TypeScript - interfejsy
Interfejs jest kontraktem syntaktycznym, do którego jednostka powinna się dostosować. Innymi słowy, interfejs definiuje składnię, do której musi stosować się każda jednostka.
Interfejsy definiują właściwości, metody i zdarzenia, które są członkami interfejsu. Interfejsy zawierają tylko deklaracje członków. Obowiązkiem klasy pochodnej jest zdefiniowanie członków. Często pomaga w zapewnieniu standardowej struktury, zgodnie z którą będą podążać klasy pochodne.
Rozważmy obiekt -
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};Jeśli weźmiemy pod uwagę podpis obiektu, może to być -
{
FirstName:string,
LastName:string,
sayHi()=>string
}Aby ponownie użyć podpisu między obiektami, możemy zdefiniować go jako interfejs.
Deklarowanie interfejsów
Słowo kluczowe interface służy do zadeklarowania interfejsu. Oto składnia deklarowania interfejsu -
Składnia
interface interface_name {
}Przykład: interfejs i obiekty
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);Przykład definiuje interfejs. Obiekt customer jest obiektem typu IPerson. W związku z tym będzie teraz wiązać obiekt, aby zdefiniować wszystkie właściwości określone przez interfejs.
Inny obiekt z następującym podpisem jest nadal uważany za IPerson, ponieważ ten obiekt jest traktowany na podstawie jego rozmiaru lub podpisu.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);Dane wyjściowe powyższego przykładowego kodu są następujące -
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
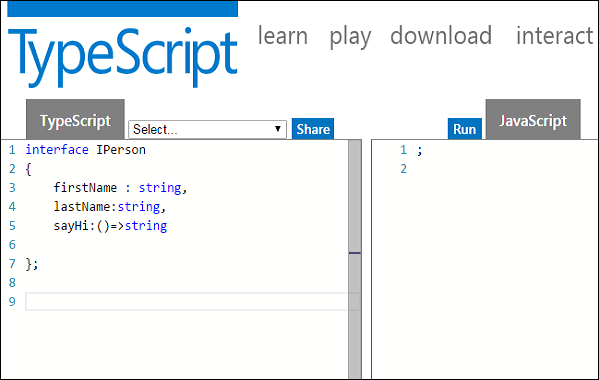
Hello!!!Interfejsów nie należy konwertować na JavaScript. To tylko część TypeScript. Jeśli zobaczysz zrzut ekranu narzędzia TS Playground, po zadeklarowaniu interfejsu w przeciwieństwie do klasy nie jest emitowany żaden skrypt Java. Dlatego interfejsy mają zerowy wpływ na środowisko wykonawcze JavaScript.

Typ i interfejs unii
Poniższy przykład pokazuje użycie Union Type i Interface -
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());Jego wynik jest następujący -
Hello
Hello
World
**Hello World**Interfejsy i tablice
Interfejs może definiować zarówno rodzaj klucza, którego używa tablica, jak i typ wpisu, który zawiera. Indeks może być typu string lub numer typu.
Przykład
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // ErrorInterfejsy i dziedziczenie
Interfejs można rozszerzyć o inne interfejsy. Innymi słowy, interfejs może dziedziczyć z innego interfejsu. Typescript umożliwia interfejsowi dziedziczenie z wielu interfejsów.
Użyj słowa kluczowego extends, aby zaimplementować dziedziczenie między interfejsami.
Składnia: dziedziczenie pojedynczego interfejsu
Child_interface_name extends super_interface_nameSkładnia: dziedziczenie wielu interfejsów
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_namePrzykład: proste dziedziczenie interfejsu
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);Jego wynik jest następujący -
Age: 27
Instrument: DrumsPrzykład: dziedziczenie wielu interfejsów
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)Obiekt Iobj jest obiektem typu liść interfejsu. Liść interfejsu z tytułu dziedziczenia ma teraz dwa atrybuty - odpowiednio v1 i v2. Dlatego obiekt Iobj musi teraz zawierać te atrybuty.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);Dane wyjściowe powyższego kodu są następujące -
value 1: 12 value 2: 23