Koa.js - kompresja
Kompresja to prosty i skuteczny sposób na zaoszczędzenie przepustowości i przyspieszenie witryny. Jest kompatybilny tylko z nowoczesnymi przeglądarkami i powinien być używany ostrożnie, jeśli Twoi użytkownicy również korzystają ze starszych przeglądarek.
Podczas wysyłania odpowiedzi z serwera, jeśli używana jest kompresja, może to znacznie poprawić czas ładowania. Będziemy używać oprogramowania pośredniczącego o nazwiekoa-compress zadbać o kompresję plików, a także ustawienie odpowiednich nagłówków.
Śmiało i zainstaluj oprogramowanie pośredniczące za pomocą -
$ npm install --save koa-compressTeraz w pliku app.js dodaj następujący kod -
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app //Equivalent to app.use(pug)
});
app.use(compress({
filter: function (content_type) {
return /text/i.test(content_type)
},
threshold: 2048,
flush: require('zlib').Z_SYNC_FLUSH
}));
var _ = router(); //Instantiate the router
_.get('/', getRoot);
function *getRoot(next){
this.render('index');
}
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);Dzięki temu nasze oprogramowanie pośredniczące do kompresji jest gotowe. Opcja filtru to funkcja sprawdzająca typ zawartości odpowiedzi w celu podjęcia decyzji o kompresji. Opcja progu to minimalny rozmiar odpowiedzi w bajtach do skompresowania. Gwarantuje to, że nie kompresujemy każdej małej odpowiedzi.
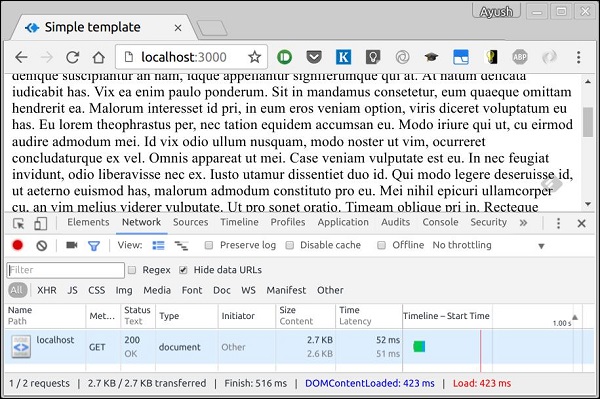
Poniżej znajduje się odpowiedź bez kompresji.

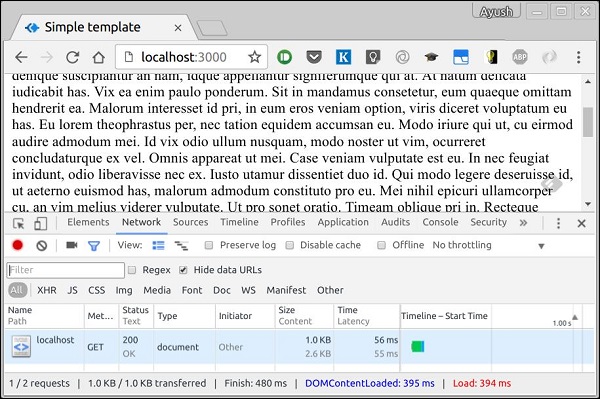
Poniżej przedstawiono podobną odpowiedź z kompresją.

Jeśli spojrzysz na zakładkę rozmiaru na dole, możesz bardzo dobrze zobaczyć różnicę między nimi. Po kompresji plików następuje poprawa o ponad 150%.