Redux - Devtools
Redux-Devtools zapewnia nam platformę debugowania dla aplikacji Redux. Pozwala nam na debugowanie podróży w czasie i edycję na żywo. Niektóre funkcje w oficjalnej dokumentacji są następujące -
Pozwala sprawdzić każdy stan i ładunek akcji.
Pozwala cofnąć się w czasie poprzez „anulowanie” działań.
Jeśli zmienisz kod reduktora, każde „etapowe” działanie zostanie ponownie ocenione.
Jeśli reduktory rzucają, możemy zidentyfikować błąd, a także podczas której akcji to się stało.
Dzięki wzmacniaczowi sklepu persistState () możesz utrwalać sesje debugowania podczas ponownego ładowania strony.
Istnieją dwa warianty narzędzi deweloperskich Redux, jak podano poniżej -
Redux DevTools - Można go zainstalować jako pakiet i zintegrować z aplikacją, jak podano poniżej -
https://github.com/reduxjs/redux-devtools/blob/master/docs/Walkthrough.md#manual-integration
Redux DevTools Extension - Rozszerzenie przeglądarki, które implementuje te same narzędzia programistyczne dla Redux, jest następujące -
https://github.com/zalmoxisus/redux-devtools-extension
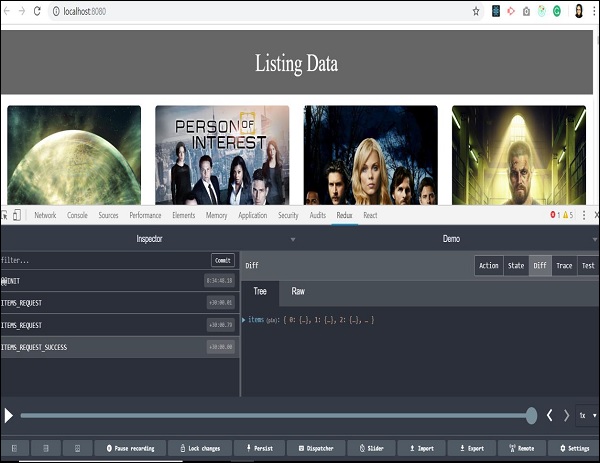
Sprawdźmy teraz, jak możemy pominąć działania i cofnąć się w czasie za pomocą narzędzia Redux dev. Poniższe zrzuty ekranu wyjaśniają działania, które wysłaliśmy wcześniej, aby uzyskać listę przedmiotów. Tutaj możemy zobaczyć akcje wysłane w zakładce inspektora. Po prawej stronie możesz zobaczyć zakładkę Demo, która pokazuje różnicę w drzewie stanu.

Poznasz to narzędzie, gdy zaczniesz go używać. Możesz wywołać akcję bez pisania rzeczywistego kodu tylko z tego narzędzia wtyczki Redux. Pomoże Ci w tym opcja Dyspozytor w ostatnim wierszu. Sprawdźmy ostatnią akcję, w której elementy zostały pomyślnie pobrane.

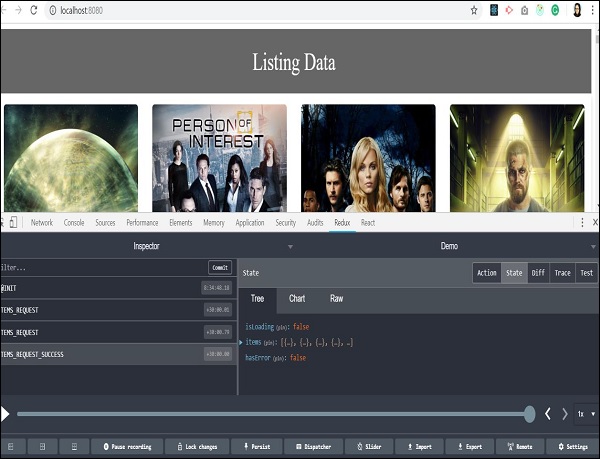
Otrzymaliśmy tablicę obiektów jako odpowiedź z serwera. Wszystkie dane są dostępne do wyświetlenia listy na naszej stronie. Możesz także śledzić stan sklepu w tym samym czasie, klikając zakładkę stanu w prawym górnym rogu.

W poprzednich sekcjach dowiedzieliśmy się o debugowaniu podróży w czasie. Sprawdźmy teraz, jak pominąć jedną akcję i cofnąć się w czasie, aby przeanalizować stan naszej aplikacji. Po kliknięciu dowolnego typu akcji pojawią się dwie opcje: „Skocz” i „Pomiń”.
Klikając przycisk pomijania przy określonym typie akcji, możesz pominąć określoną akcję. Działa tak, jakby akcja nigdy się nie wydarzyła. Kiedy klikniesz przycisk skoku na określonym typie akcji, przeniesie Cię do stanu, w którym ta akcja miała miejsce i pominie wszystkie pozostałe akcje w sekwencji. W ten sposób będziesz mógł zachować stan, w którym nastąpiło określone działanie. Ta funkcja jest przydatna w debugowaniu i znajdowaniu błędów w aplikacji.

Pominęliśmy ostatnią czynność, a wszystkie dane listingu z tła zniknęły. Cofa się do czasu, gdy dane elementów nie dotarły, a nasza aplikacja nie ma danych do renderowania na stronie. W rzeczywistości ułatwia to kodowanie i debugowanie.