TypeScript - Konfiguracja środowiska
Wypróbuj opcję online
Przygotowaliśmy już programowanie w języku TypeScript w trybie online, abyś mógł wykonywać wszystkie dostępne przykłady online w tym samym czasie, gdy wykonujesz swoją pracę teoretyczną. Daje to pewność co do tego, co czytasz i umożliwia sprawdzenie wyniku za pomocą różnych opcji. Zapraszam do modyfikowania dowolnego przykładu i wykonywania go online.
Wypróbuj poniższy przykład, korzystając z naszej opcji kompilatora online dostępnej w CodingGround
var message:string = "Hello World"
console.log(message)Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);W przypadku większości przykładów podanych w tym samouczku znajdziesz plik Try itopcja w naszych sekcjach kodu witryny w prawym górnym rogu, która przeniesie Cię do kompilatora online. Więc po prostu wykorzystaj to i ciesz się nauką.
W tym rozdziale omówimy, jak zainstalować TypeScript na platformie Windows. Wyjaśnimy również, jak zainstalować Brackets IDE.
TypeScript ─ Wypróbuj Option Online
Możesz przetestować swoje skrypty online, używając The TypeScript pod adresem www.typescriptlang.org/Playground . Edytor online pokazuje odpowiedni JavaScript wyemitowany przez kompilator.

Możesz wypróbować następujący przykład przy użyciu Playground.
var num:number = 12
console.log(num)Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var num = 12;
console.log(num);Wynik powyższego programu podano poniżej -
12Konfiguracja środowiska lokalnego
Maszynopis to technologia Open Source. Może działać na dowolnej przeglądarce, dowolnym hoście i dowolnym systemie operacyjnym. Będziesz potrzebował następujących narzędzi do pisania i testowania programu Typescript -
Edytor tekstu
Edytor tekstu pomaga w pisaniu kodu źródłowego. Przykładami kilku edytorów są Notatnik Windows, Notepad ++, Emacs, vim lub vi itp. Używane edytory mogą się różnić w zależności od systemów operacyjnych.
Pliki źródłowe są zwykle nazywane z rozszerzeniem .ts
Kompilator TypeScript
Kompilator TypeScript sam jest plikiem .tsplik skompilowany do pliku JavaScript (.js). TSC (TypeScript Compiler) to kompilator typu source-to-source (transkompilator / transpiler).

TSC generuje wersję JavaScript .tsplik przekazany do niego. Innymi słowy, TSC tworzy równoważny kod źródłowy JavaScript z pliku Typescript podanego jako dane wejściowe. Proces ten określa się jako transpilację.
Jednak kompilator odrzuca wszelkie przesłane do niego nieprzetworzone pliki JavaScript. Kompilator zajmuje się tylko.ts lub .d.ts akta.
Instalowanie Node.js.
Node.js to otwarte, wieloplatformowe środowisko wykonawcze dla JavaScript po stronie serwera. Node.js jest wymagany do uruchamiania JavaScript bez obsługi przeglądarki. Wykorzystuje silnik JavaScript Google V8 do wykonywania kodu. Możesz pobrać kod źródłowy Node.js lub gotowy instalator dla swojej platformy. Węzeł jest dostępny tutaj -https://nodejs.org/en/download
Instalacja w systemie Windows
Wykonaj poniższe kroki, aby zainstalować Node.js w środowisku Windows.
Step 1 - Pobierz i uruchom instalator .msi dla środowiska Node.

Step 2 - Aby sprawdzić, czy instalacja się powiodła, wprowadź polecenie node –v w oknie terminala.

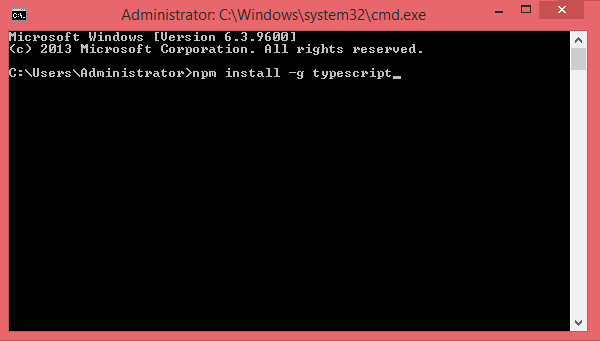
Step 3 - Wpisz następujące polecenie w oknie terminala, aby zainstalować TypeScript.
npm install -g typescript
Instalacja w systemie Mac OS X
Aby zainstalować node.js w systemie Mac OS X, możesz pobrać wstępnie skompilowany pakiet binarny, który zapewnia przyjemną i łatwą instalację. Udaj się dohttp://nodejs.org/ i kliknij przycisk instalacji, aby pobrać najnowszy pakiet.

Zainstaluj pakiet z .dmg postępując zgodnie z kreatorem instalacji, który zainstaluje zarówno węzeł, jak i npm. npm to Node Package Manager, który ułatwia instalację dodatkowych pakietów dla node.js.

Instalacja w systemie Linux
Przed zainstalowaniem Node.js i NPM musisz zainstalować kilka zależności.
Ruby i GCC. Będziesz potrzebował Ruby 1.8.6 lub nowszego i GCC 4.2 lub nowszego.
Homebrew. Homebrew to menedżer pakietów pierwotnie zaprojektowany dla komputerów Mac, ale został przeniesiony na Linuksa jako Linuxbrew. Możesz dowiedzieć się więcej o Homebrew pod adresemhttp://brew.sh/ i Linuxbrew pod adresem http://brew.sh/linuxbrew
Po zainstalowaniu tych zależności możesz zainstalować Node.js za pomocą następującego polecenia na terminalu -
brew install node.Wsparcie IDE
Typescript można zbudować na wielu środowiskach programistycznych, takich jak Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, itp. Omówiono tutaj Visual Studio Code i Brackets IDE. Środowisko programistyczne używane w tym miejscu to Visual Studio Code (platforma Windows).
Visual Studio Code
To jest IDE typu open source z programu Visual Studio. Jest dostępny na platformy Mac OS X, Linux i Windows. VScode jest dostępny pod adresem -https://code.visualstudio.com/
Instalacja w systemie Windows
Step 1- Pobierz Visual Studio Code dla Windows.

Step 2- Kliknij dwukrotnie plik VSCodeSetup.exe,


Step 3 - Zrzut ekranu IDE znajduje się poniżej.

Step 4- Możesz bezpośrednio przejść do ścieżki pliku, klikając plik prawym przyciskiem myszy → otwórz w wierszu poleceń. Podobnie opcja Pokaż w Eksploratorze pokazuje plik w Eksploratorze plików.

Instalacja w systemie Mac OS X
Specyficzny przewodnik instalacji programu Visual Studio Code dla systemu Mac OS X można znaleźć pod adresem
https://code.visualstudio.com/Docs/editor/setup
Instalacja w systemie Linux
Podręcznik instalacji programu Visual Studio Code dla systemu Linux można znaleźć pod adresem
https://code.visualstudio.com/Docs/editor/setup
Wsporniki
Brackets to darmowy edytor typu open source do tworzenia stron internetowych, stworzony przez firmę Adobe Systems. Jest dostępny dla systemów Linux, Windows i Mac OS X. Wsporniki są dostępne pod adresemhttp://brackets.io/

Rozszerzenia TypeScript dla nawiasów
Nawiasy obsługują rozszerzenia w celu dodania dodatkowych funkcji za pośrednictwem Menedżera rozszerzeń. Poniższe kroki wyjaśniają instalowanie rozszerzeń TypeScript przy użyciu tego samego.
Po instalacji kliknij ikonę menedżera rozszerzeń
po prawej stronie edytora. Wpisz maszynopis w polu wyszukiwania.
Zainstaluj wtyczki Brackets TSLint i Brackets TypeScript.

Możesz uruchomić znak zachęty / powłoki DOS w samym Brackets, dodając jeszcze jedno rozszerzenie Brackets Shell.

Po instalacji po prawej stronie edytora pojawi się ikona powłoki


Note- Typescript jest również dostępny jako wtyczka dla środowisk Visual Studio 2012 i 2013 (https://www.typescriptlang.org/#Download).VS 2015 i nowsze zawierają domyślnie wtyczkę Typescript.
Teraz wszystko gotowe !!!