TypeScript - szybki przewodnik
JavaScript został wprowadzony jako język po stronie klienta. Rozwój Node.js oznaczył JavaScript jako nową technologię po stronie serwera. Jednak wraz z rozwojem kodu JavaScript staje się on coraz bardziej bałaganiarski, co utrudnia utrzymanie i ponowne użycie kodu. Co więcej, brak możliwości uwzględnienia funkcji Object Orientation, silnego sprawdzania typów i sprawdzania błędów w czasie kompilacji uniemożliwia pomyślne działanie JavaScript na poziomie przedsiębiorstwa jako pełnoprawnej technologii po stronie serwera.TypeScript został przedstawiony, aby wypełnić tę lukę.
Co to jest TypeScript?
Z definicji „TypeScript to JavaScript do programowania na skalę aplikacji”.
TypeScript to skompilowany język o silnym typie, zorientowany obiektowo. Został zaprojektowany przezAnders Hejlsberg(projektant C #) w Microsoft. TypeScript to język i zestaw narzędzi. TypeScript to nadzbiór typu JavaScript skompilowany do JavaScript. Innymi słowy, TypeScript to JavaScript plus kilka dodatkowych funkcji.

Funkcje języka TypeScript
TypeScript is just JavaScript. TypeScript zaczyna się od JavaScript, a kończy na JavaScript. Typescript przejmuje podstawowe bloki konstrukcyjne twojego programu z JavaScript. Dlatego wystarczy znać JavaScript, aby używać TypeScript. Cały kod TypeScript jest konwertowany na jego odpowiednik JavaScript w celu wykonania.
TypeScript supports other JS libraries. Skompilowany TypeScript można wykorzystać z dowolnego kodu JavaScript. JavaScript wygenerowany przez TypeScript może ponownie wykorzystać wszystkie istniejące struktury, narzędzia i biblioteki JavaScript.
JavaScript is TypeScript. Oznacza to, że każdy ważny.js można zmienić nazwę pliku na .ts i skompilowane z innymi plikami TypeScript.
TypeScript is portable. TypeScript jest przenośny dla różnych przeglądarek, urządzeń i systemów operacyjnych. Może działać w dowolnym środowisku, w którym działa JavaScript. W przeciwieństwie do swoich odpowiedników, TypeScript nie potrzebuje do wykonania dedykowanej maszyny wirtualnej ani określonego środowiska wykonawczego.
TypeScript i ECMAScript
Specyfikacja ECMAScript jest znormalizowaną specyfikacją języka skryptowego. Opublikowano sześć wydań ECMA-262. Wersja 6 standardu nosi nazwę kodową „Harmony”. TypeScript jest dostosowany do specyfikacji ECMAScript6.

TypeScript przejmuje podstawowe funkcje języka ze specyfikacji ECMAScript5, tj. Oficjalnej specyfikacji JavaScript. Funkcje języka TypeScript, takie jak moduły i orientacja oparta na klasach, są zgodne ze specyfikacją EcmaScript 6. Ponadto TypeScript obejmuje również funkcje, takie jak typy ogólne i adnotacje typów, które nie są częścią specyfikacji EcmaScript6.
Dlaczego warto używać TypeScript?
TypeScript jest lepszy od swoich innych odpowiedników, takich jak języki programowania CoffeeScript i Dart, ponieważ TypeScript jest rozszerzonym JavaScriptem. Natomiast języki takie jak Dart, CoffeeScript są same w sobie nowymi językami i wymagają specyficznego dla języka środowiska wykonawczego.
Zalety TypeScript obejmują -
Compilation- JavaScript jest językiem interpretowanym. Dlatego należy go uruchomić, aby sprawdzić, czy jest ważny. Oznacza to, że piszesz wszystkie kody tylko po to, aby nie znaleźć wyjścia, w przypadku wystąpienia błędu. Dlatego musisz spędzić godziny na szukaniu błędów w kodzie. Transpiler TypeScript zapewnia funkcję sprawdzania błędów. TypeScript skompiluje kod i wygeneruje błędy kompilacji, jeśli znajdzie jakieś błędy składniowe. Pomaga to wyróżnić błędy przed uruchomieniem skryptu.
Strong Static Typing- JavaScript nie jest silnie wpisany. TypeScript jest dostarczany z opcjonalnym statycznym systemem wpisywania i wnioskowania o typie za pośrednictwem protokołu TLS (usługa języka TypeScript). Typ zmiennej, zadeklarowanej bez typu, może być wywnioskowany przez TLS na podstawie jej wartości.
Maszynopis supports type definitionsdla istniejących bibliotek JavaScript. Plik definicji TypeScript (z rozszerzeniem.d.tsrozszerzenie) zawiera definicję zewnętrznych bibliotek JavaScript. W związku z tym kod TypeScript może zawierać te biblioteki.
Maszynopis supports Object Oriented Programming pojęcia takie jak klasy, interfejsy, dziedziczenie itp.
Składniki TypeScript
W sercu TypeScript składa się z trzech następujących składników -
Language - Składa się ze składni, słów kluczowych i adnotacji typu.
The TypeScript Compiler - Kompilator języka TypeScript (tsc) konwertuje instrukcje napisane w języku TypeScript na jego odpowiednik w języku JavaScript.
The TypeScript Language Service- „Usługa językowa” udostępnia dodatkową warstwę wokół głównego potoku kompilatora, które są aplikacjami podobnymi do edytora. Usługa językowa obsługuje wspólny zestaw typowych operacji edytora, takich jak uzupełnianie instrukcji, pomoc dotycząca podpisów, formatowanie i konspekt kodu, kolorowanie itp.

Pliki deklaracji
Po skompilowaniu skryptu TypeScript istnieje opcja wygenerowania pliku declaration file (z rozszerzeniem .d.ts), który działa jako interfejs do komponentów w skompilowanym JavaScript. Koncepcja plików deklaracji jest analogiczna do koncepcji plików nagłówkowych w C / C ++. Pliki deklaracji (pliki z rozszerzeniem.d.ts rozszerzenie) zapewnia inteligencję dla typów, wywołań funkcji i obsługę zmiennych dla bibliotek JavaScript, takich jak jQuery, MooTools itp.
Wypróbuj opcję online
Skonfigurowaliśmy już programowanie w języku TypeScript w trybie online, dzięki czemu możesz wykonywać wszystkie dostępne przykłady online w tym samym czasie, gdy wykonujesz pracę teoretyczną. Daje ci to pewność co do tego, co czytasz i umożliwia sprawdzenie wyniku za pomocą różnych opcji. Zapraszam do modyfikowania dowolnego przykładu i wykonywania go online.
Wypróbuj poniższy przykład, korzystając z naszej opcji kompilatora online dostępnej w CodingGround
var message:string = "Hello World"
console.log(message)Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);W przypadku większości przykładów podanych w tym samouczku znajdziesz plik Try itopcja w naszych sekcjach kodu witryny w prawym górnym rogu, która przeniesie Cię do kompilatora online. Więc po prostu wykorzystaj to i ciesz się nauką.
W tym rozdziale omówimy, jak zainstalować TypeScript na platformie Windows. Wyjaśnimy również, jak zainstalować Brackets IDE.
TypeScript ─ Wypróbuj opcję Online
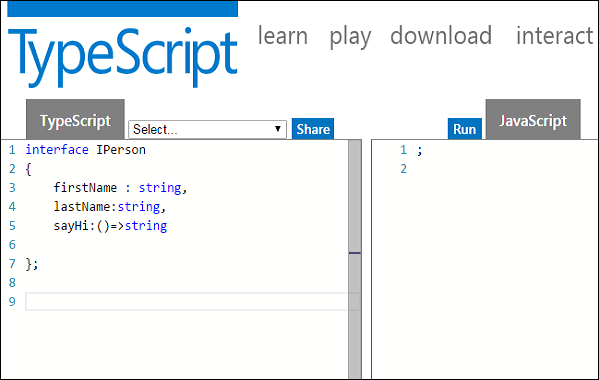
Możesz przetestować swoje skrypty online, używając The TypeScript pod adresem www.typescriptlang.org/Playground . Edytor online pokazuje odpowiedni JavaScript wyemitowany przez kompilator.

Możesz wypróbować następujący przykład przy użyciu Playground.
var num:number = 12
console.log(num)Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var num = 12;
console.log(num);Wynik powyższego programu podano poniżej -
12Konfiguracja środowiska lokalnego
Maszynopis to technologia Open Source. Może działać na dowolnej przeglądarce, dowolnym hoście i dowolnym systemie operacyjnym. Będziesz potrzebował następujących narzędzi do pisania i testowania programu Typescript -
Edytor tekstu
Edytor tekstu pomaga napisać kod źródłowy. Przykładami kilku edytorów są Notatnik Windows, Notepad ++, Emacs, vim lub vi, itp. Używane edytory mogą się różnić w zależności od systemów operacyjnych.
Pliki źródłowe są zwykle nazywane z rozszerzeniem .ts
Kompilator TypeScript
Kompilator TypeScript sam jest plikiem .tsskompilowany do pliku JavaScript (.js). TSC (TypeScript Compiler) to kompilator typu source-to-source (transkompilator / transpiler).

TSC generuje wersję JavaScript .tsplik przekazany do niego. Innymi słowy, TSC tworzy równoważny kod źródłowy JavaScript z pliku Typescript podanego jako dane wejściowe. Ten proces nazywa się transpilacją.
Jednak kompilator odrzuca wszelkie przesłane do niego nieprzetworzone pliki JavaScript. Kompilator zajmuje się tylko.ts lub .d.ts akta.
Instalowanie Node.js.
Node.js to otwarte, wieloplatformowe środowisko wykonawcze dla JavaScript po stronie serwera. Node.js jest wymagany do uruchamiania JavaScript bez obsługi przeglądarki. Wykorzystuje silnik JavaScript Google V8 do wykonywania kodu. Możesz pobrać kod źródłowy Node.js lub gotowy instalator dla swojej platformy. Węzeł jest dostępny tutaj -https://nodejs.org/en/download
Instalacja w systemie Windows
Wykonaj poniższe kroki, aby zainstalować Node.js w środowisku Windows.
Step 1 - Pobierz i uruchom instalator .msi dla środowiska Node.

Step 2 - Aby sprawdzić, czy instalacja się powiodła, wprowadź polecenie node –v w oknie terminala.

Step 3 - Wpisz następujące polecenie w oknie terminala, aby zainstalować TypeScript.
npm install -g typescript
Instalacja w systemie Mac OS X
Aby zainstalować node.js w systemie Mac OS X, możesz pobrać wstępnie skompilowany pakiet binarny, który zapewnia przyjemną i łatwą instalację. Udaj się dohttp://nodejs.org/ i kliknij przycisk instalacji, aby pobrać najnowszy pakiet.

Zainstaluj pakiet z .dmg postępując zgodnie z kreatorem instalacji, który zainstaluje zarówno węzeł, jak i npm. npm to Node Package Manager, który ułatwia instalację dodatkowych pakietów dla node.js.

Instalacja w systemie Linux
Przed zainstalowaniem Node.js i NPM musisz zainstalować kilka zależności.
Ruby i GCC. Będziesz potrzebował Ruby 1.8.6 lub nowszego i GCC 4.2 lub nowszego.
Homebrew. Homebrew to menedżer pakietów pierwotnie zaprojektowany dla komputerów Mac, ale został przeniesiony na Linuksa jako Linuxbrew. Możesz dowiedzieć się więcej o Homebrew pod adresemhttp://brew.sh/ i Linuxbrew pod adresem http://brew.sh/linuxbrew
Po zainstalowaniu tych zależności możesz zainstalować Node.js za pomocą następującego polecenia na terminalu -
brew install node.Wsparcie IDE
Typescript można zbudować w wielu środowiskach programistycznych, takich jak Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, itp. Omówiono tutaj środowiska Visual Studio Code i Brackets IDE. Środowisko programistyczne używane tutaj to Visual Studio Code (platforma Windows).
Visual Studio Code
To jest IDE typu open source z programu Visual Studio. Jest dostępny na platformy Mac OS X, Linux i Windows. VScode jest dostępny pod adresem -https://code.visualstudio.com/
Instalacja w systemie Windows
Step 1- Pobierz Visual Studio Code dla Windows.

Step 2- Kliknij dwukrotnie plik VSCodeSetup.exe,


Step 3 - Zrzut ekranu IDE znajduje się poniżej.

Step 4- Możesz bezpośrednio przejść do ścieżki pliku, klikając plik prawym przyciskiem myszy → otwórz w wierszu poleceń. Podobnie opcja Pokaż w Eksploratorze pokazuje plik w Eksploratorze plików.

Instalacja w systemie Mac OS X
Specyficzny przewodnik instalacji programu Visual Studio Code dla systemu Mac OS X można znaleźć pod adresem
https://code.visualstudio.com/Docs/editor/setup
Instalacja w systemie Linux
Podręcznik instalacji programu Visual Studio Code dla systemu Linux można znaleźć pod adresem
https://code.visualstudio.com/Docs/editor/setup
Wsporniki
Brackets to darmowy edytor typu open source do tworzenia stron internetowych, stworzony przez firmę Adobe Systems. Jest dostępny dla systemów Linux, Windows i Mac OS X. Wsporniki są dostępne pod adresemhttp://brackets.io/

Rozszerzenia TypeScript dla nawiasów
Nawiasy obsługują rozszerzenia w celu dodania dodatkowych funkcji za pośrednictwem Menedżera rozszerzeń. Poniższe kroki wyjaśniają instalowanie rozszerzeń TypeScript przy użyciu tego samego.
Po instalacji kliknij ikonę menedżera rozszerzeń
po prawej stronie edytora. Wpisz maszynopis w polu wyszukiwania.
Zainstaluj wtyczki Brackets TSLint i Brackets TypeScript.

Możesz uruchomić znak zachęty / powłoki DOS w samym Brackets, dodając jeszcze jedno rozszerzenie Brackets Shell.

Po instalacji po prawej stronie edytora znajdziesz ikonę powłoki


Note- Typescript jest również dostępny jako wtyczka dla środowisk Visual Studio 2012 i 2013 (https://www.typescriptlang.org/#Download).VS 2015 i nowsze zawierają domyślnie wtyczkę Typescript.
Teraz wszystko gotowe !!!
Składnia definiuje zestaw reguł dotyczących pisania programów. Każda specyfikacja języka definiuje własną składnię. Program w języku TypeScript składa się z -
- Modules
- Functions
- Variables
- Instrukcje i wyrażenia
- Comments
Twój pierwszy kod TypeScript
Zacznijmy od tradycyjnego przykładu „Hello World” -
var message:string = "Hello World"
console.log(message)Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);Linia 1 deklaruje zmienną w komunikacie z nazwą. Zmienne to mechanizm przechowywania wartości w programie.
Linia 2 wypisuje wartość zmiennej do zachęty. Tutaj konsola odnosi się do okna terminala. Funkcja log () służy do wyświetlania tekstu na ekranie.
Skompiluj i wykonaj program TypeScript
Zobaczmy, jak skompilować i wykonać program TypeScript przy użyciu Visual Studio Code. Wykonaj czynności podane poniżej -
Step 1- Zapisz plik z rozszerzeniem .ts. Plik zapiszemy jako Test.ts. Edytor kodu zaznacza ewentualne błędy w kodzie podczas jego zapisywania.
Step 2- Kliknij prawym przyciskiem myszy plik TypeScript w opcji Pliki robocze w okienku eksploracji programu VS Code. Wybierz opcję Otwórz w wierszu polecenia.

Step 3 - Aby skompilować plik, użyj następującego polecenia w oknie terminala.
tsc Test.tsStep 4- Plik jest kompilowany do Test.js. Aby uruchomić napisany program, wpisz w terminalu:
node Test.jsFlagi kompilatora
Flagi kompilatora umożliwiają zmianę zachowania kompilatora podczas kompilacji. Każda flaga kompilatora uwidacznia ustawienie, które umożliwia zmianę sposobu zachowania kompilatora.
W poniższej tabeli wymieniono niektóre typowe flagi skojarzone z kompilatorem TSC. Typowe użycie wiersza polecenia wykorzystuje niektóre lub wszystkie przełączniki.
| S.No. | Flaga i opis kompilatora |
|---|---|
| 1. | --help Wyświetla podręcznik pomocy |
| 2. | --module Załaduj moduły zewnętrzne |
| 3. | --target Ustaw docelową wersję ECMA |
| 4. | --declaration Generuje dodatkowy plik .d.ts |
| 5. | --removeComments Usuwa wszystkie komentarze z pliku wyjściowego |
| 6. | --out Skompiluj wiele plików w jeden plik wyjściowy |
| 7. | --sourcemap Wygeneruj pliki mapy źródłowej (.map) |
| 8. | --module noImplicitAny Uniemożliwia kompilatorowi wywnioskowanie dowolnego typu |
| 9. | --watch Uważaj na zmiany plików i rekompiluj je w locie |
Note - Można skompilować wiele plików jednocześnie.
tsc file1.ts, file2.ts, file3.tsIdentyfikatory w TypeScript
Identyfikatory to nazwy nadawane elementom w programie, takim jak zmienne, funkcje itp. Reguły dotyczące identyfikatorów to -
Identyfikatory mogą zawierać zarówno znaki, jak i cyfry. Jednak identyfikator nie może zaczynać się od cyfry.
Identyfikatory nie mogą zawierać symboli specjalnych z wyjątkiem podkreślenia (_) lub znaku dolara ($).
Identyfikatory nie mogą być słowami kluczowymi.
Muszą być wyjątkowe.
W identyfikatorach jest rozróżniana wielkość liter.
Identyfikatory nie mogą zawierać spacji.
W poniższych tabelach przedstawiono kilka przykładów prawidłowych i nieprawidłowych identyfikatorów -
| Prawidłowe identyfikatory | Nieprawidłowe identyfikatory |
|---|---|
| Imię | Var |
| Imię | Imię |
| num1 | Imię |
| $ wynik | 1liczba |
TypeScript ─ Słowa kluczowe
Słowa kluczowe mają specjalne znaczenie w kontekście języka. W poniższej tabeli wymieniono niektóre słowa kluczowe w języku TypeScript.
| przerwa | tak jak | każdy | przełącznik |
| walizka | gdyby | rzucać | jeszcze |
| var | numer | strunowy | dostać |
| moduł | rodzaj | wystąpienie | typ |
| publiczny | prywatny | enum | eksport |
| Wreszcie | dla | podczas | unieważnić |
| zero | Wspaniały | to | Nowy |
| w | powrót | prawdziwe | fałszywy |
| każdy | rozciąga się | statyczny | pozwolić |
| pakiet | przybory | berło | funkcjonować |
| Nowy | próbować | wydajność | konst |
| kontyntynuj | zrobić | łapać |
Białe znaki i podziały wierszy
TypeScript ignoruje spacje, tabulatory i znaki nowej linii, które pojawiają się w programach. Możesz swobodnie używać spacji, tabulatorów i znaków nowej linii w swoim programie i możesz swobodnie formatować i wcinać swoje programy w schludny i spójny sposób, dzięki czemu kod jest łatwy do odczytania i zrozumienia.
W języku TypeScript rozróżniana jest wielkość liter
W języku TypeScript rozróżniana jest wielkość liter. Oznacza to, że TypeScript rozróżnia wielkie i małe litery.
Średniki są opcjonalne
Każda linia instrukcji nazywa się a statement. Średniki są opcjonalne w TypeScript.
Example
console.log("hello world")
console.log("We are learning TypeScript")Pojedynczy wiersz może zawierać wiele instrukcji. Jednak te instrukcje muszą być oddzielone średnikiem.
Komentarze w języku TypeScript
Komentarze są sposobem na poprawę czytelności programu. Komentarze mogą służyć do dołączania dodatkowych informacji o programie, takich jak autor kodu, wskazówki dotyczące funkcji / konstrukcji itp. Komentarze są ignorowane przez kompilator.
TypeScript obsługuje następujące typy komentarzy -
Single-line comments ( // ) - Dowolny tekst pomiędzy // a końcem linii jest traktowany jako komentarz
Multi-line comments (/* */) - Te komentarze mogą obejmować wiele linii.
Example
//this is single line comment
/* This is a
Multi-line comment
*/TypeScript i Object Orientation
TypeScript to obiektowy JavaScript. Object Orientation to paradygmat tworzenia oprogramowania, który jest zgodny z modelowaniem w świecie rzeczywistym. Object Orientation traktuje program jako zbiór obiektów, które komunikują się ze sobą za pomocą mechanizmu zwanego metodami. TypeScript obsługuje również te komponenty zorientowane obiektowo.
Object- Obiekt jest reprezentacją dowolnego podmiotu w czasie rzeczywistym. Według Grady Brooch każdy przedmiot musi mieć trzy cechy -
State - opisywany atrybutami obiektu
Behavior - opisuje, jak obiekt będzie działał
Identity - unikalna wartość, która odróżnia obiekt od zestawu podobnych takich obiektów.
Class- Klasa w zakresie OOP to plan tworzenia obiektów. Klasa hermetyzuje dane dla obiektu.
Method - Metody ułatwiają komunikację między obiektami.
Example: TypeScript and Object Orientation
class Greeting {
greet():void {
console.log("Hello World!!!")
}
}
var obj = new Greeting();
obj.greet();Powyższy przykład definiuje klasę Greeting . Klasa ma metodę greet () . Metoda wypisuje ciąg „Hello World” na terminalu. Pliknewsłowo kluczowe tworzy obiekt klasy (obj). Obiekt wywołuje metodę greet () .
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var Greeting = (function () {
function Greeting() {
}
Greeting.prototype.greet = function () {
console.log("Hello World!!!");
};
return Greeting;
}());
var obj = new Greeting();
obj.greet()Wynik powyższego programu podano poniżej -
Hello World!!!System typów reprezentuje różne typy wartości obsługiwane przez język. System typów sprawdza poprawność podanych wartości, zanim zostaną one zapisane lub zmienione przez program. Gwarantuje to, że kod zachowuje się zgodnie z oczekiwaniami. System typów umożliwia ponadto bogatsze podpowiedzi do kodu i zautomatyzowaną dokumentację.
TypeScript udostępnia typy danych jako część opcjonalnego systemu typów. Klasyfikacja typów danych jest podana poniżej -

Dowolny typ
Plik anytyp danych to nadrzędny typ wszystkich typów w języku TypeScript. Oznacza typ dynamiczny. Używającany type jest równoznaczne z rezygnacją ze sprawdzania typu dla zmiennej.
Wbudowane typy
Poniższa tabela ilustruje wszystkie typy wbudowane w TypeScript -
| Typ danych | Słowo kluczowe | Opis |
|---|---|---|
| Numer | numer | 64-bitowe wartości zmiennoprzecinkowe podwójnej precyzji. Może być używany do reprezentowania zarówno liczb całkowitych, jak i ułamków. |
| Strunowy | strunowy | Reprezentuje sekwencję znaków Unicode |
| Boolean | boolean | Reprezentuje wartości logiczne, prawda i fałsz |
| Unieważnić | unieważnić | Używany w typach zwracanych funkcji do reprezentowania funkcji niezwracających |
| Zero | zero | Reprezentuje celowy brak wartości obiektu. |
| Nieokreślony | nieokreślony | Oznacza wartość nadaną wszystkim niezainicjowanym zmiennym |
Note - W języku TypeScript i JavaScript nie ma typu liczby całkowitej.
Null i undefined ─ Czy są takie same?
Plik null i undefinedtypy danych są często źródłem nieporozumień. Wartości null i undefined nie można używać do odwoływania się do typu danych zmiennej. Można je przypisać tylko jako wartości do zmiennej.
Jednak wartości null i undefined to nie to samo . Zmienna zainicjowana wartością undefined oznacza, że zmienna nie ma przypisanej wartości ani obiektu, natomiast wartość null oznacza, że zmienna została przypisana do obiektu, którego wartość jest niezdefiniowana.
Typy zdefiniowane przez użytkownika
Typy zdefiniowane przez użytkownika obejmują wyliczenia (wyliczenia), klasy, interfejsy, tablice i krotkę. Zostały one szczegółowo omówione w dalszych rozdziałach.
Zmienna z definicji to „nazwana przestrzeń w pamięci”, w której przechowywane są wartości. Innymi słowy, działa jako kontener dla wartości w programie. Zmienne TypeScript muszą być zgodne z regułami nazewnictwa JavaScript -
Nazwy zmiennych mogą zawierać alfabety i cyfry.
Nie mogą zawierać spacji ani znaków specjalnych, z wyjątkiem podkreślenia (_) i znaku dolara ($).
Nazwy zmiennych nie mogą zaczynać się od cyfry.
Zmienna musi zostać zadeklarowana przed jej użyciem. Użyjvar słowo kluczowe do deklarowania zmiennych.
Deklaracja zmiennej w języku TypeScript
Składnia typu służąca do deklarowania zmiennej w języku TypeScript polega na dodaniu dwukropka (:) po nazwie zmiennej, po którym następuje jej typ. Podobnie jak w JavaScript, używamyvar słowo kluczowe, aby zadeklarować zmienną.
Kiedy deklarujesz zmienną, masz cztery opcje -
Zadeklaruj jego typ i wartość w jednej instrukcji.

Zadeklaruj jego typ, ale bez wartości. W tym przypadku zmienna zostanie ustawiona na niezdefiniowaną.

Zadeklaruj jego wartość, ale bez typu. Typ zmiennej zostanie ustawiony na typ danych o przypisanej wartości.

Zadeklaruj żadną wartość ani typ. W tym przypadku typ danych zmiennej będzie dowolny i zostanie zainicjowany jako niezdefiniowany.

Poniższa tabela ilustruje prawidłową składnię deklaracji zmiennej, jak omówiono powyżej -
| S.No. | Składnia i opis deklaracji zmiennej |
|---|---|
| 1. | var name:string = ”mary” Zmienna przechowuje wartość typu string |
| 2. | var name:string; Zmienna jest zmienną łańcuchową. Wartość zmiennej jest domyślnie ustawiona na undefined |
| 3. | var name = ”mary” Typ zmiennej jest wywnioskowany z typu danych wartości. Tutaj zmienna jest typu string |
| 4. | var name; Typ danych zmiennej to dowolny. Domyślnie jego wartość jest niezdefiniowana. |
Przykład: zmienne w języku TypeScript
var name:string = "John";
var score1:number = 50;
var score2:number = 42.50
var sum = score1 + score2
console.log("name"+name)
console.log("first score: "+score1)
console.log("second score: "+score2)
console.log("sum of the scores: "+sum)Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var name = "John";
var score1 = 50;
var score2 = 42.50;
var sum = score1 + score2;
console.log("name" + name);
console.log("first score: " + score1);
console.log("second score : " + score2);
console.log("sum of the scores: " + sum);Wynik powyższego programu podano poniżej -
name:John
first score:50
second score:42.50
sum of the scores:92.50Kompilator TypeScript wygeneruje błędy, jeśli spróbujemy przypisać wartość zmiennej, która nie jest tego samego typu. W związku z tym TypeScript jest zgodny z silnym typowaniem. Składnia silnego typowania gwarantuje, że typy określone po obu stronach operatora przypisania (=) są takie same. Dlatego poniższy kod spowoduje błąd kompilacji -
var num:number = "hello" // will result in a compilation errorAsercja typu w TypeScript
TypeScript umożliwia zmianę zmiennej z jednego typu na inny. TypeScript odnosi się do tego procesu jako Asercja typu . Składnia polega na umieszczeniu typu docelowego między symbolami <> i umieszczeniu go przed zmienną lub wyrażeniem. Poniższy przykład wyjaśnia tę koncepcję -
Przykład
var str = '1'
var str2:number = <number> <any> str //str is now of type number
console.log(typeof(str2))Jeśli umieścisz wskaźnik myszy nad instrukcją potwierdzenia typu w programie Visual Studio Code, zostanie wyświetlona zmiana typu danych zmiennej. Zasadniczo umożliwia to stwierdzenie od typu S do T, jeśli S jest podtypem T lub T jest podtypem S.
Powodem, dla którego nie nazywa się to „rzutowaniem typów”, jest to, że rzutowanie generalnie implikuje pewien rodzaj obsługi w czasie wykonywania, podczas gdy „asercje typów” są wyłącznie konstrukcją czasu kompilacji i sposobem na dostarczenie kompilatorowi wskazówek dotyczących sposobu, w jaki kod być analizowane.
Podczas kompilacji wygeneruje następujący kod JavaScript.
"use strict";
var str = '1';
var str2 = str; //str is now of type number
console.log(typeof (str2));Wytworzy następujący wynik -
stringWnioskowane wpisywanie w języku TypeScript
Biorąc pod uwagę fakt, że Typescript jest silnie wpisywany, ta funkcja jest opcjonalna. TypeScript zachęca również do dynamicznego wpisywania zmiennych. Oznacza to, że TypeScript zachęca do deklarowania zmiennej bez typu. W takich przypadkach kompilator określi typ zmiennej na podstawie przypisanej jej wartości. TypeScript znajdzie pierwsze użycie zmiennej w kodzie, określi typ, na jaki została początkowo ustawiona, a następnie przyjmie ten sam typ dla tej zmiennej w pozostałej części bloku kodu.
To samo jest wyjaśnione w następującym fragmencie kodu -
Przykład: wywnioskowane pisanie
var num = 2; // data type inferred as number
console.log("value of num "+num);
num = "12";
console.log(num);W powyższym fragmencie kodu -
Kod deklaruje zmienną i ustawia jej wartość na 2. Należy zauważyć, że deklaracja zmiennej nie określa typu danych. W związku z tym program wykorzystuje typowanie wywnioskowane do określenia typu danych zmiennej, tj. Przypisuje typ pierwszej wartości, na którą ustawiana jest zmienna. W tym przypadku,num jest ustawiony na numer typu.
Gdy kod próbuje ustawić wartość zmiennej na łańcuch. Kompilator zgłasza błąd, ponieważ typ zmiennej jest już ustawiony na liczbę.
Wytworzy następujący wynik -
error TS2011: Cannot convert 'string' to 'number'.Zakres zmiennej TypeScript
Zakres zmiennej określa, gdzie zmienna jest zdefiniowana. Dostępność zmiennej w programie zależy od jej zakresu. Zmienne TypeScript mogą mieć następujące zakresy -
Global Scope- Zmienne globalne są deklarowane poza konstrukcjami programistycznymi. Dostęp do tych zmiennych można uzyskać z dowolnego miejsca w kodzie.
Class Scope - Te zmienne są również nazywane fields. Pola lub zmienne klasy są deklarowane w klasie, ale poza metodami. Dostęp do tych zmiennych można uzyskać za pomocą obiektu klasy. Pola mogą być również statyczne. Dostęp do pól statycznych można uzyskać za pomocą nazwy klasy.
Local Scope - Zmienne lokalne, jak nazwa sugeruje, są deklarowane w konstrukcjach takich jak metody, pętle itp. Zmienne lokalne są dostępne tylko w konstrukcji, w której zostały zadeklarowane.
Poniższy przykład ilustruje zakresy zmiennych w TypeScript.
Przykład: zakres zmienny
var global_num = 12 //global variable
class Numbers {
num_val = 13; //class variable
static sval = 10; //static field
storeNum():void {
var local_num = 14; //local variable
}
}
console.log("Global num: "+global_num)
console.log(Numbers.sval) //static variable
var obj = new Numbers();
console.log("Global num: "+obj.num_val)Podczas transpiling generowany jest następujący kod JavaScript -
var global_num = 12; //global variable
var Numbers = (function () {
function Numbers() {
this.num_val = 13; //class variable
}
Numbers.prototype.storeNum = function () {
var local_num = 14; //local variable
};
Numbers.sval = 10; //static field
return Numbers;
}());
console.log("Global num: " + global_num);
console.log(Numbers.sval); //static variable
var obj = new Numbers();
console.log("Global num: " + obj.num_val);Wytworzy następujący wynik -
Global num: 12
10
Global num: 13Jeśli spróbujesz uzyskać dostęp do zmiennej lokalnej poza metodą, spowoduje to błąd kompilacji.
error TS2095: Could not find symbol 'local_num'.Co to jest operator?
Operator definiuje jakąś funkcję, która zostanie wykonana na danych. Dane, na których pracują operatorzy, nazywane są operandami. Rozważmy następujące wyrażenie -
7 + 5 = 12
Tutaj wartości 7, 5 i 12 są operands, podczas gdy + i = są operators.
Główne operatory w TypeScript można sklasyfikować jako -
- Operatory arytmetyczne
- Operatory logiczne
- Operatorzy relacyjni
- Operatory bitowe
- Operatory przypisania
- Operator trójargumentowy / warunkowy
- Operator łańcuchowy
- Operator typu
Operatory arytmetyczne
Załóżmy, że wartości zmiennych a i b wynoszą odpowiednio 10 i 5.
Pokaż przykłady
| Operator | Opis | Przykład |
|---|---|---|
| + (Dodawanie) | zwraca sumę operandów | a + b wynosi 15 |
| - (odejmowanie) | zwraca różnicę wartości | a - b wynosi 5 |
| * (Mnożenie) | zwraca iloczyn wartości | a * b wynosi 50 |
| / (Podział) | wykonuje operację dzielenia i zwraca iloraz | a / b wynosi 2 |
| % (Moduł) | wykonuje operację dzielenia i zwraca resztę | a% b wynosi 0 |
| ++ (przyrost) | Zwiększa wartość zmiennej o jeden | a ++ to 11 |
| - (Zmniejsz) | Zmniejsza wartość zmiennej o jeden | a-- wynosi 9 |
Operatorzy relacyjni
Operatory relacyjne testują lub definiują rodzaj relacji między dwiema jednostkami. Operatory relacyjne zwracają wartość logiczną, tj. Prawda / fałsz.
Załóżmy, że wartość A to 10, a B to 20.
Pokaż przykłady
| Operator | Opis | Przykład |
|---|---|---|
| > | Lepszy niż | (A> B) jest fałszywe |
| < | Mniej niż | (A <B) jest Prawdą |
| > = | Większe bądź równe | (A> = B) jest fałszywe |
| <= | Mniejsze lub równe | (A <= B) jest Prawdą |
| == | Równość | (A == B) jest fałszem |
| ! = | Nie równe | (A! = B) jest Prawdą |
Operatory logiczne
Operatory logiczne służą do łączenia dwóch lub więcej warunków. Operatory logiczne również zwracają wartość logiczną. Załóżmy, że wartość zmiennej A wynosi 10, a B wynosi 20.
Pokaż przykłady
| Operator | Opis | Przykład |
|---|---|---|
| && (I) | Operator zwraca prawdę tylko wtedy, gdy wszystkie określone wyrażenia zwracają wartość true | (A> 10 && B> 10) jest fałszywe |
| || (LUB) | Operator zwraca prawdę, jeśli co najmniej jedno z podanych wyrażeń zwróci prawdę | (A> 10 || B> 10) jest Prawdą |
| ! (NIE) | Operator zwraca odwrotność wyniku wyrażenia. Na przykład:! (> 5) zwraca fałsz | ! (A> 10) jest Prawdą |
Operatory bitowe
Załóżmy, że zmienna A = 2 i B = 3
Pokaż przykłady
| Operator | Opis | Przykład |
|---|---|---|
| & (Bitowe AND) | Wykonuje operację logiczną AND na każdym bicie argumentów całkowitych. | (A i B) wynosi 2 |
| | (BitWise LUB) | Wykonuje operację logiczną OR na każdym bicie argumentów całkowitych. | (A | B) wynosi 3 |
| ^ (Bitowy XOR) | Wykonuje logiczną operację OR na wyłączność na każdym bicie argumentów całkowitych. Wyłączne LUB oznacza, że albo operand pierwszy jest prawdziwy, albo operand drugi jest prawdziwy, ale nie oba. | (A ^ B) wynosi 1 |
| ~ (Bitowe nie) | Jest operatorem jednoargumentowym i działa poprzez odwrócenie wszystkich bitów w operandzie. | (~ B) wynosi -4 |
| << (Lewy Shift) | Przenosi wszystkie bity swojego pierwszego operandu w lewo o liczbę miejsc określoną w drugim operandzie. Nowe bity są wypełnione zerami. Przesunięcie wartości o jedną pozycję jest równoważne pomnożeniu jej przez 2, przesunięcie o dwie pozycje jest równoważne pomnożeniu przez 4 i tak dalej. | (A << 1) to 4 |
| >> (prawy Shift) | Binarny operator przesunięcia w prawo. Wartość lewego operandu jest przesuwana w prawo o liczbę bitów określoną przez prawy operand. | (A >> 1) wynosi 1 |
| >>> (Przesunięcie w prawo z Zerem) | Ten operator jest podobny do operatora >>, z tą różnicą, że bity przesunięte po lewej stronie są zawsze równe zero. | (A >>> 1) wynosi 1 |
Operatory przypisania
Pokaż przykłady
| Operator | Opis | Przykład |
|---|---|---|
| = (Proste przypisanie) | Przypisuje wartości z prawego operandu do lewego operandu | C = A + B przypisze wartość A + B do C. |
| + = (Dodaj i przypisz) | Dodaje prawy operand do lewego operandu i przypisuje wynik do lewego operandu. | C + = A jest równoważne C = C + A |
| - = (odejmowanie i przypisywanie) | Odejmuje prawy operand od lewego operandu i przypisuje wynik lewemu operandowi. | C - = A jest równoważne C = C - A |
| * = (Pomnożenie i przypisanie) | Mnoży prawy operand przez lewy operand i przypisuje wynik lewemu operandowi. | C * = A jest równoważne C = C * A |
| / = (Dzielenie i przypisywanie) | Dzieli lewy operand z prawym operandem i przypisuje wynik lewemu operandowi. |
Note - Ta sama logika dotyczy operatorów bitowych, więc staną się one << =, >> =, >> =, & =, | = i ^ =.
Różni operatorzy
Operator negacji (-)
Zmienia znak wartości. Weźmy przykład.
var x:number = 4
var y = -x;
console.log("value of x: ",x); //outputs 4
console.log("value of y: ",y); //outputs -4Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var x = 4;
var y = -x;
console.log("value of x: ", x); //outputs 4
console.log("value of y: ", y); //outputs -4Wytworzy następujący wynik -
value of x: 4
value of y: -4Operatory ciągów: operator konkatenacji (+)
Operator + zastosowany do ciągów dołącza drugi ciąg do pierwszego. Poniższy przykład pomoże nam zrozumieć tę koncepcję.
var msg:string = "hello"+"world"
console.log(msg)Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var msg = "hello" + "world";
console.log(msg);Wytworzy następujący wynik -
helloworldOperacja konkatenacji nie dodaje spacji między ciągami. W jednej instrukcji można łączyć wiele ciągów.
Operator warunkowy (?)
Ten operator jest używany do reprezentowania wyrażenia warunkowego. Operator warunkowy jest czasami nazywany operatorem trójskładnikowym. Składnia jest taka, jak podano poniżej -
Test ? expr1 : expr2Test - odnosi się do wyrażenia warunkowego
expr1 - wartość zwracana, jeśli warunek jest prawdziwy
expr2 - wartość zwracana, jeśli warunek jest fałszywy
Spójrzmy na następujący kod -
var num:number = -2
var result = num > 0 ?"positive":"non-positive"
console.log(result)Linia 2 sprawdza, czy wartość w zmiennej numjest większe od zera. Gdybynum jest ustawiona na wartość większą od zera, zwraca ciąg „dodatni”, w przeciwnym razie zwracany jest ciąg „niedodatni”.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var num = -2;
var result = num > 0 ? "positive" : "non-positive";
console.log(result);Powyższy fragment kodu wygeneruje następujące dane wyjściowe -
non-positiveOperatory typu
operator typu
Jest to operator jednoargumentowy. Ten operator zwraca typ danych operandu. Spójrz na następujący przykład -
var num = 12
console.log(typeof num); //output: numberPodczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var num = 12;
console.log(typeof num); //output: numberWytworzy następujący wynik -
numberwystąpienie
Ten operator może służyć do testowania, czy obiekt jest określonego typu, czy nie. Sposób użyciainstanceof operator omówiono w rozdziale classes.
Struktury decyzyjne wymagają, aby programista określił jeden lub więcej warunków, które mają być ocenione lub przetestowane przez program, wraz z instrukcją lub instrukcjami, które mają być wykonane, jeśli warunek zostanie określony jako prawdziwy, i opcjonalnie inne instrukcje do wykonania, jeśli warunek jest określany jako fałszywy.
Poniżej przedstawiono ogólną formę typowej struktury decyzyjnej występującej w większości języków programowania -

Konstrukcja decyzyjna ocenia warunek przed wykonaniem instrukcji. Konstrukcje decyzyjne w języku TypeScript są klasyfikowane w następujący sposób -
| S.No. | Oświadczenie i opis |
|---|---|
| 1. | jeśli oświadczenie Instrukcja „if” składa się z wyrażenia logicznego, po którym następuje co najmniej jedna instrukcja. |
| 2. | if ... else oświadczenie Po instrukcji „if” może następować opcjonalna instrukcja „else”, która jest wykonywana, gdy wyrażenie logiczne ma wartość fałsz. |
| 3. | else… if i zagnieżdżone instrukcje if Możesz użyć jednej instrukcji „if” lub „else if” wewnątrz innych instrukcji „if” lub „else if”. |
| 4. | instrukcja przełączania Instrukcja „switch” umożliwia testowanie zmiennej na podstawie listy wartości. |
Możesz napotkać sytuacje, w których blok kodu będzie musiał zostać wykonany kilka razy. Ogólnie instrukcje są wykonywane sekwencyjnie: pierwsza instrukcja funkcji jest wykonywana jako pierwsza, po niej następuje druga i tak dalej.
Języki programowania zapewniają różne struktury kontrolne, które pozwalają na bardziej skomplikowane ścieżki wykonywania.
Instrukcja pętli umożliwia wielokrotne wykonanie instrukcji lub grupy instrukcji. Poniżej podano ogólną postać instrukcji pętli w większości języków programowania.

TypeScript udostępnia różne typy pętli do obsługi wymagań dotyczących pętli. Poniższy rysunek ilustruje klasyfikację pętli -

Zdecydowana pętla
Pętla, której liczba iteracji jest określona / ustalona, jest określana jako definite loop. Pętli jest realizacja określonej pętli.
| S.No. | Pętle i opis |
|---|---|
| 1. | dla pętli Pętla for jest implementacją określonej pętli. |
Nieokreślona pętla
Nieokreślona pętla jest używana, gdy liczba iteracji w pętli jest nieokreślona lub nieznana.
Nieokreślone pętle mogą być realizowane za pomocą -
| S.Nr | Pętle i opis |
|---|---|
| 1. | pętla while Pętla while wykonuje instrukcje za każdym razem, gdy określony warunek przyjmuje wartość true. |
| 2. | zrób… chwilę Pętla do… while jest podobna do pętli while, z tą różnicą, że pętla do ... while nie ocenia warunku po raz pierwszy wykonywana w pętli. |
Przykład: while versus do..while
var n:number = 5
while(n > 5) {
console.log("Entered while")
}
do {
console.log("Entered do…while")
}
while(n>5)Przykład początkowo deklaruje pętlę while. Pętla jest wprowadzana tylko wtedy, gdy wyrażenie przekazane do while przyjmuje wartość true. W tym przykładzie wartość n nie jest większa od zera, dlatego wyrażenie zwraca wartość false, a pętla jest pomijana.
Z drugiej strony pętla do… while wykonuje instrukcję raz. Dzieje się tak, ponieważ początkowa iteracja nie uwzględnia wyrażenia logicznego. Jednak podczas kolejnej iteracji while sprawdza warunek i wyłącza sterowanie z pętli.
Podczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
var n = 5;
while (n > 5) {
console.log("Entered while");
}
do {
console.log("Entered do…while");
} while (n > 5);Powyższy kod wygeneruje następujący wynik -
Entered do…whileInstrukcja Break
Plik breakinstrukcja służy do usunięcia kontroli z konstrukcji. Za pomocąbreakw pętli powoduje, że program wychodzi z pętli. Jego składnia jest następująca -
Składnia
breakSchemat przepływu

Przykład
Teraz spójrz na następujący przykładowy kod -
var i:number = 1
while(i<=10) {
if (i % 5 == 0) {
console.log ("The first multiple of 5 between 1 and 10 is : "+i)
break //exit the loop if the first multiple is found
}
i++
} //outputs 5 and exits the loopPodczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("The first multiple of 5 between 1 and 10 is : " + i);
break; //exit the loop if the first multiple is found
}
i++;
} //outputs 5 and exits the loopWytworzy następujący wynik -
The first multiple of 5 between 1 and 10 is : 5Kontynuuj oświadczenie
Plik continueinstrukcja pomija kolejne instrukcje w bieżącej iteracji i przenosi sterowanie z powrotem na początek pętli. W przeciwieństwie do instrukcji break, continue nie kończy pętli. Kończy bieżącą iterację i rozpoczyna kolejną iterację.
Składnia
continueSchemat blokowy

Przykład
Przykład instrukcji kontynuacji podano poniżej -
var num:number = 0
var count:number = 0;
for(num=0;num<=20;num++) {
if (num % 2==0) {
continue
}
count++
}
console.log (" The count of odd values between 0 and 20 is: "+count) //outputs 10Powyższy przykład wyświetla liczbę parzystych wartości między 0 a 20. Pętla kończy bieżącą iterację, jeśli liczba jest parzysta. Osiąga się to za pomocącontinue komunikat.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log(" The count of odd values between 0 and 20 is: " + count); //outputs 10Wynik
The count of odd values between 0 and 20 is: 10Nieskończona pętla
Nieskończona pętla to pętla, która działa bez końca. Plikfor pętla i while pętla może służyć do tworzenia nieskończonej pętli.
Składnia: nieskończona pętla przy użyciu pętli for
for(;;) {
//statements
}Przykład: nieskończona pętla z użyciem pętli for
for(;;) {
console.log(“This is an endless loop”)
}Składnia: nieskończona pętla przy użyciu pętli while
while(true) {
//statements
}Przykład: nieskończona pętla wykorzystująca pętlę while
while(true) {
console.log(“This is an endless loop”)
}Funkcje są elementami składowymi kodu możliwego do odczytania, utrzymania i wielokrotnego użytku. Funkcja to zestaw instrukcji do wykonania określonego zadania. Funkcje organizują program w logiczne bloki kodu. Po zdefiniowaniu funkcji można wywołać kod dostępu. Dzięki temu kod można ponownie wykorzystać. Ponadto funkcje ułatwiają odczytywanie i utrzymywanie kodu programu.
Deklaracja funkcji informuje kompilator o nazwie funkcji, typie zwracanym i parametrach. Definicja funkcji zawiera rzeczywistą treść funkcji.
| Sr.No | Funkcje i opis |
|---|---|
| 1. | Definiowanie funkcji Definicja funkcji określa, co i jak zostanie wykonane określone zadanie. |
| 2. | Wywołanie funkcji Funkcja musi zostać wywołana, aby ją wykonać. |
| 3. | Funkcje powracające Funkcje mogą również zwracać wartość wraz z kontrolą, z powrotem do obiektu wywołującego. |
| 4. | Funkcja sparametryzowana Parametry to mechanizm przekazywania wartości do funkcji. |
Parametry opcjonalne
Parametry opcjonalne mogą być używane, gdy argumenty nie muszą być obowiązkowo przekazywane w celu wykonania funkcji. Parametr można oznaczyć jako opcjonalny, dołączając znak zapytania do jego nazwy. Opcjonalny parametr należy ustawić jako ostatni argument funkcji. Składnia deklarowania funkcji z opcjonalnym parametrem jest taka, jak podano poniżej -
function function_name (param1[:type], param2[:type], param3[:type])Przykład: parametry opcjonalne
function disp_details(id:number,name:string,mail_id?:string) {
console.log("ID:", id);
console.log("Name",name);
if(mail_id!=undefined)
console.log("Email Id",mail_id);
}
disp_details(123,"John");
disp_details(111,"mary","[email protected]");Powyższy przykład deklaruje sparametryzowaną funkcję. Tutaj trzeci parametr, tj. Mail_id, jest parametrem opcjonalnym.
Jeśli opcjonalny parametr nie zostanie przekazany jako wartość podczas wywołania funkcji, wartość parametru jest ustawiana na niezdefiniowaną.
Funkcja drukuje wartość mail_id tylko wtedy, gdy argumentowi została przekazana wartość.
Podczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
function disp_details(id, name, mail_id) {
console.log("ID:", id);
console.log("Name", name);
if (mail_id != undefined)
console.log("Email Id", mail_id);
}
disp_details(123, "John");
disp_details(111, "mary", "[email protected]");Powyższy kod wygeneruje następujący wynik -
ID:123
Name John
ID: 111
Name mary
Email Id [email protected]Parametry odpoczynku
Pozostałe parametry są podobne do zmiennych argumentów w Javie. Pozostałe parametry nie ograniczają liczby wartości, które można przekazać do funkcji. Jednak wszystkie przekazywane wartości muszą być tego samego typu. Innymi słowy, parametry reszty działają jako symbole zastępcze dla wielu argumentów tego samego typu.
Aby zadeklarować parametr rest, nazwa parametru jest poprzedzona trzema kropkami. Każdy parametr nonrest powinien znajdować się przed parametrem rest.
Przykład: parametry odpoczynku
function addNumbers(...nums:number[]) {
var i;
var sum:number = 0;
for(i = 0;i<nums.length;i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers",sum)
}
addNumbers(1,2,3)
addNumbers(10,10,10,10,10)Deklaracja funkcji addNumbers () przyjmuje resztę parametru nums . Typ danych pozostałego parametru musi być ustawiony na tablicę. Ponadto funkcja może mieć najwyżej jeden parametr odpoczynku.
Funkcja jest wywoływana dwukrotnie, przekazując odpowiednio trzy i sześć wartości.
Pętla for wykonuje iterację przez listę argumentów, przekazaną do funkcji i oblicza ich sumę.
Podczas kompilacji wygeneruje następujący kod JavaScript -
function addNumbers() {
var nums = [];
for (var _i = 0; _i < arguments.length; _i++) {
nums[_i - 0] = arguments[_i];
}
var i;
var sum = 0;
for (i = 0; i < nums.length; i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers", sum);
}
addNumbers(1, 2, 3);
addNumbers(10, 10, 10, 10, 10);Dane wyjściowe powyższego kodu są następujące -
sum of numbers 6
sum of numbers 50Parametry domyślne
Domyślnie parametrom funkcji można również przypisać wartości. Jednak takie parametry mogą być również jawnie przekazanymi wartościami.
Składnia
function function_name(param1[:type],param2[:type] = default_value) {
}Note - Nie można jednocześnie zadeklarować parametru jako opcjonalnego i domyślnego.
Przykład: parametry domyślne
function calculate_discount(price:number,rate:number = 0.50) {
var discount = price * rate;
console.log("Discount Amount: ",discount);
}
calculate_discount(1000)
calculate_discount(1000,0.30)Podczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
function calculate_discount(price, rate) {
if (rate === void 0) { rate = 0.50; }
var discount = price * rate;
console.log("Discount Amount: ", discount);
}
calculate_discount(1000);
calculate_discount(1000, 0.30);Jego wynik jest następujący -
Discount amount : 500
Discount amount : 300W przykładzie zadeklarowano funkcję oblicz_dskonto . Funkcja ma dwa parametry - cenę i stawkę.
Wartość współczynnika parametru jest domyślnie ustawiona na 0,50 .
Program wywołuje funkcję, przekazując do niej jedynie wartość parametru price. Tutaj wartość stawki wynosi 0,50 (domyślnie)
Wywoływana jest ta sama funkcja, ale z dwoma argumentami. Domyślna wartość stawki jest nadpisywana i ustawiana na wartość jawnie przekazaną.
Funkcja anonimowa
Funkcje, które nie są powiązane z identyfikatorem (nazwą funkcji), są nazywane jako anonymous functions. Te funkcje są dynamicznie deklarowane w czasie wykonywania. Funkcje anonimowe mogą przyjmować dane wejściowe i zwracane dane wyjściowe, tak jak robią to funkcje standardowe. Funkcja anonimowa jest zwykle niedostępna po jej początkowym utworzeniu.
Zmiennym można przypisać funkcję anonimową. Takie wyrażenie nazywa się wyrażeniem funkcyjnym.
Składnia
var res = function( [arguments] ) { ... }Przykład ─ Prosta funkcja anonimowa
var msg = function() {
return "hello world";
}
console.log(msg())Podczas kompilacji wygeneruje ten sam kod w JavaScript.
Wytworzy następujący wynik -
hello worldPrzykład ─ Funkcja anonimowa z parametrami
var res = function(a:number,b:number) {
return a*b;
};
console.log(res(12,2))Funkcja anonimowa zwraca iloczyn przekazanych do niej wartości.
Podczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
var res = function (a, b) {
return a * b;
};
console.log(res(12, 2));Dane wyjściowe powyższego kodu są następujące -
24Wyrażenie funkcji i deklaracja funkcji ─ Czy są synonimami?
Wyrażenie funkcji i deklaracja funkcji nie są synonimami. W przeciwieństwie do wyrażenia funkcji deklaracja funkcji jest powiązana z nazwą funkcji.
Podstawowa różnica między nimi polega na tym, że deklaracje funkcji są analizowane przed ich wykonaniem. Z drugiej strony, wyrażenia funkcyjne są analizowane tylko wtedy, gdy silnik skryptów napotka je podczas wykonywania.
Gdy parser JavaScript widzi funkcję w głównym przepływie kodu, przyjmuje deklarację funkcji. Kiedy funkcja występuje jako część instrukcji, jest wyrażeniem funkcji.
Konstruktor funkcji
TypeScript obsługuje również definiowanie funkcji za pomocą wbudowanego konstruktora JavaScript o nazwie Function ().
Składnia
var res = new Function( [arguments] ) { ... }.Przykład
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
console.log(x);Nowa funkcja () jest wywołaniem konstruktora, który z kolei tworzy i zwraca odwołanie do funkcji.
Podczas kompilacji wygeneruje ten sam kod w JavaScript.
Dane wyjściowe powyższego przykładowego kodu są następujące -
12Funkcje rekurencyjne i TypeScript
Rekurencja to technika iterowania operacji poprzez wielokrotne wywoływanie funkcji, aż do osiągnięcia wyniku. Rekurencję najlepiej stosować, gdy trzeba wielokrotnie wywoływać tę samą funkcję z różnymi parametrami w obrębie pętli.
Przykład - rekurencja
function factorial(number) {
if (number <= 0) { // termination case
return 1;
} else {
return (number * factorial(number - 1)); // function invokes itself
}
};
console.log(factorial(6)); // outputs 720Podczas kompilacji wygeneruje ten sam kod w JavaScript.
Oto jego wynik -
720Przykład: anonimowa funkcja rekurencyjna
(function () {
var x = "Hello!!";
console.log(x)
})() // the function invokes itself using a pair of parentheses ()Podczas kompilacji wygeneruje ten sam kod w JavaScript.
Jego wynik jest następujący -
Hello!!Funkcje lambda
Lambda odnosi się do anonimowych funkcji w programowaniu. Funkcje lambda to zwięzły mechanizm reprezentujący funkcje anonimowe. Te funkcje są również nazywane jakoArrow functions.
Funkcja lambda - anatomia
Istnieją 3 części funkcji Lambda -
Parameters - Funkcja może opcjonalnie mieć parametry
The fat arrow notation/lambda notation (=>) - Nazywa się to również jako idzie do operatora
Statements - reprezentują zestaw instrukcji funkcji
Tip - Zgodnie z konwencją zaleca się stosowanie parametru jednoliterowego w przypadku zwartej i precyzyjnej deklaracji funkcji.
Wyrażenie lambda
Jest to anonimowe wyrażenie funkcyjne, które wskazuje na pojedynczy wiersz kodu. Jego składnia jest następująca -
( [param1, parma2,…param n] )=>statement;Przykład: wyrażenie lambda
var foo = (x:number)=>10 + x
console.log(foo(100)) //outputs 110Program deklaruje funkcję wyrażenia lambda. Funkcja zwraca sumę 10 i przekazanego argumentu.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var foo = function (x) { return 10 + x; };
console.log(foo(100)); //outputs 110Oto wynik powyższego kodu -
110Instrukcja Lambda
Instrukcja lambda to anonimowa deklaracja funkcji, która wskazuje na blok kodu. Ta składnia jest używana, gdy treść funkcji obejmuje wiele wierszy. Jego składnia jest następująca -
( [param1, parma2,…param n] )=> {
//code block
}Przykład: instrukcja Lambda
var foo = (x:number)=> {
x = 10 + x
console.log(x)
}
foo(100)Odwołanie do funkcji jest zwracane i przechowywane w zmiennej foo.
Podczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
var foo = function (x) {
x = 10 + x;
console.log(x);
};
foo(100);Wynik powyższego programu jest następujący -
110Wariacje syntaktyczne
Wnioskowanie o typie parametru
Określenie typu danych parametru nie jest obowiązkowe. W takim przypadku typ danych parametru jest dowolny. Przyjrzyjmy się poniższemu fragmentowi kodu -
var func = (x)=> {
if(typeof x=="number") {
console.log(x+" is numeric")
} else if(typeof x=="string") {
console.log(x+" is a string")
}
}
func(12)
func("Tom")Podczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
var func = function (x) {
if (typeof x == "number") {
console.log(x + " is numeric");
} else if (typeof x == "string") {
console.log(x + " is a string");
}
};
func(12);
func("Tom");Jego wynik jest następujący -
12 is numeric
Tom is a stringOpcjonalne nawiasy dla pojedynczego parametru
var display = x=> {
console.log("The function got "+x)
}
display(12)Podczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
var display = function (x) {
console.log("The function got " + x);
};
display(12);Jego wynik jest następujący -
The function got 12Opcjonalne nawiasy klamrowe dla pojedynczej instrukcji. Puste nawiasy bez parametru
Poniższy przykład przedstawia te dwie odmiany syntaktyczne.
var disp =()=> {
console.log("Function invoked");
}
disp();Podczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
var disp = function () {
console.log("Function invoked");
};
disp();Jego wynik jest następujący -
Function invokedPrzeciążenia funkcji
Funkcje mogą działać w różny sposób na podstawie dostarczonych im danych wejściowych. Innymi słowy, program może mieć wiele metod o tej samej nazwie i różnej implementacji. Ten mechanizm jest określany jako przeciążanie funkcji. TypeScript zapewnia obsługę przeciążania funkcji.
Aby przeciążać funkcję w TypeScript, musisz wykonać czynności podane poniżej -
Step 1- Zadeklaruj wiele funkcji o tej samej nazwie, ale różnej sygnaturze funkcji. Podpis funkcji obejmuje następujące elementy.
The data type of the parameter
function disp(string):void;
function disp(number):void;The number of parameters
function disp(n1:number):void;
function disp(x:number,y:number):void;The sequence of parameters
function disp(n1:number,s1:string):void;
function disp(s:string,n:number):void;Note - Podpis funkcji nie zawiera typu zwracanego funkcji.
Step 2- Po deklaracji musi następować definicja funkcji. Typy parametrów powinny być ustawione naanyjeśli typy parametrów różnią się podczas przeciążenia. Dodatkowo dlacase b wyjaśniono powyżej, możesz rozważyć oznaczenie jednego lub więcej parametrów jako opcjonalnych podczas definiowania funkcji.
Step 3 - Na koniec musisz wywołać funkcję, aby działała.
Przykład
Spójrzmy teraz na następujący przykładowy kod -
function disp(s1:string):void;
function disp(n1:number,s1:string):void;
function disp(x:any,y?:any):void {
console.log(x);
console.log(y);
}
disp("abc")
disp(1,"xyz");Pierwsze dwa wiersze przedstawiają deklarację przeciążenia funkcji. Funkcja ma dwa przeciążenia -
Funkcja, która akceptuje pojedynczy parametr ciągu.
Funkcja, która akceptuje dwie wartości odpowiednio typu liczba i łańcuch.
Trzecia linia definiuje funkcję. Ustawiono typ danych parametrówany. Ponadto drugi parametr jest tutaj opcjonalny.
Przeciążona funkcja jest wywoływana przez dwie ostatnie instrukcje.
Podczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
function disp(x, y) {
console.log(x);
console.log(y);
}
disp("abc");
disp(1, "xyz");Powyższy kod wygeneruje następujący wynik -
abc
1
xyzTypeScript, podobnie jak JavaScript, obsługuje wartości liczbowe jako obiekty Number. Obiekt number konwertuje literał numeryczny na wystąpienie klasy liczbowej. Klasa Number działa jak opakowanie i umożliwia manipulowanie literałami numerycznymi tak, jak były obiektami.
Składnia
var var_name = new Number(value)W przypadku przekazania argumentu nienumerycznego jako argumentu do konstruktora Number, zwraca on NaN (Not – a – Number)
Poniższa tabela zawiera zestaw właściwości obiektu Number -
| S.No. | Właściwość i opis |
|---|---|
| 1. | MAX_VALUE Największa możliwa wartość liczby w JavaScript może mieć wartość 1,7976931348623157E + 308. |
| 2. | MIN_VALUE Najmniejsza możliwa wartość liczby w JavaScript może mieć 5E-324. |
| 3. | NaN Równa wartości, która nie jest liczbą. |
| 4. | NEGATIVE_INFINITY Wartość mniejsza niż MIN_VALUE. |
| 5. | POSITIVE_INFINITY Wartość, która jest większa niż MAX_VALUE. |
| 6. | prototype Statyczna właściwość obiektu Number. Użyj właściwości prototype, aby przypisać nowe właściwości i metody do obiektu Number w bieżącym dokumencie. |
| 7. | constructor Zwraca funkcję, która utworzyła instancję tego obiektu. Domyślnie jest to obiekt Number. |
Przykład
console.log("TypeScript Number Properties: ");
console.log("Maximum value that a number variable can hold: " + Number.MAX_VALUE);
console.log("The least value that a number variable can hold: " + Number.MIN_VALUE);
console.log("Value of Negative Infinity: " + Number.NEGATIVE_INFINITY);
console.log("Value of Negative Infinity:" + Number.POSITIVE_INFINITY);Podczas kompilacji wygeneruje ten sam kod w JavaScript.
Jego wynik jest następujący -
TypeScript Number Properties:
Maximum value that a number variable can hold: 1.7976931348623157e+308
The least value that a number variable can hold: 5e-324
Value of Negative Infinity: -Infinity
Value of Negative Infinity:InfinityPrzykład: NaN
var month = 0
if( month<=0 || month >12) {
month = Number.NaN
console.log("Month is "+ month)
} else {
console.log("Value Accepted..")
}Podczas kompilacji wygeneruje ten sam kod w JavaScript.
Jego wynik jest następujący -
Month is NaNPrzykład: prototye
function employee(id:number,name:string) {
this.id = id
this.name = name
}
var emp = new employee(123,"Smith")
employee.prototype.email = "[email protected]"
console.log("Employee 's Id: "+emp.id)
console.log("Employee's name: "+emp.name)
console.log("Employee's Email ID: "+emp.email)Podczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
function employee(id, name) {
this.id = id;
this.name = name;
}
var emp = new employee(123, "Smith");
employee.prototype.email = "[email protected]";
console.log("Employee 's Id: " + emp.id);
console.log("Employee's name: " + emp.name);
console.log("Employee's Email ID: " + emp.email);Jego wynik jest następujący -
Employee’s Id: 123
Emaployee’s name: Smith
Employee’s Email ID: [email protected]Metody liczbowe
Obiekt Number zawiera tylko domyślne metody, które są częścią definicji każdego obiektu. Poniżej wymieniono niektóre z powszechnie stosowanych metod -
| S.No. | Metody i opis |
|---|---|
| 1. | toExponential () Wymusza wyświetlanie liczby w notacji wykładniczej, nawet jeśli należy ona do zakresu, w którym JavaScript normalnie używa notacji standardowej. |
| 2. | toFixed () Formatuje liczbę z określoną liczbą cyfr po prawej stronie przecinka. |
| 3. | toLocaleString () Zwraca wersję ciągu bieżącej liczby w formacie, który może się różnić w zależności od lokalnych ustawień przeglądarki. |
| 4. | toPrecision () Określa, ile łącznie cyfr (w tym cyfr po lewej i prawej stronie przecinka) ma być wyświetlana liczba. Ujemna precyzja spowoduje błąd. |
| 5. | toString () Zwraca ciąg znaków reprezentujący wartość liczby. Do funkcji przekazywana jest podstawa, liczba całkowita z przedziału od 2 do 36 określająca podstawę do reprezentowania wartości liczbowych. |
| 6. | wartość() Zwraca pierwotną wartość liczby. |
Obiekt String umożliwia pracę z serią znaków. Zawija pierwotny typ danych typu string z wieloma metodami pomocniczymi.
Składnia
var var_name = new String(string);Poniżej znajduje się lista metod dostępnych w obiekcie String wraz z ich opisem -
| S.No. | Właściwość i opis |
|---|---|
| 1. | Konstruktor Zwraca odniesienie do funkcji String, która utworzyła obiekt. |
| 2. | Długość Zwraca długość ciągu. |
| 3. | Prototyp Właściwość prototypu umożliwia dodawanie właściwości i metod do obiektu. |
Metody ciągów
Poniżej znajduje się lista metod dostępnych w obiekcie String wraz z ich opisem -
| S.No. | Metoda i opis |
|---|---|
| 1. | charAt () Zwraca znak o określonym indeksie. |
| 2. | charCodeAt () Zwraca liczbę wskazującą wartość Unicode znaku o podanym indeksie. |
| 3. | concat () Łączy tekst dwóch ciągów i zwraca nowy ciąg. |
| 4. | indeks() Zwraca indeks w wywołującym obiekcie String pierwszego wystąpienia określonej wartości lub -1, jeśli nie zostanie znaleziony. |
| 5. | lastIndexOf () Zwraca indeks w wywołującym obiekcie String ostatniego wystąpienia określonej wartości lub -1, jeśli nie zostanie znaleziony. |
| 6. | localeCompare () Zwraca liczbę wskazującą, czy ciąg odniesienia występuje przed, czy po, czy jest taki sam jak podany ciąg w kolejności sortowania. |
| 7. | match() Służy do dopasowywania wyrażenia regularnego do ciągu. |
| 8. | zastąpić() Służy do znajdowania dopasowania między wyrażeniem regularnym a ciągiem znaków oraz do zastępowania dopasowanego podciągu nowym podciągiem. |
| 9. | Szukaj() Wykonuje wyszukiwanie dopasowania między wyrażeniem regularnym a określonym ciągiem. |
| 10. | plasterek() Wyodrębnia sekcję ciągu i zwraca nowy ciąg. |
| 11. | rozdzielać() Dzieli obiekt String na tablicę ciągów, rozdzielając ciąg na podciągi. |
| 12. | substr () Zwraca znaki w ciągu rozpoczynającym się w określonej lokalizacji przez określoną liczbę znaków. |
| 13. | podciąg () Zwraca znaki w ciągu między dwoma indeksami do ciągu. |
| 14. | toLocaleLowerCase () Znaki w ciągu są konwertowane na małe litery z poszanowaniem bieżącego ustawienia narodowego. |
| 15. | toLocaleUpperCase () Znaki w ciągu są konwertowane na wielkie litery z zachowaniem aktualnych ustawień regionalnych. |
| 16. | toLowerCase () Zwraca wartość ciągu wywołującego przekonwertowaną na małe litery. |
| 17. | toString () Zwraca ciąg znaków reprezentujący określony obiekt. |
| 18. | toUpperCase () Zwraca wartość ciągu wywołującego przekonwertowaną na wielkie litery. |
| 19. | wartość() Zwraca pierwotną wartość określonego obiektu. |
Używanie zmiennych do przechowywania wartości stwarza następujące ograniczenia -
Zmienne mają charakter skalarny. Innymi słowy, deklaracja zmiennej może zawierać tylko jedną w danym momencie. Oznacza to, że do przechowywania n wartości w programie potrzebnych będzie n deklaracji zmiennych. Dlatego użycie zmiennych jest niewykonalne, gdy trzeba przechowywać większy zbiór wartości.
Zmiennym w programie przydzielana jest pamięć w kolejności losowej, co utrudnia pobranie / odczytanie wartości w kolejności ich deklaracji.
TypeScript wprowadza pojęcie tablic, aby rozwiązać ten sam problem. Tablica to jednorodny zbiór wartości. Aby uprościć, tablica to zbiór wartości o tym samym typie danych. Jest to typ zdefiniowany przez użytkownika.
Cechy Array
Oto lista funkcji tablicy -
Deklaracja tablicy przydziela sekwencyjne bloki pamięci.
Tablice są statyczne. Oznacza to, że po zainicjowaniu tablicy nie można zmienić rozmiaru.
Każdy blok pamięci reprezentuje element tablicy.
Elementy tablicy są identyfikowane przez unikalną liczbę całkowitą nazywaną indeksem dolnym / indeksem elementu.
Podobnie jak zmienne, tablice również powinny być zadeklarowane przed ich użyciem. Użyj słowa kluczowego var, aby zadeklarować tablicę.
Inicjalizacja tablicy odnosi się do zapełniania elementów tablicy.
Wartości elementów tablicy można aktualizować lub modyfikować, ale nie można ich usunąć.
Deklarowanie i inicjowanie tablic
Aby zadeklarować zainicjować tablicę w Typescript, użyj następującej składni -
Składnia
var array_name[:datatype]; //declaration
array_name = [val1,val2,valn..] //initializationUznaje się, że deklaracja tablicy bez typu danych jest typu any. Typ takiej tablicy jest wywnioskowany z typu danych pierwszego elementu tablicy podczas inicjalizacji.
Na przykład deklaracja taka jak - var numlist:number[] = [2,4,6,8] utworzy tablicę, jak podano poniżej -

Wskaźnik tablicy domyślnie odnosi się do pierwszego elementu.
Arrays may be declared and initialized in a single statement. Składnia tego samego to -
var array_name[:data type] = [val1,val2…valn]Note - Para [] nazywana jest wymiarem tablicy.
Dostęp do elementów tablicy
Nazwa tablicy, po której następuje indeks dolny, odwołuje się do elementu tablicy. Jego składnia jest następująca -
array_name[subscript] = valuePrzykład: Simple Array
var alphas:string[];
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);Podczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
var alphas;
alphas = ["1", "2", "3", "4"];
console.log(alphas[0]);
console.log(alphas[1]);Dane wyjściowe powyższego kodu są następujące -
1
2Przykład: deklaracja pojedynczej instrukcji i inicjalizacja
var nums:number[] = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);Podczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
var nums = [1, 2, 3, 3];
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);Jego wynik jest następujący -
1
2
3
3Array Object
Tablicę można również utworzyć za pomocą obiektu Array. Konstruktor Array można przekazać.
Wartość liczbowa reprezentująca rozmiar tablicy lub
Lista wartości oddzielonych przecinkami.
Poniższy przykład pokazuje, jak utworzyć tablicę przy użyciu tej metody.
Przykład
var arr_names:number[] = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}Jego wynik jest następujący -
0
2
4
6Przykład: Array Constructor akceptuje wartości oddzielone przecinkami
var names:string[] = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}Podczas kompilacji wygeneruje następujący kod JavaScript -
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}Jego wynik jest następujący -
Mary
Tom
Jack
JillMetody tablicowe
Poniżej znajduje się lista metod obiektu Array wraz z ich opisem.
| S.No. | Metoda i opis |
|---|---|
| 1. | concat () Zwraca nową tablicę składającą się z tej tablicy połączonej z innymi tablicami i / lub wartościami. |
| 2. | każdy() Zwraca wartość true, jeśli każdy element w tej tablicy spełnia podaną funkcję testującą. |
| 3. | filtr() Tworzy nową tablicę ze wszystkimi elementami tej tablicy, dla których podana funkcja filtrująca zwraca wartość true. |
| 4. | dla każdego() Wywołuje funkcję dla każdego elementu tablicy. |
| 5. | indeks() Zwraca pierwszy (najmniejszy) indeks elementu w tablicy równy określonej wartości lub -1, jeśli żaden nie zostanie znaleziony. |
| 6. | Przystąp() Łączy wszystkie elementy tablicy w ciąg. |
| 7. | lastIndexOf () Zwraca ostatni (największy) indeks elementu w tablicy równy określonej wartości lub -1, jeśli żaden nie zostanie znaleziony. |
| 8. | mapa() Tworzy nową tablicę z wynikami wywołania podanej funkcji dla każdego elementu w tej tablicy. |
| 9. | Muzyka pop() Usuwa ostatni element z tablicy i zwraca ten element. |
| 10. | Pchać() Dodaje jeden lub więcej elementów na końcu tablicy i zwraca nową długość tablicy. |
| 11. | zmniejszyć() Zastosuj funkcję jednocześnie do dwóch wartości tablicy (od lewej do prawej), aby zredukować ją do jednej wartości. |
| 12. | redukujRight () Zastosuj funkcję jednocześnie do dwóch wartości tablicy (od prawej do lewej), aby zredukować ją do jednej wartości. |
| 13. | odwrócić() Odwraca kolejność elementów tablicy - pierwszy staje się ostatnim, a ostatni pierwszym. |
| 14. | Zmiana() Usuwa pierwszy element z tablicy i zwraca ten element. |
| 15. | plasterek() Wyodrębnia sekcję tablicy i zwraca nową tablicę. |
| 16. | trochę() Zwraca wartość true, jeśli co najmniej jeden element w tej tablicy spełnia podaną funkcję testującą. |
| 17. | sortować() Sortuje elementy tablicy. |
| 18. | splatać() Dodaje i / lub usuwa elementy z tablicy. |
| 19. | toString () Zwraca ciąg znaków reprezentujący tablicę i jej elementy. |
| 20. | unshift () Dodaje jeden lub więcej elementów na początek tablicy i zwraca nową długość tablicy. |
Zniszczenie macierzy
Odnosi się do rozbicia struktury jednostki. TypeScript obsługuje destrukturyzację, gdy jest używany w kontekście tablicy.
Przykład
var arr:number[] = [12,13]
var[x,y] = arr
console.log(x)
console.log(y)Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var arr = [12, 13];
var x = arr[0], y = arr[1];
console.log(x);
console.log(y);Jego wynik jest następujący -
12
13Array Traversal przy użyciu pętli for… in
Można użyć for…in pętla do przechodzenia przez tablicę.
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}Pętla wykonuje przechodzenie przez tablicę w oparciu o indeks.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}Wynik powyższego kodu podano poniżej -
1001
1002
1003
1004Tablice w TypeScript
TypeScript obsługuje następujące koncepcje w tablicach -
| S.No. | Koncepcja i opis |
|---|---|
| 1. | Tablice wielowymiarowe TypeScript obsługuje tablice wielowymiarowe. Najprostszą formą tablicy wielowymiarowej jest tablica dwuwymiarowa. |
| 2. | Przekazywanie tablic do funkcji Możesz przekazać do funkcji wskaźnik do tablicy, podając nazwę tablicy bez indeksu. |
| 3. | Zwróć tablicę z funkcji Umożliwia funkcji zwracanie tablicy |
Czasami może zaistnieć potrzeba przechowywania zbioru wartości różnych typów. Tablice nie będą służyć do tego celu. TypeScript daje nam typ danych zwany krotką, który pomaga osiągnąć taki cel.
Reprezentuje niejednorodny zbiór wartości. Innymi słowy, krotki umożliwiają przechowywanie wielu pól różnych typów. Krotki można również przekazywać jako parametry do funkcji.
Składnia
var tuple_name = [value1,value2,value3,…value n]Na przykład
var mytuple = [10,"Hello"];Możesz również zadeklarować pustą krotkę w programie Typescript i wybrać późniejszą inicjalizację.
var mytuple = [];
mytuple[0] = 120
mytuple[1] = 234Dostęp do wartości w krotkach
Wartości krotki są indywidualnie nazywane elementami. Krotki są oparte na indeksach. Oznacza to, że dostęp do elementów w krotce można uzyskać za pomocą odpowiedniego indeksu liczbowego. Indeks elementu krotki zaczyna się od zera i rozciąga się do n-1 (gdzie n to rozmiar krotki).
Składnia
tuple_name[index]Przykład: prosta krotka
var mytuple = [10,"Hello"]; //create a tuple
console.log(mytuple[0])
console.log(mytuple[1])W powyższym przykładzie krotka mytuple, jest zadeklarowane. Krotka zawiera odpowiednio wartości liczbowe i łańcuchowe.
Podczas kompilacji wygeneruje ten sam kod w JavaScript.
Jego wynik jest następujący -
10
HelloPrzykład: pusta krotka
var tup = []
tup[0] = 12
tup[1] = 23
console.log(tup[0])
console.log(tup[1])Podczas kompilacji wygeneruje ten sam kod w JavaScript.
Jego wynik jest następujący -
12
23Operacje krotki
Krotki w TypeScript obsługują różne operacje, takie jak wypychanie nowego elementu, usuwanie elementu z krotki itp.
Przykład
var mytuple = [10,"Hello","World","typeScript"];
console.log("Items before push "+mytuple.length) // returns the tuple size
mytuple.push(12) // append value to the tuple
console.log("Items after push "+mytuple.length)
console.log("Items before pop "+mytuple.length)
console.log(mytuple.pop()+" popped from the tuple") // removes and returns the last item
console.log("Items after pop "+mytuple.length)Push () dołącza element do krotki
Pop () usuwa i zwraca ostatnią wartość z krotki
Podczas kompilacji wygeneruje ten sam kod w JavaScript.
Dane wyjściowe powyższego kodu są następujące -
Items before push 4
Items after push 5
Items before pop 5
12 popped from the tuple
Items after pop 4Aktualizowanie krotek
Krotki są zmienne, co oznacza, że można aktualizować lub zmieniać wartości elementów krotki.
Przykład
var mytuple = [10,"Hello","World","typeScript"]; //create a tuple
console.log("Tuple value at index 0 "+mytuple[0])
//update a tuple element
mytuple[0] = 121
console.log("Tuple value at index 0 changed to "+mytuple[0])Podczas kompilacji wygeneruje ten sam kod w JavaScript.
Dane wyjściowe powyższego kodu są następujące -
Tuple value at index 0 10
Tuple value at index 0 changed to 121Zniszczenie krotki
Destrukturyzacja odnosi się do rozbicia struktury podmiotu. TypeScript obsługuje destrukturyzację, gdy jest używany w kontekście krotki.
Przykład
var a =[10,"hello"]
var [b,c] = a
console.log( b )
console.log( c )Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var a = [10, "hello"];
var b = a[0], c = a[1];
console.log(b);
console.log(c);Jego wynik jest następujący -
10
helloTypeScript 1.4 umożliwia programom łączenie jednego lub dwóch typów. Typy unii to zaawansowany sposób wyrażania wartości, która może być jednym z kilku typów. Co najmniej dwa typy danych są łączone przy użyciu symbolu potoku (|) w celu oznaczenia typu unii. Innymi słowy, typ unii jest zapisywany jako sekwencja typów oddzielonych pionowymi kreskami.
Składnia: literał Unii
Type1|Type2|Type3Przykład: zmienna typu unii
var val:string|number
val = 12
console.log("numeric value of val "+val)
val = "This is a string"
console.log("string value of val "+val)W powyższym przykładzie typ zmiennej to union. Oznacza to, że zmienna może zawierać liczbę lub łańcuch jako swoją wartość.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var val;
val = 12;
console.log("numeric value of val " + val);
val = "This is a string";
console.log("string value of val " + val);Jego wynik jest następujący -
numeric value of val 12
string value of val this is a stringPrzykład: typ unii i parametr funkcji
function disp(name:string|string[]) {
if(typeof name == "string") {
console.log(name)
} else {
var i;
for(i = 0;i<name.length;i++) {
console.log(name[i])
}
}
}
disp("mark")
console.log("Printing names array....")
disp(["Mark","Tom","Mary","John"])Funkcja disp () może przyjmować argumenty typu string lub tablice łańcuchów.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
function disp(name) {
if (typeof name == "string") {
console.log(name);
} else {
var i;
for (i = 0; i < name.length; i++) {
console.log(name[i]);
}
}
}
disp("mark");
console.log("Printing names array....");
disp(["Mark", "Tom", "Mary", "John"]);Dane wyjściowe są następujące -
Mark
Printing names array….
Mark
Tom
Mary
JohnTyp unii i tablice
Typy unii można również stosować do tablic, właściwości i interfejsów. Poniższy rysunek ilustruje użycie typu unii z tablicą.
Przykład: Union Type and Array
var arr:number[]|string[];
var i:number;
arr = [1,2,4]
console.log("**numeric array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}
arr = ["Mumbai","Pune","Delhi"]
console.log("**string array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}Program deklaruje tablicę. Tablica może reprezentować kolekcję liczbową lub kolekcję ciągów.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var arr;
var i;
arr = [1, 2, 4];
console.log("**numeric array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
arr = ["Mumbai", "Pune", "Delhi"];
console.log("**string array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}Jego wynik jest następujący -
**numeric array**
1
2
4
**string array**
Mumbai
Pune
DelhiInterfejs jest kontraktem syntaktycznym, do którego jednostka powinna się dostosować. Innymi słowy, interfejs definiuje składnię, do której musi stosować się każda jednostka.
Interfejsy definiują właściwości, metody i zdarzenia, które są członkami interfejsu. Interfejsy zawierają tylko deklaracje członków. Obowiązkiem klasy pochodnej jest zdefiniowanie członków. Często pomaga w zapewnieniu standardowej struktury, zgodnie z którą będą podążać klasy pochodne.
Rozważmy obiekt -
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};Jeśli weźmiemy pod uwagę podpis obiektu, może to być -
{
FirstName:string,
LastName:string,
sayHi()=>string
}Aby ponownie użyć podpisu między obiektami, możemy zdefiniować go jako interfejs.
Deklarowanie interfejsów
Słowo kluczowe interface służy do zadeklarowania interfejsu. Oto składnia deklarowania interfejsu -
Składnia
interface interface_name {
}Przykład: interfejs i obiekty
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);Przykład definiuje interfejs. Obiekt customer jest obiektem typu IPerson. W związku z tym będzie teraz wiązać obiekt, aby zdefiniować wszystkie właściwości określone przez interfejs.
Inny obiekt z następującym podpisem jest nadal uważany za IPerson, ponieważ ten obiekt jest traktowany na podstawie jego rozmiaru lub podpisu.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);Dane wyjściowe powyższego przykładowego kodu są następujące -
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
Hello!!!Interfejsów nie należy konwertować na JavaScript. To tylko część TypeScript. Jeśli zobaczysz zrzut ekranu narzędzia TS Playground, po zadeklarowaniu interfejsu w przeciwieństwie do klasy nie jest emitowany żaden skrypt Java. Dlatego interfejsy mają zerowy wpływ na środowisko wykonawcze JavaScript.

Typ i interfejs unii
Poniższy przykład pokazuje użycie Union Type i Interface -
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());Jego wynik jest następujący -
Hello
Hello
World
**Hello World**Interfejsy i tablice
Interfejs może definiować zarówno rodzaj klucza, którego używa tablica, jak i typ wpisu, który zawiera. Indeks może być typu string lub numer typu.
Przykład
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // ErrorInterfejsy i dziedziczenie
Interfejs można rozszerzyć o inne interfejsy. Innymi słowy, interfejs może dziedziczyć z innego interfejsu. Typescript umożliwia interfejsowi dziedziczenie z wielu interfejsów.
Użyj słowa kluczowego extends, aby zaimplementować dziedziczenie między interfejsami.
Składnia: dziedziczenie pojedynczego interfejsu
Child_interface_name extends super_interface_nameSkładnia: dziedziczenie wielu interfejsów
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_namePrzykład: proste dziedziczenie interfejsu
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);Jego wynik jest następujący -
Age: 27
Instrument: DrumsPrzykład: dziedziczenie wielu interfejsów
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)Obiekt Iobj jest obiektem typu liść interfejsu. Liść interfejsu z tytułu dziedziczenia ma teraz dwa atrybuty - odpowiednio v1 i v2. Dlatego obiekt Iobj musi teraz zawierać te atrybuty.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);Dane wyjściowe powyższego kodu są następujące -
value 1: 12 value 2: 23TypeScript to obiektowy JavaScript. TypeScript obsługuje funkcje programowania zorientowanego obiektowo, takie jak klasy, interfejsy itp. Klasa w zakresie OOP jest planem tworzenia obiektów. Klasa hermetyzuje dane dla obiektu. Typescript zapewnia wbudowaną obsługę koncepcji zwanej klasą. JavaScript ES5 lub starszy nie obsługiwał klas. Maszynopis pobiera tę funkcję z ES6.
Tworzenie zajęć
Użyj słowa kluczowego class, aby zadeklarować klasę w języku TypeScript. Składnię tego samego podano poniżej -
Składnia
class class_name {
//class scope
}Po słowie kluczowym class następuje nazwa klasy. Podczas nadawania nazw klasom należy wziąć pod uwagę zasady dotyczące identyfikatorów.
Definicja klasy może obejmować:
Fields- Pole to dowolna zmienna zadeklarowana w klasie. Pola reprezentują dane dotyczące obiektów
Constructors - Odpowiedzialny za przydzielanie pamięci dla obiektów klasy
Functions- Funkcje reprezentują działania, które obiekt może wykonać. Czasami nazywa się je również metodami
Te komponenty razem nazywane są członkami danych klasy.
Rozważmy klasę Person w maszynopisie.
class Person {
}Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());Przykład: deklarowanie klasy
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Engine is : "+this.engine)
}
}Przykład deklaruje klasę Car. Klasa ma pole o nazwie engine. Plikvarsłowo kluczowe nie jest używane podczas deklarowania pola. Powyższy przykład deklaruje konstruktora dla klasy.
Konstruktor to specjalna funkcja klasy, która jest odpowiedzialna za inicjalizację zmiennych tej klasy. TypeScript definiuje konstruktora przy użyciu słowa kluczowego constructor. Konstruktor jest funkcją, dlatego można go sparametryzować.
Plik thissłowo kluczowe odnosi się do bieżącej instancji klasy. Tutaj nazwa parametru i nazwa pola klasy są takie same. Dlatego, aby uniknąć niejednoznaczności, pole klasy jest poprzedzone przedrostkiemthis słowo kluczowe.
disp () to prosta definicja funkcji. Zauważ, że słowo kluczowe function nie jest tutaj używane.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Engine is : " + this.engine);
};
return Car;
}());Tworzenie obiektów instancji
Aby utworzyć wystąpienie klasy, użyj rozszerzenia newsłowo kluczowe, po którym następuje nazwa klasy. Składnię tego samego podano poniżej -
Składnia
var object_name = new class_name([ arguments ])Plik new Słowo kluczowe jest odpowiedzialne za tworzenie instancji.
Prawa strona wyrażenia wywołuje konstruktora. Do konstruktora należy przekazywać wartości, jeśli jest sparametryzowany.
Przykład: tworzenie wystąpienia klasy
var obj = new Car("Engine 1")Dostęp do atrybutów i funkcji
Dostęp do atrybutów i funkcji klasy można uzyskać za pośrednictwem obiektu. Użyj ' . 'notacja z kropką (nazywana kropką), aby uzyskać dostęp do członków danych klasy.
//accessing an attribute
obj.field_name
//accessing a function
obj.function_name()Przykład: łączenie ich razem
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Function displays Engine is : "+this.engine)
}
}
//create an object
var obj = new Car("XXSY1")
//access the field
console.log("Reading attribute value Engine as : "+obj.engine)
//access the function
obj.disp()Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Function displays Engine is : " + this.engine);
};
return Car;
}());
//create an object
var obj = new Car("XXSY1");
//access the field
console.log("Reading attribute value Engine as : " + obj.engine);
//access the function
obj.disp();Dane wyjściowe powyższego kodu są następujące -
Reading attribute value Engine as : XXSY1
Function displays Engine is : XXSY1Dziedziczenie klas
TypeScript obsługuje koncepcję dziedziczenia. Dziedziczenie to zdolność programu do tworzenia nowych klas z istniejącej klasy. Klasa rozszerzana w celu tworzenia nowszych klas nazywana jest klasą nadrzędną / superklasą. Nowo utworzone klasy nazywane są klasami podrzędnymi / podrzędnymi.
Klasa dziedziczy z innej klasy przy użyciu słowa kluczowego „extends”. Klasy podrzędne dziedziczą wszystkie właściwości i metody z wyjątkiem prywatnych elementów członkowskich i konstruktorów z klasy nadrzędnej.
Składnia
class child_class_name extends parent_class_nameJednak TypeScript nie obsługuje dziedziczenia wielokrotnego.
Przykład: dziedziczenie klas
class Shape {
Area:number
constructor(a:number) {
this.Area = a
}
}
class Circle extends Shape {
disp():void {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(223);
obj.disp()Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Shape = (function () {
function Shape(a) {
this.Area = a;
}
return Shape;
}());
var Circle = (function (_super) {
__extends(Circle, _super);
function Circle() {
_super.apply(this, arguments);
}
Circle.prototype.disp = function () {
console.log("Area of the circle: " + this.Area);
};
return Circle;
}(Shape));
var obj = new Circle(223);
obj.disp();Dane wyjściowe powyższego kodu są następujące -
Area of the Circle: 223Powyższy przykład deklaruje klasę Shape. Klasa jest rozszerzona o klasę Circle. Ponieważ między klasami istnieje związek dziedziczenia, klasa potomna, tj. Klasa Car, otrzymuje niejawny dostęp do swojego atrybutu klasy nadrzędnej, tj. Area.
Dziedziczenie można sklasyfikować jako -
Single - Każda klasa może być najwyżej z jednej klasy nadrzędnej
Multiple- Klasa może dziedziczyć z wielu klas. TypeScript nie obsługuje dziedziczenia wielokrotnego.
Multi-level - Poniższy przykład pokazuje, jak działa dziedziczenie wielopoziomowe.
Przykład
class Root {
str:string;
}
class Child extends Root {}
class Leaf extends Child {} //indirectly inherits from Root by virtue of inheritance
var obj = new Leaf();
obj.str ="hello"
console.log(obj.str)Klasa Leaf wywodzi atrybuty z klas Root i Child na podstawie dziedziczenia wielopoziomowego.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Root = (function () {
function Root() {
}
return Root;
}());
var Child = (function (_super) {
__extends(Child, _super);
function Child() {
_super.apply(this, arguments);
}
return Child;
}(Root));
var Leaf = (function (_super) {
__extends(Leaf, _super);
function Leaf() {
_super.apply(this, arguments);
}
return Leaf;
}(Child));
var obj = new Leaf();
obj.str = "hello";
console.log(obj.str);Jego wynik jest następujący -
Wynik
helloTypeScript Dziedziczenie klas i przesłanianie metod
Zastępowanie metod to mechanizm, za pomocą którego klasa potomna na nowo definiuje metodę nadklasy. Poniższy przykład ilustruje to samo -
class PrinterClass {
doPrint():void {
console.log("doPrint() from Parent called…")
}
}
class StringPrinter extends PrinterClass {
doPrint():void {
super.doPrint()
console.log("doPrint() is printing a string…")
}
}
var obj = new StringPrinter()
obj.doPrint()Słowo kluczowe super jest używane w odniesieniu do bezpośredniego rodzica klasy. Słowa kluczowego można użyć w celu odniesienia się do superklasy wersji zmiennej, właściwości lub metody. Linia 13. wywołuje superklasową wersję funkcji doWork ().
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var PrinterClass = (function () {
function PrinterClass() {
}
PrinterClass.prototype.doPrint = function () {
console.log("doPrint() from Parent called…");
};
return PrinterClass;
}());
var StringPrinter = (function (_super) {
__extends(StringPrinter, _super);
function StringPrinter() {
_super.apply(this, arguments);
}
StringPrinter.prototype.doPrint = function () {
_super.prototype.doPrint.call(this);
console.log("doPrint() is printing a string…");
};
return StringPrinter;
}(PrinterClass));
var obj = new StringPrinter();
obj.doPrint();Dane wyjściowe powyższego kodu są następujące -
doPrint() from Parent called…
doPrint() is printing a string…Statyczne słowo kluczowe
Słowo kluczowe static można zastosować do elementów członkowskich danych klasy. Zmienna statyczna zachowuje swoje wartości do zakończenia wykonywania programu. Do statycznych elementów członkowskich odwołuje się nazwa klasy.
Przykład
class StaticMem {
static num:number;
static disp():void {
console.log("The value of num is"+ StaticMem.num)
}
}
StaticMem.num = 12 // initialize the static variable
StaticMem.disp() // invoke the static methodPodczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var StaticMem = (function () {
function StaticMem() {
}
StaticMem.disp = function () {
console.log("The value of num is" + StaticMem.num);
};
return StaticMem;
}());
StaticMem.num = 12; // initialize the static variable
StaticMem.disp(); // invoke the static methodDane wyjściowe powyższego kodu są następujące -
The value of num is 12Operator instanceof
Plik instanceof operator zwraca prawdę, jeśli obiekt należy do określonego typu.
Przykład
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());
var obj = new Person();
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);Dane wyjściowe powyższego kodu są następujące -
obj is an instance of Person TrueUkrywanie danych
Klasa może kontrolować widoczność jej członków danych dla członków innych klas. Ta funkcja jest określana jako ukrywanie lub enkapsulacja danych.
Object Orientation wykorzystuje koncepcję modyfikatorów dostępu lub specyfikatorów dostępu do implementacji koncepcji hermetyzacji. Specyfikatory / modyfikatory dostępu definiują widoczność elementów członkowskich danych klasy poza klasą definiującą.
Modyfikatory dostępu obsługiwane przez TypeScript to -
| S.No. | Specyfikator dostępu i opis |
|---|---|
| 1. | public Publiczny członek danych ma powszechną dostępność. Członkowie danych w klasie są domyślnie publiczne. |
| 2. | private Członkowie danych prywatnych są dostępne tylko w klasie, która definiuje tych członków. Jeśli zewnętrzny element członkowski klasy próbuje uzyskać dostęp do prywatnego elementu członkowskiego, kompilator zgłasza błąd. |
| 3. | protected Chroniony element członkowski danych jest dostępny dla członków tej samej klasy co poprzedni, a także dla członków klas podrzędnych. |
Przykład
Weźmy teraz przykład, aby zobaczyć, jak działa ukrywanie danych -
class Encapsulate {
str:string = "hello"
private str2:string = "world"
}
var obj = new Encapsulate()
console.log(obj.str) //accessible
console.log(obj.str2) //compilation Error as str2 is privateKlasa ma dwa atrybuty łańcuchowe, str1 i str2, które są odpowiednio członkami publicznymi i prywatnymi. Klasa jest tworzona. Przykład zwraca błąd czasu kompilacji, ponieważ atrybut prywatny str2 jest dostępny poza klasą, która go deklaruje.
Klasy i interfejsy
Klasy mogą również implementować interfejsy.
interface ILoan {
interest:number
}
class AgriLoan implements ILoan {
interest:number
rebate:number
constructor(interest:number,rebate:number) {
this.interest = interest
this.rebate = rebate
}
}
var obj = new AgriLoan(10,1)
console.log("Interest is : "+obj.interest+" Rebate is : "+obj.rebate )Klasa AgriLoan implementuje interfejs Loan. W związku z tym dołączenie właściwości jest teraz wiążące dla klasyinterest jako jej członek.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var AgriLoan = (function () {
function AgriLoan(interest, rebate) {
this.interest = interest;
this.rebate = rebate;
}
return AgriLoan;
}());
var obj = new AgriLoan(10, 1);
console.log("Interest is : " + obj.interest + " Rebate is : " + obj.rebate);Dane wyjściowe powyższego kodu są następujące -
Interest is : 10 Rebate is : 1Na objectto instancja zawierająca zestaw par klucz-wartość. Wartości mogą być wartościami skalarnymi lub funkcjami, a nawet tablicą innych obiektów. Składnia jest podana poniżej -
Składnia
var object_name = {
key1: “value1”, //scalar value
key2: “value”,
key3: function() {
//functions
},
key4:[“content1”, “content2”] //collection
};Jak pokazano powyżej, obiekt może zawierać wartości skalarne, funkcje i struktury, takie jak tablice i krotki.
Przykład: notacja dosłowna obiektu
var person = {
firstname:"Tom",
lastname:"Hanks"
};
//access the object values
console.log(person.firstname)
console.log(person.lastname)Podczas kompilacji wygeneruje ten sam kod w JavaScript.
Dane wyjściowe powyższego kodu są następujące -
Tom
HanksSzablon typu TypeScript
Załóżmy, że utworzyłeś literał obiektu w JavaScript jako -
var person = {
firstname:"Tom",
lastname:"Hanks"
};W przypadku, gdy chcesz dodać wartość do obiektu, JavaScript pozwala na dokonanie niezbędnych modyfikacji. Załóżmy, że musimy później dodać funkcję do obiektu osoby, w ten sposób możesz to zrobić.
person.sayHello = function(){ return "hello";}Jeśli użyjesz tego samego kodu w Typescript, kompilator wyświetli błąd. Dzieje się tak, ponieważ w Typescript konkretne obiekty powinny mieć szablon typu. Obiekty w skrypcie Typescript muszą być instancjami określonego typu.
Możesz rozwiązać ten problem, używając szablonu metody w deklaracji.
Przykład: szablon typu maszynopisu
var person = {
firstName:"Tom",
lastName:"Hanks",
sayHello:function() { } //Type template
}
person.sayHello = function() {
console.log("hello "+person.firstName)
}
person.sayHello()Podczas kompilacji wygeneruje ten sam kod w JavaScript.
Dane wyjściowe powyższego kodu są następujące -
hello TomObiekty mogą być również przekazywane jako parametry do funkcji.
Przykład: obiekty jako parametry funkcji
var person = {
firstname:"Tom",
lastname:"Hanks"
};
var invokeperson = function(obj: { firstname:string, lastname :string }) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson(person)Przykład deklaruje literał obiektu. Wyrażenie funkcyjne jest wywoływane przekazując obiekt osoby.
Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var person = {
firstname: "Tom",
lastname: "Hanks"
};
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson(person);Jego wynik jest następujący -
first name :Tom
last name :HanksMożesz tworzyć i przekazywać anonimowe obiekty w locie.
Przykład: obiekt anonimowy
var invokeperson = function(obj:{ firstname:string, lastname :string}) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson({firstname:"Sachin",lastname:"Tendulkar"});Podczas kompilacji wygeneruje następujący kod JavaScript.
//Generated by typescript 1.8.10
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });Jego wynik jest następujący -
first name :Sachin
last name :TendulkarPisanie na klawiaturze
W przypadku pisania kaczkowego dwa obiekty są uważane za tego samego typu, jeśli mają ten sam zestaw właściwości. Typowanie kacze weryfikuje obecność pewnych właściwości w obiektach, a nie ich rzeczywisty typ, aby sprawdzić ich przydatność. Pojęcie to jest ogólnie wyjaśnione następującą frazą -
„Kiedy widzę ptaka, który chodzi jak kaczka i pływa jak kaczka i kwacze jak kaczka, nazywam go kaczką”.
Kompilator TypeScript implementuje system pisania kaczego, który umożliwia tworzenie obiektów w locie przy zachowaniu bezpieczeństwa typów. Poniższy przykład pokazuje, jak możemy przekazywać obiekty, które nie implementują jawnie interfejsu, ale zawierają wszystkie wymagane elementy członkowskie do funkcji.
Przykład
interface IPoint {
x:number
y:number
}
function addPoints(p1:IPoint,p2:IPoint):IPoint {
var x = p1.x + p2.x
var y = p1.y + p2.y
return {x:x,y:y}
}
//Valid
var newPoint = addPoints({x:3,y:4},{x:5,y:1})
//Error
var newPoint2 = addPoints({x:1},{x:4,y:3})Przestrzeń nazw to sposób na logiczne grupowanie powiązanego kodu. Jest to wbudowane w TypeScript w przeciwieństwie do JavaScript, gdzie deklaracje zmiennych wchodzą w zakres globalny i jeśli w tym samym projekcie używanych jest wiele plików JavaScript, istnieje możliwość nadpisania lub błędnej interpretacji tych samych zmiennych, co doprowadzi do „problemu zanieczyszczenia globalnej przestrzeni nazw” w JavaScript.
Definiowanie przestrzeni nazw
Definicja przestrzeni nazw zaczyna się od słowa kluczowego namespace po którym następuje nazwa przestrzeni nazw w następujący sposób -
namespace SomeNameSpaceName {
export interface ISomeInterfaceName { }
export class SomeClassName { }
}Klasy lub interfejsy, do których dostęp ma się odbywać poza przestrzenią nazw, należy oznaczyć słowem kluczowym export.
Aby uzyskać dostęp do klasy lub interfejsu w innej przestrzeni nazw, składnia będzie wyglądać następująco: namespaceName.className
SomeNameSpaceName.SomeClassName;Jeśli pierwsza przestrzeń nazw znajduje się w oddzielnym pliku TypeScript, należy odwoływać się do niej przy użyciu składni odwołania z potrójnym ukośnikiem.
/// <reference path = "SomeFileName.ts" />Poniższy program demonstruje użycie przestrzeni nazw -
FileName :IShape.ts
----------
namespace Drawing {
export interface IShape {
draw();
}
}
FileName :Circle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Circle implements IShape {
public draw() {
console.log("Circle is drawn");
}
FileName :Triangle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Triangle implements IShape {
public draw() {
console.log("Triangle is drawn");
}
}
FileName : TestShape.ts
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape:Drawing.IShape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());
}
}
}Powyższy kod można skompilować i wykonać za pomocą następującego polecenia -
tsc --out app.js TestShape.ts
node app.jsPodczas kompilacji wygeneruje następujący kod JavaScript (app.js).
//Generated by typescript 1.8.10
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
}());
Drawing.Circle = Circle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn");
};
return Triangle;
}());
Drawing.Triangle = Triangle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());Kiedy powyższy kod jest kompilowany i wykonywany, daje następujący wynik -
Circle is drawn
Triangle is drawnZagnieżdżone przestrzenie nazw
Możesz zdefiniować jedną przestrzeń nazw wewnątrz innej przestrzeni nazw w następujący sposób -
namespace namespace_name1 {
export namespace namespace_name2 {
export class class_name { }
}
}Dostęp do elementów członkowskich zagnieżdżonej przestrzeni nazw można uzyskać za pomocą operatora kropki (.) W następujący sposób -
FileName : Invoice.ts
namespace tutorialPoint {
export namespace invoiceApp {
export class Invoice {
public calculateDiscount(price: number) {
return price * .40;
}
}
}
}
FileName: InvoiceTest.ts
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));Powyższy kod można skompilować i wykonać za pomocą następującego polecenia -
tsc --out app.js InvoiceTest.ts
node app.jsPodczas kompilacji wygeneruje następujący kod JavaScript (app.js).
//Generated by typescript 1.8.10
var tutorialPoint;
(function (tutorialPoint) {
var invoiceApp;
(function (invoiceApp) {
var Invoice = (function () {
function Invoice() {
}
Invoice.prototype.calculateDiscount = function (price) {
return price * .40;
};
return Invoice;
}());
invoiceApp.Invoice = Invoice;
})(invoiceApp = tutorialPoint.invoiceApp || (tutorialPoint.invoiceApp = {}));
})(tutorialPoint || (tutorialPoint = {}));
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));Kiedy powyższy kod jest kompilowany i wykonywany, daje następujący wynik -
200Moduł został zaprojektowany z myślą o organizowaniu kodu napisanego w języku TypeScript. Moduły są zasadniczo podzielone na -
- Moduły wewnętrzne
- Moduły zewnętrzne
Moduł wewnętrzny
Moduły wewnętrzne pojawiły się we wcześniejszej wersji Typescript. Służyło to do logicznego grupowania klas, interfejsów, funkcji w jedną jednostkę i może być eksportowane do innego modułu. Ta logiczna grupa nosi nazwę przestrzeni nazw w najnowszej wersji języka TypeScript. Więc moduły wewnętrzne są przestarzałe, zamiast tego możemy użyć przestrzeni nazw. Moduły wewnętrzne są nadal obsługiwane, ale zaleca się używanie przestrzeni nazw zamiast modułów wewnętrznych.
Składnia modułu wewnętrznego (stara)
module TutorialPoint {
export function add(x, y) {
console.log(x+y);
}
}Składnia przestrzeni nazw (nowa)
namespace TutorialPoint {
export function add(x, y) { console.log(x + y);}
}JavaScript wygenerowany w obu przypadkach jest taki sam
var TutorialPoint;
(function (TutorialPoint) {
function add(x, y) {
console.log(x + y);
}
TutorialPoint.add = add;
})(TutorialPoint || (TutorialPoint = {}));Moduł zewnętrzny
Zewnętrzne moduły w języku TypeScript istnieją do określania i ładowania zależności między wieloma zewnętrznymi jsakta. Jeśli jest tylko jedenjsużywany plik, wtedy moduły zewnętrzne nie są istotne. Tradycyjnie zarządzanie zależnościami między plikami JavaScript odbywało się za pomocą tagów skryptów przeglądarki (<script> </script>). Ale to nie jest rozszerzalne, ponieważ jest bardzo liniowe podczas ładowania modułów. Oznacza to, że zamiast ładowania plików jeden po drugim nie ma asynchronicznej opcji ładowania modułów. Kiedy programujesz js dla serwera, na przykład NodeJ, nie masz nawet tagów skryptów.
Istnieją dwa scenariusze ładowania zależności js pliki z jednego głównego pliku JavaScript.
- Strona klienta - RequireJs
- Strona serwera - NodeJs
Wybieranie modułu ładującego
Aby obsługiwać ładowanie zewnętrznych plików JavaScript, potrzebujemy modułu ładującego. To będzie innajsbiblioteka. W przypadku przeglądarki najczęściej używaną biblioteką jest RequieJS. Jest to implementacja specyfikacji AMD (Asynchronous Module Definition). Zamiast ładować pliki jeden po drugim, AMD może załadować je wszystkie osobno, nawet jeśli są od siebie zależne.
Definiowanie modułu zewnętrznego
Podczas definiowania modułu zewnętrznego w języku TypeScript dla CommonJS lub AMD, każdy plik jest traktowany jako moduł. Dlatego opcjonalne jest użycie modułu wewnętrznego w module zewnętrznym.
Jeśli przeprowadzasz migrację TypeScript z systemów AMD do modułów CommonJs, nie jest wymagana żadna dodatkowa praca. Jedyną rzeczą, którą musisz zmienić, jest tylko flaga kompilatora W przeciwieństwie do JavaScript, migracja z CommonJs do AMD i odwrotnie wiąże się z dodatkowymi kosztami.
Składnia deklarowania modułu zewnętrznego wykorzystuje słowo kluczowe „eksport” i „import”.
Składnia
//FileName : SomeInterface.ts
export interface SomeInterface {
//code declarations
}Aby użyć zadeklarowanego modułu w innym pliku, używane jest słowo kluczowe import, jak podano poniżej. Nazwa pliku jest określona tylko bez użycia rozszerzenia.
import someInterfaceRef = require(“./SomeInterface”);Przykład
Zrozummy to na przykładzie.
// IShape.ts
export interface IShape {
draw();
}
// Circle.ts
import shape = require("./IShape");
export class Circle implements shape.IShape {
public draw() {
console.log("Cirlce is drawn (external module)");
}
}
// Triangle.ts
import shape = require("./IShape");
export class Triangle implements shape.IShape {
public draw() {
console.log("Triangle is drawn (external module)");
}
}
// TestShape.ts
import shape = require("./IShape");
import circle = require("./Circle");
import triangle = require("./Triangle");
function drawAllShapes(shapeToDraw: shape.IShape) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());Polecenie kompilacji głównego pliku TypeScript dla systemów AMD to -
tsc --module amd TestShape.tsPodczas kompilacji wygeneruje następujący kod JavaScript dla AMD.
Plik: IShape.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
});Plik: Circle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn (external module)");
};
return Circle;
})();
exports.Circle = Circle;
});Plik: Triangle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;
});Plik: TestShape.js
//Generated by typescript 1.8.10
define(["require", "exports", "./Circle", "./Triangle"],
function (require, exports, circle, triangle) {
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());
});Polecenie służące do kompilowania głównego pliku TypeScript dla Commonjs systemy są
tsc --module commonjs TestShape.tsPodczas kompilacji wygeneruje następujący kod JavaScript dla Commonjs.
Plik: Circle.js
//Generated by typescript 1.8.10
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
})();
exports.Circle = Circle;Plik: Triangle.js
//Generated by typescript 1.8.10
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;Plik: TestShape.js
//Generated by typescript 1.8.10
var circle = require("./Circle");
var triangle = require("./Triangle");
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());Wynik
Cirlce is drawn (external module)
Triangle is drawn (external module)Deklaracje otoczenia są sposobem na poinformowanie kompilatora TypeScript, że rzeczywisty kod źródłowy istnieje w innym miejscu. Kiedy konsumujesz grupę osób trzecichjsbibliotek, takich jak jquery / angularjs / nodejs, nie można ich przepisać w TypeScript. Zapewnienie bezpieczeństwa typów i inteligencji podczas korzystania z tych bibliotek będzie wyzwaniem dla programisty TypeScript. Deklaracje otoczenia pomagają bezproblemowo integrować innejs biblioteki do TypeScript.
Definiowanie otoczenia
Deklaracje otoczenia są zgodnie z konwencją przechowywane w pliku deklaracji typu z następującym rozszerzeniem (d.ts)
Sample.d.tsPowyższy plik nie zostanie transkompilowany do JavaScript. Będzie używany do zapewnienia bezpieczeństwa typów i inteligencji.
Składnia deklarowania zmiennych otoczenia lub modułów będzie następująca:
Składnia
declare module Module_Name {
}Pliki otoczenia powinny być przywoływane w pliku TypeScript klienta, jak pokazano -
/// <reference path = " Sample.d.ts" />Przykład
Zrozummy to na przykładzie. Załóżmy, że otrzymałeś bibliotekę javascript innej firmy, która zawiera kod podobny do tego.
FileName: CalcThirdPartyJsLib.js
var TutorialPoint;
(function (TutorialPoint) {
var Calc = (function () {
function Calc() {
}
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
sum = sum + i;
return sum;
return Calc;
TutorialPoint.Calc = Calc;
})(TutorialPoint || (TutorialPoint = {}));
var test = new TutorialPoint.Calc();
}
}
}
}
}Jako programista maszynopisów nie będziesz miał czasu na przepisanie tej biblioteki do maszynopisu. Ale nadal musisz używać metody doSum () z bezpieczeństwem typów. To, co możesz zrobić, to plik deklaracji otoczenia. Utwórzmy plik deklaracji otoczenia Calc.d.ts
FileName: Calc.d.ts
declare module TutorialPoint {
export class Calc {
doSum(limit:number) : number;
}
}Pliki otoczenia nie będą zawierały implementacji, są to tylko deklaracje typów. Deklaracje należy teraz dołączyć do pliku maszynopisu w następujący sposób.
FileName : CalcTest.ts
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
obj.doSum("Hello"); // compiler error
console.log(obj.doSum(10));Poniższy wiersz kodu pokaże błąd kompilatora. Dzieje się tak, ponieważ w pliku deklaracji określiliśmy, że parametrem wejściowym będzie liczba.
obj.doSum("Hello");Skomentuj powyższą linię i skompiluj program, używając następującej składni -
tsc CalcTest.tsPodczas kompilacji wygeneruje następujący kod JavaScript (CalcTest.js).
//Generated by typescript 1.8.10
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
// obj.doSum("Hello");
console.log(obj.doSum(10));Aby wykonać kod, dodajmy stronę html ze znacznikami script, jak podano poniżej. Dodaj skompilowany plik CalcTest.js i plik biblioteki innej firmy CalcThirdPartyJsLib.js.
<html>
<body style = "font-size:30px;">
<h1>Ambient Test</h1>
<h2>Calc Test</h2>
</body>
<script src = "CalcThirdPartyJsLib.js"></script>
<script src = "CalcTest.js"></script>
</html>Wyświetli następującą stronę -

Na konsoli możesz zobaczyć następujące dane wyjściowe -
55Podobnie możesz zintegrować jquery.d.ts lub angular.d.ts z projektem, w zależności od wymagań.