RxJS - Szybki przewodnik
Ten rozdział zawiera informacje o cechach, zaletach i wadach RxJS. Tutaj dowiemy się również, kiedy używać RxJS.
Pełna forma RxJS to Reactive Extension for Javascript. Jest to biblioteka javascript, która używa obserwabli do pracy z programowaniem reaktywnym, które obsługuje asynchroniczne wywołania danych, wywołania zwrotne i programy oparte na zdarzeniach. RxJS może być używany z innymi bibliotekami i frameworkami JavaScript. Jest obsługiwany przez javascript, a także przez maszynopis.
Co to jest RxJS?
Zgodnie z oficjalną witryną RxJS jest zdefiniowana jako biblioteka do tworzenia programów asynchronicznych i opartych na zdarzeniach przy użyciu obserwowalnych sekwencji. Zapewnia jeden typ podstawowy, Observable, typy satelitarne (Observer, Schedulers, Subjects) i operatory inspirowane dodatkami Array # (mapa, filtr, redukcja, every, itp.), Aby umożliwić obsługę zdarzeń asynchronicznych jako kolekcji.
Cechy RxJS
W RxJS następujące koncepcje zajmują się obsługą zadania asynchronicznego -
Zauważalny
Obserwowalna to funkcja, która tworzy obserwatora i dołącza go do źródła, w którym oczekiwane są wartości, na przykład kliknięcia, zdarzenia myszy z elementu dom lub żądanie HTTP itp.
Obserwator
Jest to obiekt z metodami next (), error () i complete (), który zostanie wywołany, gdy nastąpi interakcja z obiektem obserwowalnym, tj. Źródło współdziała z przykładowym kliknięciem przycisku, żądaniem HTTP itp.
Subskrypcja
Kiedy to, co obserwowalne jest tworzone, aby wykonać to, co obserwowalne, musimy je zapisać. Można go również użyć do anulowania wykonania.
Operatorzy
Operator jest czystą funkcją, która przyjmuje obserwowalne jako dane wejściowe, a wyjście jest również obserwowalne.
Przedmiot
Temat jest obserwowalny, który może być rozsyłany grupowo, czyli rozmawiać z wieloma obserwatorami. Rozważmy przycisk z detektorem zdarzenia, funkcja dołączona do zdarzenia za pomocą addlistener jest wywoływana za każdym razem, gdy użytkownik kliknie przycisk. Podobna funkcjonalność dotyczy również tematu.
Harmonogramy
Harmonogram kontroluje wykonanie subskrypcji, kiedy ma się rozpocząć i powiadomić.
Kiedy używać RxJS?
Jeśli Twój projekt składa się z wielu zadań asynchronicznych, RxJS jest dobrym wyborem. Jest ładowany domyślnie z projektem Angular.
Zalety korzystania z RxJS
Oto zalety korzystania z RxJS -
RxJS może być używany z innymi bibliotekami i frameworkami JavaScript. Jest obsługiwany przez javascript, a także przez maszynopis. Kilka przykładów to Angular, ReactJS, Vuejs, nodejs itp.
RxJS to niesamowita biblioteka, jeśli chodzi o obsługę zadań asynchronicznych. RxJS używa obserwabli do pracy z programowaniem reaktywnym, które obsługuje asynchroniczne wywołania danych, wywołania zwrotne i programy oparte na zdarzeniach.
RxJS oferuje ogromną kolekcję operatorów matematycznych, transformacyjnych, filtrowania, narzędziowych, warunkowych, obsługi błędów, łączenia kategorii, które ułatwiają życie w przypadku programowania reaktywnego.
Wady korzystania z RxJS
Poniżej przedstawiono wady korzystania z RxJS -
Debugowanie kodu za pomocą obserwabli jest trochę trudne.
Gdy zaczniesz używać Observables, możesz zakończyć swój pełny kod zawinięty pod obserwałami.
W tym rozdziale zamierzamy zainstalować RxJS. Do pracy z RxJS potrzebujemy następującej konfiguracji -
- NodeJS
- Npm
- Instalacja pakietu RxJS
Instalacja NODEJS i NPM
Instalacja RxJS za pomocą npm jest bardzo łatwa. Musisz mieć zainstalowane nodejs i npm w swoim systemie. Aby sprawdzić, czy w systemie są zainstalowane NodeJS i npm, spróbuj wykonać następujące polecenie w wierszu polecenia.
E:\>node -v && npm -v
v10.15.1
6.4.1W przypadku, gdy pobierasz wersję, oznacza to, że nodejs i npm są zainstalowane w twoim systemie, a wersja to 10 i 6 w systemie.
Jeśli nic nie drukuje, zainstaluj nodejs w swoim systemie. Aby zainstalować nodejs, przejdź do strony głównejhttps://nodejs.org/en/download/ of nodejs i zainstaluj pakiet oparty na systemie operacyjnym.
Strona pobierania nodejs będzie wyglądać następująco -

W zależności od systemu operacyjnego zainstaluj wymagany pakiet. Po zainstalowaniu nodejs, wraz z nim zostanie również zainstalowany npm. Aby sprawdzić, czy npm jest zainstalowany, czy nie, wpisz npm –v w terminalu. Powinien wyświetlić wersję pliku npm.
Instalacja pakietu RxJS
Aby rozpocząć instalację RxJS, najpierw utwórz folder o nazwie rxjsproj/ gdzie przećwiczymy wszystkie przykłady RxJS.
Gdy folder rxjsproj/ jest utworzony, uruchom polecenie npm init, do konfiguracji projektu, jak pokazano poniżej
E:\>mkdir rxjsproj
E:\>cd rxjsproj
E:\rxjsproj>npm initNpm initpolecenie zada kilka pytań podczas wykonywania, po prostu naciśnij enter i kontynuuj. Po wykonaniu npm init zostanie utworzonypackage.json wewnątrz rxjsproj / jak pokazano poniżej -
rxjsproj/
package.jsonTeraz możesz zainstalować rxjs za pomocą poniższego polecenia -
npm install ---save-dev rxjsE:\rxjsproj>npm install --save-dev rxjs
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 2 packages from 7 contributors and audited 2 packages in 21.89s
found 0 vulnerabilitiesSkończyliśmy z instalacją RxJS. Spróbujmy teraz użyć RxJS, aby utworzyć foldersrc/ wewnątrz rxjsproj/
Więc teraz będziemy mieć strukturę folderów, jak pokazano poniżej -
rxjsproj/
node_modules/
src/
package.jsonWewnątrz src/ utwórz plik testrx.jsi napisz następujący kod -
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));Kiedy idziemy wykonać powyższy kod w wierszu poleceń, używając polecenia - node testrx.js, wyświetli błąd podczas importu, ponieważ nodejs nie wie, co zrobić z importem.
Aby import działał z nodejs, musimy zainstalować pakiet modułów ES6 za pomocą npm, jak pokazano poniżej -
E:\rxjsproj\src>npm install --save-dev esm
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 1 package from 1 contributor and audited 3 packages in 9.32s
found 0 vulnerabilitiesPo zainstalowaniu pakietu możemy teraz wykonać testrx.js plik, jak pokazano poniżej -
E:\rxjsproj\src>node -r esm testrx.js
Output is: 1
Output is: 4
Output is: 9Widzimy teraz wynik, który pokazuje, że RxJS jest zainstalowany i gotowy do użycia. Powyższa metoda pomoże nam przetestować RxJS w linii poleceń. W przypadku, gdybyś chciał przetestować RxJS w przeglądarce, potrzebowalibyśmy dodatkowych pakietów.
Testowanie RxJS w przeglądarce
Zainstaluj następujące pakiety w rxjsproj / folder -
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-serverE:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
+ [email protected]
+ @babel/[email protected]
+ @babel/[email protected]
+ [email protected]
+ [email protected]
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
found 0 vulnerabilitiesAby uruchomić serwer w celu wykonania naszego pliku Html, użyjemy serwera webpack. Polecenie „publikuj” w pliku package.json pomoże nam rozpocząć, a także spakować wszystkie pliki js za pomocą pakietu webpack. Spakowane pliki js, które są naszym ostatecznym plikiem js do użycia, są zapisywane w folderze path / dev .
Aby użyć webpacka, musimy uruchomić npm run publish polecenie, a polecenie jest dodawane w package.json, jak pokazano poniżej -
Package.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}Aby pracować z pakietem webpack, musimy najpierw utworzyć plik o nazwie webpack.config.js, który zawiera szczegóły konfiguracyjne pakietu webpack.
Szczegóły w pliku są następujące -
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};Struktura pliku jest taka, jak pokazano powyżej. Rozpoczyna się ścieżką, która zawiera szczegóły dotyczące bieżącej ścieżki.
var path = require('path'); //gives the current pathNastępny jest obiekt module.exports, który ma właściwości wpisu, wyjścia i modułu. Wejście jest punktem wyjścia. Tutaj musimy podać plik startowy js, który chcemy skompilować.
entry: {
app: './src/testrx.js'
},path.resolve (_dirname, 'src / testrx.js') - wyszuka folder src w katalogu, a testrx.js w tym folderze.
Wynik
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Dane wyjściowe to obiekt ze szczegółami ścieżki i nazwy pliku. Ścieżka będzie przechowywać folder, w którym będzie przechowywany skompilowany plik, a nazwa pliku wskaże nazwę ostatecznego pliku, który ma być użyty w pliku .html.
Moduł
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}Modulejest obiektem ze szczegółami reguł, który ma właściwości, np. test, dołącz, ładowacz, zapytanie. Test będzie zawierał szczegóły wszystkich plików js kończących się na .js i .jsx. Ma wzorzec, który będzie szukał .js na końcu w podanym punkcie wejścia.
Include informuje folder, który ma być używany do przeglądania plików.
The loader używa programu ładującego babel do kompilowania kodu.
The queryma predefiniowane ustawienia właściwości, które są tablicą o wartości „@ babel / preset-env”. Kod zostanie przetransponowany zgodnie z potrzebnym środowiskiem ES.
Ostateczna struktura folderów będzie następująca -
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
webpack.config.jsUruchom polecenie
npm run publishutworzy folder dev / z plikiem main_bundle.js. Serwer zostanie uruchomiony i możesz przetestować swój plik index.html w przeglądarce, jak pokazano poniżej.

Otwórz przeglądarkę i naciśnij adres URL - http://localhost:8080/

Dane wyjściowe są wyświetlane w konsoli.
W tym samouczku używamy RxJS w wersji 6. RxJS jest powszechnie używany do radzenia sobie z programowaniem reaktywnym i częściej używany z Angular, ReactJS. Angular 6 domyślnie ładuje rxjs6.
Wersja 5 RxJS była obsługiwana inaczej niż wersja 6. Kod ulegnie awarii w przypadku aktualizacji RxJS 5 do 6. W tym rozdziale zobaczymy różnicę w sposobach obsługi aktualizacji wersji.
Jeśli aktualizujesz RxJS do 6 i nie chcesz wprowadzać zmian w kodzie, możesz to również zrobić i będziesz musiał zainstalować następujący pakiet.
npm install --save-dev rxjs-compactTen pakiet zadba o zapewnienie kompatybilności wstecznej, a stary kod będzie działał dobrze z RxJS w wersji 6. Jeśli chcesz wprowadzić zmiany w kodzie, które działają dobrze z RxJS 6, oto zmiany, które należy wprowadzić.
Pakiety dla operatorów, obserwabli, temat zostały zrestrukturyzowane, w związku z czym główne zmiany dotyczą importu i zostały wyjaśnione poniżej.
Import dla operatorów
Zgodnie z wersją 5 dla operatorów należy dołączyć następujące zestawienia importu -
import 'rxjs/add/operator/mapTo'
import 'rxjs/add/operator/take'
import 'rxjs/add/operator/tap'
import 'rxjs/add/operator/map'W wersji 6 RxJS import będzie wyglądał następująco -
import {mapTo, take, tap, map} from "rxjs/operators"Import metod do tworzenia Observables
Zgodnie z wersją 5, podczas pracy z Observables, należy uwzględnić następujące metody importu -
import "rxjs/add/observable/from";
import "rxjs/add/observable/of";
import "rxjs/add/observable/fromEvent";
import "rxjs/add/observable/interval";W wersji 6 RxJS import będzie wyglądał następująco -
import {from, of, fromEvent, interval} from 'rxjs';Import observables
W RxJS w wersji 5, podczas pracy z Observables, należy dołączyć następujące instrukcje importu -
import { Observable } from 'rxjs/Observable'W RxJS w wersji 6 import będzie wyglądał następująco -
import { Observable } from 'rxjs'Import przedmiotu
W RxJS w wersji 5 temat należy umieścić w następujący sposób -
import { Subject} from 'rxjs/Subject'W RxJS w wersji 6 import będzie wyglądał następująco -
import { Subject } from 'rxjs'Jak używać operatorów w RxJS 6?
pipe() methodjest dostępny na utworzonej obserwowalnej. Jest dodawany do RxJS od wersji 5.5. Używając pipe (), możesz teraz pracować na wielu operatorach razem w kolejności sekwencyjnej. W ten sposób operatory zostały użyte w RxJS w wersji 5.
Przykład
import "rxjs/add/observable/from";
import 'rxjs/add/operator/max'
let list1 = [1, 6, 15, 10, 58, 2, 40];
from(list1).max((a,b)=>a-b).subscribe(x => console.log("The Max value is "+x));Od wersji RxJS 5.5 i nowszych musimy użyć pipe () do wykonania operatora -
Przykład
import { from } from 'rxjs';
import { max } from 'rxjs/operators';
from(list1).pipe(max((a,b)=>a-b)).subscribe(x => console.log(
"The Max value is "+x)
);Zmieniono nazwy operatorów
Podczas restrukturyzacji pakietów zmieniono nazwy niektórych operatorów, ponieważ były w konflikcie lub pasowały do słów kluczowych javascript. Lista jest taka, jak pokazano poniżej -
| Operator | Zmieniono nazwę na |
|---|---|
| zrobić() | kran() |
| łapać() | catchError () |
| przełącznik() | switchAll () |
| Wreszcie() | sfinalizować() |
| rzucać() | throwError () |
Obserwowalna to funkcja, która tworzy obserwatora i dołącza go do źródła, z którego oczekuje się wartości, na przykład kliknięć, zdarzeń myszy z elementu dom lub żądania HTTP itp.
Observer is an object with callback functions, który zostanie wywołany, gdy nastąpi interakcja z Observable, tj. źródło zadziałało na przykład kliknięcie przycisku, żądanie HTTP itp.
W tym rozdziale omówimy następujące tematy -
- Utwórz obserwowalne
- Subskrybuj obserwowalne
- Wykonaj obserwowalne
Utwórz obserwowalne
Obsługę można utworzyć za pomocą konstruktora obserwo walnego, a także za pomocą metody tworzenia obserwowalnych i przekazując funkcję subscribe jako argument, jak pokazano poniżej -
testrx.js
import { Observable } from 'rxjs';
var observable = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);Stworzyliśmy obserwowalny i dodaliśmy wiadomość „My First Observable” za pomocą subscriber.next metoda dostępna w Observable.
Możemy również stworzyć Observable za pomocą metody Observable.create (), jak pokazano poniżej -
testrx.js
import { Observable } from 'rxjs';
var observer = Observable.create(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);Subskrybuj obserwowalne
Możesz subskrybować obserwowalne w następujący sposób -
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);
observer.subscribe(x => console.log(x));Kiedy obserwator zostanie zasubskrybowany, rozpocznie wykonywanie Observable.
Oto, co widzimy w konsoli przeglądarki -

Wykonaj obserwowalne
Obserwowalny jest wykonywany, gdy jest subskrybowany. Obserwator to obiekt z trzema metodami, które są powiadamiane,
next() - Ta metoda wysyła wartości takie jak liczba, ciąg znaków, obiekt itp.
complete() - Ta metoda nie wysyła żadnej wartości i wskazuje obserwowalne jako zakończone.
error() - Ta metoda wyśle błąd, jeśli wystąpi.
Stwórzmy obserwowalne ze wszystkimi trzema powiadomieniami i wykonajmy to samo.
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
try {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}
}
);
observer.subscribe(x => console.log(x), (e)=>console.log(e),
()=>console.log("Observable is complete"));W powyższym kodzie dodaliśmy następną, pełną i błędną metodę.
try{
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}Aby wykonać następny, kompletny i błąd, musimy wywołać metodę subscribe, jak pokazano poniżej -
observer.subscribe(x => console.log(x), (e)=>console.log(e),
()=>console.log("Observable is complete"));Metoda błędu zostanie wywołana tylko wtedy, gdy wystąpi błąd.
To jest wynik widoczny w przeglądarce -

Operatorzy są ważną częścią RxJS. Operator jest czystą funkcją, która przyjmuje obserwowalne jako dane wejściowe, a wyjście jest również obserwowalne.
Praca z operatorami
Operator jest czystą funkcją, która przyjmuje obserwowalne jako dane wejściowe, a wyjście jest również obserwowalne.
Do pracy z operatorami potrzebujemy metody pipe ().
Przykład użycia pipe ()
let obs = of(1,2,3); // an observable
obs.pipe(
operator1(),
operator2(),
operator3(),
operator3(),
)W powyższym przykładzie stworzyliśmy obserwowalne użycie of()metoda, która przyjmuje wartości 1, 2 i 3. Teraz na tym obserwowalnym można wykonać inną operację przy użyciu dowolnej liczby operatorów przy użyciu metody pipe (), jak pokazano powyżej. Wykonywanie operatorów będzie się odbywać sekwencyjnie na danym obserwowalnym.
Poniżej znajduje się działający przykład -
import { of } from 'rxjs';
import { map, reduce, filter } from 'rxjs/operators';
let test1 = of(1, 2, 3, 4, 5, 6, 7, 8, 9, 10);
let case1 = test1.pipe(
filter(x => x % 2 === 0),
reduce((acc, one) => acc + one, 0)
)
case1.subscribe(x => console.log(x));Wynik
30W powyższym przykładzie użyliśmy operatora filtru, który filtruje liczby parzyste, a następnie użyliśmy reduce() operator, który doda parzyste wartości i da wynik po zasubskrybowaniu.
Oto lista Observables, które zamierzamy omówić.
- Creation
- Mathematical
- Join
- Transformation
- Filtering
- Utility
- Conditional
- Multicasting
- Obsługa błędów
Operatory tworzenia
Poniżej znajdują się operatory, które omówimy w kategorii Operator tworzenia -
| Sr.No | Operator i opis |
|---|---|
| 1 | Ajax Ten operator wykona żądanie AJAX dla podanego adresu URL. |
| 2 | od Ten operator utworzy obserwowalny z tablicy, obiekt podobny do tablicy, obietnicę, obiekt iterowalny lub obiekt podobny do obserwowalnego. |
| 3 | fromEvent Ten operator da dane wyjściowe jako obserwowalne, które mają być użyte w elementach emitujących zdarzenie, na przykład przyciski, kliknięcia itp. |
| 4 | fromEventPattern Ten operator utworzy obserwowalne z funkcji wejściowej, która jest używana do rejestrowania programów obsługi zdarzeń. |
| 5 | interwał Ten operator utworzy Observable dla każdego czasu dla podanego czasu. |
| 6 | z Ten operator weźmie przekazane argumenty i przekształci je w obserwowalne. |
| 7 | zasięg Ten operator utworzy Observable, który da ci sekwencję liczb na podstawie podanego zakresu. |
| 8 | throwError Ten operator utworzy obserwowalny, który powiadomi o błędzie. |
| 9 | regulator czasowy Ten operator utworzy obserwowalny, który wyemituje wartość po upływie limitu czasu, a wartość będzie rosła po każdym wywołaniu. |
| 10 | iif Ten operator zdecyduje, które Observable zostanie zasubskrybowane. |
Operatory matematyczne
Poniżej przedstawiono operatory, które omówimy w kategorii Operator matematyczny -
| Sr.No | Operator i opis |
|---|---|
| 1 | Liczyć Operator count () przyjmuje Observable z wartościami i konwertuje go na Observable, który da pojedynczą wartość |
| 2 | Maks Metoda Max przyjmie obserwowalną ze wszystkimi wartościami i zwróci obserwowalną z wartością maksymalną |
| 3 | Min Min metoda przyjmie obserwowalną ze wszystkimi wartościami i zwróci obserwowalną z wartością minimalną. |
| 4 | Zmniejszyć W operatorze redukuj, funkcja akumulatora jest używana na wejściu obserwowalnym, a funkcja akumulatora zwróci skumulowaną wartość w postaci obserwowalnej, z opcjonalną wartością ziarna przekazaną do funkcji akumulatora. Funkcja redukuj () przyjmie 2 argumenty, jedną funkcję akumulującą, a drugą wartość początkową. |
Dołącz do operatorów
Poniżej przedstawiono operatory, które omówimy w kategorii Operator przyłączenia.
| Sr.No | Operator i opis |
|---|---|
| 1 | concat Ten operator sekwencyjnie wyemituje Observable podane jako dane wejściowe i przejdzie do następnego. |
| 2 | forkJoin Ten operator zostanie przyjęty w tablicy lub obiekcie dyktowania jako dane wejściowe i będzie czekał na zakończenie obserwacji i zwróci ostatnie wartości wyemitowane przez daną obserwowalną. |
| 3 | łączyć Operator ten weźmie obserwowalne dane wejściowe i wyemituje wszystkie wartości z tego, co obserwowalne, i wyemituje jeden obserwowalny wynik. |
| 4 | wyścigi Zwróci obserwowalne, które będzie lustrzaną kopią pierwszego obserwowalnego źródła. |
Operatory transformacji
Poniżej przedstawiono operatory, które omówimy w kategorii Operator transformacji.
| Sr.No | Operator i opis |
|---|---|
| 1 | bufor Bufor działa na obserwowalnym i przyjmuje argument jako obserwowalny. Zacznie buforować wartości emitowane w swojej pierwotnej obserwowalnej tablicy i wyemituje to samo, gdy wyemituje obserowalny wzięty jako argument. Po tym, jak obserwowalne zostaną wzięte jako wyemitowane argumenty, bufor jest resetowany i zaczyna ponownie buforować oryginał, aż pojawi się obserwowalny sygnał wejściowy i powtórzy się ten sam scenariusz. |
| 2 | bufferCount W przypadku operatora buffercount () zbierze on wartości z obserwowalnego, na którym jest wywoływany i wyemituje to samo, gdy rozmiar bufora podany do buffercount będzie zgodny. |
| 3 | czas bufora Jest to podobne do bufferCount, więc tutaj zbierze wartości z obserwowalnego, na którym jest wywoływana, i wyemituje bufferTimeSpan. Przyjmuje 1 argument, tj . BufferTimeSpan . |
| 4 | bufferToggle W przypadku bufferToggle () przyjmuje 2 argumenty, otwarcia i selektor zamknięcia. Argumenty otwierające są subskrybowane lub obiecują uruchomienie bufora, a drugi argument closeSelector jest ponownie subskrybowany lub obiecuje wskaźnik zamknięcia bufora i wyemitowania zebranych wartości. |
| 5 | buforWhen Ten operator poda wartości w postaci tablicowej, przyjmuje jeden argument jako funkcję, która zdecyduje, kiedy zamknąć, wyemitować i zresetować bufor. |
| 6 | rozszerzać Operator expand przyjmuje funkcję jako argument, który jest stosowany do obserwowalnego źródła rekurencyjnie, a także do obserwowalnego wyjścia. Ostateczna wartość jest obserwowalna. |
| 7 | Grupuj według W operatorze groupBy dane wyjściowe są grupowane na podstawie określonego warunku, a te elementy grupowe są emitowane jako GroupedObservable. |
| 8 | mapa W przypadku operatora mapy, funkcja projektu jest stosowana do każdej wartości w źródle Observable i ten sam wynik jest emitowany jako Observable. |
| 9 | Mapa do Stała wartość jest podawana jako wyjście wraz z Observable za każdym razem, gdy źródło Observable emituje wartość. |
| 10 | mergeMap W przypadku operatora mergeMap, funkcja projektu jest stosowana do każdej wartości źródłowej, a jej wynik jest łączony z danymi wyjściowymi Observable. |
| 11 | switchMap W przypadku operatora switchMap, funkcja projektu jest stosowana do każdej wartości źródłowej, a jej wynik jest łączony z danymi wyjściowymi Observable, a podana wartość jest ostatnią przewidywaną Observable. |
| 12 | okno Pobiera argumentowe granice okna, które są obserwowalne i zwracają zagnieżdżone obserwowalne za każdym razem, gdy dane granice okna emitują |
Operatory filtrowania
Poniżej przedstawiono operatory, które omówimy w kategorii operatorów filtrujących.
| Sr.No | Operator i opis |
|---|---|
| 1 | Obalić Wartość emitowana ze źródła Obserwowalna po pewnym czasie, a emisja jest określana przez inny sygnał wejściowy określony jako Obserwowalny lub obiecujący. |
| 2 | debounceTime Wyemituje wartość z obserwowalnego źródła dopiero po upływie tego czasu. |
| 3 | odrębny Ten operator poda wszystkie wartości z obserwowalnego źródła, które są różne w porównaniu z poprzednią wartością. |
| 4 | elementAt Ten operator poda pojedynczą wartość z obserwowalnego źródła na podstawie podanego indeksu. |
| 5 | filtr Ten operator odfiltruje wartości ze źródła Observable na podstawie podanej funkcji predykatu. |
| 6 | pierwszy Ten operator poda pierwszą wartość wyemitowaną przez źródło Observable. |
| 7 | ostatni, ubiegły, zeszły Ten operator poda ostatnią wartość wyemitowaną przez źródło Observable. |
| 8 | ignoreElements Ten operator zignoruje wszystkie wartości ze źródła Observable i wykona tylko wywołania funkcji zakończenia lub błędu wywołania zwrotnego. |
| 9 | próba Ten operator poda najnowszą wartość ze źródła Observable, a wynik będzie zależał od przekazanego argumentu. |
| 10 | pominąć Ten operator zwróci obserwowalną, która pominie pierwsze wystąpienie elementów licznika przyjętych jako dane wejściowe. |
| 11 | przepustnica Ten operator wyświetli, jak również zignoruje wartości ze źródła obserwowalne przez czas określony przez funkcję wejściową, przyjętą jako argument, i ten sam proces zostanie powtórzony. |
Operatorzy narzędzi
Poniżej przedstawiono operatory, które omówimy w kategorii operatorów usług użyteczności publicznej.
| Sr.No | Operator i opis |
|---|---|
| 1 | kran Ten operator będzie miał dane wyjściowe, takie same jak obserwowalne źródło i może być używany do rejestrowania wartości dla użytkownika z obserwowalnego. Główna wartość, ewentualny błąd lub ukończenie zadania. |
| 2 | opóźnienie Ten operator opóźnia wartości emitowane ze źródła Observable na podstawie podanego limitu czasu. |
| 3 | delayWhen Ten operator opóźnia wartości emitowane ze źródła Observable na podstawie limitu czasu z innego obserwowalnego wziętego jako dane wejściowe. |
| 4 | followOn Ten operator oparty na harmonogramie wejściowym ponownie wyemituje powiadomienia ze źródła Observable. |
| 5 | subscribeOn Ten operator pomaga asynchronicznie subskrybować źródło Observable na podstawie harmonogramu przyjętego jako dane wejściowe. |
| 6 | Przedział czasowy Ten operator zwróci obiekt, który zawiera bieżącą wartość i czas, jaki upłynął między bieżącą i poprzednią wartością, który jest obliczany przy użyciu danych wejściowych harmonogramu. |
| 7 | znak czasu Zwraca znacznik czasu wraz z wartością wyemitowaną ze źródła Observable, która informuje o czasie, w którym wartość została wyemitowana. |
| 8 | koniec czasu Ten operator zgłosi błąd, jeśli źródło Observable nie wyemituje wartości po określonym czasie. |
| 9 | toArray Zbiera wszystkie wartości źródłowe z Observable i wyprowadza je jako tablicę po zakończeniu działania źródła. |
Operatory warunkowe
Poniżej przedstawiono operatory, które omówimy w kategorii operatorów warunkowych.
| Sr.No | Operator i opis |
|---|---|
| 1 | defaultIfEmpty Ten operator zwróci wartość domyślną, jeśli obserwowalne źródło jest puste. |
| 2 | każdy Zwróci Observable na podstawie funkcji wejściowej, która spełnia warunek dla każdej wartości w źródle Observable. |
| 3 | odnaleźć To zwróci obserwowalne, gdy pierwsza wartość źródła Observable spełnia warunek dla funkcji predykatu przyjętej jako dane wejściowe. |
| 4 | findIndex Ten operator oparty na harmonogramie wejściowym ponownie wyemituje powiadomienia ze źródła Observable. |
| 5 | jest pusty Ten operator da wynik jako prawdziwy, jeśli obserwowalne dane wejściowe przechodzą do pełnego wywołania zwrotnego bez emitowania żadnych wartości, lub jako fałsz, jeśli obserwowalne dane wejściowe emitują jakiekolwiek wartości. |
Operatory multiemisji
Poniżej przedstawiono operatory, które omówimy w kategorii operatorów multiemisji.
| Sr.No | Operator i opis |
|---|---|
| 1 | multiemisja Operator multiemisji udostępnia pojedynczą subskrypcję utworzoną innym abonentom. Parametry, które przyjmuje multiemisja, są podmiotem lub metodą fabryczną, która zwraca ConnectableObservable, która ma metodę connect (). Aby zasubskrybować, należy wywołać metodę connect (). |
| 2 | publikować Ten operator zwraca ConnectableObservable i musi użyć metody connect (), aby zasubskrybować obserwowalne. |
| 3 | publikujBehavior PublishingBehaviour korzysta z BehaviourSubject i zwraca ConnectableObservable. Należy użyć metody connect (), aby zasubskrybować utworzony obiekt obserwowalny. |
| 4 | publikujLast PublishingBehaviour korzysta z AsyncSubject i zwraca ConnectableObservable. Należy użyć metody connect (), aby zasubskrybować utworzony obiekt obserwowalny. |
| 5 | publikujReplay PublishingReplay korzysta z obiektu behawioralnego, w którym może buforować wartości i odtwarzać je nowym subskrybentom oraz zwracać ConnectableObservable. Należy użyć metody connect (), aby zasubskrybować utworzony obiekt obserwowalny. |
| 6 | dzielić Jest to alias dla operatora mutlicast (), z tą różnicą, że nie trzeba ręcznie wywoływać metody connect (), aby rozpocząć subskrypcję. |
Operatory obsługi błędów
Poniżej przedstawiono operatory, które omówimy w kategorii operatorów obsługi błędów.
| Sr.No | Operator i opis |
|---|---|
| 1 | catchError Ten operator zajmuje się wychwytywaniem błędów w źródle Observable, zwracając nowy Observable lub błąd. |
| 2 | spróbować ponownie Ten operator zajmie się ponowieniem próby z powrotem na źródle Observable, jeśli wystąpi błąd, a ponowna próba zostanie wykonana na podstawie podanej liczby wejściowej. |
Kiedy to, co obserwowalne jest tworzone, aby wykonać to, co obserwowalne, musimy je zapisać.
operator count ()
Oto prosty przykład, jak zasubskrybować obserwowalny.
Przykład 1
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
final_val.subscribe(x => console.log("The count is "+x));Wynik
The count is 6Subskrypcja ma jedną metodę o nazwie unsubscribe (). Wywołanie metody unsubscribe () usunie wszystkie zasoby używane dla tego obserwowalnego, tj. To, co obserwowalne, zostanie anulowane. Oto działający przykład użycia metody unsubscribe ().
Przykład 2
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
let test = final_val.subscribe(x => console.log("The count is "+x));
test.unsubscribe();Subskrypcja jest przechowywana w zmiennej test. Użyliśmy test.unsubscribe () the obserable.
Wynik
The count is 6Temat jest obserwowalny, który może być rozsyłany grupowo, czyli rozmawiać z wieloma obserwatorami. Rozważmy przycisk z detektorem zdarzenia, funkcja dołączona do zdarzenia za pomocą detektora dodawania jest wywoływana za każdym razem, gdy użytkownik kliknie przycisk. Podobna funkcjonalność dotyczy również tematu.
W tym rozdziale omówimy następujące tematy -
- Utwórz temat
- Jaka jest różnica między obserwowalnymi a podmiotowymi?
- Temat zachowania
- Powtórz temat
- AsyncSubject
Utwórz temat
Aby pracować z tematem, musimy zaimportować temat, jak pokazano poniżej -
import { Subject } from 'rxjs';Możesz utworzyć obiekt podmiotu w następujący sposób -
const subject_test = new Subject();Obiekt jest obserwatorem, który ma trzy metody -
- next(v)
- error(e)
- complete()
Zasubskrybuj temat
Możesz utworzyć wiele subskrypcji na ten temat, jak pokazano poniżej -
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});Subskrypcja jest rejestrowana w obiekcie podmiotu, tak jak omawialiśmy wcześniej addlistener.
Przekazywanie danych podmiotowi
Możesz przekazać dane podmiotowi utworzonemu za pomocą metody next ().
subject_test.next("A");Dane zostaną przekazane wszystkim abonamentom dodanym na ten temat.
Przykład
Oto roboczy przykład tematu -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.next("B");Obiekt subject_test jest tworzony przez wywołanie nowej metody Subject (). Obiekt subject_test odwołuje się do metod next (), error () i complete (). Dane wyjściowe powyższego przykładu pokazano poniżej -
Wynik

Możemy użyć metody complete (), aby zatrzymać wykonywanie podmiotu, jak pokazano poniżej.
Przykład
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.complete();
subject_test.next("B");Po wywołaniu complete następna metoda wywoływana później nie jest wywoływana.
Wynik

Zobaczmy teraz, jak wywołać metodę error ().
Przykład
Poniżej znajduje się działający przykład -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.error(new Error("There is an error"));Wynik

Jaka jest różnica między obserwowalnymi a podmiotowymi?
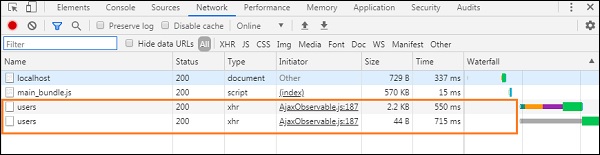
Obserwowalny porozmawia jeden z drugim, z abonentem. Za każdym razem, gdy subskrybujesz obserwowalne, wykonanie rozpocznie się od zera. Weź wywołanie HTTP wykonane przy użyciu ajax i 2 subskrybentów wywołujących obserwowalne. Na karcie sieci przeglądarki zobaczysz 2 żądania HttpHttp.
Przykład
Oto działający przykład tego samego -
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber1 = final_val.subscribe(a => console.log(a));
let subscriber2 = final_val.subscribe(a => console.log(a));Wynik


Teraz problem polega na tym, że chcemy, aby te same dane były udostępniane, ale nie kosztem 2 wywołań HTTP. Chcemy wykonać jedno połączenie HTTP i udostępnić dane abonentom.
Będzie to możliwe za pomocą przedmiotów. Jest to obserwowalne, które mogą być rozsyłane grupowo, tj. Rozmawiać z wieloma obserwatorami. Może dzielić wartość między subskrybentów.
Przykład
Oto działający przykład z użyciem przedmiotów -
import { Subject } from 'rxjs';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(v)
});
subject_test.subscribe({
next: (v) => console.log(v)
});
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
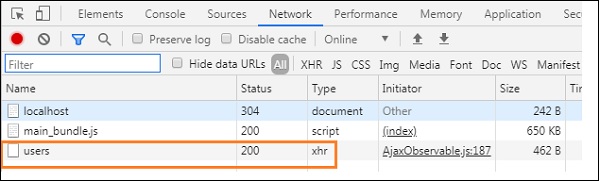
let subscriber = final_val.subscribe(subject_test);Wynik

Teraz możesz zobaczyć tylko jedno połączenie HTTP i te same dane są udostępniane między wywoływanymi abonentami.

Temat zachowania
Temat zachowania poda ci ostatnią wartość po wywołaniu.
Możesz stworzyć temat zachowania, jak pokazano poniżej -
import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject("Testing Behaviour Subject");
// initialized the behaviour subject with value:Testing Behaviour SubjectPrzykład
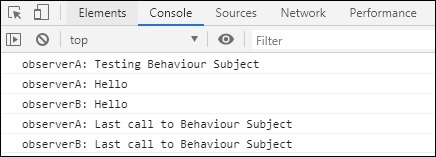
Oto działający przykład użycia tematu zachowania -
import { BehaviorSubject } from 'rxjs';
const behavior_subject = new BehaviorSubject("Testing Behaviour Subject");
// 0 is the initial value
behavior_subject.subscribe({
next: (v) => console.log(`observerA: ${v}`)
});
behavior_subject.next("Hello");
behavior_subject.subscribe({
next: (v) => console.log(`observerB: ${v}`)
});
behavior_subject.next("Last call to Behaviour Subject");Wynik

Powtórz temat
Obiekt powtórki jest podobny do tematu zachowania, w którym może buforować wartości i odtwarzać to samo nowym subskrybentom.
Przykład
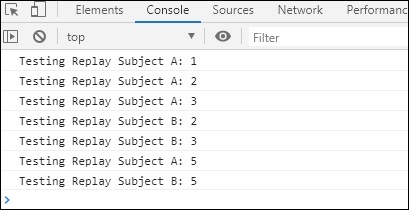
Oto działający przykład tematu powtórki -
import { ReplaySubject } from 'rxjs';
const replay_subject = new ReplaySubject(2);
// buffer 2 values but new subscribers
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject A: ${v}`)
});
replay_subject.next(1);
replay_subject.next(2);
replay_subject.next(3);
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject B: ${v}`)
});
replay_subject.next(5);Użyta wartość bufora dla tematu powtórki to 2. Więc ostatnie dwie wartości zostaną zbuforowane i użyte dla nowych wywoływanych abonentów.
Wynik

AsyncSubject
W przypadku AsyncSubject ostatnia wywołana wartość jest przekazywana do subskrybenta i zostanie to zrobione dopiero po wywołaniu metody complete ().
Przykład
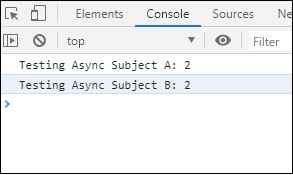
Oto działający przykład tego samego -
import { AsyncSubject } from 'rxjs';
const async_subject = new AsyncSubject();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject A: ${v}`)
});
async_subject.next(1);
async_subject.next(2);
async_subject.complete();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject B: ${v}`)
});Tutaj, przed wywołaniem complete, ostatnią wartością przekazywaną podmiotowi jest 2 i taka sama, jaką otrzymali subskrybenci.
Wynik

Harmonogram kontroluje wykonanie subskrypcji, kiedy ma się rozpocząć i powiadomić.
Aby skorzystać z harmonogramu, potrzebujemy:
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';Oto działający przykład, w którym użyjemy harmonogramu, który zadecyduje o wykonaniu.
Przykład
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
}).pipe(
observeOn(asyncScheduler)
);
console.log("Observable Created");
observable.subscribe(
x => console.log(x),
(e)=>console.log(e),
()=>console.log("Observable is complete")
);
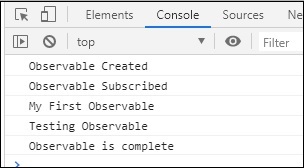
console.log('Observable Subscribed');Wynik

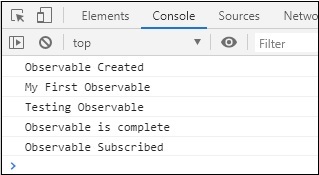
Bez harmonogramu dane wyjściowe wyglądałyby tak, jak pokazano poniżej -

W tym rozdziale zobaczymy, jak używać RxJs z Angular. Nie będziemy tutaj wchodzić w proces instalacji Angular, aby dowiedzieć się o instalacji kątowej, skorzystaj z tego linku -https://www.tutorialspoint.com/angular7/angular7_environment_setup.htm
Będziemy bezpośrednio pracować na przykładzie, w którym do ładowania danych użyjemy Ajax z RxJS.
Przykład
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
data;
constructor() {
this.data = "";
this.title = "Using RxJs with Angular";
let a = this.getData();
}
getData() {
const response =
ajax('https://jsonplaceholder.typicode.com/users')
.pipe(map(e => e.response));
response.subscribe(res => {
console.log(res);
this.data = res;
});
}
}app.component.html
<div>
<h3>{{title}}</h3>
<ul *ngFor="let i of data">
<li>{{i.id}}: {{i.name}}</li>
</ul>
</div>
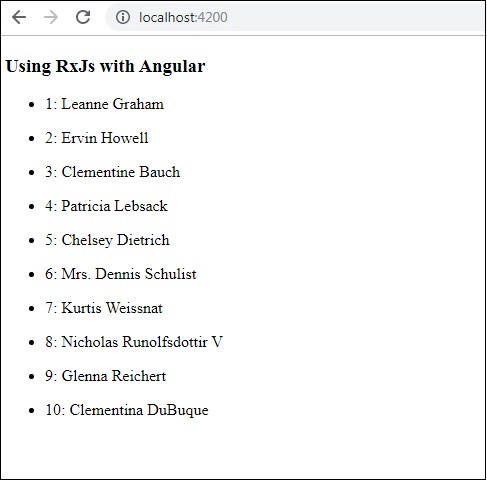
<router-outlet></router-outlet>Użyliśmy ajax z RxJS, który załaduje dane z tego adresu URL -https://jsonplaceholder.typicode.com/users.
Po kompilacji wyświetlacz wygląda tak, jak pokazano poniżej -

W tym rozdziale zobaczymy, jak używać RxJs z ReactJS. Nie będziemy tutaj wchodzić w proces instalacji Reactjs, aby dowiedzieć się o instalacji ReactJS, skorzystaj z tego łącza:https://www.tutorialspoint.com/reactjs/reactjs_environment_setup.htm
Przykład
Będziemy bezpośrednio pracować na poniższym przykładzie, gdzie użyjemy Ajax z RxJS do załadowania danych.
index.js
import React, { Component } from "react";
import ReactDOM from "react-dom";
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
class App extends Component {
constructor() {
super();
this.state = { data: [] };
}
componentDidMount() {
const response = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
response.subscribe(res => {
this.setState({ data: res });
});
}
render() {
return (
<div>
<h3>Using RxJS with ReactJS</h3>
<ul>
{this.state.data.map(el => (
<li>
{el.id}: {el.name}
</li>
))}
</ul>
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById("root"));index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8" />
<title>ReactJS Demo</title>
<head>
<body>
<div id = "root"></div>
</body>
</html>Użyliśmy ajax z RxJS, który będzie ładował dane z tego adresu URL -https://jsonplaceholder.typicode.com/users.
Podczas kompilacji ekran wygląda jak poniżej -