Meteor - aplikacja ToDo
W tym rozdziale dowiemy się, jak stworzyć prostą aplikację do zrobienia.
Krok 1 - Utwórz aplikację
Otwórz wiersz polecenia i uruchom następujące polecenie -
C:\Users\username\Desktop>meteor create todo-appAby zobaczyć aplikację, musisz uruchomić aplikację z rozszerzeniem meteor polecenie i przejdź do http://localhost:3000
C:\Users\username\Desktop\todo-app>meteorKrok 2 - Utwórz foldery i pliki
Zamiast domyślnej struktury pliku, zmienimy ją. Stwórzmyclient folder, w którym utworzymy todo-app.html, todo-app.css i todo-app.js.
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.jsStworzymy również plik server folder z server.js wewnątrz.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.jsNa koniec stwórzmy collections folder z task-collection.js plik wewnątrz.
C:\Users\username\Desktop\todo-app>mkdir server
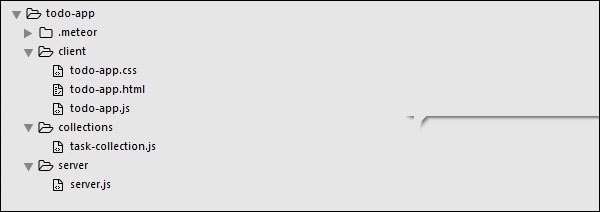
C:\Users\username\Desktop\todo-app\collections>touch task-collection.jsMożesz zobaczyć strukturę aplikacji na poniższym obrazku -

Krok 3 - client / todo-app.html
Naszym pierwszym krokiem w rozwoju jest stworzenie kodu HTML dla aplikacji. Potrzebujemy pola wejściowego, w którym możemy dodawać nowe zadania. Zadania będą miały postać listy zdelete i checkfunkcjonalność. Będziemy mieć również funkcje do pokazywania lub ukrywania wykonanych zadań.
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>Krok 4 - collections / task-collection.js
To miejsce, w którym po prostu utworzymy nową Kolekcję MongoDB, abyśmy mogli z niej korzystać zarówno po stronie serwera, jak i klienta.
Tasks = new Mongo.Collection("tasks");Krok 5 - server / server.js
Zdefiniujemy metody dla naszej aplikacji po stronie serwera. Te metody zostaną wywołane z klienta. W tym pliku opublikujemy również zapytanie do bazy danych.
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});Krok 6 - client / todo-app.js
To jest główny plik JavaScript klienta. Ten plik można również refaktoryzować, ale tutaj napiszemy cały kod po stronie klienta. Najpierw subskrybujemytaskzbiór, który jest publikowany na serwerze. Następnie tworzymyhelpers aby móc obsługiwać logikę aplikacji, a na koniec definiujemy events który wywoła metody z serwera.
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}});
} else {
// Otherwise, return all of the tasks
return Tasks.find({}, {sort: {createdAt: -1}});
}
},
hideCompleted: function () {
return Session.get("hideCompleted");
},
incompleteCount: function () {
return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
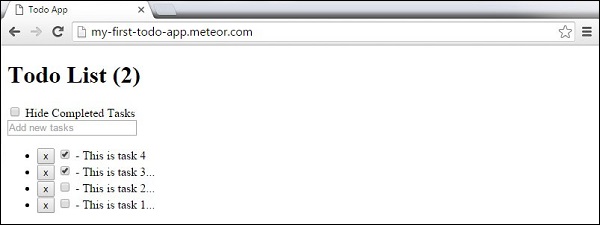
});Krok 7 - Wdróż
Po zakończeniu programowania możemy wdrożyć aplikację z okna wiersza polecenia. Nazwą wdrożenia naszej aplikacji będziemy-first-todo-app.
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-appMożemy otworzyć http://my-first-todo-app.meteor.com/ aby zacząć korzystać z naszej aplikacji.