Koa.js - buforowanie
Buforowanie to termin przechowywania odpowiedzi wielokrotnego użytku w celu szybszego wykonywania kolejnych żądań. Każda przeglądarka jest dostarczana z implementacją pamięci podręcznej HTTP. Wszystko, co musimy zrobić, to upewnić się, że każda odpowiedź serwera zawiera poprawne dyrektywy nagłówka HTTP, aby poinstruować przeglądarkę, kiedy i jak długo odpowiedź może być przechowywana w pamięci podręcznej przez przeglądarkę.
Oto niektóre korzyści z włączenia buforowania do aplikacji internetowych -
Twoje koszty sieciowe spadną. Jeśli zawartość jest przechowywana w pamięci podręcznej, będziesz musiał wysyłać jej mniej przy każdym kolejnym żądaniu.
Szybkość i wydajność Twojej strony internetowej wzrasta.
Twoje treści mogą być udostępniane nawet wtedy, gdy klient jest offline.
Będziemy używać oprogramowania pośredniczącego koa-static-cache do implementacji buforowania w naszej aplikacji. Zainstaluj te oprogramowanie pośrednie za pomocą -
$ npm install --save koa-static-cachePrzejdź do pliku app.js i dodaj do niego następujący kod.
var koa = require('koa');
var app = koa();
var path = require('path');
var staticCache = require('koa-static-cache');
app.use(staticCache(path.join(__dirname, 'public'), {
maxAge: 365 * 24 * 60 * 60 //Add these files to caches for a year
}))
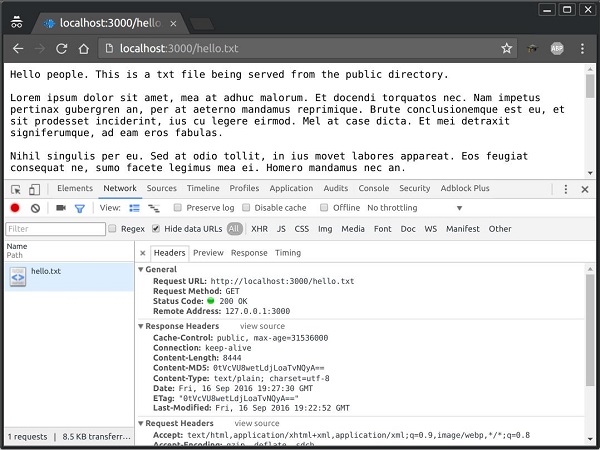
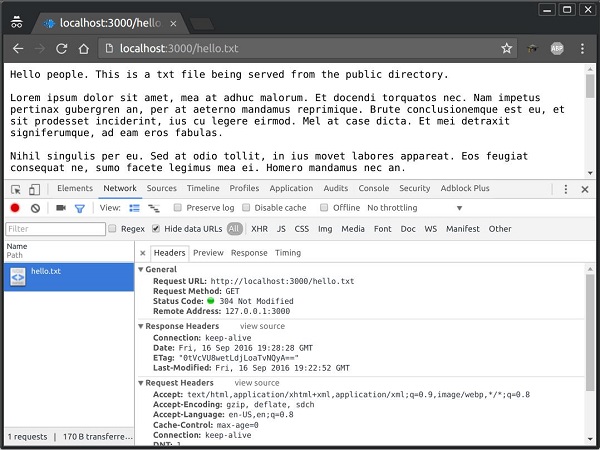
app.listen(3000);Plik koa-static-cacheOprogramowanie pośredniczące służy do buforowania odpowiedzi serwera po stronie klienta. Plikcache-controlnagłówek jest ustawiany zgodnie z opcjami, które podajemy podczas inicjalizacji obiektu pamięci podręcznej. Ustawiliśmy czas wygaśnięcia tej buforowanej odpowiedzi na 1 rok. Poniżej znajdują się porównania żądań, które wysłaliśmy przed i po buforowaniu pliku.
Przed zapisaniem tego pliku w pamięci podręcznej zwrócony kod stanu wynosił 200, co jest prawidłowe. Nagłówki odpowiedzi zawierały wiele informacji dotyczących zawartości, która miała być zapisana w pamięci podręcznej, a także otrzymały rozszerzenieETag za treść.

Następnym razem, gdy żądanie zostało wysłane, zostało wysłane wraz z ETtag. Ponieważ nasza zawartość nie uległa zmianie na serwerze, odpowiadający jej ETag również pozostał taki sam, a klientowi powiedziano, że kopia, którą ma lokalnie, jest aktualna z tym, co serwer zapewni i powinien używać lokalnego zamiast żądać jeszcze raz.

Note- Aby unieważnić dowolny plik w pamięci podręcznej, wystarczy zmienić jego nazwę pliku i zaktualizować jego odniesienie. Zapewni to, że masz nowy plik do wysłania do klienta, a klient nie może załadować go z powrotem z pamięci podręcznej.