Joomla - dodawanie treści
W tym rozdziale dowiemy się, jak to zrobić add content na stronie Joomla.
Dodawanie treści
Poniżej przedstawiono proste kroki, aby dodać zawartość w Joomla.
Step 1 - Kliknij Content → Article Manager → Add New Article jak pokazano niżej.

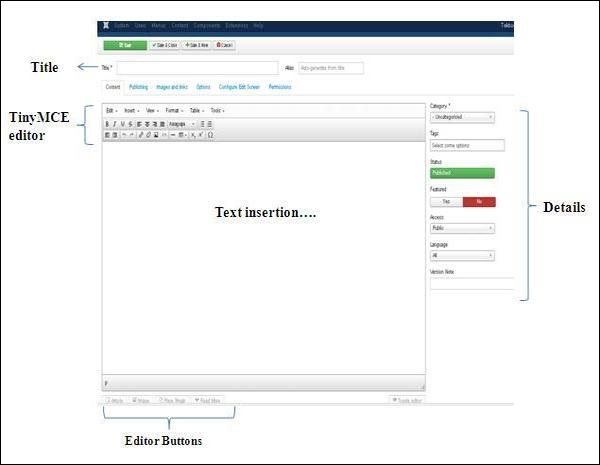
Step 2 - Po kliknięciu Add New Article, otrzymasz stronę edytora Article Manager jak pokazano niżej.

Poniżej znajdują się szczegółowe informacje na temat pól na stronie edytora Article Manager.
Tytuł
.jpg)
Title- Służy do zapisania tytułu artykułu. Ten tytuł jest wyświetlany na stronie.
Alias - Jest generowany automatycznie na podstawie podanej nazwy tytułu.
Edytor TinyMCE
Jest to edytor WYSIWYG, podobny do interfejsu edytora tekstu, w którym możemy edytować treść artykułu.
.jpg)
First Row - Pojawiają się na górze strony Edytora i zawierają grupę powiązanych poleceń.
Edit - Cofnij, Ponów i Wytnij, Kopiuj, Wklej, Zaznacz wszystko.
Insert - Wstaw obraz, Wstaw link, Linia pozioma, Znak specjalny.
View - Pomoce wizualne.
Format - W tej grupie dostępne są pogrubienie, kursywa, podkreślenie i różne formaty.
Table - Służy do wyświetlania formatu tabeli w artykule za pomocą wierszy i kolumn.
Tools - Wyświetla kod źródłowy twojego artykułu w formacie html, a kod zostanie wyświetlony w nowym oknie podręcznym.
Second Row - W tym wierszu widać, że są 4 przyciski -
Pierwszy przycisk służy do pogrubienia, kursywy, podkreślenia i przekreślenia czcionki.
Drugi przycisk służy do wyrównania treści, czyli do lewej, do środka, do prawej i do końca.
Trzeci przycisk służy do wyboru predefiniowanego formatu tekstu, tj. Akapit, nagłówek, tekst lub pre.
Czwarty przycisk służy do wyświetlania formatu listy za pomocą punktorów lub liczb.
Third Row -
Pierwszy przycisk służy do wcięcia akapitów lub tekstu, zarówno do lewej, jak i do prawej strony.
Drugi przycisk służy do cofania lub ponawiania zawartości.
Trzeci przycisk służy do wstawiania lub usuwania linku, wstawiania obrazów i wyświetlania kodu źródłowego artykułu w formacie html.
Czwarty przycisk służy do dodawania poziomej linii i dodawania tabel za pomocą opcji rozwijanej.
Piąty przycisk służy do indeksowania górnego i dolnego tekstu.
Szósty przycisk służy do wstawienia znaku specjalnego w tekście.
Detale
Category - Służy do wyboru kategorii artykułu.
Tags - Służy do wyświetlania tagów na stronie front-end.
Status - Możesz wybrać dowolny z następujących stanów dla swojego artykułu -
Published - Elementy są publikowane na stronie internetowej.
Unpublished - Elementy nie są publikowane na stronie internetowej.
Archived - Elementy nie będą wyświetlane na liście menu ani na blogach.
Trashed - Elementy zostaną usunięte z serwisu.
Featured - Jest używany, czy wyświetlić artykuł na stronie głównej, czy nie za pomocą przycisków TAK / NIE.
Access - Możesz wybrać poziom dostępu dla swojej pozycji z pola listy.
Language - Wybiera język dla swojej pozycji.
Version Note- Służy do zapisywania wersji elementu. Jest to opcjonalne.
Wstawianie tekstu
Służy do pisania treści artykułu.
Przyciski edytora
Pięć przycisków znajdujących się u dołu edytora tekstu, jak pokazano poniżej, to przyciski edytora.
.jpg)
Article Button - Kliknij Articleprzycisk pojawi się okno, jak pokazano poniżej. Tutaj możemy wybrać wymagany artykuł do wyświetlenia.
.jpg)
Image - Kliknij ikonę Imageprzycisk, pojawi się okno, jak pokazano poniżej. Tutaj możesz dodać szczegóły zdjęć. Po wypełnieniu wszystkich pól kliknijInsert Przycisk.
.jpg)
Directory - Przeszukaj konkretny katalog obecny w folderze obrazów.
Image URL - Wstaw adres URL obrazu.
Image Description - Napisz krótki opis konkretnego obrazu.
Image Title - Wpisz nazwę obrazu.
Image Float - Ustaw lokalizację obrazu.
Caption - Napisz podpis do obrazu.
Caption Class - Wzywa biblioteki Joomla, aby załadować obraz.
Page Break - Kliknij Page Break przycisk, zostanie wyświetlone wyskakujące okienko, jak pokazano poniżej.
.jpg)
Page Title - Wprowadź tytuł strony.
Table of Contents Alias - Wprowadź alias zawartości tabeli.
Read More - Kliknij ikonę Read Moreprzycisk, W edytorze zostanie wyświetlona czerwona przerywana linia. Dalsza część informacyjna artykułu jest wyświetlana po przeczytanych liniach przerywanych lub czasami wyświetla cały artykuł.
Toggle editor - Edytor TinyMCE zostanie wyświetlony lub niewidoczny.
pasek narzędzi
Poniżej znajdują się opcje paska narzędzi -
Save - Zapisuje zawartość i pozostaje na tym samym ekranie.
Save & Close - Zapisuje zawartość i zamyka ekran.
Save & New - Zapisuje zawartość i otwiera nową stronę treści.
Cancel - Anuluje wprowadzone w nim zmiany treści i wraca do poprzedniego ekranu bez zapisywania.