Koa.js - Środowisko
Aby rozpocząć programowanie przy użyciu frameworka Koa, musisz mieć zainstalowany Node i npm (menedżer pakietów węzłów). Jeśli jeszcze ich nie masz, przejdź do konfiguracji węzła, aby zainstalować węzeł w systemie lokalnym. Potwierdź, że węzeł i npm są zainstalowane, uruchamiając następujące polecenia w terminalu.
$ node --version
$ npm --versionPowinieneś otrzymać wynik podobny do -
v5.0.0
3.5.2Upewnij się, że wersja Twojego węzła jest wyższa niż 6.5.0. Teraz, gdy mamy już skonfigurowane Node i npm, zrozummy, czym jest npm i jak go używać.
Menedżer pakietów węzłów (npm)
npm to menedżer pakietów dla node. Rejestr npm to publiczna kolekcja pakietów kodu open source dla Node.js, aplikacji internetowych typu front-end, aplikacji mobilnych, robotów, routerów i niezliczonych innych potrzeb społeczności JavaScript. npm pozwala nam uzyskać dostęp do wszystkich tych pakietów i zainstalować je lokalnie. Możesz przeglądać listę pakietów dostępnych na npm na npmJS .
Jak korzystać z npm?
Istnieją dwa sposoby zainstalowania pakietu przy użyciu npm - globalnie i lokalnie.
Globally- Ta metoda jest zwykle używana do instalowania narzędzi programistycznych i pakietów opartych na interfejsie CLI. Aby zainstalować pakiet globalnie, użyj następującego polecenia.
$ npm install -g <package-name>Locally- Ta metoda jest zwykle używana do instalowania struktur i bibliotek. Pakiet zainstalowany lokalnie może być używany tylko w katalogu, w którym został zainstalowany. Aby zainstalować pakiet lokalnie, użyj tego samego polecenia, co powyżej, bez -g flaga.
$ npm install <package-name>Za każdym razem, gdy tworzymy projekt za pomocą npm, musimy dostarczyć plik package.json, który zawiera wszystkie szczegóły dotyczące naszego projektu. npm ułatwia nam skonfigurowanie tego pliku. Skonfigurujmy nasz projekt rozwojowy.
Step 1 - Uruchom swój terminal / cmd, utwórz nowy folder o nazwie hello-world i włóż do niego płytę CD -

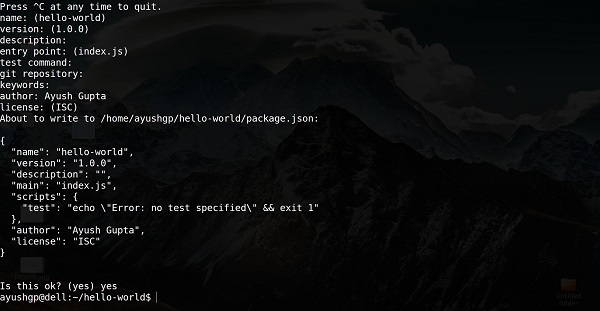
Step 2 - Teraz, aby utworzyć plik package.json przy użyciu npm, użyj następującego.
npm initPoprosi Cię o następujące informacje -

Po prostu naciskaj Enter i wprowadź swoje imię i nazwisko w polu „nazwisko autora”.
Step 3- Teraz mamy skonfigurowany plik package.json, zainstalujemy Koa. Aby zainstalować Koa i dodać go do naszego pliku package.json, użyj następującego polecenia.
$ npm install --save koaAby potwierdzić poprawną instalację Koa, uruchom następujące polecenie.
$ ls node_modules #(dir node_modules for windows)Tip - The --save flagę można zastąpić -Sflaga. Ta flaga zapewnia, że Koa zostanie dodana jako zależność do naszego pliku package.json. Ma to tę zaletę, że następnym razem, gdy będziemy musieli zainstalować wszystkie zależności naszego projektu, wystarczy uruchomić polecenie npm install, a on znajdzie zależności w tym pliku i zainstaluje je za nas.
To wszystko, czego potrzebujemy, aby rozpocząć programowanie przy użyciu frameworka Koa. Aby znacznie ułatwić nasz proces rozwoju, zainstalujemy narzędzie npm, nodemon. To narzędzie polega na tym, że ponownie uruchamia nasz serwer, gdy tylko wprowadzimy zmianę w którymkolwiek z naszych plików, w przeciwnym razie musimy ręcznie ponownie uruchomić serwer po każdej modyfikacji pliku. Aby zainstalować nodemon, użyj następującego polecenia.
$ npm install -g nodemonTeraz wszyscy jesteśmy gotowi, aby zanurzyć się w Koa!