RichFaces - komponenty wyboru
W tym rozdziale poznamy różne komponenty selekcji zapewniane przez technologię RichFaces.
<rich: pickList>
Za pomocą tego tagu możemy wybrać jedną wartość z wypełnionej listy. Pozwala nam również dodawać i usuwać elementy listy do innej listy. Poniższy przykład pokazuje, jak to działa. Śmiało, utwórz jeden plik xhtml i nazwij go „pickListExample.xhtml” i umieść w nim następujący kod.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>Musimy zmodyfikować nasz plik managedBean.java, aby zapełnił komponenty listy w pliku xhtml. Poniżej znajduje się migawka naszego zmodyfikowanego pliku Java.
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
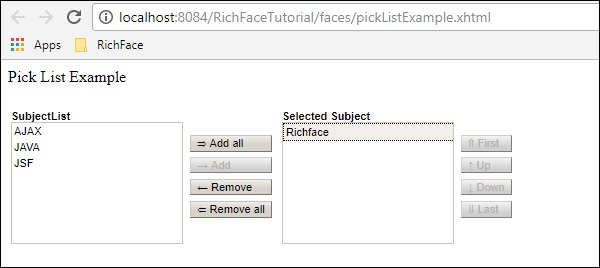
}Powyższy fragment kodu przyniesie następujące wyniki w przeglądarce. Atrybut „value” znacznika pickList to nic innego jak „getSubjectList ()” klasy bean. „ItemValue” to skrót klasy obiektu, a odpowiadająca mu „itemLabel” to nazwa wartości instancji. W tym przykładzie nasz tag pickList automatycznie tworzy dwie oddzielne listy o nazwach „sourceCaption” i „targetCaption”. Atrybut do uporządkowania służy do utrzymania kolejności wyboru na liście docelowej.

<rich: orderingList>
Ten znacznik służy do renderowania listy jako całości. <orderingList> automatycznie zapewni funkcję podobną do przycisku do propagacji po liście i pomoże zamówić wybrany element. W poniższym przykładzie utworzymy jedną listę zamówień, używając następującego kodu dla „OrderingListExample.xhtml”.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>Nie musimy zmieniać naszej klasy fasoli, ponieważ ponownie zapełniamy tę samą listę, używając różnych tagów dla różnych reprezentacji. Podobnie jak w poprzednim przykładzie, nawet tutaj atrybuty wartości zawierają całą listę pochodzącą z metody „getSubjectList ()”. „ItemValue” i „itemLabel” przechowują odpowiednio wartość klasy obiektu i odpowiadającą jej zmienną instancji.
Powyższy fragment kodu spowoduje wyświetlenie w przeglądarce następującego wyniku.

<rich: ListShuttle>
Znacznik ListShuttle jest dostępny w RichFaces 3. Pomaga on w propagowaniu się na jednej liście i umieszcza tę samą wartość na innej. W RichFaces 4 ten tag został pominięty, ponieważ tę samą funkcjonalność można osiągnąć za pomocą innego nowego tagu o nazwie <rich: pickList>, jak opisano powyżej. Jeśli używasz RichFaces 3.0, możesz użyć tego tagu w następujący sposób.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>Używanie pickList jest bardzo wygodne, zamiast używać tego tagu, ponieważ tę samą funkcjonalność można osiągnąć używając pickList, pisząc tylko dwie linie kodu.