Redux - podstawowe pojęcia
Załóżmy, że stan naszej aplikacji jest opisany przez zwykły obiekt o nazwie initialState co jest następujące -
const initialState = {
isLoading: false,
items: [],
hasError: false
};Żaden fragment kodu w Twojej aplikacji nie może zmienić tego stanu. Aby zmienić stan, musisz wysłać akcję.
Co to jest akcja?
Akcja to zwykły obiekt, który opisuje zamiar spowodowania zmiany za pomocą właściwości typu. Musi mieć właściwość type, która mówi, jaki typ akcji jest wykonywany. Polecenie do działania jest następujące -
return {
type: 'ITEMS_REQUEST', //action type
isLoading: true //payload information
}Akcje i stany są utrzymywane razem przez funkcję o nazwie Reducer. Działanie jest wysyłane z zamiarem spowodowania zmiany. Ta zmiana jest wykonywana przez reduktor. Reduktor to jedyny sposób na zmianę stanów w Redux, czyniąc go bardziej przewidywalnym, scentralizowanym i możliwym do debugowania. Funkcja redukująca, która obsługuje akcję „ITEMS_REQUEST” jest następująca -
const reducer = (state = initialState, action) => { //es6 arrow function
switch (action.type) {
case 'ITEMS_REQUEST':
return Object.assign({}, state, {
isLoading: action.isLoading
})
default:
return state;
}
}Redux ma jeden magazyn, który przechowuje stan aplikacji. Jeśli chcesz podzielić swój kod na podstawie logiki obsługi danych, powinieneś zacząć dzielić swoje reduktory zamiast magazynów w Redux.
W dalszej części tego samouczka omówimy, w jaki sposób możemy podzielić reduktory i połączyć je ze sklepem.
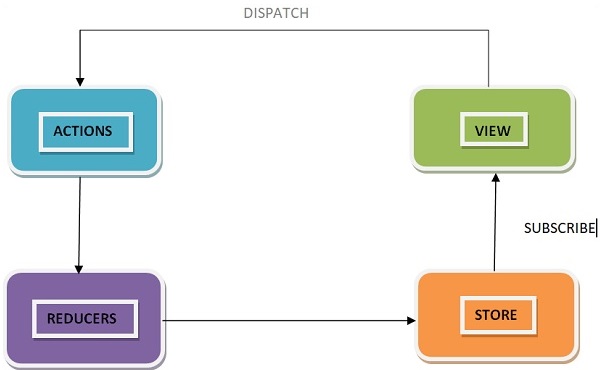
Komponenty Redux są następujące -