RichFaces - podstawowe pojęcia
W tym rozdziale zobaczymy kilka podstawowych koncepcji RichFaces i dowiemy się, jak RichFaces radzi sobie z przetwarzaniem żądań AJAX i wieloma innymi funkcjami.
Przetwarzanie żądania AJAX
Jak wspomniano wcześniej, RichFaces zapewnia bogate komponenty UI, które umożliwiają funkcje AJAX w aplikacji internetowej, nawet bez implementacji jakichkolwiek kodów AJAX. Wszystkie te możliwości AJAX są wprowadzane za pośrednictwema4:j biblioteka znaczników. <a4j:commandLink> , <a4j:commandButton>, <a4j:support>, i <a4j:poll>to cztery tagi, które pomagają deweloperowi włączyć funkcje AJAX do aplikacji internetowej. Dowiemy się więcej o bibliotekach tagów w kolejnym rozdziale.
Częściowe przetwarzanie drzewa
W konwencjonalnej aplikacji AJAX wszystkie pola wejściowe będą przetwarzane jako różne węzły drzewa, jednak w RichFaces mamy możliwość częściowego przesłania węzłów drzewa i walidacji wymaganych pól.
Rozważmy przykład, aby lepiej to zrozumieć. Załóżmy, że w kodzie HTML jest łącznie pięć elementów - „Nazwa”, „Identyfikator pracownika”, „Wynagrodzenie pracownika”, „Adres pracownika” i „Dział pracownika”. Teraz chcesz zweryfikować lub przetworzyć tylko identyfikator pracownika, co jest możliwe za pomocą RichFaces, ale nie jest możliwe przy użyciu AJAX. Musisz przesłać cały formularz na serwer. RichFaces udostępnia atrybut wykonania, który może zidentyfikować określony składnik i przetworzyć to samo. Poniżej przedstawiono różne poziomy dostępnych atrybutów wykonania.
@all - Ten atrybut będzie przetwarzał wszystkie Twoje dane.
@none - Można tego użyć, gdy nie chcesz przetwarzać żadnych danych.
@this - Spowoduje to przetworzenie tylko żądanego komponentu.
@form - Spowoduje to przetworzenie całego formularza zawierającego komponent żądający.
@region - Spowoduje to przetworzenie określonego regionu strony internetowej.
Częściowe aktualizacje widoku
Podobnie jak pola wejściowe, RichFaces zapewnia podobne opcje aktualizacji różnych widoków. Programiści mogą dostosować widok zgodnie z własnym wyborem. Podobnie jak atrybut execute, istnieje atrybut renderowania, który działa podobnie do atrybutu execute. Wszystkie te atrybuty działają w oparciu o identyfikator strony internetowej.
Poniżej przedstawiono różne poziomy dostępnych atrybutów renderowania.
@all - To zaktualizuje cały komponent.
@none - To nie zaktualizuje żadnego z twoich komponentów.
@this - Spowoduje to zaktualizowanie tylko żądającego składnika.
@from - Spowoduje to zaktualizowanie formularza zawierającego żądane dane.
@region - Spowoduje to zaktualizowanie określonego regionu strony internetowej.
Inne tagi a4j
Do tej pory omawialiśmy koncepcyjne właściwości aplikacji RichFaces. W tej sekcji szczegółowo omówimy je na przykładach praktycznych.
<a4j: AJAX>
Jest to jeden z podstawowych elementów, które oferuje RichFaces. To nic innego jak rozszerzająca się część tagu JSF2.0 f: AJAX. Ten tag uruchamia żądanie AJAX za każdym razem, gdy na stronach internetowych występuje zdarzenie JS. Poniższy przykład opisuje więcej informacji na temat tego tagu. Utwórz stronę „xhtml” w folderze strony internetowej i nazwij ją „a4jAJAXExample.xhtml”. Następnie wklej następujący fragment kodu.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>a4j:AJAX Tag Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:inputText value = "#{managedBean.message}">
<a4j:AJAX render = "ShowMessage" />
</h:inputText>
<h:outputText value = "#{managedBean.message}" id = "ShowMessage"
style = "animation-duration"/>
</h:form>
</h:body>
</html>Musimy również utworzyć zarządzany komponent bean, aby przechowywać dane wejściowe ze strony internetowej. Śmiało i utwórz klasę java w katalogu pakietu źródłowego. Poniżej znajduje sięmanagedbean.java kod klasowy.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}Zapisz oba pliki i uruchom, co da następujące wyniki w przeglądarce.

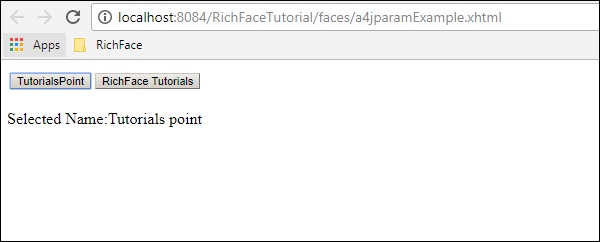
<a4j: param>
a4j: param jest rozszerzeniem znacznika f: param. Służy do przypisywania wartości właściwości lub zmiennej instancji. Ten tag może na stałe przypisać wartość do zmiennej instancji. Poniżej znajduje się kod „a4jparamExample.html”.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>Poniżej znajduje się odpowiedni kod klasy zarządzanego komponentu bean.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
}Śmiało i uruchom plik. Poniżej przedstawiono dane wyjściowe w przeglądarce.

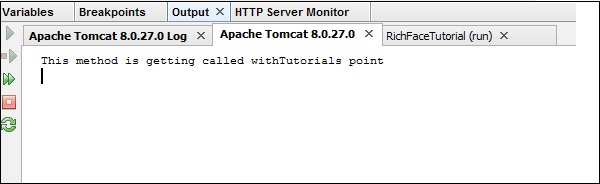
Teraz w konsoli serwera zobaczysz następujące dane wyjściowe, które dowodzą, że plik xhtml komunikuje się z zarządzanym komponentem bean w celu ustawienia zmiennej instancji w czasie wykonywania.

<a4j: commandButton>
W naszym poprzednim przykładzie użyliśmy już znacznika przycisku polecenia. Służy do tworzenia przycisku na stronie xhtml, który generuje i komunikuje się z silnikiem AJAX w celu przetworzenia określonego żądania. Pobiera dane wejściowe, przetwarza je i renderuje dane wyjściowe w przeglądarce internetowej.
W poprzednim przykładzie utworzyliśmy dwa przyciski - „TutorialsPoint” i „RichFace Tutorials”. Nasz tag przycisku polecenia wewnętrznie komunikuje się z zarządzanym komponentem bean i ustawia wymagane zmienne instancji. Odpowiada również za renderowanie wartości.
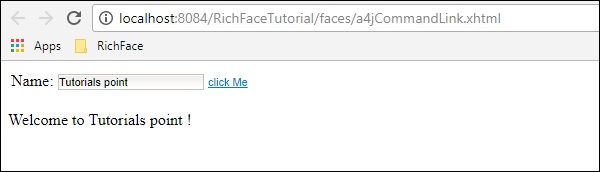
<a4j: commandLink>
Link polecenia działa jak komponent <h: commandlink> w JSF 2.0. Przycisk polecenia generuje żądanie AJAX oparte na przesłaniu za każdym razem, gdy łącze polecenia działa na zdarzenie kliknięcia JS. To jedyna różnica, jaką mamy w przycisku polecenia i łączu polecenia. Poniższy przykład pomoże ci lepiej zrozumieć tag lib. Utwórz plik „a4jCommandLink.xhtml” i wklej w nim następujący kod.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
</html>Nie trzeba niczego zmieniać w klasie zarządzanej fasoli. Uruchom ten plik, a w przeglądarce pojawi się wynik.

<a4j: outputPanel>
Panel wyjściowy działa jako obszar strony HTML. Służy do grupowania różnych składników strony internetowej, a nie do określania ich indywidualnie. W poprzednim przykładzie użyliśmy panelu wyjściowego do wyświetlenia komunikatu zawartego w polu tekstowym. Poniżej znajduje się składnia panelu wyjściowego.
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel><a4j: region>
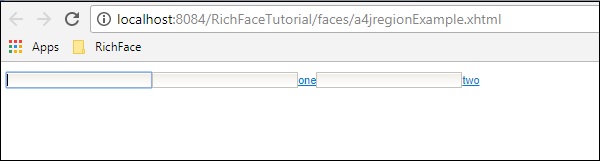
Jest to kluczowa cecha RichFaces, która pozwala na przetwarzanie niektórych części strony z. Za pomocą tego tagu częściowe przetwarzanie drzewa odbywa się w RichFaces. Służy głównie do przyspieszenia procesu renderowania. Poniższy przykład pomoże ci to szczegółowo zrozumieć. Utwórz plik „a4jregionExample.xhtml” za pomocą następującego kodu.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j" >
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
</h:form>
</h:body>
</html>Wraz z tą stroną xhtml prosimy odpowiednio zaktualizować nasz managedBean.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
}Powyższy fragment kodu przyniesie następujące wyniki w przeglądarce.

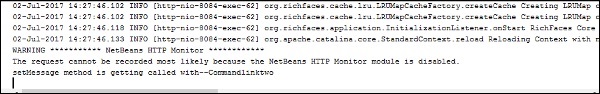
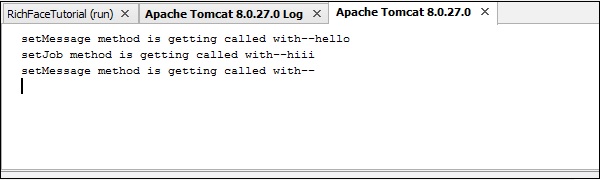
Za każdym razem, gdy zostanie kliknięty link polecenia „jeden”, przetworzy on cały formularz, jednak gdy klikniemy łącze polecenia „dwa”, przetworzona zostanie tylko instancja komunikatu zawarta w znaczniku regionu. Podobnie, jeśli umieścimy link polecenia „jeden” w innym znaczniku regionu, przetworzy on tylko pierwsze dwa parametry wejściowe. Poniżej znajduje się zrzut ekranu konsoli serwera po każdym kliknięciu łącza polecenia „dwa”.

Za każdym razem, gdy zostanie kliknięty link polecenia „jeden”, wynik będzie następujący.

<a4j: repeat>
Tag Repeat działa dokładnie tak samo jak tag <ui: repeat> w formacie JSF. Pomaga iterować listę na stronie internetowej. W poniższym przykładzie pliku „a4jRepeat.xhtml” przeglądamy listę z naszej zarządzanej klasy fasoli.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>Po uruchomieniu tego konkretnego pliku w przeglądarce otrzymasz następujące dane wyjściowe.

<a4j: status>
Jak sama nazwa wskazuje, ten tag jest przydatny, gdy chcesz wyświetlić stan żądania AJAX w interfejsie użytkownika. Możesz dołączyć zwykłą wiadomość tekstową, gif lub status oparty na obrazie, zgodnie z własnym wyborem. W przypadku małej aplikacji, takiej jak poniższa, uzyskasz wgląd w stan w interfejsie użytkownika, jednak za każdym razem, gdy uruchamiasz złożone żądanie AJAX, ten stan jest bardzo widoczny. Zmień „a4jregionExample.xhtml”, jak pokazano poniżej.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Za każdym razem, gdy uruchamiasz tę aplikację, możesz zobaczyć dwa statusy „działa ...” i „Gotowe”. Te statusy znikną automatycznie po zakończeniu żądania.
<a4j: include> / <a4j: keepAlive>
Include and keepAlive, oba tagi zostały wprowadzone w RichFaces 3.0, ale w RichFaces 4 te tagi zostały zdeprecjonowane, ponieważ te funkcje można łatwo osiągnąć za pomocą innych tagów używanych w Facelets, takich jak <ui: include> i <ui: insert>. Jak sama nazwa wskazuje, włączanie zostało wprowadzone w celu dołączania jednej strony do drugiej, a funkcja keepAlive została wprowadzona w celu kontrolowania zakresu powiązania zarządzanego ziarna fasoli ze stroną JSF. W celu osiągnięcia celów biznesowych zaleca się używanie zaktualizowanej wersji dowolnego oprogramowania API oraz stosowanie komponentu <UI> i implementacji „adnotacji”.
<a4j: log>
Jak nazwa sugeruje, ten komponent a4j pomaga generować dane logowania do przeglądarki internetowej. Poniższy przykład wyjaśnia więcej na temat tego tagu. Edytuj plik „a4jregionExample.xhtml” w następujący sposób.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
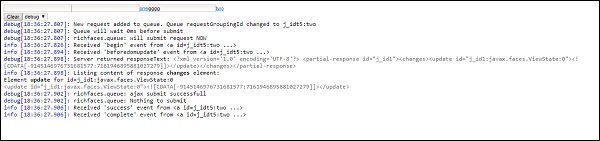
</html>Teraz uruchom powyższy kod w przeglądarce, a wynik będzie następujący. a4j: log wygeneruje wymagane dzienniki na wszystkich poziomach, gdy będzie to wymagane.

<a4j: jsFunction>
Jest to najbardziej zaawansowana funkcja RichFaces, w której można utworzyć automatyczną funkcję JS bez żadnego kodu JavaScript. CDK wygeneruje automatyczny kod JavaScript na podstawie dowolnego zdarzenia JS.
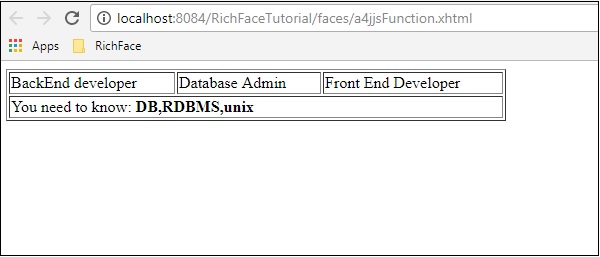
W poniższym przykładzie tworzymy funkcję JavaScript, która będzie wywoływana za każdym razem, gdy najedziemy na określoną wartość.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
</html>Powyższy kod wygeneruje następujące dane wyjściowe w przeglądarce. W zależności od zdarzenia JS, CDK zastąpi metodę o nazwie „showMySkill ()”, a wymagane wartości zostaną wydrukowane w przeglądarce.

<a4j: AJAXListener>
Ten znacznik jest używany, gdy chcesz wykonać określony detektor tuż przed wyświetleniem wyniku w przeglądarce. Ten tag nie jest dostępny w RichFaces 4, ponieważ te same funkcje są dostępne w
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>W powyższym przykładzie po kliknięciu przycisku „Prześlij” zostanie utworzone zdarzenie JS, które wywoła metodę „area” zaimplementowaną wewnątrz klasy fasoli i zostanie wyrenderowany wynik.