorca Model-View-Template (MVT).
Wzór MVC
Mówiąc o aplikacjach udostępniających UI (web lub desktop), zwykle mówimy o architekturze MVC. Jak sama nazwa wskazuje, wzorzec MVC jest oparty na trzech komponentach: modelu, widoku i kontrolerze. Sprawdź nasz samouczek MVC, aby dowiedzieć się więcej.
DJANGO MVC - wzór MVT
Szablon widoku modelu (MVT) różni się nieco od szablonu MVC. W rzeczywistości główna różnica między tymi dwoma wzorcami polega na tym, że samo Django zajmuje się częścią kontrolera (kodem oprogramowania, który kontroluje interakcje między modelem a widokiem), pozostawiając nam szablon. Szablon to plik HTML zmieszany z językiem szablonów Django (DTL).
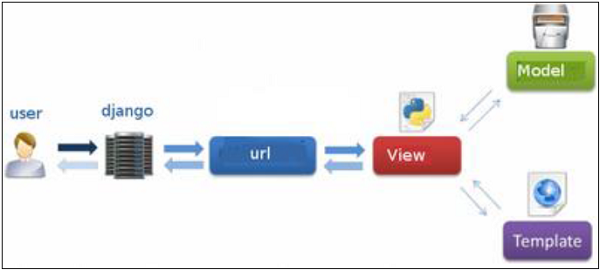
Poniższy diagram ilustruje, w jaki sposób każdy ze składników wzorca MVT współdziała ze sobą, aby obsłużyć żądanie użytkownika -

Deweloper dostarcza model, widok i szablon, a następnie mapuje je na adres URL, a Django robi magię, aby udostępnić je użytkownikowi.
Środowisko programistyczne Django składa się z instalacji i konfiguracji Pythona, Django i systemu baz danych. Ponieważ Django zajmuje się aplikacjami internetowymi, warto wspomnieć, że potrzebujesz również konfiguracji serwera WWW.
Krok 1 - Instalacja Pythona
Django jest napisane w 100% czystym kodzie Pythona, więc musisz zainstalować Pythona w swoim systemie. Najnowsza wersja Django wymaga Pythona 2.6.5 lub nowszego dla gałęzi 2.6.x lub nowszego niż 2.7.3 dla gałęzi 2.7.x.
Jeśli korzystasz z jednej z najnowszych dystrybucji Linuksa lub Mac OS X, prawdopodobnie masz już zainstalowany Python. Możesz to sprawdzić, wpisując polecenie python w wierszu polecenia. Jeśli zobaczysz coś takiego, oznacza to, że Python jest zainstalowany.
$ python
Python 2.7.5 (default, Jun 17 2014, 18:11:42)
[GCC 4.8.2 20140120 (Red Hat 4.8.2-16)] on linux2W przeciwnym razie możesz pobrać i zainstalować najnowszą wersję Pythona z linku http://www.python.org/download.
Krok 2 - Instalacja Django
Instalacja Django jest bardzo łatwa, ale kroki wymagane do jego instalacji zależą od systemu operacyjnego. Ponieważ Python jest językiem niezależnym od platformy, Django ma jeden pakiet, który działa wszędzie, niezależnie od systemu operacyjnego.
Możesz pobrać najnowszą wersję Django z linku http://www.djangoproject.com/download.
Instalacja w systemie UNIX / Linux i Mac OS X
Masz dwa sposoby instalacji Django, jeśli używasz systemu Linux lub Mac OS -
Możesz użyć menedżera pakietów swojego systemu operacyjnego lub użyć easy_install lub pip, jeśli jest zainstalowany.
Zainstaluj go ręcznie, korzystając z oficjalnego archiwum, które pobrałeś wcześniej.
Omówimy drugą opcję, ponieważ pierwsza zależy od dystrybucji systemu operacyjnego. Jeśli zdecydowałeś się skorzystać z pierwszej opcji, po prostu uważaj na wersję Django, którą instalujesz.
Powiedzmy, że masz swoje archiwum z powyższego linku, powinno to być coś w rodzaju Django-x.xx.tar.gz:
Rozpakuj i zainstaluj.
$ tar xzvf Django-x.xx.tar.gz
$ cd Django-x.xx $ sudo python setup.py installMożesz przetestować swoją instalację, uruchamiając to polecenie -
$ django-admin.py --versionJeśli na ekranie pojawi się aktualna wersja Django, wszystko jest ustawione.
Note - W przypadku niektórych wersji Django będzie to django-admin, usunięte zostanie ".py".
Instalacja systemu Windows
Zakładamy, że masz zainstalowane na komputerze archiwum Django i język Python.
Najpierw weryfikacja PATH.
W niektórych wersjach systemu Windows (Windows 7) może być konieczne upewnienie się, że zmienna systemowa Path zawiera następującą ścieżkę C:\Python27\;C:\Python27\Lib\site-packages\django\bin\, oczywiście w zależności od wersji Pythona.
Następnie wypakuj i zainstaluj Django.
c:\>cd c:\Django-x.xxNastępnie zainstaluj Django, uruchamiając następującą komendę, dla której będziesz potrzebować uprawnień administratora w powłoce Windows "cmd" -
c:\Django-x.xx>python setup.py installAby przetestować instalację, otwórz wiersz polecenia i wpisz następujące polecenie -
c:\>django-admin.py --versionJeśli na ekranie pojawi się aktualna wersja Django, wszystko jest ustawione.
LUB
Uruchom znak zachęty "cmd" i wpisz python, a następnie -
c:\> python
>>> import django
>>> print django.get_version()Krok 3 - Konfiguracja bazy danych
Django obsługuje kilka głównych silników baz danych i możesz skonfigurować dowolny z nich w oparciu o swój komfort.
- MySQL (http://www.mysql.com/)
- PostgreSQL (http://www.postgresql.org/)
- SQLite 3 (http://www.sqlite.org/)
- Oracle (http://www.oracle.com/)
- MongoDb (https://django-mongodb-engine.readthedocs.org)
- GoogleAppEngine Datastore (https://cloud.google.com/appengine/articles/django-nonrel)
Możesz zapoznać się z odpowiednią dokumentacją dotyczącą instalowania i konfigurowania wybranej bazy danych.
Note - Numery 5 i 6 to bazy danych NoSQL.
Krok 4 - Serwer WWW
Django zawiera lekki serwer WWW do tworzenia i testowania aplikacji. Ten serwer jest wstępnie skonfigurowany do pracy z Django, a co ważniejsze, uruchamia się ponownie po każdej modyfikacji kodu.
Jednak Django obsługuje Apache i inne popularne serwery internetowe, takie jak Lighttpd. Omówimy oba podejścia w kolejnych rozdziałach podczas pracy z różnymi przykładami.
Po zainstalowaniu Django zacznijmy go używać. W Django każda aplikacja internetowa, którą chcesz stworzyć, nazywana jest projektem; a projekt to suma wniosków. Aplikacja to zestaw plików kodu opartych na wzorcu MVT. Na przykład załóżmy, że chcemy zbudować stronę internetową, strona internetowa to nasz projekt, a forum, aktualności, silnik kontaktu to aplikacje. Taka struktura ułatwia przenoszenie aplikacji między projektami, ponieważ każda aplikacja jest niezależna.
Utwórz projekt
Niezależnie od tego, czy korzystasz z systemu Windows, czy Linux, po prostu zdobądź terminal lub plik cmd podpowiedź i przejdź do miejsca, w którym chcesz utworzyć projekt, a następnie użyj tego kodu -
$ django-admin startproject myprojectSpowoduje to utworzenie folderu „myproject” o następującej strukturze -
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyStruktura projektu
Folder „myproject” to tylko kontener projektu, w rzeczywistości zawiera dwa elementy -
manage.py- Ten plik jest rodzajem twojego projektu lokalnego django-admin do interakcji z twoim projektem za pośrednictwem wiersza poleceń (uruchom serwer programistyczny, synchronizuj bazę danych ...). Aby uzyskać pełną listę poleceń dostępnych przez manage.py, możesz użyć kodu -
$ python manage.py helpThe “myproject” subfolder- Ten folder to rzeczywisty pakiet Pythona twojego projektu. Zawiera cztery pliki -
__init__.py - Tylko dla Pythona, traktuj ten folder jako pakiet.
settings.py - Jak nazwa wskazuje, ustawienia twojego projektu.
urls.py- Wszystkie linki twojego projektu i funkcja do wywołania. Rodzaj ToC Twojego projektu.
wsgi.py - Jeśli musisz wdrożyć projekt za pośrednictwem WSGI.
Konfigurowanie projektu
Twój projekt jest skonfigurowany w podfolderze myproject / settings.py. Poniżej znajduje się kilka ważnych opcji, które możesz ustawić -
DEBUG = TrueTa opcja pozwala określić, czy projekt jest w trybie debugowania, czy nie. Tryb debugowania pozwala uzyskać więcej informacji o błędzie projektu. Nigdy nie ustawiaj wartości „True” w przypadku projektu na żywo. Jednak musi to być ustawione na „True”, jeśli chcesz, aby serwer Django light obsługiwał pliki statyczne. Zrób to tylko w trybie deweloperskim.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': 'database.sql',
'USER': '',
'PASSWORD': '',
'HOST': '',
'PORT': '',
}
}Baza danych jest umieszczona w słowniku „Baza danych”. Powyższy przykład dotyczy silnika SQLite. Jak wspomniano wcześniej, Django obsługuje również -
- MySQL (django.db.backends.mysql)
- PostGreSQL (django.db.backends.postgresql_psycopg2)
- Oracle (django.db.backends.oracle) i NoSQL DB
- MongoDB (django_mongodb_engine)
Przed ustawieniem nowego silnika upewnij się, że masz zainstalowany prawidłowy sterownik db.
Możesz też ustawić inne opcje, takie jak: TIME_ZONE, LANGUAGE_CODE, TEMPLATE…
Po utworzeniu i skonfigurowaniu projektu upewnij się, że działa -
$ python manage.py runserverPo uruchomieniu powyższego kodu otrzymasz coś podobnego do następującego -
Validating models...
0 errors found
September 03, 2015 - 11:41:50
Django version 1.6.11, using settings 'myproject.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.Projekt to suma wielu aplikacji. Każda aplikacja ma cel i może zostać ponownie wykorzystana w innym projekcie, tak jak formularz kontaktowy na stronie internetowej może być aplikacją i może być ponownie wykorzystany dla innych. Postrzegaj to jako moduł swojego projektu.
Utwórz aplikację
Zakładamy, że jesteś w folderze swojego projektu. W naszym głównym folderze „myproject”, ten sam folder, a następnie manage.py -
$ python manage.py startapp myappWłaśnie utworzyłeś aplikację myapp i podobnie jak projekt, Django tworzy folder „myapp” ze strukturą aplikacji -
myapp/
__init__.py
admin.py
models.py
tests.py
views.py__init__.py - Aby upewnić się, że Python traktuje ten folder jako pakiet.
admin.py - Ten plik umożliwia modyfikowanie aplikacji w interfejsie administratora.
models.py - Tutaj przechowywane są wszystkie modele aplikacji.
tests.py - Tutaj są twoje testy jednostkowe.
views.py - Tutaj znajdują się widoki aplikacji.
Zapoznaj projekt z Twoją aplikacją
Na tym etapie mamy naszą aplikację „myapp”, teraz musimy ją zarejestrować w naszym projekcie Django „myproject”. Aby to zrobić, zaktualizuj krotkę INSTALLED_APPS w pliku settings.py projektu (dodaj nazwę aplikacji) -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)Django zapewnia gotowy do użycia interfejs użytkownika do działań administracyjnych. Wszyscy wiemy, jak ważny jest interfejs administratora w projekcie internetowym. Django automatycznie generuje interfejs administratora na podstawie modeli projektu.
Uruchomienie interfejsu administratora
Interfejs administratora zależy od modułu django.countrib. Aby to działało, musisz upewnić się, że niektóre moduły są importowane do krotek INSTALLED_APPS i MIDDLEWARE_CLASSES pliku myproject / settings.py.
W przypadku INSTALLED_APPS upewnij się, że masz -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)MIDDLEWARE_CLASSES -
MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
)Przed uruchomieniem serwera, aby uzyskać dostęp do interfejsu administratora, musisz zainicjować bazę danych -
$ python manage.py migratesyncdb utworzy niezbędne tabele lub kolekcje w zależności od typu bazy danych, niezbędne do działania interfejsu administratora. Nawet jeśli nie masz superużytkownika, zostaniesz poproszony o jego utworzenie.
Jeśli masz już superużytkownika lub zapomniałeś go, zawsze możesz go utworzyć za pomocą następującego kodu -
$ python manage.py createsuperuserTeraz, aby uruchomić interfejs administratora, musimy upewnić się, że skonfigurowaliśmy adres URL dla naszego interfejsu administratora. Otwórz myproject / url.py i powinieneś mieć coś takiego -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'myproject.views.home', name = 'home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
)Teraz po prostu uruchom serwer.
$ python manage.py runserverInterfejs administratora jest dostępny pod adresem: http://127.0.0.1:8000/admin/

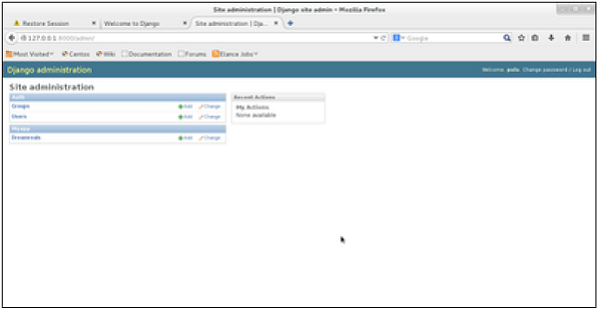
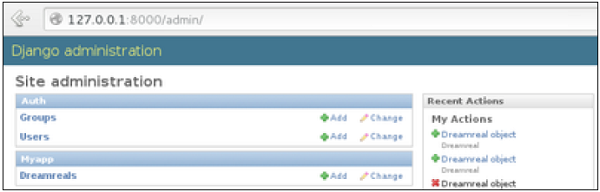
Po połączeniu z kontem superużytkownika zobaczysz następujący ekran -

Ten interfejs pozwoli Ci zarządzać grupami i użytkownikami Django oraz wszystkimi zarejestrowanymi modelami w Twojej aplikacji. Interfejs umożliwia wykonywanie przynajmniej operacji „CRUD” (tworzenie, odczytywanie, aktualizowanie, usuwanie) na modelach.
Funkcja widoku lub w skrócie „widok” to po prostu funkcja Pythona, która przyjmuje żądanie sieciowe i zwraca odpowiedź sieciową. Tą odpowiedzią może być zawartość HTML strony sieci Web, przekierowanie, błąd 404, dokument XML, obraz itp. Przykład: Używasz widoku do tworzenia stron internetowych, pamiętaj, że musisz skojarzyć widok do adresu URL, aby wyświetlić go jako stronę internetową.
W Django widoki muszą być tworzone w pliku app views.py.
Prosty widok
Utworzymy prosty widok w aplikacji myapp, aby powiedzieć „Witaj w mojej aplikacji!”
Zobacz następujący widok -
from django.http import HttpResponse
def hello(request):
text = """<h1>welcome to my app !</h1>"""
return HttpResponse(text)W tym widoku używamy HttpResponse do renderowania HTML (jak zapewne zauważyłeś, mamy zakodowany HTML w widoku). Aby zobaczyć ten widok jako stronę, musimy po prostu zmapować go na adres URL (zostanie to omówione w następnym rozdziale).
Użyliśmy HttpResponse do renderowania HTML w widoku wcześniej. To nie jest najlepszy sposób renderowania stron. Django obsługuje wzorzec MVT, więc aby stworzyć poprzedni widok, Django - podobnie jak MVT, będziemy potrzebować -
Szablon: myapp / templates / hello.html
A teraz nasz widok będzie wyglądał jak -
from django.shortcuts import render
def hello(request):
return render(request, "myapp/template/hello.html", {})Widoki mogą również akceptować parametry -
from django.http import HttpResponse
def hello(request, number):
text = "<h1>welcome to my app number %s!</h1>"% number
return HttpResponse(text)Po połączeniu z adresem URL strona wyświetli liczbę przekazaną jako parametr. Zwróć uwagę, że parametry zostaną przekazane za pośrednictwem adresu URL (omówione w następnym rozdziale).
Teraz, gdy mamy widok roboczy, jak wyjaśniono w poprzednich rozdziałach. Chcemy uzyskać dostęp do tego widoku za pośrednictwem adresu URL. Django ma swój własny sposób mapowania adresów URL i odbywa się to poprzez edycję pliku url.py projektu(myproject/url.py). Plik url.py wygląda następująco -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
)Gdy użytkownik wysyła żądanie dotyczące strony w Twojej aplikacji internetowej, kontroler Django przejmuje kontrolę nad szukaniem odpowiedniego widoku za pośrednictwem pliku url.py, a następnie zwraca odpowiedź HTML lub błąd 404 not found, jeśli nie zostanie znaleziony. W url.py najważniejszy jest plik"urlpatterns"krotka. Tutaj definiujesz mapowanie między adresami URL a widokami. Mapowanie to krotka we wzorcach adresów URL, takich jak -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
)Zaznaczona linia odwzorowuje adres URL „/ home” na widok hello utworzony w pliku myapp / view.py. Jak widać powyżej, mapowanie składa się z trzech elementów -
The pattern- wyrażenie regularne pasujące do adresu URL, który ma zostać rozwiązany i zmapowany. Wszystko, co może współpracować z modułem 're' języka Python, kwalifikuje się do wzorca (przydatne, gdy chcesz przekazywać parametry przez adres url).
The python path to the view - To samo, co podczas importowania modułu.
The name- Aby wykonać odwrócenie adresów URL, należy użyć nazwanych wzorców adresów URL, tak jak w przykładach powyżej. Po zakończeniu wystarczy uruchomić serwer, aby uzyskać dostęp do widoku przez: http: //127.0.0.1/hello
Organizowanie adresów URL
Do tej pory utworzyliśmy adresy URL w pliku „myprojects / url.py”, jednak jak wspomniano wcześniej o Django i tworzeniu aplikacji, najlepszym punktem była możliwość ponownego wykorzystania aplikacji w różnych projektach. Możesz łatwo zobaczyć, na czym polega problem, jeśli zapisujesz wszystkie adresy URL w pliku „projecturl.py”. Dlatego najlepszą praktyką jest utworzenie „url.py” dla każdej aplikacji i umieszczenie go w pliku url.py naszych głównych projektów (wcześniej dołączaliśmy adresy URL interfejsu administratora).

Jak to jest zrobione?
Musimy utworzyć plik url.py w myapp przy użyciu następującego kodu -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'),)Następnie myproject / url.py zmieni się w następujący -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^myapp/', include('myapp.urls')),
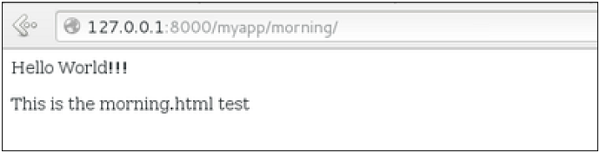
)Dołączyliśmy wszystkie adresy URL z aplikacji myapp. Plik home.html, do którego uzyskano dostęp przez „/ hello”, to teraz „/ myapp / hello”, co jest lepszą i bardziej zrozumiałą strukturą dla aplikacji internetowej.

Teraz wyobraźmy sobie, że mamy inny widok w „rano” myapp i chcemy go zmapować w myapp / url.py, zmienimy wtedy myapp / url.py na -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
url(r'^morning/', 'myapp.views.morning', name = 'morning'),
)Można to ponownie rozłożyć na -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),)Jak widać, używamy teraz pierwszego elementu naszego urlpatternskrotka. Może to być przydatne, gdy chcesz zmienić nazwę aplikacji.

Wysyłanie parametrów do widoków
Teraz wiemy, jak mapować adresy URL, jak je organizować, teraz zobaczmy, jak przesyłać parametry do widoków. Klasycznym przykładem jest przykład artykułu (chcesz uzyskać dostęp do artykułu za pośrednictwem „/ article / article_id”).
Przekazywanie parametrów odbywa się poprzez przechwytywanie ich za pomocą regexpwe wzorcu adresu URL. Jeśli mamy widok podobny do poniższego w „myapp / view.py”
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)Chcemy zmapować go w myapp / url.py, abyśmy mogli uzyskać do niego dostęp przez „/ myapp / article / articleId”, potrzebujemy następującego w „myapp / url.py” -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
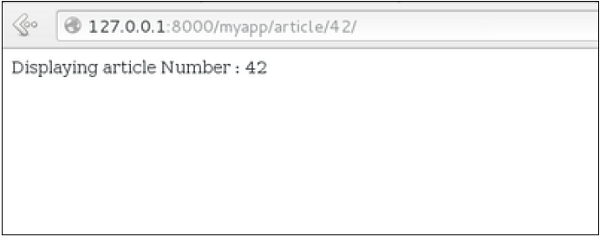
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),)Kiedy Django zobaczy adres url: „/ myapp / article / 42”, przekaże parametry '42' do widoku viewArticle, aw przeglądarce powinieneś otrzymać następujący wynik -

Zwróć uwagę, że kolejność parametrów jest tutaj ważna. Załóżmy, że chcemy listę artykułów z miesiąca lub roku, dodajmy widok ViewArticles. Nasz view.py staje się -
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)
def viewArticles(request, month, year):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Odpowiedni url.py plik będzie wyglądał następująco -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
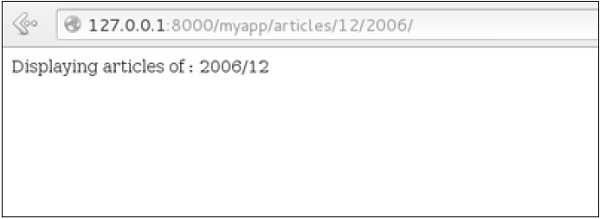
url(r'^articles/(\d{2})/(\d{4})', 'viewArticles', name = 'articles'),)Teraz, kiedy przejdziesz do „/ myapp / Articles / 12/2006 /”, otrzymasz „Wyświetlanie artykułów z: 2006/12”, ale jeśli odwrócisz parametry, nie uzyskasz tego samego wyniku.

Aby tego uniknąć, można połączyć parametr adresu URL z parametrem widoku. W tym celu naszurl.py stanie się -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(?P\d{2})/(?P\d{4})', 'viewArticles', name = 'articles'),)Django umożliwia oddzielenie języka Python od HTML, python w widokach, a HTML w szablonach. Aby połączyć te dwa elementy, Django korzysta z funkcji renderowania i języka szablonów Django.
Funkcja renderowania
Ta funkcja przyjmuje trzy parametry -
Request - Pierwsza prośba.
The path to the template - To jest ścieżka względna do opcji TEMPLATE_DIRS w zmiennych settings.py projektu.
Dictionary of parameters- Słownik zawierający wszystkie zmienne potrzebne w szablonie. Tę zmienną można utworzyć lub użyć locals () do przekazania wszystkich lokalnych zmiennych zadeklarowanych w widoku.
Język szablonów Django (DTL)
Silnik szablonów Django oferuje mini język do definiowania warstwy aplikacji widocznej dla użytkownika.
Wyświetlanie zmiennych
Zmienna wygląda następująco: {{zmienna}}. Szablon zastępuje zmienną zmienną przesłaną przez widok w trzecim parametrze funkcji renderowania. Zmieńmy nasz hello.html, aby wyświetlał dzisiejszą datę -
hello.html
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
</body>
</html>Wtedy nasz pogląd zmieni się na -
def hello(request):
today = datetime.datetime.now().date()
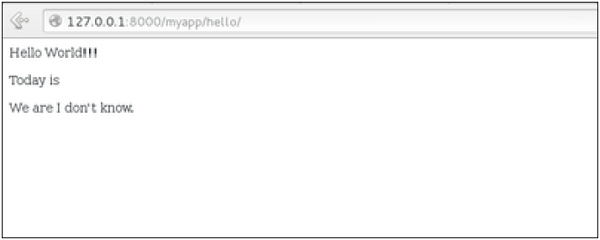
return render(request, "hello.html", {"today" : today})Otrzymamy teraz następujące dane wyjściowe po uzyskaniu dostępu do adresu URL / myapp / hello -
Hello World!!!
Today is Sept. 11, 2015Jak zapewne zauważyłeś, jeśli zmienna nie jest łańcuchem, Django użyje metody __str__ do jej wyświetlenia; i na tej samej zasadzie możesz uzyskać dostęp do atrybutu obiektu, tak jak robisz to w Pythonie. Na przykład: gdybyśmy chcieli wyświetlić rok z datą, moja zmienna wyglądałaby tak: {{dzisiaj.rok}}.
Filtry
Pomagają modyfikować zmienne w czasie wyświetlania. Struktura filtrów wygląda następująco: {{var | filtry}}.
Some examples -
{{string|truncatewords:80}} - Ten filtr obetnie ciąg, więc zobaczysz tylko pierwsze 80 słów.
{{string|lower}} - Konwertuje ciąg na małe litery.
{{string|escape|linebreaks}} - Zmienia zawartość ciągu, a następnie konwertuje podziały wierszy na znaczniki.
Możesz także ustawić wartość domyślną dla zmiennej.
Tagi
Tagi umożliwiają wykonywanie następujących operacji: warunek if, pętla for, dziedziczenie szablonów i inne.
Oznacz, jeśli
Podobnie jak w Pythonie możesz użyć if, else i elif w swoim szablonie -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
</body>
</html>W tym nowym szablonie, w zależności od daty dnia, szablon wyrenderuje określoną wartość.
Oznacz dla
Podobnie jak „if”, mamy tag „for”, który działa dokładnie tak samo, jak w Pythonie. Zmieńmy nasz widok powitania, aby przesłać listę do naszego szablonu -
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})Szablon do wyświetlenia tej listy za pomocą {{for}} -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
</body>
</html>I powinniśmy dostać coś takiego -
Hello World!!!
Today is Sept. 11, 2015
We are I don't know.
Mon
Tue
Wed
Thu
Fri
Sat
SunBlokuj i rozszerzaj tagi
System szablonów nie może być kompletny bez dziedziczenia szablonów. Oznacza to, że kiedy projektujesz swoje szablony, powinieneś mieć główny szablon z otworami, które szablon dziecka wypełni zgodnie z jego własnymi potrzebami, tak jak strona może wymagać specjalnego css dla wybranej zakładki.
Zmieńmy szablon hello.html, aby dziedziczył z main_template.html.
main_template.html
<html>
<head>
<title>
{% block title %}Page Title{% endblock %}
</title>
</head>
<body>
{% block content %}
Body content
{% endblock %}
</body>
</html>hello.html
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}W powyższym przykładzie po wywołaniu / myapp / hello nadal otrzymamy ten sam wynik, co wcześniej, ale teraz polegamy na rozszerzeniach i blokach, aby refaktoryzować nasz kod -
W pliku main_template.html definiujemy bloki za pomocą bloku tagów. Blok tytułowy będzie zawierał tytuł strony, a blok treści będzie zawierał główną treść strony. W home.html używamy extends do dziedziczenia z main_template.html, a następnie wypełniamy zdefiniowany powyżej blok (treść i tytuł).
Tag komentarza
Znacznik komentarza pomaga definiować komentarze w szablonach, a nie komentarze HTML, nie pojawią się one na stronie HTML. Może być przydatny do dokumentacji lub po prostu komentowania linii kodu.
Model to klasa reprezentująca tabelę lub kolekcję w naszej bazie danych, w której każdy atrybut klasy jest polem tabeli lub kolekcji. Modele są zdefiniowane w pliku app / models.py (w naszym przykładzie: myapp / models.py)
Tworzenie modelu
Poniżej znajduje się model Dreamreal utworzony jako przykład -
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"Każdy model dziedziczy po django.db.models.Model.
Nasza klasa ma 4 atrybuty (3 CharField i 1 Integer), będą to pola tabeli.
Klasa Meta z atrybutem db_table pozwala nam zdefiniować rzeczywistą nazwę tabeli lub kolekcji. Django automatycznie nadaje nazwę tabeli lub kolekcji: nazwa_modelu_aplikacji. Ta klasa pozwoli ci wymusić nazwę stołu na to, co lubisz.
W modelach django.db.models jest więcej typów pól, możesz dowiedzieć się więcej na ich temat https://docs.djangoproject.com/en/1.5/ref/models/fields/#field-types
Po utworzeniu modelu będziesz potrzebować Django do wygenerowania aktualnej bazy danych -
$python manage.py syncdbManipulowanie danymi (CRUD)
Utwórzmy widok „crudops”, aby zobaczyć, jak możemy wykonywać operacje CRUD na modelach. Nasza myapp / views.py będzie wtedy wyglądać następująco -
myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def crudops(request):
#Creating an entry
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
#Read ALL entries
objects = Dreamreal.objects.all()
res ='Printing all Dreamreal entries in the DB : <br>'
for elt in objects:
res += elt.name+"<br>"
#Read a specific entry:
sorex = Dreamreal.objects.get(name = "sorex")
res += 'Printing One entry <br>'
res += sorex.name
#Delete an entry
res += '<br> Deleting an entry <br>'
sorex.delete()
#Update
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
res += 'Updating entry<br>'
dreamreal = Dreamreal.objects.get(name = 'sorex')
dreamreal.name = 'thierry'
dreamreal.save()
return HttpResponse(res)Inne manipulacje danymi
Przyjrzyjmy się innym manipulacjom, które możemy wykonać na modelach. Zauważ, że operacje CRUD zostały wykonane na wystąpieniach naszego modelu, teraz będziemy pracować bezpośrednio z klasą reprezentującą nasz model.
Utwórzmy widok „datamanipulation” w programie myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def datamanipulation(request):
res = ''
#Filtering data:
qs = Dreamreal.objects.filter(name = "paul")
res += "Found : %s results<br>"%len(qs)
#Ordering results
qs = Dreamreal.objects.order_by("name")
for elt in qs:
res += elt.name + '<br>'
return HttpResponse(res)Łączenie modeli
Django ORM oferuje 3 sposoby łączenia modeli -
Jednym z pierwszych przypadków, które tu zobaczymy, są relacje jeden do wielu. Jak widać na powyższym przykładzie, firma Dreamreal może mieć wiele witryn internetowych. Definiowanie tej relacji odbywa się za pomocą django.db.models.ForeignKey -
myapp/models.py
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
online = models.ForeignKey('Online', default = 1)
class Meta:
db_table = "dreamreal"
class Online(models.Model):
domain = models.CharField(max_length = 30)
class Meta:
db_table = "online"Jak widać w naszym zaktualizowanym myapp / models.py, dodaliśmy model online i połączyliśmy go z naszym modelem Dreamreal.
Sprawdźmy, jak to wszystko działa za pomocą powłoki manage.py -
Najpierw stwórzmy kilka firm (wpisy Dreamreal) do testowania w naszej powłoce Django -
$python manage.py shell
>>> from myapp.models import Dreamreal, Online
>>> dr1 = Dreamreal()
>>> dr1.website = 'company1.com'
>>> dr1.name = 'company1'
>>> dr1.mail = 'contact@company1'
>>> dr1.phonenumber = '12345'
>>> dr1.save()
>>> dr2 = Dreamreal()
>>> dr1.website = 'company2.com'
>>> dr2.website = 'company2.com'
>>> dr2.name = 'company2'
>>> dr2.mail = 'contact@company2'
>>> dr2.phonenumber = '56789'
>>> dr2.save()Teraz niektóre domeny hostowane -
>>> on1 = Online()
>>> on1.company = dr1
>>> on1.domain = "site1.com"
>>> on2 = Online()
>>> on2.company = dr1
>>> on2.domain = "site2.com"
>>> on3 = Online()
>>> on3.domain = "site3.com"
>>> dr2 = Dreamreal.objects.all()[2]
>>> on3.company = dr2
>>> on1.save()
>>> on2.save()
>>> on3.save()Dostęp do atrybutu firmy hostingowej (wpis Dreamreal) z domeny internetowej jest prosty -
>>> on1.company.nameA jeśli chcemy poznać wszystkie domeny internetowe hostowane przez Firmę w Dreamreal, użyjemy kodu -
>>> dr1.online_set.all()Aby uzyskać zestaw QuerySet, zwróć uwagę, że wszystkie metody manipulacji, które widzieliśmy wcześniej (filter, all, exclude, order_by ....)
Możesz również uzyskać dostęp do atrybutów modelu podłączonego do operacji filtrowania, powiedzmy, że chcesz uzyskać wszystkie domeny internetowe, w których nazwa Dreamreal zawiera `` firma '' -
>>> Online.objects.filter(company__name__contains = 'company'Note- Ten rodzaj zapytania jest obsługiwany tylko w przypadku bazy danych SQL. Nie będzie działać dla nierelacyjnej bazy danych, w której łączenia nie istnieją i są dwa znaki „_”.
Ale to nie jedyny sposób łączenia modeli, masz również OneToOneField, łącze, które gwarantuje, że relacja między dwoma obiektami jest unikalna. Gdybyśmy użyli OneToOneField w powyższym przykładzie, oznaczałoby to, że dla każdego wpisu Dreamreal możliwy jest tylko jeden wpis online, a na odwrót.
I ostatnia relacja ManyToManyField for (nn) między tabelami. Uwaga, są one istotne dla bazy danych opartej na SQL.
Przekierowanie strony jest potrzebne z wielu powodów w aplikacji internetowej. Możesz chcieć przekierować użytkownika na inną stronę, gdy nastąpi określona akcja lub po prostu w przypadku błędu. Na przykład, kiedy użytkownik loguje się do Twojej witryny, często jest przekierowywany na główną stronę główną lub do swojego osobistego pulpitu nawigacyjnego. W Django, przekierowanie jest realizowane za pomocą metody „redirect”.
Metoda „przekierowanie” przyjmuje jako argument: adres URL, do którego ma nastąpić przekierowanie, jako ciąg Nazwa widoku.
Do tej pory myapp / views wygląda następująco -
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return HttpResponse(text)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Zmieńmy widok hello na przekierowanie do djangoproject.com, a nasz viewArticle na przekierowanie do naszego wewnętrznego '/ myapp / Articles'. W tym celu plik myapp / view.py zmieni się na -
from django.shortcuts import render, redirect
from django.http import HttpResponse
import datetime
# Create your views here.
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return redirect("https://www.djangoproject.com")
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)W powyższym przykładzie najpierw zaimportowaliśmy przekierowanie z django.shortcuts i w celu przekierowania na oficjalną stronę Django po prostu przekazujemy pełny adres URL do metody 'redirect' jako ciąg znaków, aw drugim przykładzie (widok viewArticle) 'przekierowanie' Metoda przyjmuje nazwę widoku i jego parametry jako argumenty.
Po wejściu do / myapp / hello otrzymasz następujący ekran -

Po wejściu do / myapp / article / 42 otrzymasz następujący ekran -

Możliwe jest również określenie, czy „przekierowanie” ma charakter tymczasowy czy stały, dodając parametr permanent = True. Użytkownik nie zauważy różnicy, ale są to szczegóły, które wyszukiwarki uwzględniają podczas rankingu Twojej witryny.
Pamiętaj również, że parametr „nazwa”, który zdefiniowaliśmy w naszym url.py podczas mapowania adresów URL -
url(r'^articles/(?P\d{2})/(?P\d{4})/', 'viewArticles', name = 'articles'),Ta nazwa (tutaj artykuł) może być użyta jako argument dla metody 'redirect', wtedy nasze przekierowanie viewArticle można zmienić z -
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")To -
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(articles, year = "2045", month = "02")Note- Istnieje również funkcja generowania adresów URL; jest używany w taki sam sposób jak przekierowanie; metoda „odwrotna” (django.core.urlresolvers.reverse). Ta funkcja nie zwraca obiektu HttpResponseRedirect, ale po prostu ciąg znaków zawierający adres URL do widoku skompilowanego z dowolnym przekazanym argumentem.
Django posiada gotowy i łatwy w użyciu lekki silnik do wysyłania e-maili. Podobnie jak w przypadku Pythona, wystarczy zaimportować plik smtplib. W Django wystarczy zaimportować django.core.mail. Aby rozpocząć wysyłanie wiadomości e-mail, edytuj plik settings.py projektu i ustaw następujące opcje -
EMAIL_HOST - serwer smtp.
EMAIL_HOST_USER - Dane logowania do serwera SMTP.
EMAIL_HOST_PASSWORD - Poświadczenie hasła do serwera SMTP.
EMAIL_PORT - port serwera smtp.
EMAIL_USE_TLS or _SSL - Prawda, jeśli bezpieczne połączenie.
Wysyłanie prostej wiadomości e-mail
Utwórzmy widok „sendSimpleEmail”, aby wysłać prostą wiadomość e-mail.
from django.core.mail import send_mail
from django.http import HttpResponse
def sendSimpleEmail(request,emailto):
res = send_mail("hello paul", "comment tu vas?", "[email protected]", [emailto])
return HttpResponse('%s'%res)Oto szczegóły parametrów send_mail -
subject - Temat wiadomości e-mail.
message - Treść wiadomości e-mail.
from_email - E-mail od.
recipient_list - Lista adresów e-mail odbiorców.
fail_silently - Bool, jeśli false send_mail zgłosi wyjątek w przypadku błędu.
auth_user - Logowanie użytkownika, jeśli nie zostało ustawione w settings.py.
auth_password - Hasło użytkownika, jeśli nie zostało ustawione w settings.py.
connection - Obsługa poczty e-mail.
html_message - (nowość w Django 1.7) jeśli jest obecny, e-mail będzie wieloczęściowy / alternatywny.
Utwórzmy adres URL, aby uzyskać dostęp do naszego widoku -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^simpleemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendSimpleEmail' , name = 'sendSimpleEmail'),)Więc po uzyskaniu dostępu do /myapp/simpleemail/[email protected] otrzymasz następującą stronę -

Wysyłanie wielu e-maili z send_mass_mail
Metoda zwraca liczbę pomyślnie dostarczonych wiadomości. Działa tak samo jak send_mail, ale wymaga dodatkowego parametru; datatuple, nasz widok sendMassEmail będzie wyglądał następująco -
from django.core.mail import send_mass_mail
from django.http import HttpResponse
def sendMassEmail(request,emailto):
msg1 = ('subject 1', 'message 1', '[email protected]', [emailto1])
msg2 = ('subject 2', 'message 2', '[email protected]', [emailto2])
res = send_mass_mail((msg1, msg2), fail_silently = False)
return HttpResponse('%s'%res)Utwórzmy adres URL, aby uzyskać dostęp do naszego widoku -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^massEmail/(?P<emailto1>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/(?P<emailto2>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})', 'sendMassEmail' , name = 'sendMassEmail'),)Uzyskując dostęp do /myapp/massemail/[email protected]/[email protected]/, otrzymujemy -

szczegóły parametrów send_mass_mail to -
datatuples - Krotka, w której każdy element jest podobny (temat, wiadomość, adres_poczta_email, lista_ odbiorców).
fail_silently - Bool, jeśli false send_mail zgłosi wyjątek w przypadku błędu.
auth_user - Logowanie użytkownika, jeśli nie zostało ustawione w settings.py.
auth_password - Hasło użytkownika, jeśli nie zostało ustawione w settings.py.
connection - Obsługa poczty e-mail.
Jak widać na powyższym obrazku, dwie wiadomości zostały wysłane pomyślnie.
Note - W tym przykładzie używamy serwera debugującego Python smtp, który można uruchomić za pomocą -
$python -m smtpd -n -c DebuggingServer localhost:1025Oznacza to, że wszystkie wysłane przez Ciebie e-maile będą drukowane na stdout, a fałszywy serwer działa na localhost: 1025.
Sending e-mails to admins and managers using mail_admins and mail_managers methods
Te metody wysyłają wiadomości e-mail do administratorów witryny, zgodnie z opcją ADMINS w pliku settings.py, oraz do menedżerów witryny, zgodnie z opcją MANAGERS w pliku settings.py. Załóżmy, że nasze opcje ADMINISTRATORZY i KIEROWCY wyglądają następująco -
ADMINS = (('polo', '[email protected]'),)
MANAGERS = (('popoli', '[email protected]'),)
from django.core.mail import mail_admins
from django.http import HttpResponse
def sendAdminsEmail(request):
res = mail_admins('my subject', 'site is going down.')
return HttpResponse('%s'%res)Powyższy kod wyśle e-mail do każdego administratora zdefiniowanego w sekcji ADMINISTRACJA.
from django.core.mail import mail_managers
from django.http import HttpResponse
def sendManagersEmail(request):
res = mail_managers('my subject 2', 'Change date on the site.')
return HttpResponse('%s'%res)Powyższy kod wyśle e-mail do każdego managera zdefiniowanego w sekcji MANAGEROWIE.
Szczegóły parametrów -
Subject - Temat wiadomości e-mail.
message - Treść wiadomości e-mail.
fail_silently - Bool, jeśli false send_mail zgłosi wyjątek w przypadku błędu.
connection - Obsługa poczty e-mail.
html_message - (nowość w Django 1.7) jeśli jest obecny, e-mail będzie wieloczęściowy / alternatywny.
Wysyłanie wiadomości e-mail w formacie HTML
Wysyłanie wiadomości HTML w Django> = 1.7 jest tak proste, jak -
from django.core.mail import send_mail
from django.http import HttpResponse
res = send_mail("hello paul", "comment tu vas?", "[email protected]",
["[email protected]"], html_message=")Spowoduje to utworzenie wieloczęściowej / alternatywnej wiadomości e-mail.
Ale dla Django <1.7 wysyłanie wiadomości HTML odbywa się za pośrednictwem klasy django.core.mail.EmailMessage, a następnie wywołuje polecenie „send” na obiekcie -
Utwórzmy widok „sendHTMLEmail”, aby wysłać wiadomość e-mail w formacie HTML.
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendHTMLEmail(request , emailto):
html_content = "<strong>Comment tu vas?</strong>"
email = EmailMessage("my subject", html_content, "[email protected]", [emailto])
email.content_subtype = "html"
res = email.send()
return HttpResponse('%s'%res)Szczegóły parametrów dla tworzenia klasy EmailMessage -
Subject - Temat wiadomości e-mail.
message - Treść wiadomości e-mail w formacie HTML.
from_email - E-mail od.
to - Lista adresów e-mail odbiorców.
bcc - Lista adresów e-mail odbiorców „UDW”.
connection - Obsługa poczty e-mail.
Utwórzmy adres URL, aby uzyskać dostęp do naszego widoku -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^htmlemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendHTMLEmail' , name = 'sendHTMLEmail'),)Uzyskując dostęp do /myapp/htmlemail/[email protected], otrzymujemy -

Wysyłanie wiadomości e-mail z załącznikiem
Odbywa się to za pomocą metody „attach” w obiekcie EmailMessage.
Widok do wysłania wiadomości e-mail z załącznikiem to -
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendEmailWithAttach(request, emailto):
html_content = "Comment tu vas?"
email = EmailMessage("my subject", html_content, "[email protected]", emailto])
email.content_subtype = "html"
fd = open('manage.py', 'r')
email.attach('manage.py', fd.read(), 'text/plain')
res = email.send()
return HttpResponse('%s'%res)Szczegóły dotyczące załączania argumentów -
filename - nazwa pliku do załączenia.
content - zawartość pliku do załączenia.
mimetype - Typ MIME zawartości załącznika.
W niektórych przypadkach pisanie poglądów, jak widzieliśmy wcześniej, jest naprawdę ciężkie. Wyobraź sobie, że potrzebujesz strony statycznej lub strony z listą. Django oferuje łatwy sposób ustawiania tych prostych widoków, zwanych widokami ogólnymi.
W przeciwieństwie do widoków klasycznych, widoki ogólne są klasami, a nie funkcjami. Django oferuje zestaw klas dla widoków ogólnych w django.views.generic, a każdy widok ogólny jest jedną z tych klas lub klasą, która dziedziczy po jednej z nich.
Istnieje ponad 10 klas ogólnych -
>>> import django.views.generic
>>> dir(django.views.generic)
['ArchiveIndexView', 'CreateView', 'DateDetailView', 'DayArchiveView',
'DeleteView', 'DetailView', 'FormView', 'GenericViewError', 'ListView',
'MonthArchiveView', 'RedirectView', 'TemplateView', 'TodayArchiveView',
'UpdateView', 'View', 'WeekArchiveView', 'YearArchiveView', '__builtins__',
'__doc__', '__file__', '__name__', '__package__', '__path__', 'base', 'dates',
'detail', 'edit', 'list']Możesz to wykorzystać do ogólnego widoku. Spójrzmy na przykład, aby zobaczyć, jak to działa.
Strony statyczne
Opublikujmy statyczną stronę z szablonu „static.html”.
Nasz static.html -
<html>
<body>
This is a static page!!!
</body>
</html>Gdybyśmy zrobili to w sposób, którego nauczyliśmy się wcześniej, musielibyśmy zmienić myapp/views.py być -
from django.shortcuts import render
def static(request):
return render(request, 'static.html', {})i myapp/urls.py być -
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views", url(r'^static/', 'static', name = 'static'),)Najlepszym sposobem jest użycie widoków ogólnych. W tym celu nasz plik myapp / views.py stanie się -
from django.views.generic import TemplateView
class StaticView(TemplateView):
template_name = "static.html"A nasza myapp / urls.py będziemy -
from myapp.views import StaticView
from django.conf.urls import patterns
urlpatterns = patterns("myapp.views", (r'^static/$', StaticView.as_view()),)Podczas uzyskiwania dostępu do / myapp / static otrzymujesz -

Aby uzyskać ten sam wynik, możemy również wykonać następujące czynności -
- Bez zmian w views.py
- Zmień plik url.py na -
from django.views.generic import TemplateView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^static/',TemplateView.as_view(template_name = 'static.html')),)Jak widać, wystarczy zmienić plik url.py w drugiej metodzie.
Lista i wyświetlanie danych z DB
Wymienimy wszystkie wpisy w naszym modelu Dreamreal. Jest to łatwe dzięki użyciu klasy widoku ogólnego ListView. Edytuj plik url.py i zaktualizuj go jako -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns(
"myapp.views", url(r'^dreamreals/', ListView.as_view(model = Dreamreal,
template_name = "dreamreal_list.html")),
)W tym miejscu należy zauważyć, że zmienną przekazywaną przez widok ogólny do szablonu jest lista_obiektów. Jeśli chcesz nadać mu nazwę, musisz dodać argument nazwa_kontekstu_obiektu do metody as_view. Wtedy url.py zmieni się na -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^dreamreals/', ListView.as_view(
template_name = "dreamreal_list.html")),
model = Dreamreal, context_object_name = ”dreamreals_objects” ,)Powiązany szablon będzie wtedy -
{% extends "main_template.html" %}
{% block content %}
Dreamreals:<p>
{% for dr in object_list %}
{{dr.name}}</p>
{% endfor %}
{% endblock %}Uzyskiwanie dostępu do / myapp / dreamreals / spowoduje wyświetlenie następującej strony -

Tworzenie formularzy w Django jest bardzo podobne do tworzenia modelu. Tutaj znowu musimy dziedziczyć po klasie Django, a atrybuty klasy będą polami formularza. Dodajmyforms.pyplik w folderze myapp, aby zawierał nasze formularze aplikacji. Stworzymy formularz logowania.
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())Jak widać powyżej, typ pola może przyjmować argument „widget” dla renderowania HTML; w naszym przypadku chcemy, aby hasło było ukryte, a nie wyświetlane. Wiele innych widżetów jest obecnych w Django:DateInput na daty, CheckboxInput dla pól wyboru itp.
Korzystanie z formularza w widoku
Istnieją dwa rodzaje żądań HTTP: GET i POST. W Django obiekt żądania przekazany jako parametr do widoku ma atrybut o nazwie „metoda”, w którym ustawiany jest typ żądania, a dostęp do wszystkich danych przekazywanych przez POST można uzyskać za pośrednictwem słownika request.POST.
Utwórzmy widok logowania w naszym myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})Widok wyświetli wynik formularza logowania wysłanego za pośrednictwem loggedin.html. Aby to przetestować, będziemy najpierw potrzebować szablonu formularza logowania. Nazwijmy to login.html.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Szablon wyświetli formularz logowania i opublikuje wynik w naszym widoku logowania powyżej. Prawdopodobnie zauważyłeś tag w szablonie, który ma po prostu zapobiec atakowi Cross-site Request Forgery (CSRF) w Twojej witrynie.
{% csrf_token %}Gdy mamy już szablon logowania, potrzebujemy szablonu loggedin.html, który zostanie wyrenderowany po przetworzeniu formularza.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>Aby rozpocząć, potrzebujemy tylko pary adresów URL: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
url(r'^login/', 'login', name = 'login'))Uzyskując dostęp do „/ myapp / connection”, wyrenderowany zostanie następujący szablon login.html -

Na formularzu pocztowym formularz jest ważny. W naszym przypadku upewnij się, że wypełnisz dwa pola, a otrzymasz -

W przypadku, gdy Twoja nazwa użytkownika to polo i zapomniałeś hasła. Otrzymasz następujący komunikat -

Korzystanie z własnej walidacji formularzy
W powyższym przykładzie podczas walidacji formularza -
MyLoginForm.is_valid()Użyliśmy tylko silnika do samodzielnej weryfikacji formularzy Django, w naszym przypadku po prostu upewniając się, że pola są wymagane. Teraz spróbujmy się upewnić, że użytkownik próbujący się zalogować jest obecny w naszej bazie danych jako wpis Dreamreal. W tym celu zmień plik myapp / forms.py na -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameTeraz po wywołaniu metody "is_valid" otrzymamy poprawne wyjście, tylko jeśli użytkownik jest w naszej bazie danych. Jeśli chcesz sprawdzić pole formularza, po prostu dodaj metodę zaczynającą się od „clean_”, a następnie nazwę pola do klasy formularza. Podnoszenie formularza. Błąd ValidationError jest ważny.
Ogólnie rzecz biorąc, aplikacja internetowa może przesyłać pliki (zdjęcie profilowe, piosenki, pdf, słowa .....). Omówmy, jak przesyłać pliki w tym rozdziale.
Przesyłanie obrazu
Przed rozpoczęciem zabawy z obrazem upewnij się, że masz zainstalowaną bibliotekę obrazów języka Python (PIL). Teraz, aby zilustrować przesyłanie obrazu, utwórzmy formularz profilu w naszym myapp / forms.py -
#-*- coding: utf-8 -*-
from django import forms
class ProfileForm(forms.Form):
name = forms.CharField(max_length = 100)
picture = forms.ImageFields()Jak widać, główna różnica polega na tym, że forms.ImageField. ImageField upewni się, że przesłany plik jest obrazem. Jeśli nie, weryfikacja formularza nie powiedzie się.
Teraz utwórzmy model „Profil”, aby zapisać nasz przesłany profil. Odbywa się to w myapp / models.py -
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"Jak widać dla modelu, ImageField przyjmuje obowiązkowy argument: upload_to. To oznacza miejsce na dysku twardym, w którym zostaną zapisane obrazy. Zwróć uwagę, że parametr zostanie dodany do opcji MEDIA_ROOT zdefiniowanej w pliku settings.py.
Teraz, gdy mamy już formularz i model, stwórzmy widok w myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())Część, której nie można przegapić, to zmiana podczas tworzenia ProfileForm, dodaliśmy drugie parametry: request.FILES. Jeśli nie zostanie pomyślnie zatwierdzony, weryfikacja formularza zakończy się niepowodzeniem, wyświetlając komunikat informujący, że obraz jest pusty.
Teraz potrzebujemy tylko saved.html szablon i profile.html szablon, dla formularza i strony przekierowującej -
myapp/templates/saved.html -
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>myapp/templates/profile.html -
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Następnie potrzebujemy naszej pary adresów URL, aby rozpocząć: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
)Uzyskując dostęp do „/ myapp / profile”, wyrenderowany zostanie następujący szablon profile.html -

Po wysłaniu formularza zapisany szablon zostanie wyrenderowany -

Mamy próbkę obrazu, ale jeśli chcesz przesłać inny typ pliku, nie tylko obraz, po prostu zastąp ImageField w modelu i formie z FileField.
Do tej pory w naszych przykładach używaliśmy serwera WWW Django dev. Ale ten serwer jest tylko do testowania i nie nadaje się do środowiska produkcyjnego. Będąc w produkcji, potrzebujesz prawdziwego serwera, takiego jak Apache, Nginx itp. Omówmy Apache w tym rozdziale.
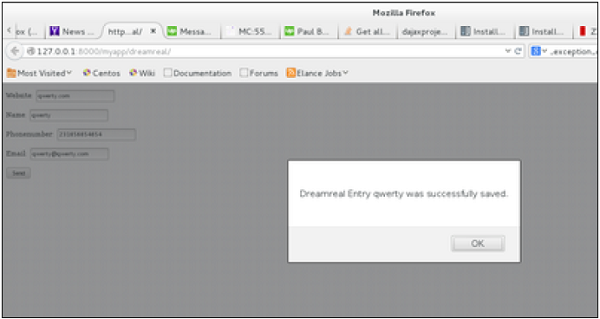
Udostępnianie aplikacji Django przez Apache odbywa się za pomocą mod_wsgi. Więc pierwszą rzeczą jest upewnienie się, że masz zainstalowany Apache i mod_wsgi. Pamiętaj, kiedy tworzyliśmy nasz projekt i przyglądaliśmy się jego strukturze, wyglądało to tak:
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyPlik wsgi.py jest tym, który zajmuje się połączeniem między Django i Apache.
Powiedzmy, że chcemy udostępnić nasz projekt (myproject) Apache. Musimy tylko ustawić Apache, aby miał dostęp do naszego folderu. Załóżmy, że umieściliśmy nasz folder myproject w domyślnym katalogu „/ var / www / html”. Na tym etapie dostęp do projektu będzie możliwy za pośrednictwem adresu 127.0.0.1/myproject. Spowoduje to, że Apache po prostu wyświetli folder, jak pokazano na poniższej migawce.

Jak widać, Apache nie obsługuje Django. Aby się tym zająć, musimy skonfigurować Apache w httpd.conf. Więc otwórz httpd.conf i dodaj następujący wiersz -
WSGIScriptAlias / /var/www/html/myproject/myproject/wsgi.py
WSGIPythonPath /var/www/html/myproject/
<Directory /var/www/html/myproject/>
<Files wsgi.py>
Order deny,allow
Allow from all
</Files>
</Directory>Jeśli możesz uzyskać dostęp do strony logowania jako 127.0.0.1/myapp/connection, zobaczysz następującą stronę -

Czasami możesz chcieć przechowywać niektóre dane dla poszczególnych odwiedzających witrynę, zgodnie z wymaganiami aplikacji internetowej. Zawsze pamiętaj, że pliki cookie są zapisywane po stronie klienta iw zależności od poziomu bezpieczeństwa przeglądarki klienta, ustawienie plików cookie może czasami działać, a czasami nie.
Aby zilustrować obsługę ciasteczek w Django, stwórzmy system używając systemu logowania, który stworzyliśmy wcześniej. System utrzyma Cię w stanie zalogowania przez X minut, a po tym czasie będziesz poza aplikacją.
W tym celu musisz ustawić dwa pliki cookie, last_connection i nazwę użytkownika.
Najpierw zmieńmy widok logowania, aby przechowywać naszą nazwę użytkownika i pliki cookie last_connection -
from django.template import RequestContext
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = LoginForm()
response = render_to_response(request, 'loggedin.html', {"username" : username},
context_instance = RequestContext(request))
response.set_cookie('last_connection', datetime.datetime.now())
response.set_cookie('username', datetime.datetime.now())
return responseJak widać na powyższym widoku, ustawienie pliku cookie jest wykonywane przez set_cookie wywoływana w odpowiedzi, a nie na żądaniu, a także pamiętaj, że wszystkie wartości plików cookie są zwracane jako ciąg.
Stwórzmy teraz formView dla formularza logowania, w którym nie będziemy wyświetlać formularza, jeśli plik cookie jest ustawiony i nie jest starszy niż 10 sekund -
def formView(request):
if 'username' in request.COOKIES and 'last_connection' in request.COOKIES:
username = request.COOKIES['username']
last_connection = request.COOKIES['last_connection']
last_connection_time = datetime.datetime.strptime(last_connection[:-7],
"%Y-%m-%d %H:%M:%S")
if (datetime.datetime.now() - last_connection_time).seconds < 10:
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})
else:
return render(request, 'login.html', {})Jak widać na powyższym formView, dostęp do ustawionego pliku cookie odbywa się za pośrednictwem atrybutu COOKIES (dict) żądania.
Teraz zmieńmy plik url.py, aby zmienić adres URL, aby sparował się z naszym nowym widokiem -
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))Podczas uzyskiwania dostępu do / myapp / connection otrzymasz następującą stronę -

Po przesłaniu zostaniesz przekierowany do następującego ekranu -

Teraz, jeśli spróbujesz ponownie uzyskać dostęp do / myapp / connection w ciągu 10 sekund, zostaniesz przekierowany bezpośrednio na drugi ekran. A jeśli ponownie uzyskasz dostęp do / myapp / connection poza tym zakresem, otrzymasz formularz logowania (ekran 1).
Jak wspomniano wcześniej, możemy używać plików cookie po stronie klienta do przechowywania wielu przydatnych danych dla aplikacji internetowej. Widzieliśmy już wcześniej, że możemy używać plików cookie po stronie klienta do przechowywania różnych danych przydatnych dla naszej aplikacji internetowej. Prowadzi to do wielu luk w zabezpieczeniach, w zależności od wagi danych, które chcesz zapisać.
Ze względów bezpieczeństwa Django ma strukturę sesji do obsługi plików cookie. Sesje służą do abstrakcyjnego odbierania i wysyłania plików cookie, dane są zapisywane po stronie serwera (jak w bazie danych), a plik cookie po stronie klienta ma tylko identyfikator sesji do identyfikacji. Sesje są również przydatne, aby uniknąć przypadków, w których przeglądarka użytkownika jest ustawiona na „nie akceptuje” plików cookie.
Konfigurowanie sesji
W Django sesja włączająca jest wykonywana w Twoim projekcie settings.py, dodając kilka linii do MIDDLEWARE_CLASSES i INSTALLED_APPSopcje. Należy to zrobić podczas tworzenia projektu, ale zawsze warto wiedzieć, więcMIDDLEWARE_CLASSES powinien mieć -
'django.contrib.sessions.middleware.SessionMiddleware'And INSTALLED_APPS should have −
'django.contrib.sessions'By default, Django saves session information in database (django_session table or collection), but you can configure the engine to store information using other ways like: in file or in cache.
When session is enabled, every request (first argument of any view in Django) has a session (dict) attribute.
Let's create a simple sample to see how to create and save sessions. We have built a simple login system before (see Django form processing chapter and Django Cookies Handling chapter). Let us save the username in a cookie so, if not signed out, when accessing our login page you won’t see the login form. Basically, let's make our login system we used in Django Cookies handling more secure, by saving cookies server side.
For this, first lets change our login view to save our username cookie server side −
def login(request):
username = 'not logged in'
if request.method == 'POST':
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
request.session['username'] = username
else:
MyLoginForm = LoginForm()
return render(request, 'loggedin.html', {"username" : username}Then let us create formView view for the login form, where we won’t display the form if cookie is set −
def formView(request):
if request.session.has_key('username'):
username = request.session['username']
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})Now let us change the url.py file to change the url so it pairs with our new view −
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))When accessing /myapp/connection, you will get to see the following page −

And you will get redirected to the following page −

Now if you try to access /myapp/connection again, you will get redirected to the second screen directly.
Let's create a simple logout view that erases our cookie.
def logout(request):
try:
del request.session['username']
except:
pass
return HttpResponse("<strong>You are logged out.</strong>")And pair it with a logout URL in myapp/url.py
url(r'^logout/', 'logout', name = 'logout'),Now, if you access /myapp/logout, you will get the following page −

If you access /myapp/connection again, you will get the login form (screen 1).
Some More Possible Actions Using Sessions
We have seen how to store and access a session, but it's good to know that the session attribute of the request have some other useful actions like −
set_expiry (value) − Sets the expiration time for the session.
get_expiry_age() − Returns the number of seconds until this session expires.
get_expiry_date() − Returns the date this session will expire.
clear_expired() − Removes expired sessions from the session store.
get_expire_at_browser_close() − Returns either True or False, depending on whether the user’s session cookies have expired when the user’s web browser is closed.
To cache something is to save the result of an expensive calculation, so that you don’t perform it the next time you need it. Following is a pseudo code that explains how caching works −
given a URL, try finding that page in the cache
if the page is in the cache:
return the cached page
else:
generate the page
save the generated page in the cache (for next time)
return the generated pageDjango comes with its own caching system that lets you save your dynamic pages, to avoid calculating them again when needed. The good point in Django Cache framework is that you can cache −
- The output of a specific view.
- A part of a template.
- Your entire site.
To use cache in Django, first thing to do is to set up where the cache will stay. The cache framework offers different possibilities - cache can be saved in database, on file system or directly in memory. Setting is done in the settings.py file of your project.
Setting Up Cache in Database
Just add the following in the project settings.py file −
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.db.DatabaseCache',
'LOCATION': 'my_table_name',
}
}For this to work and to complete the setting, we need to create the cache table 'my_table_name'. For this, you need to do the following −
python manage.py createcachetableSetting Up Cache in File System
Just add the following in the project settings.py file −
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
'LOCATION': '/var/tmp/django_cache',
}
}Setting Up Cache in Memory
This is the most efficient way of caching, to use it you can use one of the following options depending on the Python binding library you choose for the memory cache −
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': '127.0.0.1:11211',
}
}Or
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': 'unix:/tmp/memcached.sock',
}
}Caching the Entire Site
The simplest way of using cache in Django is to cache the entire site. This is done by editing the MIDDLEWARE_CLASSES option in the project settings.py. The following need to be added to the option −
MIDDLEWARE_CLASSES += (
'django.middleware.cache.UpdateCacheMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.cache.FetchFromCacheMiddleware',
)Note that the order is important here, Update should come before Fetch middleware.
Then in the same file, you need to set −
CACHE_MIDDLEWARE_ALIAS – The cache alias to use for storage.
CACHE_MIDDLEWARE_SECONDS – The number of seconds each page should be cached.Caching a View
If you don’t want to cache the entire site you can cache a specific view. This is done by using the cache_page decorator that comes with Django. Let us say we want to cache the result of the viewArticles view −
from django.views.decorators.cache import cache_page
@cache_page(60 * 15)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)As you can see cache_page takes the number of seconds you want the view result to be cached as parameter. In our example above, the result will be cached for 15 minutes.
Note − As we have seen before the above view was map to −
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/', 'viewArticles', name = 'articles'),)Since the URL is taking parameters, each different call will be cached separately. For example, request to /myapp/articles/02/2007 will be cached separately to /myapp/articles/03/2008.
Caching a view can also directly be done in the url.py file. Then the following has the same result as the above. Just edit your myapp/url.py file and change the related mapped URL (above) to be −
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/',
cache_page(60 * 15)('viewArticles'), name = 'articles'),)And, of course, it's no longer needed in myapp/views.py.
Caching a Template Fragment
You can also cache parts of a template, this is done by using the cache tag. Let's take our hello.html template −
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}And to cache the content block, our template will become −
{% load cache %}
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% cache 500 content %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
{% endcache %}As you can see above, the cache tag will take 2 parameters − the time you want the block to be cached (in seconds) and the name to be given to the cache fragment.
Before starting, note that the Django Comments framework is deprecated, since the 1.5 version. Now you can use external feature for doing so, but if you still want to use it, it's still included in version 1.6 and 1.7. Starting version 1.8 it's absent but you can still get the code on a different GitHub account.
The comments framework makes it easy to attach comments to any model in your app.
To start using the Django comments framework −
Edit the project settings.py file and add 'django.contrib.sites', and 'django.contrib.comments', to INSTALLED_APPS option −
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)Get the site id −
>>> from django.contrib.sites.models import Site
>>> Site().save()
>>> Site.objects.all()[0].id
u'56194498e13823167dd43c64'Set the id you get in the settings.py file −
SITE_ID = u'56194498e13823167dd43c64'Sync db, to create all the comments table or collection −
python manage.py syncdbAdd the comment app’s URLs to your project’s urls.py −
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),Now that we have the framework installed, let's change our hello templates to tracks comments on our Dreamreal model. We will list, save comments for a specific Dreamreal entry whose name will be passed as parameter to the /myapp/hello URL.
Dreamreal Model
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"hello view
def hello(request, Name):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
dreamreal = Dreamreal.objects.get(name = Name)
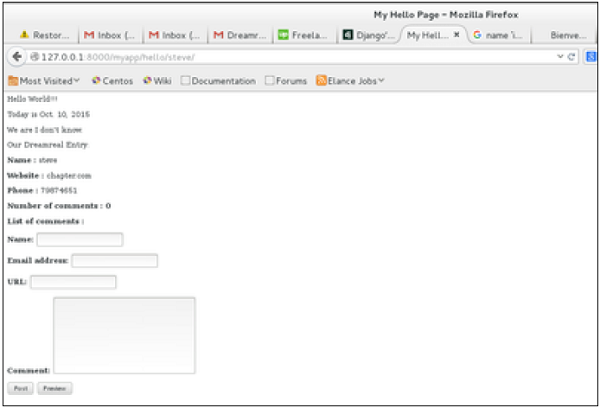
return render(request, 'hello.html', locals())hello.html template
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}Finally the mapping URL to our hello view −
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),Now,
In our template (hello.html), load the comments framework with − {% load comments %}
We get the number of comments for the Dreamreal object pass by the view − {% get_comment_count for dreamreal as comment_count %}
We get the list of comments for the objects − {% render_comment_list for dreamreal %}
We display the default comments form − {% render_comment_form for dreamreal %}
When accessing /myapp/hello/steve you will get the comments info for the Dreamreal entry whose name is Steve. Accessing that URL will get you −

On posting a comment, you will get redirected to the following page −

If you go to /myapp/hello/steve again, you will get to see the following page −

As you can see, the number of comments is 1 now and you have the comment under the list of comments line.
Django comes with a syndication feed generating framework. With it you can create RSS or Atom feeds just by subclassing django.contrib.syndication.views.Feed class.
Let's create a feed for the latest comments done on the app (Also see Django - Comments Framework chapter). For this, let's create a myapp/feeds.py and define our feed (You can put your feeds classes anywhere you want in your code structure).
from django.contrib.syndication.views import Feed
from django.contrib.comments import Comment
from django.core.urlresolvers import reverse
class DreamrealCommentsFeed(Feed):
title = "Dreamreal's comments"
link = "/drcomments/"
description = "Updates on new comments on Dreamreal entry."
def items(self):
return Comment.objects.all().order_by("-submit_date")[:5]
def item_title(self, item):
return item.user_name
def item_description(self, item):
return item.comment
def item_link(self, item):
return reverse('comment', kwargs = {'object_pk':item.pk})In our feed class, title, link, and description attributes correspond to the standard RSS <title>, <link> and <description> elements.
The items method, return the elements that should go in the feed as item element. In our case the last five comments.
The item_title method, will get what will go as title for our feed item. In our case the title, will be the user name.
The item_description method, will get what will go as description for our feed item. In our case the comment itself.
The item_link method will build the link to the full item. In our case it will get you to the comment.
Now that we have our feed, let's add a comment view in views.py to display our comment −
from django.contrib.comments import Comment
def comment(request, object_pk):
mycomment = Comment.objects.get(object_pk = object_pk)
text = '<strong>User :</strong> %s <p>'%mycomment.user_name</p>
text += '<strong>Comment :</strong> %s <p>'%mycomment.comment</p>
return HttpResponse(text)We also need some URLs in our myapp urls.py for mapping −
from myapp.feeds import DreamrealCommentsFeed
from django.conf.urls import patterns, url
urlpatterns += patterns('',
url(r'^latest/comments/', DreamrealCommentsFeed()),
url(r'^comment/(?P\w+)/', 'comment', name = 'comment'),
)When accessing /myapp/latest/comments/ you will get our feed −

Then clicking on one of the usernames will get you to: /myapp/comment/comment_id as defined in our comment view before and you will get −

Thus, defining a RSS feed is just a matter of sub-classing the Feed class and making sure the URLs (one for accessing the feed and one for accessing the feed elements) are defined. Just as comment, this can be attached to any model in your app.
Ajax essentially is a combination of technologies that are integrated together to reduce the number of page loads. We generally use Ajax to ease end-user experience. Using Ajax in Django can be done by directly using an Ajax library like JQuery or others. Let's say you want to use JQuery, then you need to download and serve the library on your server through Apache or others. Then use it in your template, just like you might do while developing any Ajax-based application.
Another way of using Ajax in Django is to use the Django Ajax framework. The most commonly used is django-dajax which is a powerful tool to easily and super-quickly develop asynchronous presentation logic in web applications, using Python and almost no JavaScript source code. It supports four of the most popular Ajax frameworks: Prototype, jQuery, Dojo and MooTools.
Korzystanie z Django-dajax
Pierwszą rzeczą do zrobienia jest zainstalowanie django-dajax. Można to zrobić za pomocą easy_install lub pip -
$ pip install django_dajax $ easy_install django_dajaxTo automatycznie zainstaluje django-dajaxice, wymagane przez django-dajax. Następnie musimy skonfigurować zarówno dajax, jak i dajaxice.
Dodaj dajax i dajaxice w swoim projekcie settings.py w opcji INSTALLED_APPS -
INSTALLED_APPS += (
'dajaxice',
'dajax'
)Upewnij się, że w tym samym pliku settings.py masz:
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'django.template.loaders.eggs.Loader',
)
TEMPLATE_CONTEXT_PROCESSORS = (
'django.contrib.auth.context_processors.auth',
'django.core.context_processors.debug',
'django.core.context_processors.i18n',
'django.core.context_processors.media',
'django.core.context_processors.static',
'django.core.context_processors.request',
'django.contrib.messages.context_processors.messages'
)
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'dajaxice.finders.DajaxiceFinder',
)
DAJAXICE_MEDIA_PREFIX = 'dajaxice'Teraz przejdź do pliku myapp / url.py i upewnij się, że masz następujące elementy, aby ustawić adresy URL dajax i załadować pliki js dajax statics -
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()Stwórzmy prosty formularz w oparciu o nasz model Dreamreal, aby go przechowywać, używając Ajax (oznacza brak odświeżania).
Na początku potrzebujemy naszej postaci Dreamreal w myapp / form.py.
class DreamrealForm(forms.Form):
website = forms.CharField(max_length = 100)
name = forms.CharField(max_length = 100)
phonenumber = forms.CharField(max_length = 50)
email = forms.CharField(max_length = 100)Następnie potrzebujemy pliku ajax.py w naszej aplikacji: myapp / ajax.py. Tam jest nasza logika, tam umieszczamy funkcję, która zapisze nasz formularz, a następnie zwróci wyskakujące okienko -
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()Teraz stwórzmy szablon dreamreal.html, który ma nasz formularz -
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>Dodaj widok, który pasuje do szablonu w myapp / views.py -
def dreamreal(request):
form = DreamrealForm()
return render(request, 'dreamreal.html', locals())Dodaj odpowiedni adres URL w myapp / urls.py -
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),Teraz dodajmy niezbędne w naszym szablonie, aby Ajax działał -
U góry pliku dodaj -
{% load static %}
{% load dajaxice_templatetags %}W sekcji <head> naszego szablonu dreamreal.html dodaj -
W tym przykładzie używamy biblioteki JQuery, więc dodaj -
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>Funkcja Ajax, która zostanie wywołana po kliknięciu -
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>Zauważ, że potrzebujesz „jquery-1.11.3.min.js” w katalogu plików statycznych, a także jquery.dajax.core.js. Aby upewnić się, że wszystkie pliki statyczne dajax są obsługiwane w katalogu statycznym, uruchom -
$python manage.py collectstaticNote - Czasami może brakować pliku jquery.dajax.core.js, jeśli tak się stanie, po prostu pobierz źródło i weź ten plik i umieść go w folderze statycznym.
Po uzyskaniu dostępu do / myapp / dreamreal / - zobaczysz następujący ekran

Po przesłaniu otrzymasz następujący ekran -