Selen - lokalizatory
Lokalizowanie elementów w Selenium WebDriver odbywa się za pomocą metod findElement () i findElements () udostępnianych przez klasę WebDriver i WebElement.
findElement () zwraca obiekt WebElement na podstawie określonych kryteriów wyszukiwania lub kończy się wyrzuceniem wyjątku, jeśli nie znajdzie żadnego elementu pasującego do kryteriów wyszukiwania.
findElements () zwraca listę elementów WebElements pasujących do kryteriów wyszukiwania. Jeśli nie zostaną znalezione żadne elementy, zwraca pustą listę.
W poniższej tabeli wymieniono całą składnię języka Java służącą do lokalizowania elementów w Selenium WebDriver.
| metoda | Składnia | Opis |
|---|---|---|
| Według ID | driver.findElement (By.id (<identyfikator elementu>)) | Lokalizuje element przy użyciu atrybutu ID |
| Wg nazwy | driver.findElement (By.name (<nazwa elementu>)) | Lokalizuje element przy użyciu atrybutu Name |
| Według nazwy klasy | driver.findElement (By.className (<klasa elementu>)) | Lokalizuje element przy użyciu atrybutu Class |
| Według nazwy znacznika | driver.findElement (By.tagName (<htmltagname>)) | Lokalizuje element za pomocą tagu HTML |
| Poprzez tekst linku | driver.findElement (By.linkText (<linktext>)) | Lokalizuje łącze za pomocą tekstu łącza |
| Według częściowego tekstu linku | driver.findElement (By.partialLinkText (<linktext>)) | Lokalizuje łącze, używając częściowego tekstu łącza |
| Według CSS | driver.findElement (By.cssSelector (<selektor css>)) | Lokalizuje element za pomocą selektora CSS |
| Przez XPath | driver.findElement (By.xpath (<xpath>)) | Lokalizuje element za pomocą zapytania XPath |
Wykorzystanie lokalizatorów
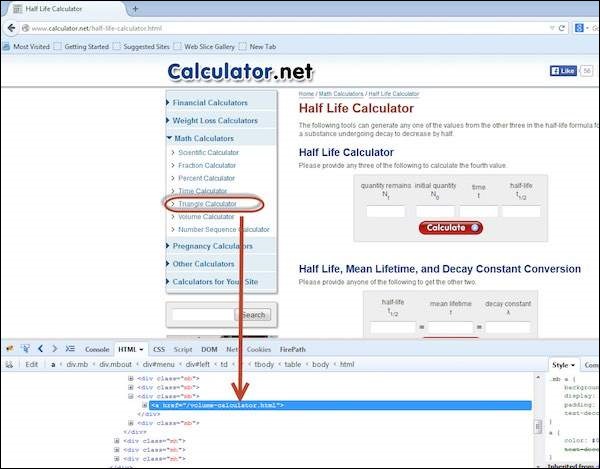
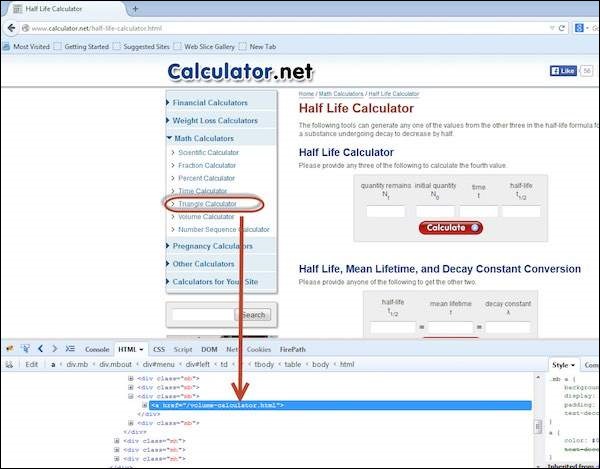
Przyjrzyjmy się teraz praktycznemu zastosowaniu każdej z metod lokalizatora za pomocą https://www.calculator.net
Według ID
Tutaj dostęp do obiektu odbywa się za pomocą identyfikatorów. W tym przypadku jest to identyfikator pola tekstowego. Wartości wprowadza się do pola tekstowego metodą sendkeys przy pomocy ID (cdensity).

driver.findElement(By.id("cdensity")).sendKeys("10");Wg nazwy
Tutaj uzyskuje się dostęp do obiektu za pomocą nazw. W tym przypadku jest to nazwa pola tekstowego. Wartości wprowadza się do pola tekstowego metodą sendkeys przy pomocy ID (cdensity).

driver.findElement(By.name("cdensity")).sendKeys("10");Według nazwy klasy
Tutaj obiekt jest dostępny za pomocą nazw klas. W tym przypadku jest to nazwa klasy elementu WebElement. Dostęp do wartości można uzyskać za pomocą metody gettext.

List<WebElement> byclass = driver.findElements(By.className("smalltext smtb"));Według nazwy znacznika
Nazwa tagu DOM elementu może być użyta do zlokalizowania tego konkretnego elementu w WebDriver. Przy pomocy tej metody bardzo łatwo jest obsługiwać tabele. Spójrz na poniższy kod.
WebElement table = driver.findElement(By.id("calctable"));
List<WebElement> row = table.findElements(By.tagName("tr"));
int rowcount = row.size();Według tekstu linku
Ta metoda pomaga zlokalizować element łącza z pasującym widocznym tekstem.

driver.findElements(By.linkText("Volume")).click();Według częściowego tekstu linku
Ta metoda pomaga zlokalizować element łącza z częściowym dopasowaniem widocznego tekstu.

driver.findElement(By.partialLinkText("Volume")).click();Według CSS
CSS jest używany jako metoda identyfikacji obiektu internetowego, jednak NIE wszystkie przeglądarki obsługują identyfikację CSS.
WebElement loginButton = driver.findElement(By.cssSelector("input.login"));Przez XPath
XPath oznacza język ścieżki XML. Jest to język zapytań służący do wybierania węzłów z dokumentu XML. XPath jest oparty na drzewiastej reprezentacji dokumentów XML i zapewnia możliwość poruszania się po drzewie poprzez wybieranie węzłów przy użyciu różnych kryteriów.

driver.findElement(By.xpath(".//*[@id = 'content']/table[1]/tbody/tr/td/table/tbody/tr[2]/td[1]/input")).sendkeys("100");