Ionic - nagłówek Javascript
To jest dyrektywa Ionic, która doda pasek nagłówka.
Korzystanie z nagłówka JavaScript
Aby utworzyć pasek nagłówka JavaScript, musimy zastosować rozszerzenie ion-header-bardyrektywy w pliku HTML. Ponieważ domyślny nagłówek jest biały, dodamytitle, więc zostanie pokazany na białym tle. Dodamy to do naszegoindex.html plik.
<ion-header-bar>
<h1 class = "title">Title!</h1>
</ion-header-bar>Powyższy kod wygeneruje następujący ekran -

Stylizacja nagłówka
Podobnie jak pasek nagłówka CSS, odpowiednik JavaScript można stylizować w podobny sposób. Aby zastosować kolor, musimy dodać klasę koloru zbarprefiks. Dlatego jeśli chcemy użyć niebieskiego nagłówka, dodamybar-positiveklasa. Możemy również przenieść tytuł na jedną stronę ekranu, dodającalign-titleatrybut. Wartości tego atrybutu mogą byćcenter, left lub right.
<ion-header-bar align-title = "left" class = "bar-positive">
<h1 class = "title">Title!</h1>
</ion-header-bar>Powyższy kod wygeneruje następujący ekran -

Dodawanie elementów
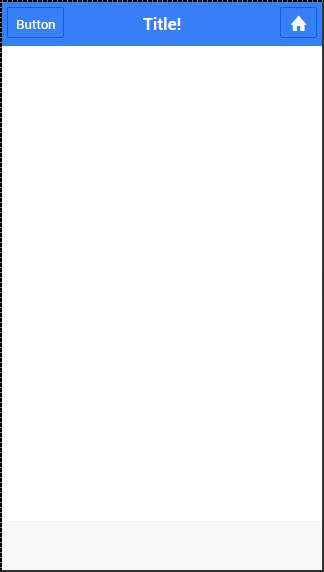
Zazwyczaj będziesz chciał dodać kilka elementów do swojego nagłówka. Poniższy przykład pokazuje, jak umieścić plikbutton po lewej stronie i iconpo prawej stronie paska nagłówka jonów. Możesz także dodać inne elementy do swojego nagłówka.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>Powyższy kod wygeneruje następujący ekran -

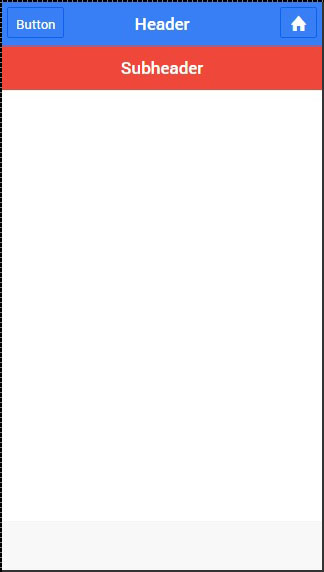
Dodawanie nagłówka podrzędnego
Nagłówek podrzędny jest tworzony, gdy plik bar-subheader klasa jest dodawana do ion-header-bar. Dodamy plikbar-assertive klasa, aby zastosować kolor czerwony do naszego nagłówka pomocniczego.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>Powyższy kod wygeneruje następujący ekran -