Selen - Webdriver
WebDriver to narzędzie do automatyzacji testowania aplikacji internetowych. Jest powszechnie znany jako Selenium 2.0. WebDriver używa innej podstawowej struktury, podczas gdy Selenium RC używa JavaScript Selenium-Core osadzonego w przeglądarce, który ma pewne ograniczenia. WebDriver współdziała bezpośrednio z przeglądarką bez żadnego pośrednika, w przeciwieństwie do Selenium RC, który jest zależny od serwera. Jest używany w następującym kontekście -
Testy w wielu przeglądarkach, w tym ulepszona funkcjonalność dla przeglądarek, która nie jest dobrze obsługiwana przez Selenium RC (Selenium 1.0).
Obsługa wielu ramek, wielu okien przeglądarki, wyskakujących okienek i alertów.
Złożona nawigacja po stronach.
Zaawansowana nawigacja użytkownika, taka jak przeciąganie i upuszczanie.
Elementy interfejsu użytkownika oparte na technologii AJAX.
Architektura
WebDriver najlepiej wyjaśnić za pomocą prostego diagramu architektury, jak pokazano poniżej.

Selenium RC Vs WebDriver
| Selen RC | Selenium WebDriver |
|---|---|
| Architektura Selenium RC jest skomplikowana, ponieważ serwer musi być uruchomiony przed rozpoczęciem testu. | Architektura WebDriver jest prostsza niż Selenium RC, ponieważ steruje przeglądarką z poziomu systemu operacyjnego. |
| Serwer Selenium działa jako pośrednik między przeglądarką a poleceniami Selenese. | WebDriver współdziała bezpośrednio z przeglądarką i używa jej silnika do sterowania nią. |
| Wykonywanie skryptu Selenium RC jest wolniejsze, ponieważ wykorzystuje JavaScript do interakcji z RC. | WebDriver jest szybszy, ponieważ współdziała bezpośrednio z przeglądarką. |
| Selenium RC nie może obsługiwać bezgłowego wykonywania, ponieważ wymaga prawdziwej przeglądarki do pracy. | WebDriver może obsługiwać bezgłowe wykonanie. |
| To prosty i mały interfejs API. | Złożony i nieco duży interfejs API w porównaniu do RC. |
| Mniej obiektowy interfejs API. | Czysto obiektowy interfejs API. |
| Nie można testować aplikacji mobilnych. | Potrafi testować aplikacje na iPhone'a / Androida. |
Skrypty przy użyciu WebDriver
Pozwól nam zrozumieć, jak pracować z WebDriver. Do demonstracji użylibyśmyhttps://www.calculator.net/. Wykonamy „Kalkulator procentowy”, który znajduje się pod „Kalkulatorem matematycznym”. Pobraliśmy już wymagane pliki JAR WebDriver. Szczegółowe informacje można znaleźć w rozdziale „Ustawienia środowiskowe”.
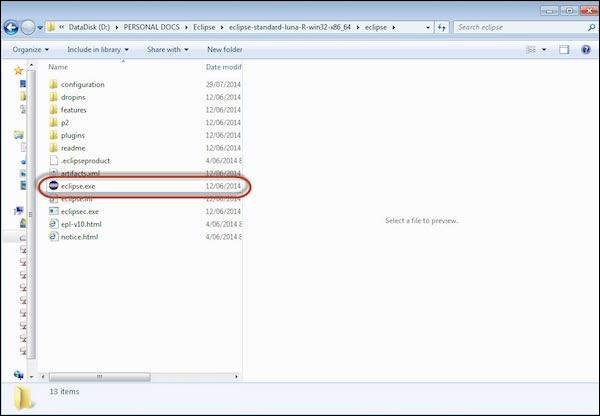
Step 1 - Uruchom „Eclipse” z wyodrębnionego folderu Eclipse.

Step 2 - Wybierz obszar roboczy, klikając przycisk „Przeglądaj”.

Step 3 - Teraz utwórz „Nowy projekt” z menu „Plik”.

Step 4 - Wprowadź nazwę projektu i kliknij „Dalej”.

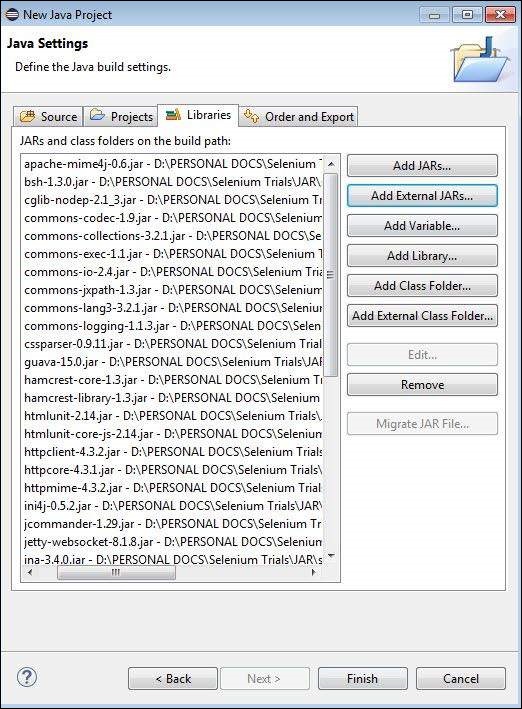
Step 5- Przejdź do zakładki Biblioteki i wybierz wszystkie pliki JAR, które pobraliśmy. Dodaj odniesienie do wszystkich plików JAR w folderze Selenium WebDriver Library, a także selenium-java-2.42.2.jar i selenium-java-2.42.2-srcs.jar.

Step 6 - Pakiet jest tworzony, jak pokazano poniżej.

Step 7 - Teraz kliknij pakiet prawym przyciskiem myszy i wybierz „Nowy” >> „Klasa”, aby utworzyć „klasę”.

Step 8 - Teraz nazwij klasę i ustaw ją jako główną funkcję.

Step 9 - Zarys klasy pokazano poniżej.

Step 10- Teraz czas na kodowanie. Poniższy skrypt jest łatwiejszy do zrozumienia, ponieważ zawiera komentarze, które jasno wyjaśniają kroki. Zapoznaj się z rozdziałem „Lokalizatory”, aby dowiedzieć się, jak przechwytywać właściwości obiektów.
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}Step 11 - Wynik powyższego skryptu zostanie wydrukowany w konsoli.

Najczęściej używane polecenia
W poniższej tabeli wymieniono niektóre z najczęściej używanych poleceń w programie WebDriver wraz z ich składnią.
| Sr.No. | Polecenie i opis |
|---|---|
| 1 | driver.get("URL") Aby przejść do aplikacji. |
| 2 | element.sendKeys("inputtext") Wprowadź tekst w polu wprowadzania. |
| 3 | element.clear() Wyczyść zawartość z pola wprowadzania. |
| 4 | select.deselectAll() Odznacz wszystkie OPCJE z pierwszego WYBORU na stronie. |
| 5 | select.selectByVisibleText("some text") Wybierz OPCJĘ z danymi wejściowymi określonymi przez użytkownika. |
| 6 | driver.switchTo().window("windowName") Przenieś fokus z jednego okna do drugiego. |
| 7 | driver.switchTo().frame("frameName") Swing od ramki do ramki. |
| 8 | driver.switchTo().alert() Pomaga w obsłudze alertów. |
| 9 | driver.navigate().to("URL") Przejdź do adresu URL. |
| 10 | driver.navigate().forward() Aby przejść dalej. |
| 11 | driver.navigate().back() Nawigacja wstecz. |
| 12 | driver.close() Zamyka bieżącą przeglądarkę skojarzoną ze sterownikiem. |
| 13 | driver.quit() Zamyka sterownik i zamyka wszystkie skojarzone z nim okno tego sterownika. |
| 14 | driver.refresh() Odświeża bieżącą stronę. |