RichFaces - składnik iteracyjny
W poprzednich rozdziałach poznaliśmy różne komponenty wejściowe i wyjściowe. W tym rozdziale nauczymy się, jak przeglądać różne struktury danych w witrynie.
<rich: dataTable>
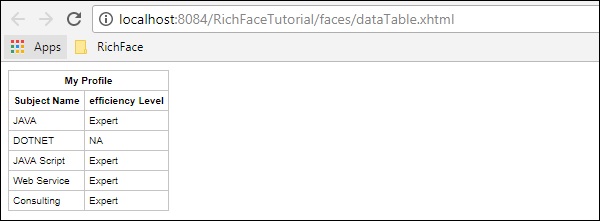
Ten tag służy do renderowania tabeli jako wyniku w witrynie internetowej. W poniższym przykładzie wyrenderujemy tabelę tematów wraz z poziomem proefektywnościowym.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>Musimy odpowiednio zmienić plik subject.java, aby wyświetlić listę. Poniżej znajduje się przykład subject.java.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}Powyższy przykład wygeneruje następujące dane wyjściowe w przeglądarce.

<rich: dataDefinitionList>
To jest tag używany do generowania definicji danych z modelu. Ten tag nie jest obsługiwany przez JBoss od czasu wynalezienia RichFaces 4. Jeśli nadal używasz RichFaces 3, możesz użyć tego tagu w następujący sposób.
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>W powyższym przykładzie „dataTableScrollerBean” jest klasą Javy używaną do generowania różnych wartości samochodu. Jest to podobne do poprzedniego tagu, w którym wprowadziliśmy kilka wartości obiektu za pomocą tagu <datatable>.
<rich: dataOrderedList>
RichFaces 4 wprowadził szeroką moderację z RichFaces 3. <dataOrderedList> to tag używany do renderowania listy w uporządkowany sposób. To również jest pomijane w RichFaces 4, ponieważ porządkowanie obiektu lub listy jest znacznie łatwiejsze i mniej czasochłonne, jeśli odbywa się w Javie. Jeśli Twoja aplikacja korzysta z RichFaces 3, możesz użyć tego tagu w następujący sposób.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>W powyższym przykładzie „AirlinesBean” to klasa ziaren Java z metodą o nazwie „AirlinesBean ()”. Ta metoda zwraca obiekt typu „air”. Później możemy użyć tego obiektu powietrznego do wypełnienia różnych właściwości w formacie tabeli.
<rich: dataList>
Jak sugeruje nazwa tagu, ten tag będzie używany do renderowania nieuporządkowanej listy w przeglądarce. Jednak, podobnie jak <orderedList>, ten tag jest również pomijany w najnowszej wersji RichFaces. Listę możemy łatwo wyrenderować w przeglądarce za pomocą tagów <a4j: Repeat> i <rich: dataTable> w następujący sposób.
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>W powyższym przykładzie renderujemy listę, która jest wynikiem metody o nazwie „subjectList ()”. Jeśli Twoja aplikacja jest zbudowana w RichFaces 3, możesz użyć tego tagu w następujący sposób.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel><rich: dataGrid>
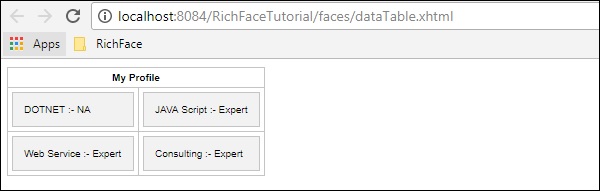
Używając tagu <datatable> będziesz mógł renderować listę jako tabelę, jednak <dataGrid> pomoże Ci wyrenderować obiekt lub listę. W poprzednim przykładzie <rich: datatable> po prostu zmień stronę xhtml w następujący sposób i zobacz, jaki jest wynik tego samego.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>Powyższy fragment kodu przyniesie następujące wyniki w przeglądarce.

<rich: datascroller>
Ten tag pomaga utworzyć pasek przewijania podczas wypełniania danych tabeli. Jest bardzo podobny do funkcji stronicowania w JSF. Zmodyfikuj poprzedni przykład dataTable w następujący sposób.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>W powyższym przykładzie możesz dodać swój styl, aby uzyskać dobry wygląd i styl. Zaimplementowaliśmy oddzielne tagi <dataScroller> z inną wartością aspektu. Poniżej będzie wyjście z powyższego pliku. Zaktualizuj atrybut zwykłego stylu, aby zsynchronizować tabelę i element przewijający dane.
