ggplot2 - Praca z legendami
Topory i legendy są wspólnie nazywane przewodnikami. Pozwalają nam odczytać obserwacje z wykresu i odwzorować je z powrotem w odniesieniu do oryginalnych wartości. Klucze legendy i etykiety znaczników są określane przez podział na skalę. Legendy i osie są tworzone automatycznie na podstawie odpowiednich skal i geometrii, które są potrzebne do kreślenia.
Następujące kroki zostaną wdrożone, aby zrozumieć działanie legend w ggplot2 -
Włączenie pakietu i zbioru danych do obszaru roboczego
Utwórzmy ten sam wykres, aby skupić się na legendzie wykresu wygenerowanego za pomocą ggplot2 -
> # Load ggplot
> library(ggplot2)
>
> # Read in dataset
> data(iris)
>
> # Plot
> p <- ggplot(iris, aes(Sepal.Length, Petal.Length, colour=Species)) + geom_point()
> p
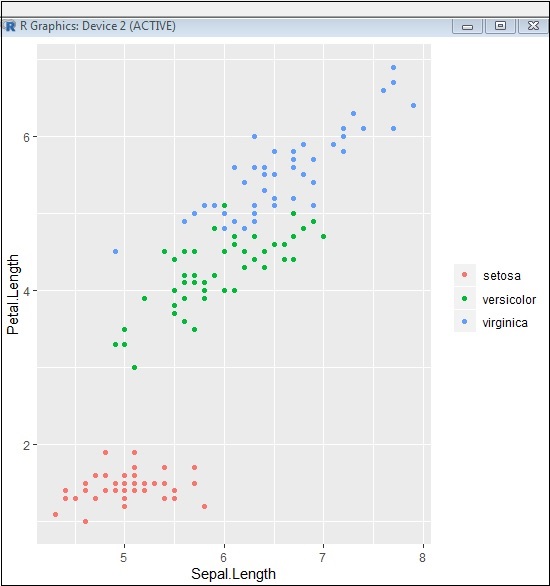
Jeśli obserwujesz fabułę, legendy są tworzone w lewym rogu większości, jak wspomniano poniżej -

Tutaj legenda obejmuje różne typy gatunków z danego zbioru danych.
Zmiana atrybutów legend
Możemy usunąć legendę za pomocą właściwości „legend.position” i uzyskać odpowiedni wynik -
> # Remove Legend
> p + theme(legend.position="none")
Możemy również ukryć tytuł legendy za pomocą właściwości „element_blank ()”, jak podano poniżej -
> # Hide the legend title
> p + theme(legend.title=element_blank())
Możemy również użyć pozycji legendy w razie potrzeby. Ta właściwość służy do generowania dokładnej reprezentacji wykresu.
> #Change the legend position
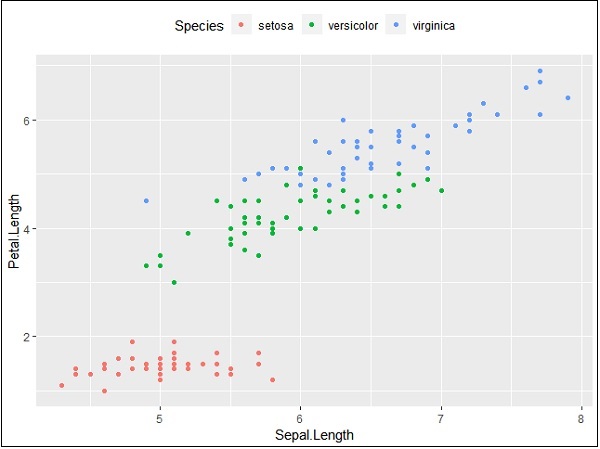
> p + theme(legend.position="top")
>
> p + theme(legend.position="bottom")Top representation

Bottom representation

Zmiana stylu czcionki w legendach
Możemy zmienić styl i typ czcionki tytułu oraz inne atrybuty legendy, jak wspomniano poniżej -
> #Change the legend title and text font styles
> # legend title
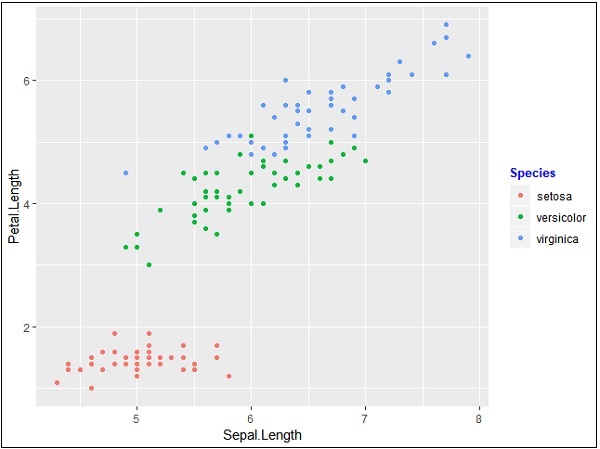
> p + theme(legend.title = element_text(colour = "blue", size = 10, + face = "bold"))
> # legend labels
> p + theme(legend.text = element_text(colour = "red", size = 8, + face = "bold"))Wygenerowane dane wyjściowe podano poniżej -


Nadchodzące rozdziały skupią się na różnych typach wykresów z różnymi właściwościami tła, takimi jak kolor, motywy i znaczenie każdego z nich z punktu widzenia nauki o danych.