Xamarin - pierwsza aplikacja
W tym rozdziale zobaczymy, jak stworzyć małą aplikację na Androida przy użyciu platformy Xamarin.
Witaj Xamarin! Podanie
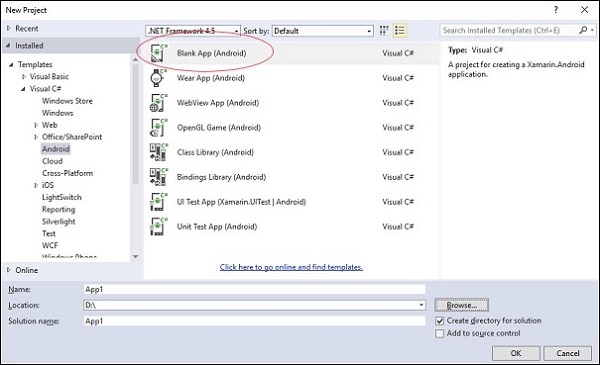
Przede wszystkim uruchom nowe wystąpienie programu Visual Studio i przejdź do File → New → Project.

W wyświetlonym oknie dialogowym Menu przejdź do Templates → Visual C# → Android → Blank App (Android).

Podaj odpowiednią nazwę swojej aplikacji. W naszym przypadku nazywamy to“helloWorld”i zapisz go w podanej domyślnej lokalizacji. Następnie kliknij przycisk OK dla nowego“helloXamarin” projekt do załadowania.
Na solution, otwarty Resources → layout → Main.axmlplik. Przełącz się z widoku projektu i przejdź doSource plik i wpisz następujące wiersze kodu, aby skompilować aplikację.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>W powyższym kodzie stworzyliśmy nowy Android textview. Następnie otwórz wartości folderów i kliknij dwukrotnieStrings.xmlaby go otworzyć. Tutaj będziemy przechowywać informacje i wartości dotyczącebutton utworzony powyżej.
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>otwarty MainActivity.cs file i zastąp istniejący kod następującymi wierszami kodu.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}Zapisz aplikację. Skompiluj, a następnie uruchom, aby wyświetlić utworzoną aplikację w emulatorze systemu Android.

Jeśli nie masz emulatora Androida, wykonaj kroki podane w następnej sekcji, aby go utworzyć.
Konfigurowanie emulatora Androida
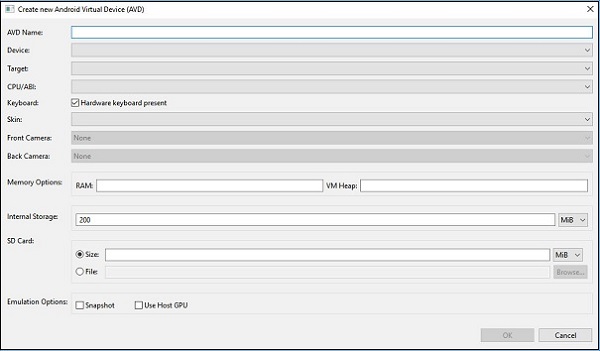
W menu programu Visual Studio przejdź do Tools → Android → Android Emulator Manager. W wyświetlonym oknie podręcznym kliknij plikCreateprzycisk. Wyświetli następujący ekran.

Na powyższym ekranie podaj plik AVD namechcesz. Wybierzdevicektóry jest odpowiedni dla Twojego wyświetlacza, np. Nexus 4-calowy. Wybierz swójtarget platform. Zawsze zaleca się testowanie na minimalnej platformie docelowej, np. API 10 Android 2.3 (Gingerbread), aby mieć pewność, że Twoja aplikacja będzie działać na wszystkich platformach Android.
Wypełnij pozostałe pola i kliknij przycisk OK. Twój emulator jest teraz gotowy. Możesz wybrać go z listy istniejących urządzeń wirtualnych z systemem Android, a następnie kliknąćStart aby go uruchomić.

Modyfikowanie aplikacji HelloXamarin
W tej sekcji zmodyfikujemy nasz projekt i utworzymy przycisk, który będzie wyświetlał tekst po kliknięciu. otwartymain.axml i przełącz się na source view. Po naszymtextview który stworzyliśmy, dodamy przycisk, jak pokazano poniżej.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />Po dodaniu przycisku nasz pełny kod będzie wyglądał następująco -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>Następnie rejestrujemy wartości naszych przycisków w pliku strings.xml plik.
<string name = "ButtonClick">Click Me!</string>Po dodaniu naszego przycisku w strings.xml plik, otworzymy MainActivity.cs plik, aby dodać akcję dla naszego przycisku po jego kliknięciu, jak pokazano w poniższym kodzie.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}Następnie skompiluj i uruchom aplikację.

Po kliknięciu przycisku otrzymasz następujący wynik -
