MVVM - pytania do wywiadu
Model, widok, widokModel (wzorzec MVVM) polega na prowadzeniu użytkownika w zakresie organizacji i struktury kodu w celu pisania aplikacji, które można konserwować, testować i rozszerzać.
Model - Po prostu przechowuje dane i nie ma nic wspólnego z żadną logiką biznesową.
ViewModel - Działa jako łącze / połączenie między modelem a ViewModel i sprawia, że rzeczy wyglądają ładnie.
View - Po prostu przechowuje sformatowaną datę i zasadniczo deleguje wszystko do Modelu.
Kluczową korzyścią jest umożliwienie prawdziwego oddzielenia Widoku i Modelu poza osiągnięciem separacji i wydajnością, jaką zyskujesz dzięki temu. W rzeczywistości oznacza to, że gdy model wymaga zmiany, można go łatwo zmienić bez konieczności wyświetlania i odwrotnie.
Istnieją trzy kluczowe rzeczy, które wynikają z zastosowania MVVM -
- Maintainability
- Testability
- Extensibility
- Niektórzy uważają, że w przypadku prostego interfejsu użytkownika MVVM może być przesadą.
- Podobnie w większych przypadkach może być trudno zaprojektować ViewModel.
- Debugowanie byłoby nieco trudne, gdy mamy złożone powiązania danych.
Ogólnie rzecz biorąc, model jest najłatwiejszy do zrozumienia. Jest to model danych po stronie klienta, który obsługuje widoki w aplikacji.
Składa się z obiektów z właściwościami i niektórymi zmiennymi zawierającymi dane w pamięci.
Niektóre z tych właściwości mogą mieć odniesienie do innych obiektów modelu i tworzyć wykres obiektów, który jako całość jest obiektami modelu.
Obiekty modelu powinny zgłaszać powiadomienia o zmianie właściwości, które w WPF oznaczają powiązanie danych.
Ostatnią odpowiedzialnością jest walidacja, która jest opcjonalna, ale można osadzić informacje o walidacji w obiektach modelu przy użyciu funkcji walidacji powiązań danych WPF za pośrednictwem interfejsów, takich jak INotifyDataErrorInfo / IDataErrorInfo.
Głównym celem i obowiązkami widoków jest zdefiniowanie struktury tego, co użytkownik widzi na ekranie. Struktura zawiera części statyczne i dynamiczne.
Części statyczne to hierarchia XAML, która definiuje kontrolki i układ kontrolek, z których składa się widok.
Część dynamiczna przypomina animacje lub zmiany stanu, które są definiowane jako część Widoku.
Głównym celem MVVM jest to, że w widoku nie powinno być żadnego kodu.
W związku z tym potrzebujesz przynajmniej konstruktora i wywołania do zainicjowania komponentu.
Kod logiki obsługi zdarzeń, akcji i manipulacji danymi nie powinien znajdować się w kodzie w widoku.
Istnieją również inne rodzaje kodu, które muszą znajdować się w kodzie za każdym kodem, który jest wymagany, aby mieć odwołanie do elementu UI. Z natury jest to przeglądanie kodu.
ViewModel jest głównym punktem aplikacji MVVM. Podstawowym obowiązkiem ViewModel jest dostarczanie danych do widoku, aby widok mógł umieścić te dane na ekranie.
Pozwala również użytkownikowi na interakcję z danymi i zmianę danych.
Innym kluczowym obowiązkiem ViewModel jest hermetyzacja logiki interakcji dla widoku, ale nie oznacza to, że cała logika aplikacji powinna przejść do ViewModel.
Powinien być w stanie obsłużyć odpowiednią sekwencję wywołań, aby wykonać właściwą rzecz w zależności od użytkownika lub jakichkolwiek zmian w widoku.
ViewModel powinien również zarządzać dowolną logiką nawigacji, na przykład decydowaniem, kiedy nadszedł czas, aby przejść do innego widoku.
Istnieją dwa sposoby tworzenia widoków. Możesz użyć dowolnego z nich.
- Wyświetl pierwszą konstrukcję w języku XAML
- Wyświetl pierwszą konstrukcję związaną z kodem
Jednym ze sposobów jest po prostu dodanie ViewModel jako elementu zagnieżdżonego w metodzie ustawiającej dla właściwości DataContext, jak pokazano w poniższym kodzie.
<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>Innym sposobem jest to, że możesz wykonać pierwszą konstrukcję widoku, po prostu konstruując model widoku samodzielnie w kodzie znajdującym się za Twoim View, ustawiając właściwość DataContext w tym wystąpieniu.
Zazwyczaj właściwość DataContext jest ustawiana w metodzie konstruktora widoku, ale można również odroczyć konstrukcję do momentu uruchomienia zdarzenia Load widoku.
using System.Windows.Controls;
namespace MVVMDemo.Views {
/// <summary>
/// Interaction logic for StudentView.xaml
/// </summary>
public partial class StudentView : UserControl {
public StudentView() {
InitializeComponent();
this.DataContext = new MVVMDemo.ViewModel.StudentViewModel();
}
}
}Głównym powodem konstruowania ViewModel w kodzie zamiast XAML jest to, że konstruktor modelu widoku przyjmuje parametry, ale analiza XAML może konstruować tylko elementy, jeśli są zdefiniowane w domyślnym konstruktorze.
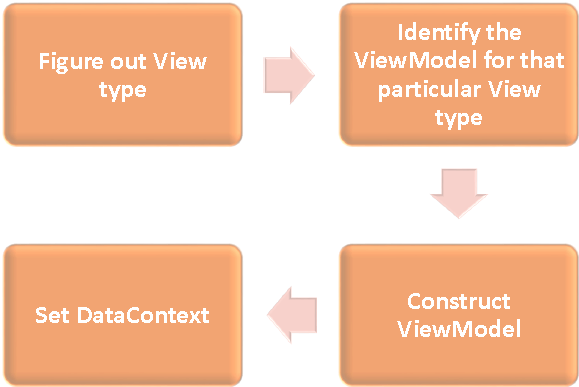
ViewModelLocator zapewnia standardowy, spójny, deklaratywny i luźno powiązany sposób wykonywania pierwszej konstrukcji widoku, który automatyzuje proces podłączania ViewModel do widoku. Poniżej przedstawiono proces wysokiego poziomu ViewModelLocator.

- Dowiedz się, który typ widoku jest konstruowany.
- Zidentyfikuj ViewModel dla tego konkretnego typu widoku.
- Skonstruuj ten ViewModel.
- Ustaw widoki DataContext na ViewModel.
Powiązanie danych jest kluczową funkcją, która odróżnia MVVM od innych wzorców separacji interfejsu użytkownika, takich jak MVC i MVP.
Powiązania danych mogą być jednokierunkowe lub dwukierunkowe, aby przepływać dane między View i ViewModel.
Niejawne szablony danych mogą automatycznie wybierać odpowiedni szablon z bieżącego słownika zasobów dla elementu, który używa powiązania danych. Robią to na podstawie typu obiektu danych, który jest renderowany przez powiązanie danych. Najpierw musisz mieć jakiś element, który jest powiązany z obiektem danych.
We wzorcu polecenia występują dwa główne podmioty, wywołujący i odbierający.
Invoker
Invoker to fragment kodu, który może wykonać pewną imperatywną logikę. Zwykle jest to element interfejsu użytkownika, z którym użytkownik współdziała w kontekście struktury interfejsu użytkownika. Ale może to być po prostu kolejny fragment kodu logicznego w innym miejscu aplikacji.
Receiver
Odbiornik jest logiką, która jest przeznaczona do wykonania, gdy wywołujący odpala. W kontekście MVVM odbiornikiem jest zwykle metoda w Twoim ViewModel, którą należy wywołać.
Pomiędzy wywołującym a odbierającym masz warstwę przeszkód, która nie pozwala wywołującemu i odbierającemu jednoznacznie się o sobie dowiedzieć. Zwykle jest to reprezentowane jako abstrakcja interfejsu ujawniona wywołującemu, a konkretna implementacja tego interfejsu jest w stanie wywołać odbiorcę.
Nie, jeśli fragment treści po prostu zapewnia strukturę do renderowania czegoś na ekranie i nie obsługuje żadnych danych wejściowych ani manipulacji przez użytkownika dla tej zawartości. Może nie potrzebować oddzielnego ViewModel, ale może to być po prostu fragment XAML, który jest renderowany na podstawie właściwości uwidocznionych przez ViewModel nadrzędnych.
Kiedy aplikacja zaczyna akceptować dane wejściowe od użytkowników końcowych, należy rozważyć walidację tych danych wejściowych. Aby upewnić się, że jest zgodny z ogólnymi wymaganiami.
Możesz użyć następujących sposobów wyrażania walidacji, które są obsługiwane przez powiązanie danych WPF -
- Zgłaszanie wyjątków dla właściwości jest ustawione.
- Implementacja interfejsu IDataErrorInfo.
- Implementacja INotifyDataErrorInfo.
- Użyj reguł walidacji WPF.
Odwrócenie kontroli (IoC) i iniekcja zależności to dwa wzorce projektowe, które są ściśle powiązane, a kontener to w zasadzie fragment kodu infrastruktury, który wykonuje oba te wzorce za Ciebie. Wzorzec IoC dotyczy delegowania odpowiedzialności za konstrukcję, a wzorzec iniekcji zależności dotyczy dostarczania zależności do już skonstruowanego obiektu.
Zdarzenie to konstrukcja programistyczna, która reaguje na zmianę stanu, powiadamiając o wszystkich punktach końcowych zarejestrowanych w celu powiadamiania. Przede wszystkim zdarzenia służą do informowania użytkownika o wejściu za pomocą myszy i klawiatury, ale ich przydatność nie ogranicza się do tego. Za każdym razem, gdy zostanie wykryta zmiana stanu, na przykład po załadowaniu lub zainicjowaniu obiektu, można wywołać zdarzenie w celu ostrzeżenia wszystkich zainteresowanych stron trzecich.