Ionic - Przełącz
Czasami użytkownicy mają do wyboru dwie opcje. Najskuteczniejszym sposobem radzenia sobie z tą sytuacją jest użycie formularzy przełączających. Ionic daje nam klasy przełączania elementów, które są animowane i łatwe do zaimplementowania.
Korzystanie z Toggle
Przełączanie można zaimplementować za pomocą dwóch klas Ionic. Najpierw musimy utworzyć pliklabel z tego samego powodu, który wyjaśniliśmy w poprzednim rozdziale i przypisujemy plik toggle klasa do tego.
Wewnątrz zostanie utworzona nasza etykieta . W poniższym przykładzie zauważysz jeszcze dwie klasy jonowe. Pliktrackdoda stylizację tła do naszego pola wyboru i animacji kolorów, gdy przełącznik zostanie dotknięty. Plikhandle klasa służy do dodania do niej przycisku koła.
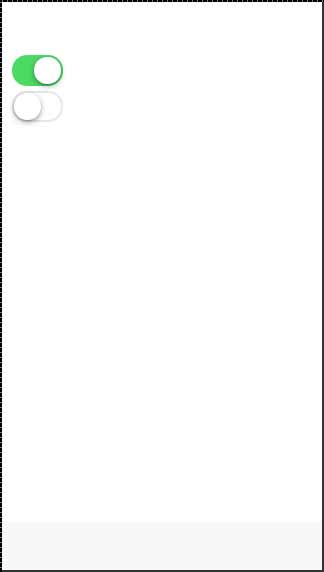
Poniższy przykład przedstawia dwa formularze przełączania. Pierwsza jest zaznaczona, druga nie.
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
<br>
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>Powyższy kod wygeneruje następujący ekran -

Wiele przełączników
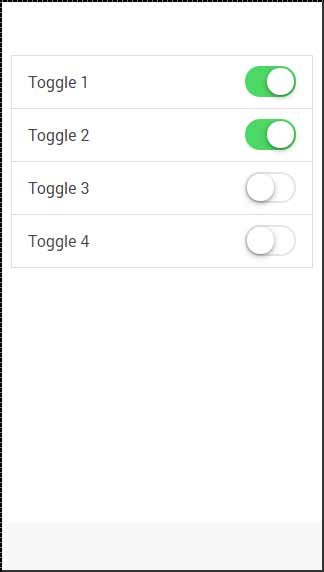
W większości przypadków, gdy chcesz dodać więcej niż jeden element tego samego rodzaju w Ionic, najlepszym sposobem jest użycie elementów listy. Klasa używana dla wielu przełączników toitem-toggle. Następny przykład pokazuje, jak utworzyć listę przełączników. Pierwszy i drugi są sprawdzane.
<ul class = "list">
<li class = "item item-toggle">
Toggle 1
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 2
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 3
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 4
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>Powyższy kod wygeneruje następujący ekran -

Przełączanie stylizacji
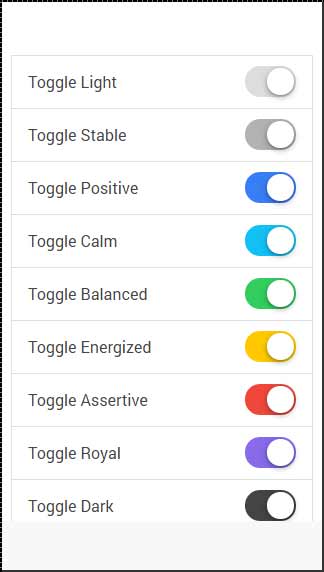
Wszystkie klasy kolorów Ionic można zastosować do elementu toggle. Prefiks będzietoggle. Zastosujemy to dolabelelement. Poniższy przykład przedstawia wszystkie zastosowane kolory.
<ul class = "list">
<li class = "item item-toggle">
Toggle Light
<label class = "toggle toggle-light">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Stable
<label class = "toggle toggle-stable">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Positive
<label class = "toggle toggle-positive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Calm
<label class = "toggle toggle-calm">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Balanced
<label class = "toggle toggle-balanced">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Energized
<label class = "toggle toggle-energized">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Assertive
<label class = "toggle toggle-assertive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Royal
<label class = "toggle toggle-royal">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Dark
<label class = "toggle toggle-dark">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>Powyższy kod wygeneruje następujący ekran -