Ionic - JavaScript Scroll
Element używany do manipulacji przewijaniem w aplikacjach jonowych nosi nazwę ion-scroll.
Korzystanie z przewijania
Poniższe fragmenty kodu utworzą przewijalne kontenery i dostosują wzorce przewijania. Najpierw utworzymy nasz element HTML i dodamy do niego właściwości. Dodamy →direction = "xy"aby umożliwić przewijanie w każdą stronę. Ustawimy również szerokość i wysokość elementu scroll.
Kod HTML
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>Następnie dodamy obraz naszej mapy świata do div element, który stworzyliśmy wewnątrz ion-scroll i ustaw jego szerokość i wysokość.
Kod CSS
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
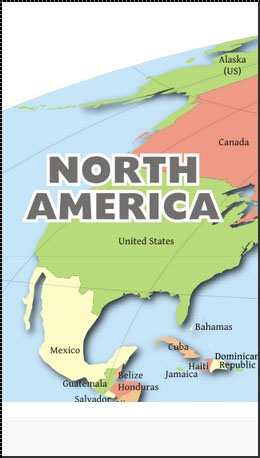
}Kiedy uruchamiamy naszą aplikację, możemy przewijać mapę w każdym kierunku. Poniższy przykład przedstawia część mapy w Ameryce Północnej.

Możemy przewinąć tę mapę do dowolnej części. Przewińmy to, aby pokazać Azję.

Istnieją inne atrybuty, które można zastosować do ion-scroll. Możesz je sprawdzić w poniższej tabeli.
Przewiń atrybuty
| Atrybut | Rodzaj | Detale |
|---|---|---|
| kierunek | strunowy | Możliwe kierunki przewijania. Wartość domyślna toy |
| uchwyt delegata | strunowy | Służy do identyfikacji zwoju za pomocą $ionicScrollDelegate. |
| zamykający | boolean | Służy do blokowania przewijania w jednym kierunku na raz. Wartość domyślna to prawda. |
| stronicowanie | boolean | Służy do określania, czy stronicowanie będzie używane z przewijaniem. |
| odświeżanie | wyrażenie | Wzywa się „pull-to-refresh”. |
| on-scroll | wyrażenie | Wywoływane podczas przewijania. |
| scrollbar-x | boolean | Czy powinien być wyświetlany poziomy pasek przewijania. Wartość domyślna to prawda. |
| scrollbar-y | strunowy | Czy powinien być wyświetlany pionowy pasek przewijania. Wartość domyślna to prawda. |
| powiększanie | boolean | Służy do powiększania przez szczypanie. |
| min-zoom | liczba całkowita | Minimalna wartość powiększenia. |
| maksymalny zoom | liczba całkowita | Maksymalna wartość powiększenia. |
| scrollbar-x | boolean | Służy do włączania odbijania. Wartość domyślna w systemie IOS to true, w systemie Android false. |
Nieskończone przewijania
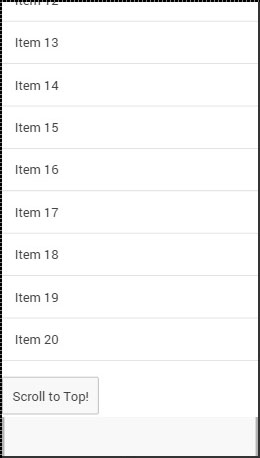
Nieskończone przewijanie jest używane do wywoływania pewnych zachowań, gdy przewijanie przechodzi do dołu strony. Poniższy przykład pokazuje, jak to działa. W naszym kontrolerze stworzyliśmy funkcję dodawania pozycji do listy. Te elementy zostaną dodane, gdy zwój przejdzie 10% ostatniego załadowanego elementu. Będzie to trwało, dopóki nie trafimy 30 załadowanych elementów. Za każdym razem, gdy ładowanie jest zakończone,on-infinite będzie nadawać scroll.infiniteScrollComplete zdarzenie.
Kod HTML
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>Kod kontrolera
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})Inne atrybuty mogą być również używane z ion-infinite-scroll. Niektóre z nich wymieniono w poniższej tabeli.
Przewiń atrybuty
| Atrybut | Rodzaj | Detale |
|---|---|---|
| nieskończony | wyrażenie | Co należy nazwać po przewinięciu do dołu. |
| dystans | strunowy | Odległość od dna potrzebna do wywołania nieskończonej ekspresji. |
| prządka | strunowy | Jaki spinner powinien być pokazany podczas ładowania |
| natychmiastowa kontrola | Boolean | Czy powinno być wywoływane „on-infinite”, gdy screen jest ładowany |
Przewiń delegata
Ionic oferuje delegatowi pełną kontrolę nad elementami przewijania. Można go użyć poprzez wstrzyknięcie$ionicScrollDelegate service do kontrolera, a następnie użyj dostarczonych metod.
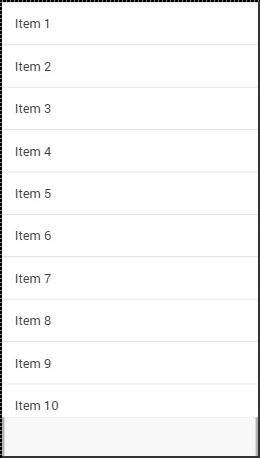
Poniższy przykład przedstawia przewijalną listę 20 obiektów.
Kod HTML
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>Kod kontrolera
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})Powyższy kod wygeneruje następujący ekran -

Kiedy stukniemy w przycisk, przewiń zostanie przeniesiony na górę.

Teraz przejdziemy przez wszystkie $ionicScrollDelegate metody.
Metody delegowania
| metoda | Parametry | Rodzaj | Detale |
|---|---|---|---|
| scrollTop (parametr) | shouldAnimate | boolean | Powinien być animowany. |
| scrollBottom (parametr) | shouldAnimate | boolean | Powinien być animowany. |
| scrollTo (parametr1, parametr2, parametr3) | left, top, shouldAnimate | liczba, liczba, liczba całkowita | Pierwsze dwa parametry określają wartość przesunięcia osi xi y. |
| scrollBy (parametr1, parametr2, parametr3) | left, top, shouldAnimate | liczba, liczba, liczba całkowita | Pierwsze dwa parametry określają wartość przesunięcia osi xi y. |
| zoomTo (parametr1, parametr2, parametr3, parametr4) | level, animate, originLeft, originTop | liczba, wartość logiczna, liczba, liczba | level służy do określenia poziomu powiększenia. originLeft i originRight współrzędne, w których powinno nastąpić powiększenie. |
| zoomBy (parametr1, parametr2, parametr3, parametr4) | czynnik, animacja, pochodzenieLeft, pochodzenieTop | liczba, wartość logiczna, liczba, liczba | factor służy do określenia współczynnika powiększenia. originLeft i originRight współrzędne, w których powinno nastąpić powiększenie. |
| getScrollPosition () | / | / | Zwraca obiekt z dwoma liczbami jako właściwościami: left i right. Liczby te reprezentują odległość, którą użytkownik przewinął odpowiednio od lewej i od góry. |
| anchorScroll (parametr1) | shouldAnimate | boolean | Przewinie do elementu o tym samym identyfikatorze co plik window.loaction.hash. Jeśli ten element nie istnieje, zostanie przewinięty do góry. |
| freezeScroll (parametr1) | shouldFreeze | boolean | Służy do wyłączania przewijania dla określonego zwoju. |
| freezeAllScrolls (parametr1) | shouldFreeze | boolean | Służy do wyłączania przewijania wszystkich zwojów w aplikacji. |
| getScrollViews () | / | obiekt | Zwraca obiekt scrollView. |
| $ getByHandle (parametr1) | uchwyt | strunowy | Służy do łączenia metod z określonym widokiem przewijania za pomocą tego samego uchwytu. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |