RxJS - Konfiguracja środowiska
W tym rozdziale zamierzamy zainstalować RxJS. Do pracy z RxJS potrzebujemy następującej konfiguracji -
- NodeJS
- Npm
- Instalacja pakietu RxJS
Instalacja NODEJS i NPM
Instalacja RxJS za pomocą npm jest bardzo łatwa. Musisz mieć zainstalowane nodejs i npm w swoim systemie. Aby sprawdzić, czy w systemie są zainstalowane NodeJS i npm, spróbuj wykonać następujące polecenie w wierszu polecenia.
E:\>node -v && npm -v
v10.15.1
6.4.1W przypadku, gdy pobierasz wersję, oznacza to, że nodejs i npm są zainstalowane w twoim systemie, a wersja to 10 i 6 w systemie.
Jeśli nic nie drukuje, zainstaluj nodejs w swoim systemie. Aby zainstalować nodejs, przejdź do strony głównejhttps://nodejs.org/en/download/ of nodejs i zainstaluj pakiet oparty na systemie operacyjnym.
Strona pobierania nodejs będzie wyglądać następująco -

W zależności od systemu operacyjnego zainstaluj wymagany pakiet. Po zainstalowaniu nodejs, wraz z nim zostanie również zainstalowany npm. Aby sprawdzić, czy npm jest zainstalowany, czy nie, wpisz npm –v w terminalu. Powinien wyświetlić wersję pliku npm.
Instalacja pakietu RxJS
Aby rozpocząć instalację RxJS, najpierw utwórz folder o nazwie rxjsproj/ gdzie przećwiczymy wszystkie przykłady RxJS.
Gdy folder rxjsproj/ jest utworzony, uruchom polecenie npm init, do konfiguracji projektu, jak pokazano poniżej
E:\>mkdir rxjsproj
E:\>cd rxjsproj
E:\rxjsproj>npm initNpm initpolecenie zada kilka pytań podczas wykonywania, po prostu naciśnij enter i kontynuuj. Po wykonaniu npm init zostanie utworzonypackage.json wewnątrz rxjsproj / jak pokazano poniżej -
rxjsproj/
package.jsonTeraz możesz zainstalować rxjs za pomocą poniższego polecenia -
npm install ---save-dev rxjsE:\rxjsproj>npm install --save-dev rxjs
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 2 packages from 7 contributors and audited 2 packages in 21.89s
found 0 vulnerabilitiesSkończyliśmy z instalacją RxJS. Spróbujmy teraz użyć RxJS, aby utworzyć foldersrc/ wewnątrz rxjsproj/
Więc teraz będziemy mieć strukturę folderów, jak pokazano poniżej -
rxjsproj/
node_modules/
src/
package.jsonWewnątrz src/ utwórz plik testrx.jsi napisz następujący kod -
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));Kiedy idziemy wykonać powyższy kod w wierszu poleceń, używając polecenia - node testrx.js, wyświetli błąd podczas importu, ponieważ nodejs nie wie, co zrobić z importem.
Aby import działał z nodejs, musimy zainstalować pakiet modułów ES6 za pomocą npm, jak pokazano poniżej -
E:\rxjsproj\src>npm install --save-dev esm
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 1 package from 1 contributor and audited 3 packages in 9.32s
found 0 vulnerabilitiesPo zainstalowaniu pakietu możemy teraz wykonać testrx.js plik, jak pokazano poniżej -
E:\rxjsproj\src>node -r esm testrx.js
Output is: 1
Output is: 4
Output is: 9Widzimy teraz wynik, który pokazuje, że RxJS jest zainstalowany i gotowy do użycia. Powyższa metoda pomoże nam przetestować RxJS w linii poleceń. W przypadku, gdybyś chciał przetestować RxJS w przeglądarce, potrzebowalibyśmy dodatkowych pakietów.
Testowanie RxJS w przeglądarce
Zainstaluj następujące pakiety w rxjsproj / folder -
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-serverE:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
+ [email protected]
+ @babel/[email protected]
+ @babel/[email protected]
+ [email protected]
+ [email protected]
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
found 0 vulnerabilitiesAby uruchomić serwer w celu wykonania naszego pliku Html, użyjemy serwera webpack. Polecenie „publikuj” w pliku package.json pomoże nam rozpocząć, a także spakować wszystkie pliki js za pomocą pakietu webpack. Spakowane pliki js, które są naszym ostatecznym plikiem js do użycia, są zapisywane w folderze path / dev .
Aby użyć webpacka, musimy uruchomić npm run publish polecenie, a polecenie jest dodawane w package.json, jak pokazano poniżej -
Package.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}Aby pracować z pakietem webpack, musimy najpierw utworzyć plik o nazwie webpack.config.js, który zawiera szczegóły konfiguracyjne pakietu webpack.
Szczegóły w pliku są następujące -
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};Struktura pliku jest taka, jak pokazano powyżej. Rozpoczyna się ścieżką, która zawiera szczegóły dotyczące bieżącej ścieżki.
var path = require('path'); //gives the current pathNastępny jest obiekt module.exports, który ma właściwości wpisu, wyjścia i modułu. Wejście jest punktem wyjścia. Tutaj musimy podać plik startowy js, który chcemy skompilować.
entry: {
app: './src/testrx.js'
},path.resolve (_dirname, 'src / testrx.js') - wyszuka folder src w katalogu, a testrx.js w tym folderze.
Wynik
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Dane wyjściowe to obiekt ze szczegółami ścieżki i nazwy pliku. Ścieżka będzie zawierać folder, w którym będzie przechowywany skompilowany plik, a nazwa pliku wskaże nazwę pliku końcowego, który ma być użyty w pliku .html.
Moduł
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}Modulejest obiektem ze szczegółami reguł, który ma właściwości, np. test, dołącz, ładowacz, zapytanie. Test będzie zawierał szczegóły wszystkich plików js kończących się na .js i .jsx. Ma wzorzec, który będzie szukał .js na końcu w podanym punkcie wejścia.
Include informuje folder, który ma być używany do przeglądania plików.
The loader używa programu ładującego babel do kompilowania kodu.
The queryma predefiniowane ustawienia właściwości, które są tablicą o wartości „@ babel / preset-env”. Kod zostanie przetransponowany zgodnie z potrzebnym środowiskiem ES.
Ostateczna struktura folderów będzie następująca -
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
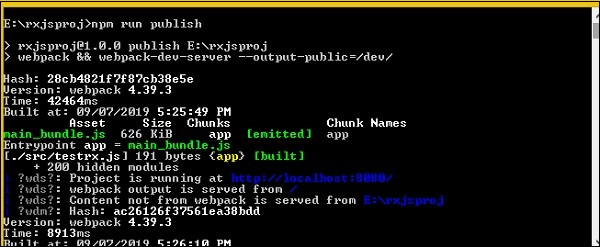
webpack.config.jsUruchom polecenie
npm run publishutworzy folder dev / z plikiem main_bundle.js. Serwer zostanie uruchomiony i możesz przetestować swój plik index.html w przeglądarce, jak pokazano poniżej.

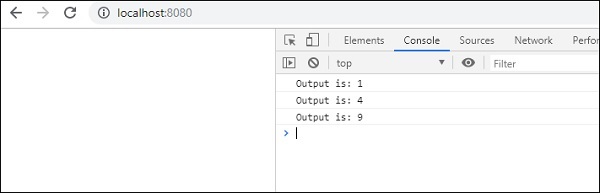
Otwórz przeglądarkę i naciśnij adres URL - http://localhost:8080/

Dane wyjściowe są wyświetlane w konsoli.