Meteor - stopery
Meteor oferuje własne setTimeout i setIntervalmetody. Te metody służą do upewnienia się, że wszystkie zmienne globalne mają prawidłowe wartości. Działają jak zwykły JavaScriptsetTimout i setInterval.
Koniec czasu
To jest Meteor.setTimeout przykład.
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);W konsoli widzimy, że funkcja limitu czasu jest wywoływana po uruchomieniu aplikacji.

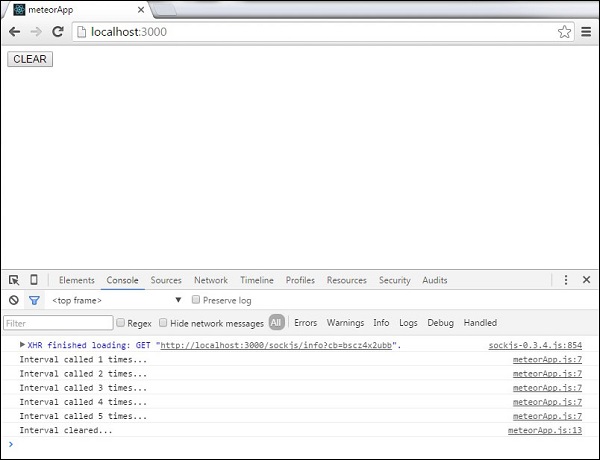
Interwał
Poniższy przykład pokazuje, jak ustawić i wyczyścić interwał.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
</template>Ustawimy początkowy counter zmienna, która będzie aktualizowana po każdym wywołaniu interwałowym.
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}Konsola zarejestruje zaktualizowany plik counterzmienna co trzy sekundy. Możemy to zatrzymać, klikającCLEARprzycisk. To wywołaclearInterval metoda.