Joomla - Tworzenie szablonu
W tym rozdziale dowiemy się, jak to zrobić create a template w Joomla.
Tworzenie szablonów
Oto proste kroki tworzenia szablonów w Joomla -
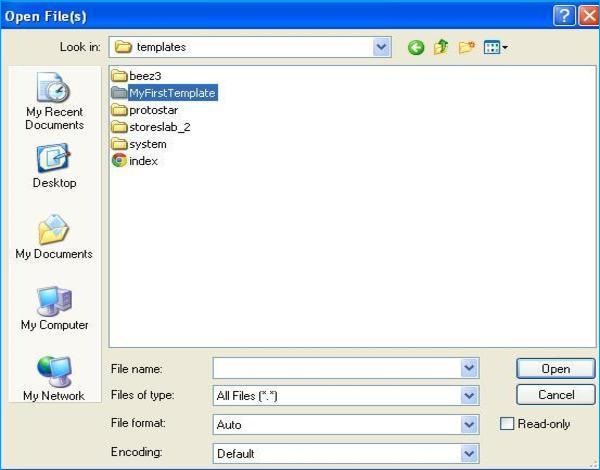
Step 1 - Utwórz folder o nazwie MyFirstTemplate wewnątrz twojego Joomla → Templatesteczka. WewnątrzMyFirstTemplatefolder, utwórz 2 kolejne foldery o nazwach obrazów i CSS, aby zapisać wszystkie obrazy i pliki CSS.

Step 2 - Wewnątrz MyFirstTemplate folder, utwórz plik o nazwie as templateDetails.xml, bez tego pliku szablon nie zostanie wyświetlony w Joomla.
templateDetails.xml
<?xml version = "1.0" encoding = "utf-8"?>
<extension version = "3.0" type = "template">
<name>Tutorials Point</name>
<creationDate>2015-06-13</creationDate>
<author>Tutorials Point</author>
<authorEmail>[email protected]</authorEmail>
<authorUrl>http://www.example.com </authorUrl>
<copyright>Jack 2015</copyright>
<license>GNU/GPL</license>
<version>1.0.2</version>
<description>My First Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<folder>images</folder>
<folder>css</folder>
</files>
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
</positions>
</extension>Szczegóły kodu
<files> - Zawiera dostępne pliki i foldery w formacie MyFirstTemplate teczka.
<folder> - Zajmuje całe dostępne foldery MyFirstTemplate teczka.
Step 3 - Utwórz plik o nazwie as index.php. Pomaga to w wykonywaniu wszystkich stron Joomla.
index.php
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type="text/css" />
</head>
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>
</html>
?>Szczegóły kodu
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >Ten kod służy do informowania przeglądarki, jaki typ strony html jest używany i rozpoczyna dokument HTML, opisując język używany w witrynie.
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type = "text/css" />
</head>Te linie są używane do łączenia różnych arkuszy stylów dla szablonu w Joomla.
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>Tutaj, w sekcji ciała, plik jdocsłuży do dołączania do Joomla danych wyjściowych z niektórych części systemu Joomla. Plikname = "top" służy do ustawienia menu u góry.
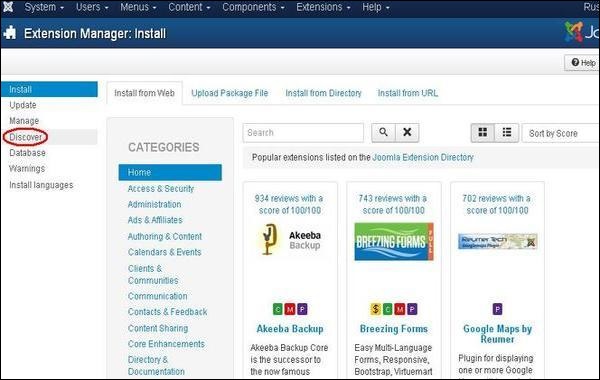
Step 4 - Po utworzeniu tych dwóch plików zaloguj się do Joomla i kliknij Extension → Extension Manager i zostanie wyświetlona następująca strona.

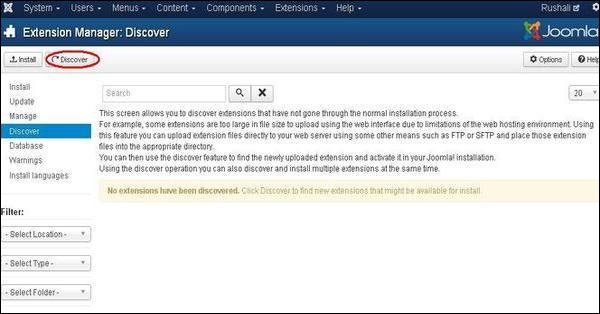
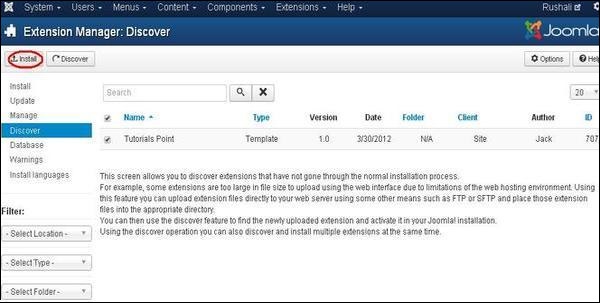
Step 5 - Na powyższej stronie kliknij Discover łącze, zostanie wyświetlona następująca strona.

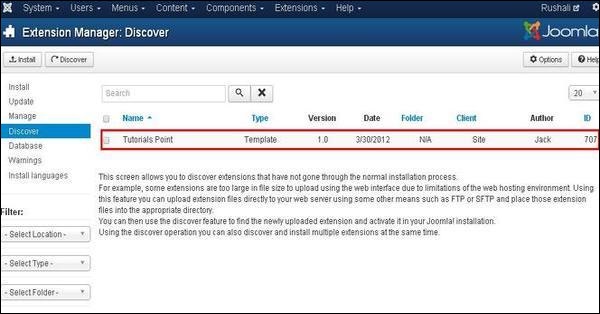
Step 6 - Następnie kliknij Discover aby odkryć nowo utworzony szablon, jak pokazano poniżej.

Step 7 - Kliknij pole wyboru, aby wybrać szablon i kliknij Install przycisk, aby zainstalować szablon w Joomla.

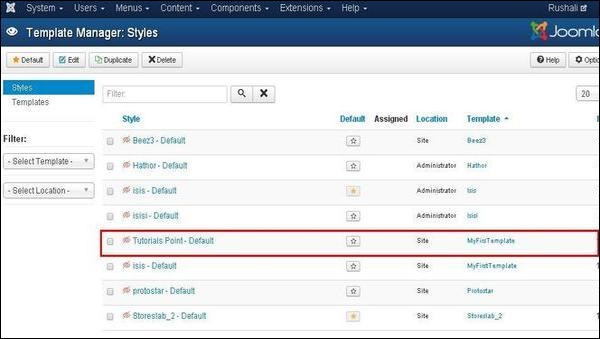
Step 8 - Po zainstalowaniu szablonu możesz wyświetlić nowo utworzony szablon, klikając Extension → Template Manager. Zobaczysz, że nowy utworzony szablon jest wymieniony, jak pokazano poniżej.

pasek narzędzi
Poniżej znajdują się opcje paska narzędzi w Menedżerze szablonów -
Default - Wybierz domyślny szablon.
Edit - Wybierz szablon do edycji.
Duplicate - Powiel kopię wybranego szablonu.
Delete - Usuń szablon dla Joomla.