Redux - przykład reakcji
Oto mały przykład aplikacji React i Redux. Możesz także spróbować stworzyć małe aplikacje. Przykładowy kod dla licznika zwiększania lub zmniejszania podano poniżej -
To jest plik główny, który jest odpowiedzialny za tworzenie sklepu i renderowanie naszego komponentu aplikacji React.
/src/index.js
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { createStore } from 'redux';
import reducer from '../src/reducer/index'
import App from '../src/App'
import './index.css';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__()
)
render(
<Provider store = {store}>
<App />
</Provider>, document.getElementById('root')
)To jest nasz główny składnik reakcji. Odpowiada za renderowanie komponentu kontenera licznika jako dziecko.
/src/app.js
import React, { Component } from 'react';
import './App.css';
import Counter from '../src/container/appContainer';
class App extends Component {
render() {
return (
<div className = "App">
<header className = "App-header">
<Counter/>
</header>
</div>
);
}
}
export default App;Poniżej znajduje się komponent kontenera, który jest odpowiedzialny za zapewnienie stanu Redux do reagowania komponentu -
/container/counterContainer.js
import { connect } from 'react-redux'
import Counter from '../component/counter'
import { increment, decrement, reset } from '../actions';
const mapStateToProps = (state) => {
return {
counter: state
};
};
const mapDispatchToProps = (dispatch) => {
return {
increment: () => dispatch(increment()),
decrement: () => dispatch(decrement()),
reset: () => dispatch(reset())
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Counter);Poniżej podano komponent reagujący odpowiedzialny za część widoku -
/component/counter.js
import React, { Component } from 'react';
class Counter extends Component {
render() {
const {counter,increment,decrement,reset} = this.props;
return (
<div className = "App">
<div>{counter}</div>
<div>
<button onClick = {increment}>INCREMENT BY 1</button>
</div>
<div>
<button onClick = {decrement}>DECREMENT BY 1</button>
</div>
<button onClick = {reset}>RESET</button>
</div>
);
}
}
export default Counter;Poniżej znajdują się twórcy akcji odpowiedzialni za tworzenie akcji -
/actions/index.js
export function increment() {
return {
type: 'INCREMENT'
}
}
export function decrement() {
return {
type: 'DECREMENT'
}
}
export function reset() {
return { type: 'RESET' }
}Poniżej pokazaliśmy wiersz kodu dla pliku reduktora, który odpowiada za aktualizację stanu w Redux.
reducer/index.js
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT': return state + 1
case 'DECREMENT': return state - 1
case 'RESET' : return 0 default: return state
}
}
export default reducer;Początkowo aplikacja wygląda następująco -

Kiedy kliknę przyrost dwa razy, ekran wyjściowy będzie taki, jak pokazano poniżej -

Kiedy raz ją zmniejszymy, pojawi się następujący ekran -

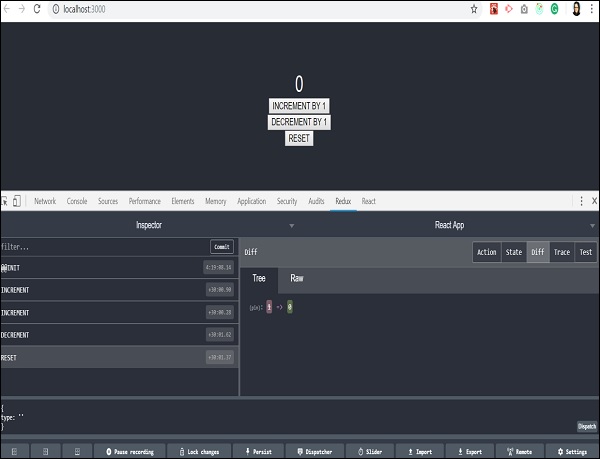
Zresetowanie przywróci aplikację do stanu początkowego, który ma wartość licznika 0. Jest to pokazane poniżej -

Pozwól nam zrozumieć, co dzieje się z narzędziami programistycznymi Redux, gdy ma miejsce pierwsza akcja zwiększania -

Stan aplikacji zostanie przeniesiony na czas, w którym zostanie uruchomiona tylko akcja inkrementacyjna, a pozostałe działania zostaną pominięte.
Zachęcamy do samodzielnego opracowania małej aplikacji Todo i lepszego zrozumienia narzędzia Redux.