RxJS - Praca z harmonogramem
Harmonogram kontroluje wykonanie subskrypcji, kiedy ma się rozpocząć i powiadomić.
Aby skorzystać z harmonogramu, potrzebujemy:
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';Oto działający przykład, w którym użyjemy harmonogramu, który zadecyduje o wykonaniu.
Przykład
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
}).pipe(
observeOn(asyncScheduler)
);
console.log("Observable Created");
observable.subscribe(
x => console.log(x),
(e)=>console.log(e),
()=>console.log("Observable is complete")
);
console.log('Observable Subscribed');Wynik

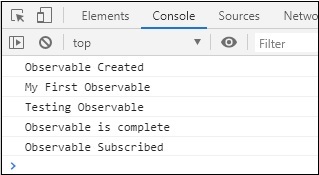
Bez harmonogramu dane wyjściowe wyglądałyby tak, jak pokazano poniżej -