Meteor - szybki przewodnik
Według oficjalnej dokumentacji Meteor -
Meteor to pełna platforma JavaScript do tworzenia nowoczesnych aplikacji internetowych i mobilnych. Meteor zawiera kluczowy zestaw technologii do tworzenia reaktywnych aplikacji połączonych z klientami, narzędzie do kompilacji oraz wyselekcjonowany zestaw pakietów ze społeczności Node.js i ogólnej społeczności JavaScript.
funkcje
Web and Mobile - Meteor oferuje platformę do tworzenia aplikacji internetowych, Android i IOS.
Universal Apps - Ten sam kod dla przeglądarek internetowych i urządzeń mobilnych.
Packages - Ogromna liczba pakietów, które są łatwe w instalacji i obsłudze.
Meteor Galaxy - Usługa w chmurze do wdrażania aplikacji Meteor.
Zalety
- Programiści potrzebują JavaScript tylko do programowania po stronie serwera i klienta.
- Kodowanie jest bardzo proste i przyjazne dla początkujących.
- Aplikacje Meteor domyślnie działają w czasie rzeczywistym.
- Pakiety oficjalne i społecznościowe to ogromna oszczędność czasu.
Ograniczenia
Meteor nie nadaje się zbytnio do dużych i złożonych aplikacji.
Podczas pracy z Meteor dzieje się dużo magii, więc programiści mogą czuć się w jakiś sposób ograniczeni.
W tym rozdziale dowiemy się, jak zainstalować Meteor w systemie operacyjnym Windows. Zanim zaczniemy pracować z Meteor, będziemy potrzebowaćNodeJS. Jeśli nie masz go zainstalowanego, możesz sprawdzić poniższe linki.
Warunek wstępny
NodeJS to platforma potrzebna do rozwoju Meteor. Jeśli nie masz gotowego środowiska NodeJS, możesz sprawdzić naszeNodeJS Environment Setup.
Zainstaluj Meteor
Pobierz oficjalny instalator meteor z tej strony
Jeśli podczas instalacji wystąpi błąd, spróbuj uruchomić instalator jako administrator. Po zakończeniu instalacji zostaniesz poproszony o utworzenie konta Meteor.
Po zakończeniu instalacji instalatora Meteor możesz sprawdzić, czy wszystko zostało poprawnie zainstalowane, uruchamiając następujący kod w oknie wiersza polecenia.
C:\Users\username>meteorNastępujące będzie wyjście -

W tym rozdziale dowiemy się, jak stworzyć swoją pierwszą aplikację Meteor.
Krok 1 - Utwórz aplikację
Aby stworzyć aplikację, uruchomimy meteor createpolecenie z okna wiersza polecenia. Nazwa aplikacji będziemeteorApp.
C:\Users\username\Desktop\Meteor>meteor create meteorAppKrok 2 - Uruchom aplikację
Możemy uruchomić aplikację, wpisując meteor Komenda.
C:\Users\username\Desktop\meteorApp>meteorTo polecenie uruchomi kilka procesów, które można zobaczyć na poniższym obrazku.

Krok 3 - Sprawdź wynik
Teraz możemy otworzyć plik http://localhost:3000/ adres, aby zobaczyć, jak wygląda nasza pierwsza aplikacja Meteor.

Szablony Meteor używają trzech tagów najwyższego poziomu. Pierwsze dwa tohead i body. Te tagi pełnią te same funkcje, co w zwykłym HTML. Trzeci tag totemplate. To miejsce, w którym łączymy HTML z JavaScriptem.
Prosty szablon
Poniższy przykład pokazuje, jak to działa. Tworzymy szablon zname = "myParagraph"atrybut. Nasztemplate tag jest tworzony poniżej bodyelement, jednak musimy go dołączyć, zanim zostanie wyrenderowany na ekranie. Możemy to zrobić za pomocą{{> myParagraph}}składnia. W naszym szablonie używamy podwójnych nawiasów klamrowych({{text}}). To jest język szablonów meteorów o nazwieSpacebars.
W naszym pliku JavaScript ustawiamy Template.myParagraph.helpers({})metoda, która będzie naszym połączeniem z naszym szablonem. Używamy tylkotext pomocnik w tym przykładzie.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<h1>Header</h1>
{{> myParagraph}}
</body>
<template name = "myParagraph">
<p>{{text}}</p>
</template>meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.myParagraph.helpers({
text: 'This is paragraph...'
});
}Po zapisaniu zmian pojawi się wynik -

Szablon bloku
W poniższym przykładzie używamy {{#each paragraphs}} aby iterować po paragraphs tablica i szablon powrotu name = "paragraph" dla każdej wartości.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{#each paragraphs}}
{{> paragraph}}
{{/each}}
</div>
</body>
<template name = "paragraph">
<p>{{text}}</p>
</template>Musimy tworzyć paragraphspomocnik. Będzie to tablica z pięcioma wartościami tekstowymi.
meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
paragraphs: [
{ text: "This is paragraph 1..." },
{ text: "This is paragraph 2..." },
{ text: "This is paragraph 3..." },
{ text: "This is paragraph 4..." },
{ text: "This is paragraph 5..." }
]
});
}Teraz widzimy pięć akapitów na ekranie.

W tym rozdziale dowiemy się, jak używać MongoDB kolekcje.
Utwórz kolekcję
Możemy stworzyć nową kolekcję za pomocą następującego kodu -
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');Dodaj dane
Po utworzeniu kolekcji możemy dodać dane za pomocą insert metoda.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);Znajdź dane
Możemy użyć find metoda wyszukiwania danych w kolekcji.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
console.log(findCollection);Konsola pokaże dane, które wstawiliśmy wcześniej.

Ten sam wynik możemy uzyskać dodając parametry wyszukiwania.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);Aktualizować dane
Następnym krokiem jest aktualizacja naszych danych. Po utworzeniu kolekcji i wstawieniu nowych danych możemy użyć rozszerzeniaupdate metoda.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
console.log(findUpdatedCollection);Konsola pokaże, że nasza kolekcja jest zaktualizowana.

Usunąć dane
Dane można usunąć z kolekcji za pomocą removemetoda. Siedzimyid w tym przykładzie jako parametr do usuwania określonych danych.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);Konsola pokaże pustą tablicę.

Jeśli chcemy usunąć wszystko z kolekcji, możemy jednak użyć tej samej metody zamiast id użyjemy pustego obiektu {}. Musimy to zrobić na serwerze ze względów bezpieczeństwa.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Możemy również usunąć dane przy użyciu innych parametrów. Podobnie jak w poprzednim przykładzie, Meteor zmusi nas do zrobienia tego z serwera.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Widać, że dane są usuwane z okna poleceń.

W tym rozdziale dowiemy się, jak pracować z formami Meteor.
Wprowadzanie tekstu
Najpierw utworzymy plik form element z polem wprowadzania tekstu i przyciskiem przesyłania.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>W pliku JavaScript utworzymy rozszerzenie submitzdarzenie. Musimy zapobiec domyślnemu zachowaniu zdarzeń, aby zatrzymać odświeżanie przeglądarki. Następnie weźmiemy zawartość pola wejściowego i przypiszemy ją dotextValue zmienna.
W poniższym przykładzie będziemy rejestrować tę zawartość tylko w konsoli programistów. Ostatnią rzeczą, której potrzebujemy, jest wyczyszczenie pola wprowadzania.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
}Kiedy wpiszemy „Jakiś tekst ...” w naszym polu wejściowym i wyślemy go, konsola zapisze wpisany przez nas tekst.

Przyciski radiowe
Podobną koncepcję można zastosować w przypadku przycisków opcji.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
}Kiedy prześlemy pierwszy przycisk, konsola pokaże następujące dane wyjściowe.

Pole wyboru
Poniższy przykład pokazuje, jak używać pól wyboru. Widać, że właśnie powtarzamy ten sam proces.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
}Po przesłaniu formularza zaznaczone dane wejściowe zostaną zarejestrowane jako true, podczas gdy niezaznaczona zostanie zalogowana jako false.

Wybierz menu rozwijane
W poniższym przykładzie dowiemy się, jak używać selectelement. Będziemy używaćchange aby zaktualizować dane za każdym razem, gdy opcja się zmieni.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}Jeśli wybierzemy trzecią opcję, konsola zapisze wartość opcji.

W tym rozdziale dowiemy się, jak używać tag, class i idjako selektor zdarzeń. Praca z wydarzeniami jest dość prosta.
Utwórzmy trzy elementy w szablonie HTML. Pierwszy top, drugi to myClass klasa, a ostatnia to myId ID.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>W naszym pliku JavaScript ustawiamy trzy zdarzenia dla trzech elementów, które utworzyliśmy powyżej. Widać, że właśnie dodajemyp, .myClass i #myId po clickzdarzenie. To sąselectors wspomnieliśmy powyżej.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
}Aby to przetestować, możemy najpierw kliknąć PARAGRAPH, a później CLASS i na końcu IDprzycisk. Otrzymamy następujący dziennik konsoli.

Możemy użyć wszystkich innych zdarzeń JavaScript - click, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove - zgodnie z powyższym przykładem.
Sesje służą do zapisywania danych, gdy użytkownicy korzystają z aplikacji. Te dane zostaną usunięte, gdy użytkownik opuści aplikację.
W tym rozdziale nauczymy się, jak ustawić obiekt sesji, przechowywać niektóre dane i zwracać te dane. Użyjemy podstawowej konfiguracji HTML.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>Teraz będziemy przechowywać myData lokalnie używając Session.set()metoda. Po ustawieniu metody możemy ją zwrócić za pomocąSession.get() metoda.
meteorApp.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}Jeśli sprawdzimy konsolę, zobaczymy, że zapisane dane są rejestrowane.

W następnym rozdziale dowiemy się, jak automatycznie aktualizować szablony za pomocą zmiennej Session.
Tracker to mała biblioteka używana do automatycznej aktualizacji szablonów po zmianie zmiennej Session. W tym rozdziale dowiemy się, jak działa tracker.
Najpierw utworzymy plik button który będzie używany do aktualizacji sesji.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button id = "myButton">CLICK ME</button>
</template>Następnie ustawimy wartość sesji początkowej myData i utwórz plik mySession obiekt. Tracker.autorun Metoda służy do pilnowania mySession. Za każdym razem, gdy ten obiekt się zmieni, szablon zostanie automatycznie zaktualizowany. Aby to przetestować, ustawimy zdarzenie kliknięcia do aktualizacji.
meteorApp.js
if (Meteor.isClient) {
var myData = 0
Session.set('mySession', myData);
Tracker.autorun(function () {
var sessionData = Session.get('mySession');
console.log(sessionData)
});
Template.myTemplate.events({
'click #myButton': function() {
Session.set('mySession', myData ++);
}
});
}Jeśli klikniemy CLICK ME przycisk pięć razy, zobaczymy, że tracker rejestruje nowe wartości przy każdej aktualizacji sesji.
Meteor oferuje tysiące pakietów społecznościowych, z których możesz korzystać podczas tworzenia aplikacji.
Dodawanie pakietów
Możesz sprawdzić oficjalny serwer pakietów Meteor tutaj . Po prostu wyszukaj potrzebny pakiet i dodaj go w oknie wiersza polecenia. Jeśli na przykład chcesz dodaćhttp pakiet do swojej aplikacji, możesz to zrobić, uruchamiając następujący kod -
C:\Users\username\Desktop\meteorApp>meteor add httpUsuwanie pakietów
Podobną zasadę można zastosować do usuwania pakietów -
C:\Users\username\Desktop\meteorApp>meteor remove httpAktualizowanie pakietów
Możesz zaktualizować pakiet, uruchamiając następujący kod -
C:\Users\username\Desktop\meteorApp>meteor update httpSprawdzanie aktualnych pakietów
Możesz także sprawdzić, jakich pakietów używa Twoja bieżąca aplikacja.
C:\Users\username\Desktop\meteorApp>meteor listKonserwacja pakietu
Jeśli pakiet ma : w nazwie oznacza to, że jest to pakiet społecznościowy, natomiast te bez prefiksu są utrzymywane przez grupę Meteor Development.
Dodanie pakietu Meteor Development Group
C:\Users\username\Desktop\meteorApp>meteor add httpDodawanie pakietu społecznościowego
C:\Users\username\Desktop\meteorApp>meteor add cfs:http-methodsJeśli chcesz ograniczyć kod do uruchamiania tylko po stronie serwera lub klienta, możesz użyć następującego kodu -
meteorApp.js
if (Meteor.isClient) {
// Code running on client...
}
if (Meteor.isServer) {
// Code running on server...
}Możesz ograniczyć kod do uruchamiania tylko wtedy, gdy aplikacja korzysta z pakietowania Cordova.
if (Meteor.isCordova) {
// Code running on Cordova...
}Niektóre wtyczki muszą czekać, aż serwer i DOM będą gotowe. Możesz użyć następującego kodu, aby poczekać, aż wszystko się rozpocznie.
Meteor.startup(function () {
// Code running after platform is ready...
});Poniższa tabela zawiera listę innych podstawowych metod API.
| Sr.No. | Metoda i szczegóły |
|---|---|
| 1 | Meteor.wrapAsync(function) Służy do pakowania kodu asynchronicznego i konwertowania go na synchroniczny. |
| 2 | Meteor.absoluteUrl([path], [options]) Służy do generowania bezwzględnego adresu URL wskazującego aplikację. |
| 3 | Meteor.settings Służy do ustawiania konfiguracji wdrażania. |
| 4 | Meteor.publish(name, function) Służy do publikowania rekordów dla klienta. |
Metoda sprawdzania służy do sprawdzenia, czy argument lub typy są zgodne ze wzorcem.
Instalowanie pakietu kontrolnego
Otwórz okno wiersza polecenia i zainstaluj pakiet.
C:\Users\username\Desktop\meteorApp>meteor add checkKorzystanie z Check
W poniższym przykładzie chcemy sprawdzić, czy myValuejest ciągiem. Ponieważ to prawda, aplikacja będzie działać bez żadnych błędów.
meteorApp.js
var myValue = 'My Value...';
check(myValue, String);W tym przykładzie myValue nie jest łańcuchem, ale liczbą, dlatego konsola zarejestruje błąd.
meteorApp.js
var myValue = 1;
check(myValue, String);
Test dopasowania
Plik Match.test jest podobny do sprawdzenia, z tą różnicą, że gdy test zakończy się niepowodzeniem zamiast błędu konsoli, otrzymamy plik valuebez zrywania serwera. Poniższy przykład pokazuje, jak przetestować obiekt z wieloma kluczami.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}Ponieważ oba klucze są ciągami, test jest true. Konsola zapisze pierwszą opcję.

Jeśli zmienimy key2 numer, test zakończy się niepowodzeniem, a konsola zapisze drugą opcję.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
Blaze to pakiet Meteor do tworzenia szablonów reaktywnych na żywo.
Metoda renderowania
Ta metoda jest używana do renderowania szablonów w DOM. Najpierw stworzymymyNewTemplatektóre zostaną wyrenderowane. Dodamy równieżmyContainer, który będzie używany jako element nadrzędny, więc plik render Metoda wie, gdzie renderować nasz szablon.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Następnie utworzymy funkcję renderującą, która będzie pobierać dwa argumenty. Pierwszy to szablon, który zostanie wyrenderowany, a drugi to element nadrzędny, o którym wspomnieliśmy powyżej.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
Blaze.render(myNewTemplate, myContainer);
}
});
Renderuj z danymi
Jeśli potrzebujesz reaktywnie przekazać niektóre dane, możesz użyć renderWithDatametoda. Kod HTML będzie dokładnie taki sam, jak w poprzednim przykładzie.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Możemy dodać nasze dane jako drugi argument w Meteor.renderWithDatametoda. Pozostałe dwa argumenty są takie same jak w poprzednim przykładzie. W tym przykładzie nasze dane to funkcja, która będzie rejestrować tekst.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myData = function() {
console.log('Log from the data object...')
}
var myContainer = document.getElementById('myContainer');
Blaze.renderWithData(myNewTemplate, myData, myContainer);
}
});
Usuń metodę
Możemy dodać remove metoda.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>W tym przykładzie renderujemy szablon, który zostanie usunięty po trzech sekundach. Zwróć uwagę naBlaze.Remove metoda, której używamy do usuwania szablonu.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
var myRenderedTemplate = Blaze.render(myNewTemplate, myContainer);
Meteor.setTimeout(function() {
Blaze.remove(myRenderedTemplate);
}, 3000);
}
});W poniższej tabeli przedstawiono inne metody, których można użyć.
| Sr.No. | Metoda i szczegóły |
|---|---|
| 1 | Blaze.getData([elementOrView]) Służy do pobierania danych z elementu renderującego. |
| 2 | Blaze.toHTML(templateOrView) Służy do renderowania szablonów lub widoków do ciągu. |
| 3 | Blaze.toHTMLWithData(templateOrView, data) Służy do renderowania szablonów lub widoków do ciągu z dodatkowymi danymi. |
| 4 | new Blaze.View([name], renderFunction) Służy do tworzenia nowej reaktywnej części DOMU dla Blaze'a. |
| 5 | Blaze.currentView Służy do pobierania bieżącego widoku. |
| 6 | Blaze.getView([element]) Służy do pobierania bieżącego widoku. |
| 7 | Blaze.With(data, contentFunc) Służy do tworzenia widoku, który renderuje zawartość z kontekstem. |
| 8 | Blaze.If(conditionFunc, contentFunc, [elseFunc]) Służy do tworzenia widoku, który renderuje zawartość warunkową. |
| 9 | Blaze.Unless(conditionFunc, contentFunc, [elseFunc]) Służy do konstruowania widoku, który renderuje pewną zawartość warunkową (odwrócony Blaze.if). |
| 10 | Blaze.Each(argFunc, contentFunc, [elseFunc]) Służy do tworzenia widoku, który renderuje contentFunct dla każdego przedmiotu. |
| 11 | new Blaze.Template([viewName], renderFunction) Służy do tworzenia nowego widoku Blaze z nazwą i zawartością. |
| 12 | Blaze.isTemplate(value) Służy do zwracania wartości true, jeśli wartość jest obiektem szablonu. |
Meteor oferuje własne setTimeout i setIntervalmetody. Te metody służą do upewnienia się, że wszystkie zmienne globalne mają prawidłowe wartości. Działają jak zwykły JavaScriptsetTimout i setInterval.
Koniec czasu
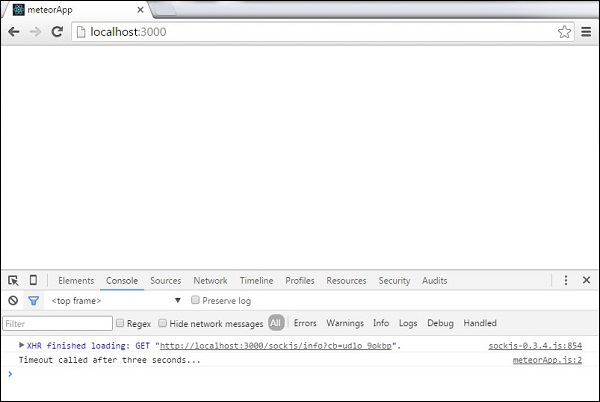
To jest Meteor.setTimeout przykład.
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);W konsoli widzimy, że funkcja limitu czasu jest wywoływana po uruchomieniu aplikacji.

Interwał
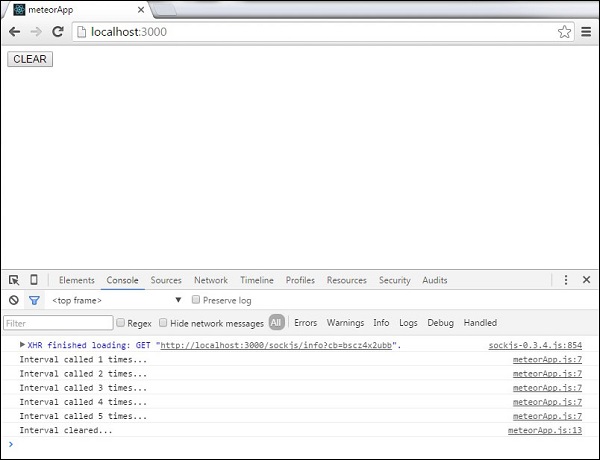
Poniższy przykład pokazuje, jak ustawić i wyczyścić interwał.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
</template>Ustawimy początkowy counter zmienna, która będzie aktualizowana po każdym wywołaniu interwałowym.
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}Konsola zarejestruje zaktualizowany plik counterzmienna co trzy sekundy. Możemy to zatrzymać, klikającCLEARprzycisk. To wywołaclearInterval metoda.

EJSON to rozszerzenie składni JSON, które obsługuje Date i Binary rodzaje.
Zainstaluj EJSON
Aby zainstalować pakiet EJSON, musimy dodać go z okna wiersza poleceń.
C:\Users\username\Desktop\meteorApp>meteor add ejsonPrzykład daty
Możemy deserializować date używając parse metoda.
if (Meteor.isClient) {
var myEjsonDate = '{"$date": 1455029631493}';
var myDate = EJSON.parse(myEjsonDate);
console.log(myDate);
}Konsola zarejestruje poprawną wartość daty.

Przykład binarny
To samo można zastosować do typów binarnych.
if (Meteor.isClient) {
var myEjsonBinary = '{"$binary": "c3VyZS4="}';
var myBinary = EJSON.parse(myEjsonBinary);
console.log(myBinary);
}Możesz zobaczyć, że konsola rejestruje nową deserializowaną wartość.

Stringify
Możemy serializować obiekt za pomocą stringifymetoda. To jest odwrotny proces z powyższego przykładu.
if (Meteor.isClient) {
var myObject = {
myDate : new Date(),
myBinary : new Uint8Array([115, 117, 114, 101, 46])
}
var myEjosnData = EJSON.stringify(myObject);
console.log(myEjosnData);
}W konsoli możemy zobaczyć nasze nowe wartości.

| Sr.No. | Metoda i szczegóły |
|---|---|
| 1 | EJSON.parse(string) Służy do przetwarzania ciągu znaków na wartość EJSON. |
| 2 | EJSON.stringify(value) Służy do serializacji wartości do ciągu. |
| 3 | EJSON.fromJSONValue(value) Służy do deserializacji wartości EJSON z formatu JSON. |
| 4 | EJSON.toJSONValue(value) Służy do serializacji wartości EJSON do formatu JSON. |
| 5 | EJSON.equals(value1, value2) Służy do porównywania, jeśli dwie wartości są równe. |
| 6 | EJSON.clone(value) Służy do zwracania głębokiej kopii wartości. |
| 7 | EJSON.newBinary Służy do przypisywania danych binarnych, które EJSON może serializować. |
| 8 | EJSON.isBinary(x) Służy do sprawdzania, czy wartość jest danymi binarnymi. |
| 9 | EJSON.addType(name, factory) Służy do tworzenia niestandardowego typu EJSON. |
| 10 | customType.typeName() Służy do zwracania nazwy typu niestandardowego. |
| 11 | customType.toJSONValue() Służy do serializacji typów niestandardowych. |
| 12 | customType.clone() Służy do zwracania głębokiej kopii typu niestandardowego. |
| 13 | customType.equals(otherValue) Służy do porównania wartości typu niestandardowego z inną wartością. |
Ten pakiet udostępnia interfejs API żądań HTTP z get, post, put i delete metody.
Zainstaluj pakiet
Zainstalujemy ten pakiet, uruchamiając następujący kod w oknie wiersza polecenia.
C:\Users\username\Desktop\meteorApp>meteor add httpCALL Metoda
To uniwersalna metoda, której można użyć GET, POST, PUT i DELETEargumenty. Poniższy przykład demonstruje, jak używaćGETargument. Przykłady w tym rozdziale wykorzystują fałszywe REST API z tej witryny .
Możesz zobaczyć, że ta metoda używa czterech argumentów. Wspomnieliśmy już o pierwszym argumencieGET. Drugi to URL interfejsu API. Trzeci argument to pusty obiekt, w którym możemy ustawić kilka opcjonalnych parametrów. Ostatnia metoda to asynchroniczne wywołanie zwrotne, w którym możemy obsługiwać błędy i pracować z odpowiedzią.
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});POBIERZ metodę
To samo żądanie można wysłać za pomocą GET zamiast CALLmetoda. Jak widać, pierwszym argumentem jest teraz adres URL interfejsu API.
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Oba poprzednie przykłady będą rejestrować te same dane wyjściowe.

Metoda POST
W tej metodzie ustawiamy dane, które należy przesłać na serwer (postData) jako drugi argument. Wszystko inne jest takie samo jak u nasGET żądanie.
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});Konsola zarejestruje nasze postData obiekt.

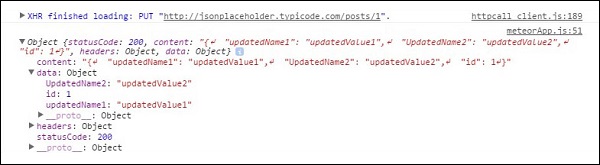
Metoda PUT
Możemy aktualizować nasze dane za pomocą PUTmetoda. Koncepcja jest taka sama, jak w naszym ostatnim przykładzie.
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Teraz możemy zobaczyć nasz zaktualizowany obiekt w konsoli.

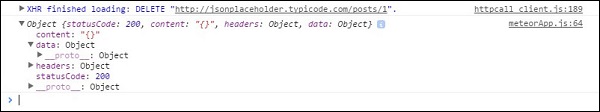
Metoda DEL
Możemy wysłać żądanie usunięcia do serwera za pomocą DELmetoda. Usuniemy wszystko w plikudata obiekt.
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Konsola pokaże, że proces usuwania się powiódł.

Ten pakiet jest używany, gdy musisz wysłać wiadomość e-mail z aplikacji Meteor.
Krok 1 - Dodaj pakiet
Otwórz okno wiersza polecenia i uruchom następujące polecenie -
C:\Users\username\Desktop\meteorApp>meteor add emailKrok 2 - Konto Mailgun
Musimy tutaj utworzyć konto . To jest domyślny dostawca poczty e-mail dla aplikacji Meteor.
Po zalogowaniu otwórz plik Domains i kliknij sandbox URL poniżej Domain Name. Otworzy się nowa strona, na której możemy znaleźćDefault SMTP Login i Default Password. Będziemy potrzebować tych dwóch do tworzeniaMAIL_URL Zmienna środowiskowa.
Wysłać email
Aby utworzyć prawidłowy plik MAIL_URL po prostu wstaw swoje poświadczenia Mailgun zamiast YOUR_DEFAULT_SMTP_LOGIN i YOUR_DEFAULT_PASSWORD.
if (Meteor.isServer) {
Meteor.startup( function() {
process.env.MAIL_URL =
"smtp://YOUR_DEFAULT_SMTP_LOGIN:[email protected]:587";
Email.send({
to: "[email protected]",
from: "[email protected]",
subject: "Meteor Email",
text: "The email content..."
});
});
}Po uruchomieniu aplikacji wiadomość e-mail zostanie wysłana na Twój adres.

Statyczne zasoby serwera znajdują się w privatepodfolder wewnątrz aplikacji. W poniższym przykładzie nauczymy się, jak korzystać z danych z prostego pliku JSON.
Krok 1 - Utwórz pliki i foldery
Stwórzmy private folder i my-json.jsonplik w tym folderze. Zrobimy to za pomocą następującego polecenia wcommand prompt możesz jednak utworzyć je ręcznie.
C:\Users\username\Desktop\meteorApp>mkdir private
C:\Users\username\Desktop\meteorApp\private>touch my-json.jsonKrok 2 - Pobierz tekst
Aby móc odczytać dane z naszego pliku, użyjemy Asssets.getTextmetoda. Uwaga, można to zrobić tylko po stronie serwera. Ponieważ używamy JSON, musimy go przeanalizować.
if (Meteor.isServer) {
var myFile = JSON.parse(Assets.getText('my-json.json'));
console.log(myFile.data.text)
}Poniżej zostaną wyświetlone dane wyjściowe w oknie wiersza polecenia.

Krok 3 - Utwórz plik EJSON
Stworzymy ten plik wewnątrz privateteczka. Ten plik będzie zawierał dane binarne"myBinary": {"$binary": "c3VyZS4="}
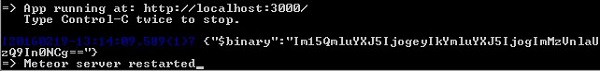
C:\Users\username\Desktop\meteorApp\private>touch my-ejson.ejsonKrok 4 - Pobierz plik binarny
Aby odczytać pliki EJSON, możemy użyć rozszerzenia Assets.getBinary metoda.
if (Meteor.isServer) {
var myFile = Assets.getBinary('my-ejson.ejson');
console.log(EJSON.stringify(myFile));
}Wiersz polecenia zarejestruje wartość EJSON.

W tym rozdziale dowiemy się, jak zabezpieczyć naszą aplikację i co należy wziąć pod uwagę podczas jej tworzenia.
Automatyczne publikowanie i automatyczne zabezpieczanie
Autopublishto pakiet, który automatycznie publikuje wszystkie dane z bazy danych do klienta. Jest to wygoda, którą należy wyłączyć podczas produkcji. Można go wyłączyć z poziomu wiersza poleceń.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishMożesz opublikować niektóre dane klientowi za pomocą Meteor.publish() i Meteor.subscribe() metody, które omówimy w rozdziale Publikuj i Subskrybuj.
Insecureto pakiet umożliwiający pisanie poleceń MongoDB w konsoli programisty, dzięki czemu każdy użytkownik aplikacji ma dostęp do bazy danych. Pakiet można usunąć, uruchamiając następujące polecenie w wierszu polecenia.
C:\Users\username\Desktop\meteorApp>meteor remove insecureDobrą praktyką jest usunięcie obu pakietów zaraz po rozpoczęciu tworzenia aplikacji, aby nie trzeba było później zmieniać i aktualizować kodu.
Użyj metod po stronie serwera
Powinieneś zawsze tworzyć swoje metody na serwerze. Możesz to zrobić za pomocąMeteor.methods() na serwerze i Meteor.call()na klienta. Dowiemy się więcej na ten temat w rozdziale Metody.
Dodatkowe bezpieczeństwo
Jeśli chcesz dodać dodatkowe warstwy zabezpieczeń do swojej aplikacji, powinieneś rozważyć użycie innych pakietów Meteor, takich jak -
Zasady przeglądarki mogą służyć do kontrolowania zasobów zewnętrznych, które powinny zostać załadowane do Twojej aplikacji.
Sprawdź pakiet może służyć do sprawdzania typów danych wejściowych użytkownika przed ich przetworzeniem.
Audit Arguments Check to pakiet, który zapewni prawidłowe sprawdzenie wszystkich parametrów przed przetworzeniem. Jeśli przegapiłeś niektóre parametry, ten pakiet poinformuje Cię o tym.
Pakiety mylarowe mogą zapewniać dodatkowe warstwy bezpieczeństwa. Możesz je sprawdzić, jeśli potrzebujesz takiej ochrony.
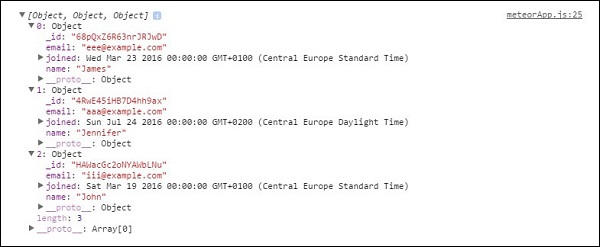
Możemy sortować dane, gdy otrzymamy je z bazy danych. W poniższym przykładzie utworzymyUserskolekcja. Użyjemy plikusort argument ({sort: {name: 1}}) do sortowania danych kolekcji według nazwy. Numer1służy do ustawiania kolejności rosnącej. Jeśli chcemy użyć porządku malejącego, użylibyśmy-1 zamiast.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByName = Users.find({}, {sort: {name: 1}}).fetch();
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByName);
console.log(sortByEmail);
console.log(sortByJoined);
W ten sam sposób możemy sortować dane przez e-mail.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
console.log(sortByEmail);
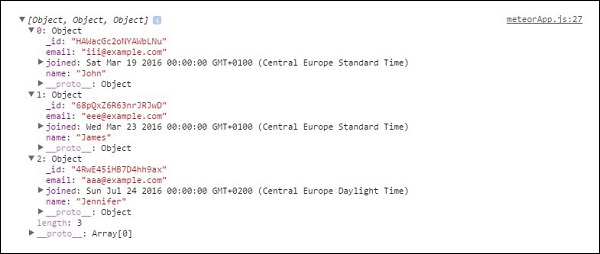
Wreszcie możemy sortować według daty dołączenia.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByJoined);
Ten pakiet zapewnia pełną funkcjonalność uwierzytelniania użytkownika. Możesz go dodać, uruchamiając następujący kod w oknie wiersza polecenia.
C:\Users\username\Desktop\meteorApp>meteor add accounts-passwordPrzykład uwierzytelnienia
Ten przykład pokaże uwierzytelnianie podstawowe. Stworzymyregister, login, i homeszablony. Jeśli tam jestcurrentUser (jeśli użytkownik został pomyślnie zarejestrowany lub zalogowany), plik homezostanie wyświetlony szablon. Jeżeli nie macurrentUser, the register i login szablony będą widoczne.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>Najpierw musimy utworzyć plik registerzdarzenie. Ta funkcja odczyta dane wejściowe rejestru, utworzy nowego użytkownika i zapisze go w bazie danych.
Drugie wydarzenie to login. Tym razem funkcja odczyta wejścia z plikulogin template, zaloguj się użytkownika, jeśli adres e-mail i hasło są prawidłowe, lub zwróć błąd, jeśli nie są.
I wreszcie logout zdarzenie posłuży do wylogowania użytkownika po kliknięciu przycisku.
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
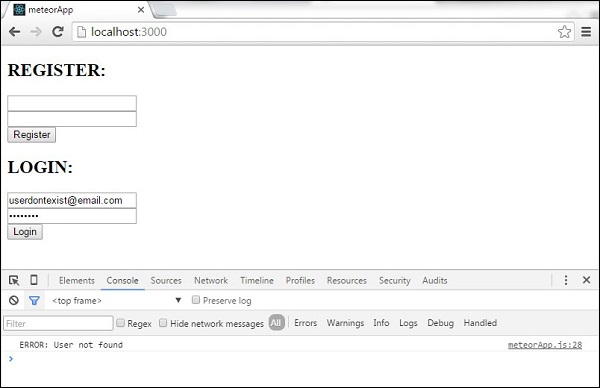
}Po uruchomieniu aplikacji pojawi się następująca strona.

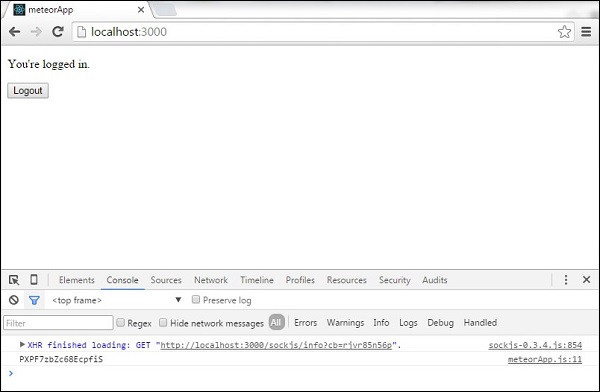
Po wprowadzeniu adresu e-mail i hasła w registerformularz możemy zarejestrować i zalogować nowego użytkownika. Zobaczymy, że konsola rejestruje użytkownikówid i home szablon jest renderowany.

Plik loginzdarzenie sprawdzi bazę danych i zaloguje użytkownika, jeśli adres e-mail i hasło są poprawne. Jeśli nie, konsola zarejestruje błąd.

Jeśli użytkownik kliknie plik LOGOUT , aplikacja wyloguje użytkownika i wyświetli plik register i login szablony.
Metody Meteor to funkcje, które są napisane po stronie serwera, ale można je wywołać po stronie klienta.
Po stronie serwera stworzymy dwie proste metody. Pierwsza doda 5 do naszego argumentu, a druga doda10.
Korzystanie z metod
meteorApp.js
if(Meteor.isServer) {
Meteor.methods({
method1: function (arg) {
var result = arg + 5;
return result;
},
method2: function (arg) {
var result = arg + 10;
return result;
}
});
}
if(Meteor.isClient) {
var aaa = 'aaa'
Meteor.call('method1', aaa, function (error, result) {
if (error) {
console.log(error);
else {
console.log('Method 1 result is: ' + result);
}
}
);
Meteor.call('method2', 5, function (error, result) {
if (error) {
console.log(error);
} else {
console.log('Method 2 result is: ' + result);
}
});
}Po uruchomieniu aplikacji zobaczymy obliczone wartości w konsoli.

Obsługa błędów
Do obsługi błędów można użyć rozszerzenia Meteor.Errormetoda. Poniższy przykład pokazuje, jak obsługiwać błąd dla użytkowników, którzy nie są zalogowani.
if(Meteor.isServer) {
Meteor.methods({
method1: function (param) {
if (! this.userId) {
throw new Meteor.Error("logged-out",
"The user must be logged in to post a comment.");
}
return result;
}
});
}
if(Meteor.isClient) { Meteor.call('method1', 1, function (error, result) {
if (error && error.error === "logged-out") {
console.log("errorMessage:", "Please log in to post a comment.");
} else {
console.log('Method 1 result is: ' + result);
}});
}Konsola wyświetli nasz dostosowany komunikat o błędzie.

W tym rozdziale dowiemy się, jak stworzyć własny pakiet meteorytów.
Tworzenie pakietu
Dodajmy nowy folder na pulpicie, w którym zostanie utworzony pakiet. Użyjemy okna wiersza poleceń.
C:\Users\username\Desktop\meteorApp> mkdir packagesTeraz możemy utworzyć pakiet w folderze, który utworzyliśmy powyżej. Uruchom następujące polecenie w wierszu polecenia.Username to nazwa użytkownika Meteor Developer, a package-name to nazwa pakietu.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-nameDodawanie pakietu
Aby móc dodać pakiet lokalny do naszej aplikacji, musimy ustawić rozszerzenie ENVIRONMENT VARIABLEto powie Meteorowi załadowanie pakietu z lokalnego folderu. Kliknij prawym przyciskiem myszy ikonę komputera i wybierzproperties/Advanced system settings/Environment Variables/NEW.
Variable Name Powinien być PACKAGE_DIRS. Variable Valuepowinna być ścieżką do utworzonego przez nas folderu. W naszym przypadku,C:\Users\username\Desktop\meteorApp\packages.
Nie zapomnij ponownie uruchomić command prompt po dodaniu nowej zmiennej środowiskowej.
Możemy teraz dodać pakiet do naszej aplikacji, uruchamiając następujący kod -
C:\Users\username\Desktop\meteorApp>meteor add username:package-namePliki pakietów
W utworzonym przez nas pakiecie zostaną znalezione następujące cztery pliki.
- package-name-test.js
- package-name.js
- package.js
- README.md
Pakiet testowy (nazwa-pakietu-test.js)
Oferty Meteor tinytestpakiet do testowania. Zainstalujmy go najpierw, używając następującego polecenia w oknie wiersza polecenia.
C:\Users\username\Desktop\meteorApp>meteor add tinytestJeśli otworzymy package-name-test.js, zobaczymy domyślny przykład testu. Wykorzystamy ten przykład do przetestowania aplikacji. Uwaga: podczas tworzenia pakietów meteor zawsze lepiej jest napisać własne testy.
Aby przetestować pakiet, uruchommy ten kod w wierszu polecenia.
C:\Users\username\Desktop>meteor test-packages packages/package-nameOtrzymamy następujący wynik.

plik package.js
To jest plik, w którym możemy napisać kod. Stwórzmy prostą funkcjonalność dla naszego pakietu. Nasz pakiet zapisze jakiś tekst w konsoli.
packages / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}nazwa-pakietu.js Plik
To jest plik, w którym możemy ustawić konfigurację pakietu. Wrócimy do tego później, ale na razie musimy wyeksportowaćmyPackageFunctionwięc możemy go używać w naszej aplikacji. Musimy to dodać w środkuPackage.onUsefunkcjonować. Plik będzie wyglądał mniej więcej tak.
pakiety / nazwa-pakietu.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});Korzystanie z pakietu
Teraz możemy wreszcie zadzwonić do myPackageFunction() z naszego meteorApp.js plik.
packages / package.js
if(Meteor.isClient) {
myPackageFunction();
}Konsola zarejestruje tekst z naszego pakietu.

Aby lepiej zrozumieć, w jaki sposób package.js plik można skonfigurować, użyjemy przykładu z oficjalnej dokumentacji Meteor.
To jest przykładowy plik ...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});Jak już wspomniano w rozdziale Windykacja, wszystkie nasze dane są dostępne po stronie klienta. Jest to problem dotyczący bezpieczeństwa, który można rozwiązać za pomocą metod publikowania i subskrypcji.
Usuwanie autopublikowania
W tym przykładzie użyjemy PlayersCollectionzbieranie z następującymi danymi. Przygotowaliśmy tę kolekcję wcześniej, aby móc skoncentrować się na samym rozdziale. Jeśli nie masz pewności, jak tworzyć kolekcje MongoDB w aplikacji meteor, zapoznaj się z naszym rozdziałem o kolekcjach .

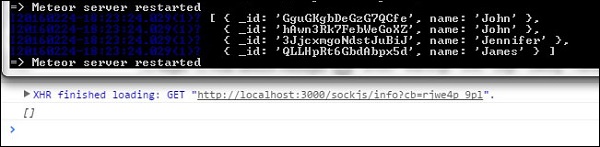
Aby zabezpieczyć nasze dane, musimy je usunąć autopublish pakiet, który pozwalał nam korzystać z danych po stronie klienta.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishPo tym kroku nie będziemy mogli pobrać danych bazy danych po stronie klienta. Będziemy mogli go zobaczyć tylko od strony serwera w oknie wiersza poleceń. Do kasy następujący kod -
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);Plik command prompt okno pokaże całą kolekcję z czterema obiektami, podczas gdy developers consolepokaże pustą tablicę. Teraz nasza aplikacja jest bezpieczniejsza.

Korzystanie z funkcji publikowania i subskrypcji
Powiedzmy, że chcemy umożliwić klientom korzystanie z naszych danych. W tym celu musimy stworzyćMeteor.publish()na serwerze. Ta metoda wyśle dane do klienta.
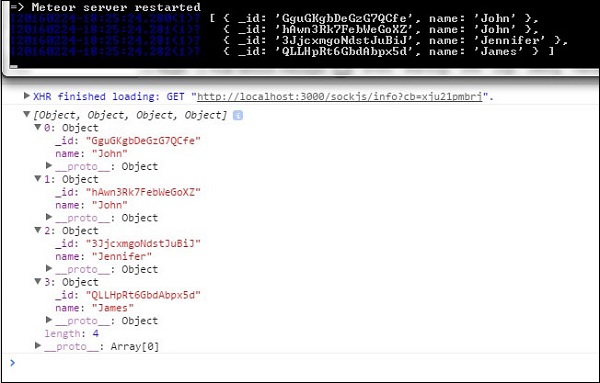
Aby móc odbierać i wykorzystywać te dane po stronie klienta, stworzymy Meteor.subscribe()metoda. Na końcu przykładu przeszukujemy bazę danych. Ten kod działa zarówno po stronie klienta, jak i serwera.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
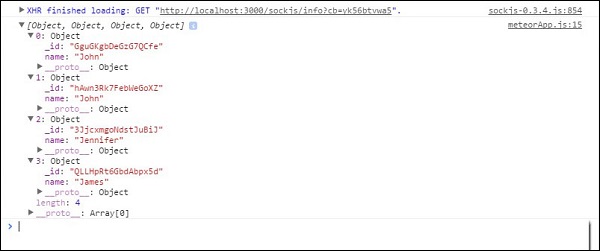
}, 1000);Widzimy, że nasze dane są rejestrowane zarówno w developers console i command prompt okno.

Filtrowanie danych klienta
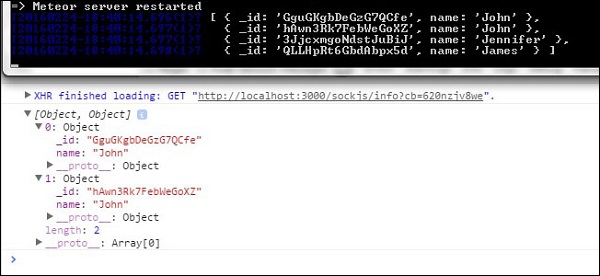
Część danych możemy również opublikować. W tym przykładzie publikujemy dane zname = "John".
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);Po uruchomieniu tego kodu command prompt zapisze wszystkie dane, podczas gdy po stronie klienta console po prostu zarejestruje dwa obiekty z nazwą John.

Meteor oferuje specjalne foldery, które mogą pomóc programistom w tworzeniu struktury ich aplikacji.
klient
Jeśli utworzysz clientfolder, wszystko w tym folderze będzie uruchamiane po stronie klienta. To jest folder, w którym możesz umieścić swój plikHTML, CSSi po stronie klienta JavaScript. Powinieneś umieścićMeteor.subscribe Funkcje, templates, helpers, i eventswewnątrz tego folderu. Uwaga, nie musisz uruchamiaćMeteor.isClient funkcja w plikach, które są umieszczone wewnątrz client teczka.
serwer
Pliki z tego folderu będą uruchamiane tylko w server side. To jest miejsce, w którymmethods, Meteor.Publish()funkcje i inne wrażliwe dane. Wszystkie dane uwierzytelniające powinny być tutaj przechowywane. Nie musisz używaćMeteor.isServer() dla plików w tym folderze.
publiczny
To jest miejsce, w którym należy umieścić swoje zdjęcia, ulubione ikony i wszystkie inne dane, które są dostarczane klientowi.
prywatny
Dostęp do plików z tego folderu można uzyskać tylko z serwera. Będą ukryte przed klientem. Możesz włożyćJSON lub EJSON pliki, których będzie używał tylko serwer w tym folderze.
klient / zgodność
Niektóre biblioteki JavaScript eksportują zmienne jako globalne. Użyj tego folderu dla plików, które muszą zostać wykonane bez umieszczania ich w nowym zakresie zmiennych.
Reszta
Pozostałe foldery mogą mieć dowolną strukturę. Kod umieszczony poza wymienionymi powyżej folderami zostanie wykonany naclient i serverbok. To dobre miejsce, w którym możesz zdefiniować swoje modele.
Załaduj zamówienie
Zawsze dobrze jest znać kolejność ładowania plików. Poniższa lista pochodzi z oficjalnej dokumentacji Meteor.
Pliki szablonów HTML są zawsze ładowane przed wszystkim innym
Pliki zaczynające się od main. są ładowane jako ostatnie
Pliki wewnątrz dowolnego lib/ katalogi są ładowane jako następne
Następnie ładowane są pliki z głębszymi ścieżkami
Pliki są następnie ładowane w porządku alfabetycznym całej ścieżki
Jedną z największych zalet Meteor jest łatwość wdrożenia aplikacji. Gdy Twoja aplikacja jest gotowa, możesz w łatwy sposób podzielić się nią ze światem. Wszystko, co musisz zrobić, to uruchomić następujący kod w oknie wiersza polecenia.
C:\Users\username\Desktop\meteorApp>meteor deploy my-first-app-ever.meteor.comZostaniesz poproszony o zalogowanie się na konto programistów Meteor username i password.
Teraz będziesz mógł uzyskać dostęp do aplikacji z przeglądarki pod poniższym linkiem z nazwą Twojej aplikacji.
http://my-first-app-ever.meteor.com/
W tym rozdziale dowiemy się, jak uruchomić aplikację na urządzeniu z systemem Android. Firma Meteor niedawno dodała tę funkcjonalność dla systemu operacyjnego Windows, więc będziemy musieli zaktualizować naszą aplikację meteor do wersji 1.3 beta.
Note- W chwili pisania tego samouczka, wersja 1.3 Meteor jest w fazie beta. Zaktualizujemy to po wydaniu wersji produkcyjnej.
Ponieważ chcemy korzystać z najnowszej wersji Meteor, możemy ją zaktualizować, uruchamiając następujący kod w oknie wiersza poleceń.
C:\Users\username\Desktop\meteorApp>meteor update --release 1.3-beta.11Krok 1 - Zainstaluj Android SDK
Użyj linku w poniższej tabeli, aby zainstalować Android SDK.
| Sr.No. | Oprogramowanie i opis |
|---|---|
| 1 | Java Development Kit & Android SDK Będziesz potrzebować Android SDK, aby móc uruchamiać aplikacje Meteor w środowisku mobilnym. Jeśli nie masz go zainstalowanego, możesz sprawdzić nasz samouczek konfiguracji środowiska Androida . |
Krok 2 - Dodaj platformę Android
Teraz musimy dodać platformę Android do naszego projektu.
C:\Users\username\Desktop\meteorApp>meteor add-platform androidKrok 3 - Uruchom aplikację na emulatorze Androida
Aby uruchomić aplikację na emulatorze Androida, użyjemy rozszerzenia –verbose polecenie na końcu linii, aby móc zidentyfikować możliwe błędy podczas procesu uruchamiania.
C:\Users\username\Desktop\meteorApp>meteor run android --verbose
Uruchom aplikację na urządzeniu z systemem Android
Ponieważ emulatory Androida działają wolno, zawsze lepiej jest uruchamiać aplikację bezpośrednio na urządzeniu. Możesz to zrobić, podłączając urządzenie do komputera, włączając tryb programisty i debugowanie USB.
Ten proces jest inny dla określonych urządzeń. Musisz znaleźćBuild Number w settings/Abouti dotknij siedem razy. Otrzymasz powiadomienie, że jesteś programistą iDeveloper Options zostanie odblokowany.
Przeszukaj swoje settings ponownie i włącz USB debugging.
Możesz uruchomić aplikację Meteor na swoim urządzeniu mobilnym za pomocą następującego polecenia w wierszu poleceń.
C:\Users\username\Desktop\meteorApp>meteor run android-deviceW tym rozdziale nauczymy się, jak stworzyć prostą aplikację do zrobienia.
Krok 1 - Utwórz aplikację
Otwórz wiersz polecenia i uruchom następujące polecenie -
C:\Users\username\Desktop>meteor create todo-appAby zobaczyć aplikację, musisz uruchomić aplikację z rozszerzeniem meteor polecenie i przejdź do http://localhost:3000
C:\Users\username\Desktop\todo-app>meteorKrok 2 - Utwórz foldery i pliki
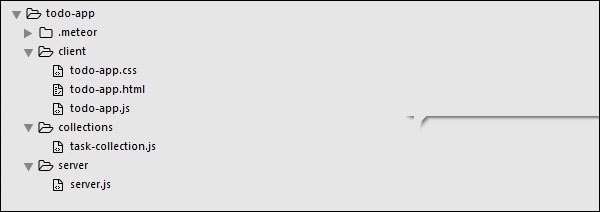
Zamiast domyślnej struktury pliku, zmienimy ją. Stwórzmyclient folder, w którym utworzymy todo-app.html, todo-app.css i todo-app.js.
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.jsStworzymy również plik server folder z server.js wewnątrz.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.jsNa koniec stwórzmy collections folder z task-collection.js plik wewnątrz.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\collections>touch task-collection.jsMożesz zobaczyć strukturę aplikacji na poniższym obrazku -

Krok 3 - client / todo-app.html
Naszym pierwszym krokiem w rozwoju jest stworzenie kodu HTML dla aplikacji. Potrzebujemy pola wejściowego, w którym możemy dodawać nowe zadania. Zadania będą miały postać listy zdelete i checkfunkcjonalność. Będziemy mieć również funkcje do pokazywania lub ukrywania wykonanych zadań.
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>Krok 4 - collections / task-collection.js
To miejsce, w którym po prostu utworzymy nową Kolekcję MongoDB, abyśmy mogli z niej korzystać zarówno po stronie serwera, jak i klienta.
Tasks = new Mongo.Collection("tasks");Krok 5 - server / server.js
Zdefiniujemy metody dla naszej aplikacji po stronie serwera. Te metody zostaną wywołane z klienta. W tym pliku opublikujemy również zapytanie do bazy danych.
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});Krok 6 - client / todo-app.js
To jest główny plik JavaScript klienta. Ten plik można również refaktoryzować, ale tutaj napiszemy cały kod po stronie klienta. Najpierw subskrybujemytaskzbiór, który jest publikowany na serwerze. Następnie tworzymyhelpers aby móc obsługiwać logikę aplikacji, a na koniec definiujemy events który wywoła metody z serwera.
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}}); } else { // Otherwise, return all of the tasks return Tasks.find({}, {sort: {createdAt: -1}}); } }, hideCompleted: function () { return Session.get("hideCompleted"); }, incompleteCount: function () { return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});Krok 7 - Wdróż
Po zakończeniu programowania możemy wdrożyć aplikację z okna wiersza polecenia. Nazwą wdrożenia naszej aplikacji będziemy-first-todo-app.
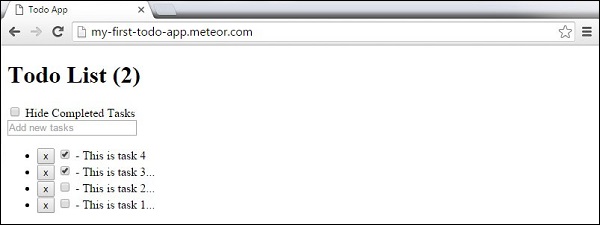
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-appMożemy otworzyć http://my-first-todo-app.meteor.com/ aby zacząć korzystać z naszej aplikacji.

W poprzednich rozdziałach omówiliśmy już niektóre z najlepszych praktyk dotyczących rozwoju oprogramowania Meteor. Oto niektóre z najlepszych praktyk, o których należy pamiętać podczas korzystania z Meteor.
Struktura katalogów
W aplikacjach Meteor nie ma ścisłych zasad dotyczących struktury katalogów. Więcej informacji na temat wskazówek znajdziesz w rozdziale Meteor - Struktura .
Użyj metod
Zawsze powinieneś używać Meteor - Methods podczas pracy z wrażliwymi danymi zamiast dzwonićinsert, update, i remove bezpośrednio od klienta.
Zarządzanie danymi
Chroń swoje dane za pomocą metod publikowania i subskrypcji . Jeśli chcesz, aby Twoje dane były dostępne dla wszystkich klientów, możesz skorzystać znulljako nazwę publikacji. Publikowanie małych porcji danych również poprawi wydajność aplikacji.
Sprawdź poprawność danych
Powinieneś zweryfikować wszystkie dane, które będą przechowywane w kolekcji. Jedną z najlepszych opcji jest pakiet collection2 . Ten pakiet ułatwia ustawienie walidacji po stronie serwera i klienta.
Minimalizuj sesję
Plik session zmienne to zmienne globalne i używanie zmiennych globalnych jest sprzeczne z najlepszymi praktykami JavaScript.
Router
Istnieją dwie najpopularniejsze opcje routingu Meteor. W przypadku mniejszych aplikacji dostępny jest Iron Router . Jest automatycznie uruchamiany ponownie po zmianie danych. W przypadku większych aplikacji dostępny jest router Flow . Ten router zapewnia większą swobodę w optymalizacji ponownego renderowania szablonów kosztem nieco bardziej standardowego kodu.
Pakiety
Zawsze sprawdzaj, czy pakiet jest regularnie aktualizowany, zanim zdecydujesz się użyć go w swojej aplikacji.