Selen - szybki przewodnik
Wprowadzenie
Selenium to otwarte i przenośne zautomatyzowane narzędzie do testowania oprogramowania do testowania aplikacji internetowych. Ma możliwości działania w różnych przeglądarkach i systemach operacyjnych. Selenium to nie tylko pojedyncze narzędzie, ale zestaw narzędzi, które pomagają testerom efektywniej automatyzować aplikacje internetowe.
Przyjrzyjmy się teraz każdemu z narzędzi dostępnych w pakiecie Selenium i ich zastosowaniu.
| Sr.No. | Narzędzie i opis |
|---|---|
| 1 | Selenium IDE Selen Izintegrowane Dewolucja Environment (IDE) to wtyczka do przeglądarki Firefox, która umożliwia testerom rejestrowanie ich działań w trakcie wykonywania przepływu pracy, który muszą przetestować. |
| 2 | Selenium RC Selen Remotikon Control (RC) był sztandarowym środowiskiem testowym, które pozwalało na coś więcej niż tylko proste działania przeglądarki i liniowe wykonywanie. Wykorzystuje pełną moc języków programowania, takich jak Java, C #, PHP, Python, Ruby i PERL do tworzenia bardziej złożonych testów. |
| 3 | Selenium WebDriver Selenium WebDriver jest następcą Selenium RC, który wysyła polecenia bezpośrednio do przeglądarki i pobiera wyniki. |
| 4 | Selenium Grid Selenium Grid to narzędzie służące do przeprowadzania równoległych testów na różnych maszynach i różnych przeglądarkach jednocześnie, co skutkuje zminimalizowanym czasem wykonania. |
Zalety selenu
QTP i Selenium to najczęściej używane narzędzia na rynku do testowania automatyzacji oprogramowania. Dlatego warto porównać zalety Selenium z QTP.
| Selen | QTP |
|---|---|
| Selenium to narzędzie typu open source. | QTP jest narzędziem komercyjnym i każda licencja wiąże się z pewnym kosztem. |
| Można rozszerzyć o różne technologie, które ujawniają DOM. | Ograniczone dodatki i potrzeby dodatków dla każdej z technologii. |
| Posiada możliwości wykonywania skryptów w różnych przeglądarkach. | Może uruchamiać testy w określonych wersjach przeglądarek Firefox, IE i Chrome. |
| Potrafi wykonywać skrypty w różnych systemach operacyjnych. | Działa tylko z systemem Windows. |
| Obsługuje urządzenia mobilne. | Obsługuje urządzenia mobilne za pomocą narzędzi innych firm. |
| Wykonuje testy w przeglądarce, więc NIE jest wymagane skupienie się na wykonywaniu skryptu. | Wymaga skupienia się podczas wykonywania skryptu, ponieważ narzędzie działa w przeglądarce (naśladuje działania użytkownika). |
| Potrafi wykonywać testy równolegle z wykorzystaniem siatek selenowych. | QTP nie może wykonywać testów równolegle, jednak integracja QTP z QC umożliwia testerom wykonywanie testów równolegle. QC to także narzędzie komercyjne. |
Wady selenu
Omówmy teraz pułapki Selenium nad QTP.
| Selen | QTP |
|---|---|
| Obsługuje tylko aplikacje internetowe. | Potrafi testować aplikacje internetowe i komputerowe. |
| Brak funkcji, takich jak repozytorium obiektów / scenariusz odzyskiwania | QTP ma wbudowane repozytoria obiektów i scenariusze odzyskiwania. |
| Brak IDE, więc tworzenie skryptu nie będzie tak szybkie jak QTP. | Bardziej intuicyjne IDE; automatyzację można osiągnąć szybciej. |
| Brak dostępu do elementów sterujących w przeglądarce. | Może uzyskiwać dostęp do elementów sterujących w przeglądarce, takich jak pasek ulubionych, przyciski Wstecz i Dalej. |
| Brak domyślnego generowania raportów testowych. | Domyślne generowanie wyników testu w narzędziu. |
| Podczas parametryzacji użytkownicy muszą polegać na języku programowania. | Parametryzacja jest wbudowana i łatwa do wdrożenia. |
Selenium-IDE (Integrated Development Environment) to łatwa w użyciu wtyczka Firefox do tworzenia przypadków testowych Selenium. Zapewnia graficzny interfejs użytkownika do rejestrowania działań użytkownika za pomocą przeglądarki Firefox, który jest używany do uczenia się i używania Selenium, ale może być używany tylko z przeglądarką Firefox, ponieważ inne przeglądarki nie są obsługiwane.
Jednak nagrane skrypty można konwertować na różne języki programowania obsługiwane przez Selenium, a skrypty można uruchamiać również w innych przeglądarkach.
W poniższej tabeli wymieniono sekcje, które omówimy w tym rozdziale.
| Sr.No. | Opis tytułu |
|---|---|
| 1 | Pobierz Selenium IDE Ta sekcja dotyczy pobierania i konfiguracji Selenium IDE. |
| 2 | Funkcje Selenium IDE Ta sekcja dotyczy funkcji dostępnych w Selenium IDE. |
| 3 | Tworzenie testów Selenium IDE W tej sekcji opisano, jak tworzyć testy IDE przy użyciu funkcji nagrywania. |
| 4 | Debugowanie skryptów Selenium IDE Ta sekcja dotyczy debugowania skryptu Selenium IDE. |
| 5 | Wstawianie punktów weryfikacyjnych W tej sekcji opisano, jak wstawiać punkty weryfikacji w Selenium IDE. |
| 6 | Dopasowywanie wzorców selenu W tej sekcji opisano, jak pracować z wyrażeniami regularnymi przy użyciu środowiska IDE. |
| 7 | Rozszerzenia użytkownika Selenium Skrypt Java, który umożliwia użytkownikom dostosowywanie lub dodawanie nowych funkcji. |
| 8 | Wykonywanie różnych przeglądarek Ta sekcja dotyczy wykonywania skryptów Selenium IDE w różnych przeglądarkach. |
Aby opracować skrypty Selenium RC lub WebDriver, użytkownicy muszą upewnić się, że wykonali wstępną konfigurację. Konfiguracja środowiska obejmuje następujące kroki.
- Pobierz i zainstaluj Javę
- Pobierz i skonfiguruj Eclipse
- Skonfiguruj FireBug i FirePath
- Skonfiguruj Selenium RC
- Skonfiguruj Selenium WebDriver
Pobierz i zainstaluj Javę
Musimy mieć zainstalowany JDK (Java Development Kit), aby współpracować z Selenium WebDriver / Selenium. Zobaczmy, jak pobrać i zainstalować Javę.
Step 1 - Przejdź do UR.
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Step 2 - Przejdź do sekcji „Pobieranie” i wybierz „Pobieranie JDK”.

Step 3 - Wybierz opcję „Akceptuj umowę licencyjną”.

Step 4- Wybierz odpowiednią instalację. W tym przypadku jest to bit „Windows 7-64”. Kliknij odpowiednie łącze i zapisz plik .exe na dysku.

Step 5- Uruchom pobrany plik exe, aby uruchomić kreatora instalacji. Naciśnij dalej by kontynuować.

Step 6 - Wybierz funkcje i kliknij „Dalej”.

Step 7 - Instalator jest rozpakowany, a jego postęp jest wyświetlany w kreatorze.

Step 8 - Użytkownik może wybrać lokalizację instalacji i kliknąć „Dalej”.

Step 9 - Instalator instaluje pakiet JDK i nowe pliki są kopiowane.

Step 10 - Instalator instaluje się pomyślnie i wyświetla to samo użytkownikowi.

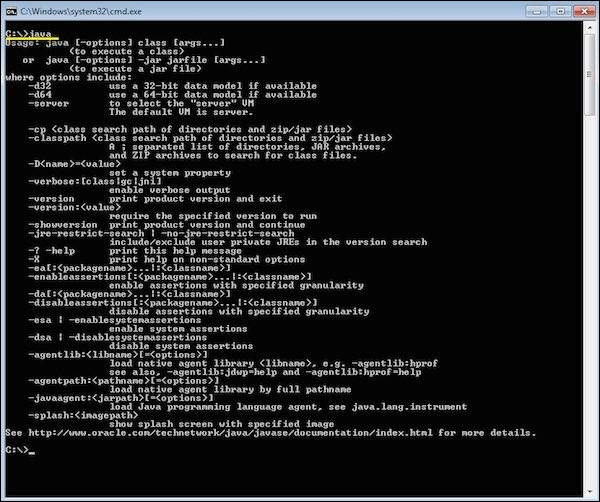
Step 11- Aby sprawdzić, czy instalacja się powiodła, przejdź do wiersza poleceń i po prostu wpisz „java” jako polecenie. Dane wyjściowe polecenia pokazano poniżej. Jeśli instalacja oprogramowania Java zakończy się niepowodzeniem lub jeśli NIE została zainstalowana, wygeneruje błąd „nieznane polecenie”.

Pobierz i skonfiguruj Eclipse
Step 1 - Przejdź do adresu URL: https://www.eclipse.org/downloads/ i pobierz odpowiedni plik oparty na architekturze systemu operacyjnego.

Step 2 - Kliknij przycisk „Pobierz”.

Step 3- Pobieranie będzie w formacie spakowanym. Rozpakuj zawartość.

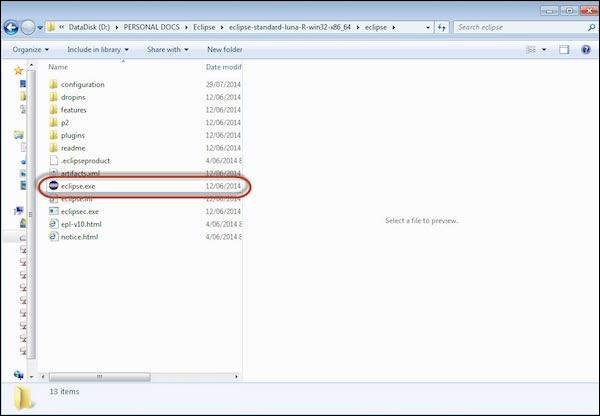
Step 4 - Zlokalizuj Eclipse.exe i kliknij dwukrotnie plik.

Step 5 - Aby skonfigurować obszar roboczy, wybierz lokalizację, w której ma nastąpić rozwój.

Step 6 - Otworzy się okno Eclipse, jak pokazano poniżej.

Skonfiguruj FireBug i FirePath
Aby pracować z Selenium RC lub WebDriver, musimy zlokalizować elementy na podstawie ich XPath lub ID lub nazwy itp. Aby zlokalizować element, potrzebujemy narzędzi / wtyczek.
Step 1 - Przejdź do adresu URL: https://addons.mozilla.org/en-US/firefox/addon/firebug/ i pobierz wtyczkę.

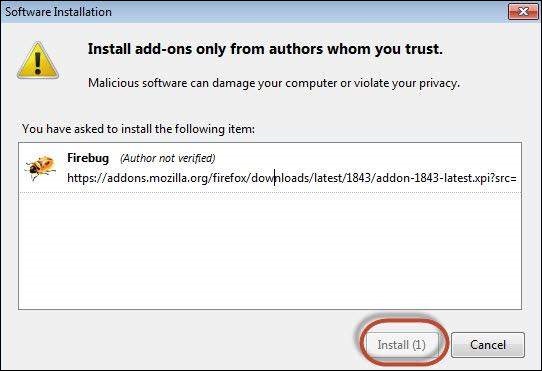
Step 2 - Instalator dodatku jest wyświetlany użytkownikowi i jest instalowany po kliknięciu przycisku „Instaluj”.

Step 3 - Po zainstalowaniu możemy uruchomić wtyczkę, przechodząc do „Web Developer” >> „Firebug”.

Step 4- FirePath, wtyczka działająca w Firebug, pomaga użytkownikom pobrać „XPath” elementu. Zainstaluj FirePath, przechodząc do „https://addons.mozilla.org/en-US/firefox/addon/firepath/"

Step 5 - Instalator dodatku jest wyświetlany użytkownikowi i jest instalowany po kliknięciu przycisku „Instaluj”.

Step 6 - Teraz uruchom „Firebug”, przechodząc do „Narzędzia” >> „Webdeveloper” >> „Firebug”.

Przykład
Teraz zrozummy, jak używać FireBug i FirePath na przykładzie. Do celów demonstracyjnych użyjemy www.google.com i przechwycimy właściwości pola tekstowego „google.com”.
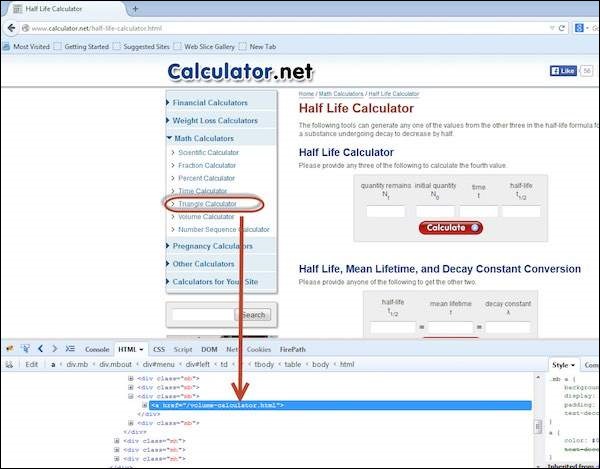
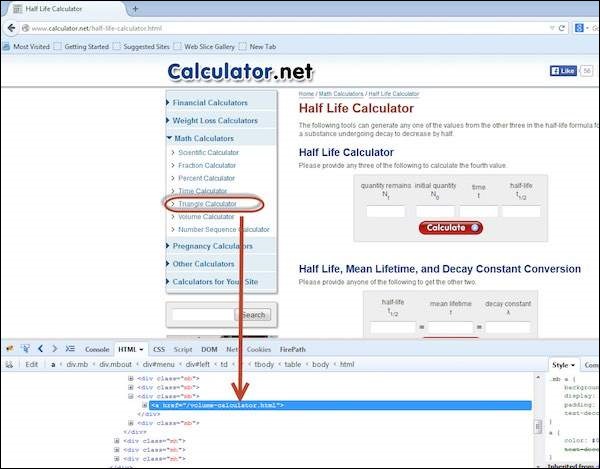
Step 1- Najpierw kliknij ikonę strzałki, jak zaznaczono na poniższym zrzucie ekranu i przeciągnij ją do obiektu, dla którego chcielibyśmy przechwycić właściwości. HTML / DOM obiektu zostanie wyświetlony, jak pokazano poniżej. Jesteśmy w stanie uchwycić „ID” pola tekstowego, z którym możemy wchodzić w interakcje.

Step 2 - Aby pobrać XPath obiektu, przejdź do zakładki „firepath” i wykonaj następujące czynności.
- Kliknij ikonę Szpieg.
- Wybierz formant, dla którego chcielibyśmy przechwycić XPath.
- Zostanie wygenerowana ścieżka XPath wybranej kontrolki.

Skonfiguruj Selenium RC
Przyjrzyjmy się teraz, jak skonfigurować pilot Selenium. Zrozumiemy, jak tworzyć skrypty z Selenium RC w dalszych rozdziałach, jednak na razie zrozumiemy tylko część konfiguracyjną.
Step 1 - Przejdź do sekcji pobierania Selenium http://www.seleniumhq.org/download/ i pobierz Selenium Server, klikając jego numer wersji, jak pokazano poniżej.

Step 2- Po pobraniu musimy uruchomić Selenium Server. Aby to zrobić, otwórz wiersz polecenia i przejdź do folderu, w którym przechowywany jest pobrany plik JAR, jak pokazano poniżej.

Step 3- Aby uruchomić serwer, użyj polecenia 'java -jar << nazwa pobranego jar >> i jeśli java JDK jest poprawnie zainstalowany, otrzymasz komunikat o powodzeniu, jak pokazano poniżej. Teraz możemy zacząć pisać skrypty Selenium RC.

Skonfiguruj Selenium WebDriver
Przyjrzyjmy się teraz, jak skonfigurować Selenium WebDriver. Zrozumiemy, jak tworzyć skrypty z Selenium WebDriver w dalszych rozdziałach, jednak na razie zrozumiemy tylko część konfiguracyjną.
Step 1 - Przejdź do sekcji pobierania selenu http://www.seleniumhq.org/download/ i pobierz Selenium WebDriver, klikając jego numer wersji, jak pokazano poniżej.

Step 2 - Pobrany plik jest w formacie spakowanym i należy rozpakować zawartość, aby zmapować go do folderu projektu.

Step 3- Rozpakowana zawartość zostanie wyświetlona, jak pokazano poniżej. Jak zmapować go do folderu projektu i jak rozpocząć pisanie skryptów, zostanie omówione w rozdziale webDriver.

Co to jest Selenium RC?
Selenium Remote Control (RC) był głównym projektem Selenium, który trwał długo przed powstaniem Selenium WebDriver (Selenium 2.0). Teraz Selenium RC jest prawie nieużywany, ponieważ WebDriver oferuje bardziej zaawansowane funkcje, jednak użytkownicy mogą nadal tworzyć skrypty za pomocą RC.
Pozwala nam na pisanie zautomatyzowanych testów interfejsu użytkownika aplikacji internetowych przy pomocy pełnej mocy języków programowania, takich jak Java, C #, Perl, Python i PHP w celu tworzenia bardziej złożonych testów, takich jak czytanie i pisanie plików, przeszukiwanie bazy danych i wysyłanie wyników testów pocztą elektroniczną .
Architektura Selenium RC
Selenium RC działa w taki sposób, że biblioteki klienckie mogą komunikować się z Selenium RC Server przekazując do wykonania każdą komendę Selenium. Następnie serwer przekazuje polecenie Selenium do przeglądarki za pomocą poleceń JavaScript Selenium-Core.
Przeglądarka wykonuje polecenie Selenium za pomocą swojego interpretera JavaScript.

Selenium RC składa się z dwóch części.
Serwer Selenium uruchamia i zabija przeglądarki. Oprócz tego interpretuje i wykonuje polecenia seleńskie. Działa również jako serwer proxy HTTP, przechwytując i weryfikując komunikaty HTTP przekazywane między przeglądarką a testowaną aplikacją.
Biblioteki klienckie zapewniające interfejs między każdym z języków programowania (Java, C #, Perl, Python i PHP) a serwerem Selenium-RC.
Skrypty RC
Teraz napiszemy przykładowy skrypt za pomocą Selenium Remote Control. Użyjmyhttp://www.calculator.net/za zrozumienie Selenium RC. Obliczenia procentowe wykonamy za pomocą „Kalkulatora procentowego”, który znajduje się w module „Kalkulatory matematyczne”.
Step 1 - Uruchom Selenium Remote Control (za pomocą wiersza poleceń).
Step 2 - Po uruchomieniu Selenium RC otwórz Eclipse i utwórz „Nowy projekt”, jak pokazano poniżej.

Step 3 - Wpisz nazwę projektu i kliknij przycisk „Dalej”.

Step 4 - Sprawdź folder Source, Projects, Libraries i Output i kliknij „Finish”.

Step 5 - Kliknij prawym przyciskiem kontener „projekt” i wybierz „Konfiguruj ścieżkę budowania”.

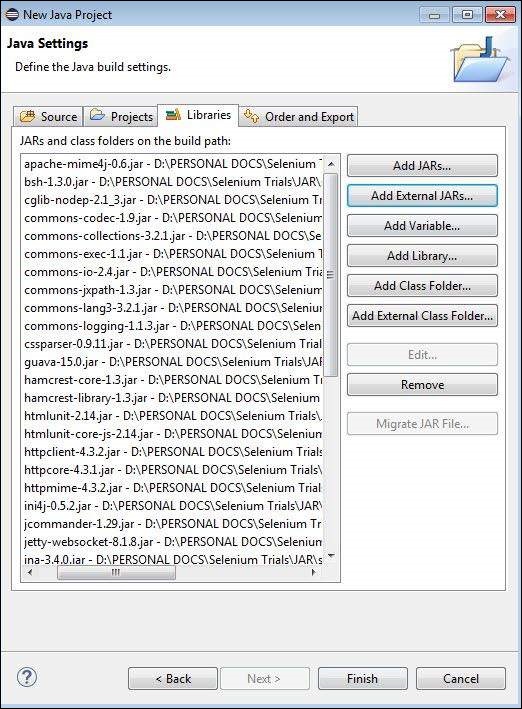
Step 6- Otwiera się właściwości „selrcdemo”. Przejdź do zakładki „Biblioteki” i wybierz „Dodaj zewnętrzne pliki JAR”. Wybierz plik jar Selenium RC, który pobraliśmy, a wyglądałby tak, jak pokazano poniżej.

Step 7 - Biblioteki, do których istnieją odniesienia, są pokazane poniżej.

Step 8 - Utwórz nowy plik klasy, klikając prawym przyciskiem myszy folder „src” i wybierając „Nowy” >> „klasa”.

Step 9 - Wprowadź nazwę pliku klasy i włącz opcję „public static void main”, jak pokazano poniżej.

Step 10 - Utworzona klasa jest tworzona w strukturze folderów, jak pokazano poniżej.

Step 11- Teraz czas na kodowanie. Poniższy kod ma osadzone komentarze, aby czytelnicy zrozumieli, co zostało przedstawione.
package selrcdemo;
import com.thoughtworks.selenium.DefaultSelenium;
import com.thoughtworks.selenium.Selenium;
public class rcdemo {
public static void main(String[] args) throws InterruptedException {
// Instatiate the RC Server
Selenium selenium = new DefaultSelenium("localhost", 4444 , "firefox", "http://www.calculator.net");
selenium.start(); // Start
selenium.open("/"); // Open the URL
selenium.windowMaximize();
// Click on Link Math Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[3]/a");
Thread.sleep(2500); // Wait for page load
// Click on Link Percent Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[4]/div[3]/a");
Thread.sleep(4000); // Wait for page load
// Focus on text Box
selenium.focus("name = cpar1");
// enter a value in Text box 1
selenium.type("css=input[name = \"cpar1\"]", "10");
// enter a value in Text box 2
selenium.focus("name = cpar2");
selenium.type("css = input[name = \"cpar2\"]", "50");
// Click Calculate button
selenium.click("xpath = .//*[@id = 'content']/table/tbody/tr/td[2]/input");
// verify if the result is 5
String result = selenium.getText(".//*[@id = 'content']/p[2]");
if (result == "5") {
System.out.println("Pass");
} else {
System.out.println("Fail");
}
}
}Step 12 - Teraz uruchommy skrypt, klikając przycisk „Uruchom”.

Step 13 - Skrypt zacznie się wykonywać, a użytkownik będzie mógł zobaczyć historię poleceń w zakładce „Historia poleceń”.

Step 14- Ostateczny stan aplikacji przedstawiono poniżej. Procent jest obliczany i wyświetla wynik na ekranie, jak pokazano poniżej.

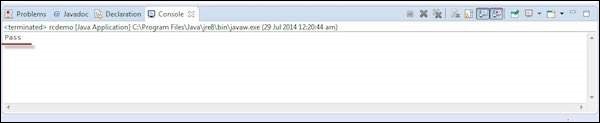
Step 15- Wynik testu jest drukowany na konsoli Eclipse, jak pokazano poniżej, ponieważ wydrukowaliśmy wynik na konsoli. W czasie rzeczywistym dane wyjściowe są zapisywane w pliku HTML lub w prostym pliku tekstowym.

Polecenie odnosi się do tego, co ma zrobić Selen, a polecenia w selenie są trzech typów. Kliknij każdy z nich, aby dowiedzieć się więcej o poleceniach.
Actions
Accessors
Assertions
Lokalizatory
Lokalizatory elementów pomagają Selenium zidentyfikować element HTML, do którego odwołuje się polecenie. Wszystkie te lokalizatory można zidentyfikować za pomocą wtyczki FirePath i FireBug do Mozilli. Aby uzyskać szczegółowe informacje, zapoznaj się z rozdziałem Konfiguracja środowiska.
identifier = id Wybierz element z określonym atrybutem „id”, a jeśli nie ma dopasowania, wybierz pierwszy element, którego atrybut @name to id.
id = id Wybierz element z określonym atrybutem „id”.
name = name Wybierz pierwszy element z określonym atrybutem „nazwa”
dom = javascriptExpressionSelenium znajduje element, oceniając określony ciąg, który pozwala nam przechodzić przez model obiektu dokumentu HTML przy użyciu JavaScript. Użytkownicy nie mogą zwracać wartości, ale mogą oceniać ją jako wyrażenie w bloku.
xpath = xpathExpression Zlokalizuj element przy użyciu wyrażenia XPath.
link = textPattern Wybierz element odsyłacza (w znacznikach kotwicy), który zawiera tekst pasujący do określonego wzorca.
css = cssSelectorSyntax Wybierz element za pomocą selektora css.
WebDriver to narzędzie do automatyzacji testowania aplikacji internetowych. Jest powszechnie znany jako Selenium 2.0. WebDriver używa innej podstawowej struktury, podczas gdy Selenium RC używa JavaScript Selenium-Core osadzonego w przeglądarce, który ma pewne ograniczenia. WebDriver współdziała bezpośrednio z przeglądarką bez żadnego pośrednika, w przeciwieństwie do Selenium RC, który jest zależny od serwera. Jest używany w następującym kontekście -
Testy w wielu przeglądarkach, w tym ulepszona funkcjonalność dla przeglądarek, która nie jest dobrze obsługiwana przez Selenium RC (Selenium 1.0).
Obsługa wielu ramek, wielu okien przeglądarki, wyskakujących okienek i alertów.
Złożona nawigacja po stronach.
Zaawansowana nawigacja użytkownika, taka jak przeciąganie i upuszczanie.
Elementy interfejsu użytkownika oparte na technologii AJAX.
Architektura
WebDriver najlepiej wyjaśnić za pomocą prostego diagramu architektury, jak pokazano poniżej.

Selenium RC Vs WebDriver
| Selen RC | Selenium WebDriver |
|---|---|
| Architektura Selenium RC jest skomplikowana, ponieważ serwer musi być uruchomiony przed rozpoczęciem testu. | Architektura WebDriver jest prostsza niż Selenium RC, ponieważ steruje przeglądarką z poziomu systemu operacyjnego. |
| Serwer Selenium działa jako pośrednik między przeglądarką a poleceniami Selenese. | WebDriver współdziała bezpośrednio z przeglądarką i używa jej silnika do sterowania nią. |
| Wykonywanie skryptu Selenium RC jest wolniejsze, ponieważ wykorzystuje JavaScript do interakcji z RC. | WebDriver jest szybszy, ponieważ współdziała bezpośrednio z przeglądarką. |
| Selenium RC nie może obsługiwać bezgłowego wykonywania, ponieważ wymaga prawdziwej przeglądarki do pracy. | WebDriver może obsługiwać bezgłowe wykonanie. |
| To prosty i mały interfejs API. | Złożony i nieco duży interfejs API w porównaniu do RC. |
| Mniej obiektowy interfejs API. | Czysto obiektowy interfejs API. |
| Nie można testować aplikacji mobilnych. | Potrafi testować aplikacje na iPhone'a / Androida. |
Skrypty przy użyciu WebDriver
Pozwól nam zrozumieć, jak pracować z WebDriver. Do demonstracji użylibyśmyhttps://www.calculator.net/. Wykonamy „Kalkulator procentowy”, który znajduje się pod „Kalkulatorem matematycznym”. Pobraliśmy już wymagane pliki JAR WebDriver. Szczegółowe informacje można znaleźć w rozdziale „Ustawienia środowiskowe”.
Step 1 - Uruchom „Eclipse” z wyodrębnionego folderu Eclipse.

Step 2 - Wybierz obszar roboczy, klikając przycisk „Przeglądaj”.

Step 3 - Teraz utwórz „Nowy projekt” z menu „Plik”.

Step 4 - Wprowadź nazwę projektu i kliknij „Dalej”.

Step 5- Przejdź do zakładki Biblioteki i wybierz wszystkie pliki JAR, które pobraliśmy. Dodaj odniesienie do wszystkich plików JAR w folderze Selenium WebDriver Library, a także selenium-java-2.42.2.jar i selenium-java-2.42.2-srcs.jar.

Step 6 - Pakiet jest tworzony, jak pokazano poniżej.

Step 7 - Teraz kliknij pakiet prawym przyciskiem myszy i wybierz „Nowy” >> „Klasa”, aby utworzyć „klasę”.

Step 8 - Teraz nazwij klasę i ustaw ją jako główną funkcję.

Step 9 - Zarys klasy pokazano poniżej.

Step 10- Teraz czas na kodowanie. Poniższy skrypt jest łatwiejszy do zrozumienia, ponieważ zawiera komentarze, które jasno wyjaśniają kroki. Zapoznaj się z rozdziałem „Lokalizatory”, aby dowiedzieć się, jak przechwytywać właściwości obiektów.
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}Step 11 - Wynik powyższego skryptu zostanie wydrukowany w konsoli.

Najczęściej używane polecenia
W poniższej tabeli wymieniono niektóre z najczęściej używanych poleceń w programie WebDriver wraz z ich składnią.
| Sr.No. | Polecenie i opis |
|---|---|
| 1 | driver.get("URL") Aby przejść do aplikacji. |
| 2 | element.sendKeys("inputtext") Wprowadź tekst w polu wprowadzania. |
| 3 | element.clear() Wyczyść zawartość z pola wprowadzania. |
| 4 | select.deselectAll() Odznacz wszystkie OPCJE z pierwszego WYBORU na stronie. |
| 5 | select.selectByVisibleText("some text") Wybierz OPCJĘ z danymi wejściowymi określonymi przez użytkownika. |
| 6 | driver.switchTo().window("windowName") Przenieś fokus z jednego okna do drugiego. |
| 7 | driver.switchTo().frame("frameName") Swing od ramki do ramki. |
| 8 | driver.switchTo().alert() Pomaga w obsłudze alertów. |
| 9 | driver.navigate().to("URL") Przejdź do adresu URL. |
| 10 | driver.navigate().forward() Aby przejść dalej. |
| 11 | driver.navigate().back() Nawigacja wstecz. |
| 12 | driver.close() Zamyka bieżącą przeglądarkę skojarzoną ze sterownikiem. |
| 13 | driver.quit() Zamyka sterownik i zamyka wszystkie skojarzone z nim okno tego sterownika. |
| 14 | driver.refresh() Odświeża bieżącą stronę. |
Lokalizowanie elementów w Selenium WebDriver odbywa się za pomocą metod findElement () i findElements () udostępnianych przez klasę WebDriver i WebElement.
findElement () zwraca obiekt WebElement na podstawie określonych kryteriów wyszukiwania lub kończy się wyrzuceniem wyjątku, jeśli nie znajdzie żadnego elementu pasującego do kryteriów wyszukiwania.
findElements () zwraca listę elementów WebElements pasujących do kryteriów wyszukiwania. Jeśli nie zostaną znalezione żadne elementy, zwraca pustą listę.
W poniższej tabeli wymieniono całą składnię języka Java służącą do lokalizowania elementów w Selenium WebDriver.
| metoda | Składnia | Opis |
|---|---|---|
| Według ID | driver.findElement (By.id (<identyfikator elementu>)) | Lokalizuje element przy użyciu atrybutu ID |
| Wg nazwy | driver.findElement (By.name (<nazwa elementu>)) | Lokalizuje element przy użyciu atrybutu Name |
| Według nazwy klasy | driver.findElement (By.className (<klasa elementu>)) | Lokalizuje element przy użyciu atrybutu Class |
| Według nazwy znacznika | driver.findElement (By.tagName (<htmltagname>)) | Lokalizuje element za pomocą tagu HTML |
| Poprzez tekst linku | driver.findElement (By.linkText (<linktext>)) | Lokalizuje łącze za pomocą tekstu łącza |
| Według częściowego tekstu linku | driver.findElement (By.partialLinkText (<linktext>)) | Lokalizuje łącze, używając częściowego tekstu łącza |
| Według CSS | driver.findElement (By.cssSelector (<selektor css>)) | Lokalizuje element za pomocą selektora CSS |
| Przez XPath | driver.findElement (By.xpath (<xpath>)) | Lokalizuje element za pomocą zapytania XPath |
Wykorzystanie lokalizatorów
Przyjrzyjmy się teraz praktycznemu zastosowaniu każdej z metod lokalizatora za pomocą https://www.calculator.net
Według ID
Tutaj dostęp do obiektu odbywa się za pomocą identyfikatorów. W tym przypadku jest to identyfikator pola tekstowego. Wartości wprowadza się do pola tekstowego metodą sendkeys przy pomocy ID (cdensity).

driver.findElement(By.id("cdensity")).sendKeys("10");Wg nazwy
Tutaj uzyskuje się dostęp do obiektu za pomocą nazw. W tym przypadku jest to nazwa pola tekstowego. Wartości wprowadza się do pola tekstowego metodą sendkeys przy pomocy ID (cdensity).

driver.findElement(By.name("cdensity")).sendKeys("10");Według nazwy klasy
Tutaj obiekt jest dostępny za pomocą nazw klas. W tym przypadku jest to nazwa klasy elementu WebElement. Dostęp do wartości można uzyskać za pomocą metody gettext.

List<WebElement> byclass = driver.findElements(By.className("smalltext smtb"));Według nazwy znacznika
Nazwa tagu DOM elementu może być użyta do zlokalizowania tego konkretnego elementu w WebDriver. Przy pomocy tej metody bardzo łatwo jest obsługiwać tabele. Spójrz na poniższy kod.
WebElement table = driver.findElement(By.id("calctable"));
List<WebElement> row = table.findElements(By.tagName("tr"));
int rowcount = row.size();Według tekstu linku
Ta metoda pomaga zlokalizować element łącza z pasującym widocznym tekstem.

driver.findElements(By.linkText("Volume")).click();Według częściowego tekstu linku
Ta metoda pomaga zlokalizować element łącza z częściowym dopasowaniem widocznego tekstu.

driver.findElement(By.partialLinkText("Volume")).click();Według CSS
CSS jest używany jako metoda identyfikacji obiektu internetowego, jednak NIE wszystkie przeglądarki obsługują identyfikację CSS.
WebElement loginButton = driver.findElement(By.cssSelector("input.login"));Przez XPath
XPath oznacza język ścieżki XML. Jest to język zapytań służący do wybierania węzłów z dokumentu XML. XPath jest oparty na drzewiastej reprezentacji dokumentów XML i zapewnia możliwość poruszania się po drzewie poprzez wybieranie węzłów przy użyciu różnych kryteriów.

driver.findElement(By.xpath(".//*[@id = 'content']/table[1]/tbody/tr/td/table/tbody/tr[2]/td[1]/input")).sendkeys("100");Selenium WebDriver jest najczęściej używanym narzędziem spośród wszystkich narzędzi dostępnych w zestawie narzędzi Selenium. Dlatego ważne jest, aby zrozumieć, jak używać Selenium do interakcji z aplikacjami internetowymi. W tym module wyjaśnijmy, jak współdziałać z obiektami GUI przy użyciu Selenium webDriver.
Musimy wchodzić w interakcję z aplikacją za pomocą podstawowych akcji lub nawet zaawansowanych działań użytkownika, tworząc funkcje zdefiniowane przez użytkownika, dla których nie ma predefiniowanych poleceń.
Poniżej wymienione są różne rodzaje działań przeciwko tym obiektom GUI -
Interakcja w polu tekstowym
Wybór przycisku radiowego
Zaznacz pole wyboru
Rozwijany wybór pozycji
Synchronization
Przeciągnij i upuść
Działania klawiatury
Akcje myszy
Wielokrotny wybór
Znajdź wszystkie linki
Projektowanie testów obejmuje różne elementy. Rozumiemy również niektóre z ważnych komponentów związanych z projektowaniem frameworka. W tym rozdziale poznamy następujące tematy -
Model obiektu strony
Parametryzacja za pomocą programu Excel
Log4j Logging
Obsługa wyjątków
Testowanie w wielu przeglądarkach
Zrzuty ekranu
Przechwytywanie wideo
TestNG to potężna platforma testowa, ulepszona wersja JUnit, która była używana przez długi czas, zanim powstał TestNG. NG oznacza „następną generację”.
Framework TestNG zapewnia następujące funkcje -
- Adnotacje ułatwiają nam organizowanie testów.
- Elastyczna konfiguracja testów.
- Przypadki testowe można łatwiej grupować.
- Zrównoleglenie testów można osiągnąć za pomocą TestNG.
- Wsparcie dla testów opartych na danych.
- Wbudowane raportowanie.
Instalowanie TestNG dla Eclipse
Step 1 - Uruchom Eclipse i wybierz „Zainstaluj nowe oprogramowanie”.

Step 2 - Wpisz adres URL jako „http://beust.com/eclipse” i kliknij „Dodaj”.

Step 3- Otworzy się okno dialogowe „Dodaj repozytorium”. Wpisz nazwę jako „TestNG” i kliknij „OK”

Step 4 - Kliknij „Zaznacz wszystko”, aby wybrać „TestNG”, jak pokazano na rysunku.

Step 5 - Kliknij „Dalej”, aby kontynuować.

Step 6 - Przejrzyj wybrane pozycje i kliknij „Dalej”.

Step 7 - „Zaakceptuj umowę licencyjną” i kliknij „Zakończ”.

Step 8 - TestNG rozpocznie instalację, a postęp będzie pokazany w następujący sposób.

Step 9- Pojawia się ostrzeżenie o zabezpieczeniach, ponieważ nie można ustalić ważności oprogramowania. Kliknij OK'.

Step 10- Instalator wyświetla monit o ponowne uruchomienie Eclipse, aby zmiany odniosły skutek. Kliknij „Tak”.

Adnotacje w TestNG
Adnotacje zostały formalnie dodane do języka Java w JDK 5 i TestNG zdecydował się użyć adnotacji do adnotacji klas testowych. Poniżej przedstawiono niektóre zalety korzystania z adnotacji. Więcej o TestNG można znaleźćhere
TestNG identyfikuje metody, którymi jest zainteresowany, wyszukując adnotacje. Dlatego nazwy metod nie są ograniczone do żadnego wzorca ani formatu.
Do adnotacji możemy przekazać dodatkowe parametry.
Adnotacje są silnie wpisane, więc kompilator od razu oznaczy wszelkie błędy.
Klasy testowe nie muszą już niczego rozszerzać (na przykład TestCase, dla JUnit 3).
| Sr.No. | Adnotacja i opis |
|---|---|
| 1 | @BeforeSuite Metoda z adnotacjami zostanie uruchomiona tylko raz przed uruchomieniem wszystkich testów w tym pakiecie. |
| 2 | @AfterSuite Metoda z adnotacjami zostanie uruchomiona tylko raz po wykonaniu wszystkich testów w tym pakiecie. |
| 3 | @BeforeClass Metoda z adnotacjami zostanie uruchomiona tylko raz przed wywołaniem pierwszej metody testowej w bieżącej klasie. |
| 4 | @AfterClass Metoda z adnotacjami zostanie uruchomiona tylko raz po uruchomieniu wszystkich metod testowych w bieżącej klasie. |
| 5 | @BeforeTest Metoda z adnotacjami zostanie uruchomiona przed uruchomieniem jakiejkolwiek metody testowej należącej do klas wewnątrz tagu <test>. |
| 6 | @AfterTest Metoda z adnotacjami zostanie uruchomiona po uruchomieniu wszystkich metod testowych należących do klas wewnątrz tagu <test>. |
| 7 | @BeforeGroups Lista grup, dla których ta metoda konfiguracji będzie działać wcześniej. Ta metoda jest gwarantowana na krótko przed wywołaniem pierwszej metody testowej należącej do którejkolwiek z tych grup. |
| 8 | @AfterGroups Lista grup, po których będzie działać ta metoda konfiguracji. Ta metoda zostanie uruchomiona wkrótce po wywołaniu ostatniej metody testowej należącej do którejkolwiek z tych grup. |
| 9 | @BeforeMethod Opisana metoda zostanie uruchomiona przed każdą metodą testową. |
| 10 | @AfterMethod Opisana metoda zostanie uruchomiona po każdej metodzie testowej. |
| 11 | @DataProvider Oznacza metodę jako dostarczającą dane dla metody testowej. Metoda z adnotacjami musi zwracać Object [] [], w którym do każdego obiektu [] można przypisać listę parametrów metody testowej. Metoda @Test, która chce odbierać dane od tego dostawcy danych, musi używać nazwy dostawcy danych równej nazwie tej adnotacji. |
| 12 | @Factory Oznacza metodę jako fabrykę, która zwraca obiekty, które będą używane przez TestNG jako klasy Test. Metoda musi zwracać Object []. |
| 13 | @Listeners Definiuje słuchaczy w klasie testowej. |
| 14 | @Parameters Opisuje sposób przekazywania parametrów do metody @Test. |
| 15 | @Test Oznacza klasę lub metodę jako część testu. |
Konfiguracja TestNG-Eclipse
Step 1 - Uruchom Eclipse i utwórz „Nowy projekt Java”, jak pokazano poniżej.

Step 2 - Wpisz nazwę projektu i kliknij „Dalej”.

Step 3 - Przejdź do zakładki „Biblioteki” i dodaj plik JAR serwera zdalnego sterowania Selenium, klikając „Dodaj zewnętrzne pliki JAR”, jak pokazano poniżej.

Step 4- Dodany plik JAR jest pokazany tutaj. Kliknij „Dodaj bibliotekę”.

Step 5- Otworzy się okno dialogowe „Dodaj bibliotekę”. Wybierz „TestNG” i kliknij „Dalej” w oknie dialogowym „Dodaj bibliotekę”.

Step 6 - Dodana biblioteka „TestNG” zostaje dodana i jest wyświetlana, jak pokazano poniżej.

Step 7 - Po utworzeniu projektu struktura projektu wyglądałaby tak, jak pokazano poniżej.

Step 8 - Kliknij prawym przyciskiem folder „src” i wybierz Nowy >> Inne.

Step 9 - Wybierz „TestNG” i kliknij „Dalej”.

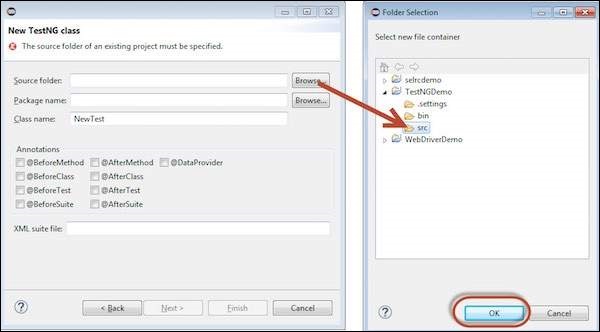
Step 10 - Wybierz nazwę „folderu źródłowego” i kliknij „OK”.

Step 11 - Wybierz „Nazwę pakietu”, „nazwę klasy” i kliknij „Zakończ”.

Step 12 - Zostanie wyświetlony eksplorator pakietów i utworzona klasa.

Pierwszy test w TestNG
Teraz zacznijmy pisać skrypty za pomocą TestNG. Skorzystajmy z tego samego przykładu, którego użyliśmy do zrozumienia WebDriver. Skorzystamy z aplikacji demonstracyjnej www.calculator.net i wykonamy kalkulator procentowy.
W poniższym teście zauważysz, że NIE ma głównej metody, ponieważ testNG będzie sterować przepływem wykonywania programu. Po zainicjowaniu sterownika wykona metodę „@BeforeTest”, po której nastąpi „@Test”, a następnie „@AfterTest”. Należy pamiętać, że w klasie może istnieć dowolna liczba adnotacji „@Test”, ale „@BeforeTest” i „@AfterTest” mogą pojawić się tylko raz.
package TestNG;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
public class TestNGClass {
WebDriver driver = new FirefoxDriver();
@BeforeTest
public void launchapp() {
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to("http://www.calculator.net");
driver.manage().window().maximize();
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id='content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id='content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void terminatetest() {
driver.close();
}
}Wykonanie
Aby wykonać, kliknij prawym przyciskiem myszy utworzony plik XML i wybierz „Uruchom jako” >> „TestNG Suite”

Analiza wyników
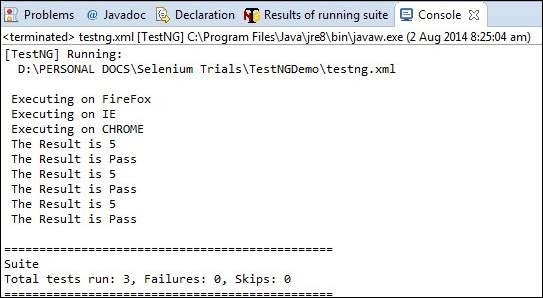
Dane wyjściowe są przesyłane do konsoli i wyglądają tak, jak pokazano poniżej. Dane wyjściowe konsoli zawierają również podsumowanie wykonania.

Wynik TestNG można również zobaczyć na innej karcie. Kliknij przycisk „Widok raportu HTML”, jak pokazano poniżej.

Wynik HTML zostanie wyświetlony, jak pokazano poniżej.

Selenium Grid to narzędzie, które dystrybuuje testy na wiele maszyn fizycznych lub wirtualnych, dzięki czemu możemy wykonywać skrypty równolegle (jednocześnie). Znacząco przyspiesza proces testowania w różnych przeglądarkach i na różnych platformach, dając nam szybkie i dokładne informacje zwrotne.
Selenium Grid pozwala nam równolegle wykonywać wiele instancji testów WebDriver lub Selenium Remote Control, które używają tej samej bazy kodu, stąd kod NIE musi być obecny w systemie, który wykonują. Samodzielny pakiet selenium-server zawiera Hub, WebDriver i Selenium RC do wykonywania skryptów w gridzie.
Siatka selenowa ma węzeł i węzeł.
Hub- Hub można również rozumieć jako serwer, który działa jako centralny punkt, w którym uruchamiane byłyby testy. Siatka selenowa ma tylko jeden koncentrator i jest uruchamiana na jednym komputerze raz.
Node- Węzły to instancje Selenium podłączone do koncentratora, które wykonują testy. W siatce może znajdować się jeden lub więcej węzłów, które mogą należeć do dowolnego systemu operacyjnego i mogą zawierać dowolną przeglądarkę obsługiwaną przez Selenium.
Architektura
Poniższy diagram przedstawia architekturę Selenium Grid.

Praca z Grid
Aby pracować z Grid, musimy przestrzegać określonych protokołów. Posłuchaj poniżej głównych etapów tego procesu -
- Konfigurowanie koncentratora
- Konfiguracja węzłów
- Opracuj skrypt i przygotuj plik XML
- Wykonanie testu
- Analiza wyników
Omówmy szczegółowo każdy z tych kroków.
Konfigurowanie koncentratora
Step 1 - Pobierz najnowszy samodzielny plik JAR Selenium Server z http://docs.seleniumhq.org/download/. Pobierz go, klikając wersję, jak pokazano poniżej.

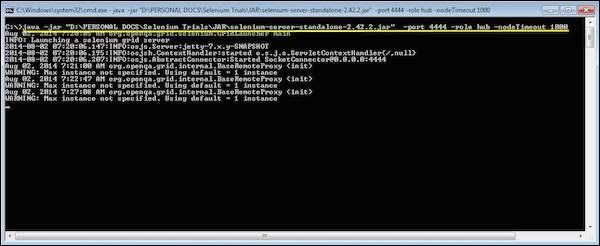
Step 2- Uruchom Hub, uruchamiając Selenium Server za pomocą następującego polecenia. Teraz użyjemy portu „4444” do uruchomienia koncentratora.
Note - Upewnij się, że na porcie nr 4444 nie działają żadne inne aplikacje.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
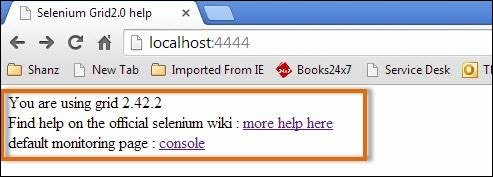
Step 3 - Teraz otwórz przeglądarkę i przejdź do adresu URL http // localhost: 4444 z huba (system, w którym wykonałeś krok # 2).

Step 4- Teraz kliknij link „konsola”, a następnie „wyświetl konfigurację”. Konfiguracja koncentratora zostanie wyświetlona w następujący sposób. Na razie nie mamy żadnych węzłów, dlatego nie będziemy mogli zobaczyć szczegółów.

Konfiguracja węzłów
Step 1- Zaloguj się do węzła (w którym chcesz wykonywać skrypty) i umieść plik „selenium-server-standalone-2.42.2” w folderze. Podczas uruchamiania węzłów musimy wskazać samodzielny plik JAR serwera selenium.
Step 2 - Uruchom węzeł FireFox za pomocą poniższego polecenia.
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555Gdzie,
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Lokalizacja samodzielnego pliku JAR serwera Selenium (na maszynie węzłowej)
http://10.30.217.157:4444 = Adres IP huba, a 4444 to port huba
browserName = firefox (parametr określający nazwę przeglądarki w węzłach)
5555 = Port, na którym miałby działać węzeł Firefox.

Step 3- Po wykonaniu polecenia wróć do Hub. Przejdź do adresu URL - http://10.30.217.157:4444, a centrum wyświetli teraz dołączony do niego węzeł.

Step 4- Teraz uruchommy węzeł Internet Explorer. Aby uruchomić węzeł IE, musimy pobrać sterownik Internet Explorer na komputer węzła.
Step 5 - Aby pobrać sterownik Internet Explorer, przejdź do http://docs.seleniumhq.org/download/i pobierz odpowiedni plik w oparciu o architekturę Twojego systemu operacyjnego. Po pobraniu rozpakuj plik exe i umieść w nim folder, do którego należy się odwołać podczas uruchamiania węzłów IE.

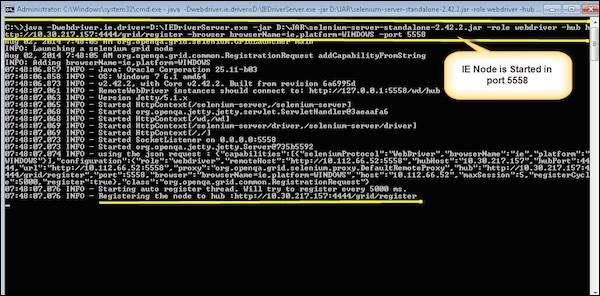
Step 6 - Uruchom IE za pomocą następującego polecenia.
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558Gdzie,
D: \ IEDriverServer.exe = Lokalizacja pobranego sterownika IE (na komputerze węzłowym)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Lokalizacja samodzielnego pliku JAR serwera Selenium (na maszynie węzłowej)
http://10.30.217.157:4444 = Adres IP huba, a 4444 to port huba
browserName = ie (parametr określający nazwę przeglądarki w węzłach)
5558 = Port, na którym powinien działać węzeł IE.

Step 7- Po wykonaniu polecenia wróć do Hub. Przejdź do adresu URL - http://10.30.217.157:4444, a centrum wyświetli teraz dołączony do niego węzeł IE.

Step 8- Uruchommy teraz Chrome Node. Aby uruchomić węzeł Chrome, musimy pobrać sterownik Chrome na komputer węzła.
Step 9 - Aby pobrać sterownik Chrome, przejdź do http://docs.seleniumhq.org/download/ a następnie przejdź do obszaru Sterowniki przeglądarek innych firm i kliknij numer wersji „2.10”, jak pokazano poniżej.

Step 10- Pobierz sterownik na podstawie typu systemu operacyjnego. Uruchomimy go w środowisku Windows, stąd pobierzemy sterownik Windows Chrome. Po pobraniu rozpakuj plik exe i umieść go w folderze, do którego należy się odwoływać podczas uruchamiania węzłów chrome.

Step 11 - Uruchom Chrome za pomocą następującego polecenia.
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557Gdzie,
D: \ chromedriver.exe = Lokalizacja pobranego sterownika chrome (na maszynie Node)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Lokalizacja samodzielnego pliku JAR serwera Selenium (na maszynie węzłowej)
http://10.30.217.157:4444 = Adres IP huba, a 4444 to port huba
browserName = chrome (parametr określający nazwę przeglądarki w węzłach)
5557 = Port, na którym węzeł chrome będzie działał.

Step 12- Po wykonaniu polecenia wróć do Hub. Przejdź do adresu URL - http://10.30.217.157:4444, a centrum wyświetli teraz dołączony do niego węzeł chrome.

Opracuj skrypt i przygotuj plik XML
Step 1- Opracujemy test przy użyciu TestNG. W poniższym przykładzie uruchomimy każdą z tych przeglądarek za pomocą zdalnego sterownika webDriver. Może przekazać swoje możliwości sterownikowi, tak aby miał on wszystkie informacje do wykonania na węzłach.
Parametr przeglądarki zostałby przekazany z pliku „XML”.
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2- Parametr przeglądarki zostanie przekazany za pomocą XML. Utwórz XML w folderze projektu.

Step 3 - Wybierz „Plik” z „Ogólne” i kliknij „Dalej”.

Step 4 - Wprowadź nazwę pliku i kliknij „Zakończ”.

Step 5 - TestNg.XML jest tworzony w folderze projektu, jak pokazano poniżej.

Step 6- Zawartość pliku XML pokazano poniżej. Tworzymy 3 testy i umieszczamy je w zestawie i wymieniamy parallel = "tests", aby wszystkie testy były wykonywane równolegle.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>Wykonanie testu
Step 1- Wybierz utworzony XML; kliknij prawym przyciskiem myszy i wybierz „Uruchom jako” >> „TestNG Suite”.

Step 2- Teraz otwórz węzeł, w którym uruchomiliśmy wszystkie węzły przeglądarki. Zobaczysz wszystkie trzy przeglądarki uruchomione jednocześnie.

Analiza wyników
Step 1- Po zakończeniu egzekucji możemy przeanalizować wynik jak każde inne wykonanie. Podsumowanie wyników jest drukowane w konsoli, jak pokazano na poniższej migawce.

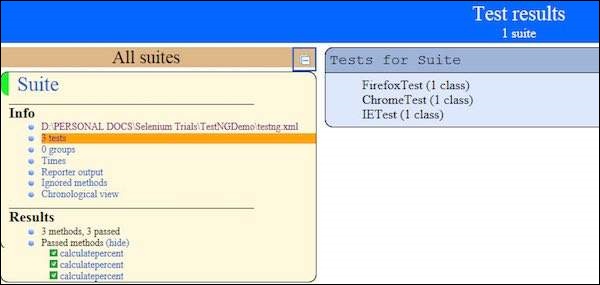
Step 2 - Przejdź do zakładki „Wyniki uruchomionego pakietu”, a TestNG wyświetli podsumowanie wyników, jak pokazano poniżej.

Step 3 - Po wygenerowaniu HTML będziemy mogli zobaczyć wyniki testu w formacie HTML.