Xamarin - szybki przewodnik
Platforma Xamarin jest oparta na platformie .NET Framework. Pozwala tworzyć aplikacje, które z łatwością działają na wielu platformach. W tym samouczku wyjaśnimy, jak można używać platformy Xamarin do dostarczania natywnych aplikacji dla systemów iOS, Android i Windows.
Rozpocznijmy tutorial od dyskusji na temat instalacji Xamarina w systemach Windows i Mac.
wymagania systemowe
Windows
Komputer z co najmniej 2 GB pamięci RAM i systemem Windows 7 lub nowszym (zdecydowanie zalecany jest system Windows 8-10)
Visual Studio 2012 Professional lub nowszy
Xamarin dla programu Visual Studio
Prochowiec
- Komputer Mac z systemem OS X Yosemite (10.10) lub nowszym
- Xamarin iOS SDK
- Apple Xcode (7+) IDE i iOS SDK
- Xamarin Studio
Instalacja w systemie Windows
Pobierz instalator Xamarin z https://www.xamarin.com/download Przed uruchomieniem instalatora platformy Xamarin upewnij się, że na komputerze zainstalowano Android SDK i Java SDK.
Uruchom pobrany instalator, aby rozpocząć proces instalacji -
Zostanie wyświetlony ekran umowy licencyjnej Xamarin. KliknijNext przycisk akceptacji umowy.
Instalator wyszuka brakujące składniki i wyświetli monit o ich pobranie i zainstalowanie.
Po zakończeniu instalacji platformy Xamarin kliknij plik Close przycisk, aby wyjść i przygotować się do rozpoczęcia korzystania z platformy Xamarin.
Instalacja na komputerze Mac
Pobierz instalator Xamarin Studio w systemie Mac.
Uruchom pobrany instalator Xamarin i wykonaj kroki podane w Kreatorze instalacji.
Po zakończeniu instalacji możesz rozpocząć korzystanie z platformy Xamarin w swoim systemie.
W tym rozdziale zobaczymy, jak stworzyć małą aplikację na Androida przy użyciu platformy Xamarin.
Witaj Xamarin! Podanie
Przede wszystkim uruchom nowe wystąpienie programu Visual Studio i przejdź do File → New → Project.

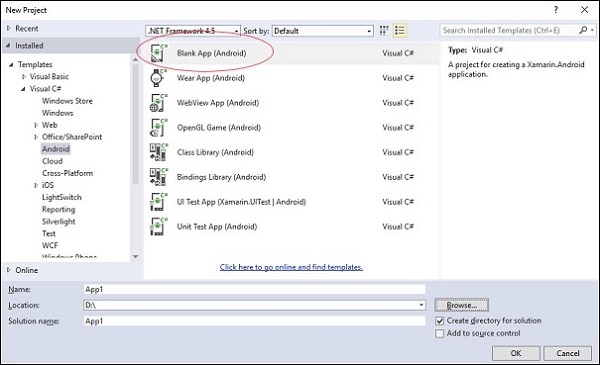
W wyświetlonym oknie dialogowym Menu przejdź do Templates → Visual C# → Android → Blank App (Android).

Podaj odpowiednią nazwę swojej aplikacji. W naszym przypadku nazywamy to“helloWorld”i zapisz go w podanej domyślnej lokalizacji. Następnie kliknij przycisk OK dla nowego“helloXamarin” projekt do załadowania.
Na solution, otwarty Resources → layout → Main.axmlplik. Przełącz się z widoku projektu i przejdź doSource plik i wpisz następujące wiersze kodu, aby skompilować aplikację.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2"
android:textColor = "@android:color/black" />
</LinearLayout>W powyższym kodzie stworzyliśmy nowy Android textview. Następnie otwórz wartości folderów i kliknij dwukrotnieStrings.xmlaby go otworzyć. Tutaj będziemy przechowywać informacje i wartości dotyczącebutton utworzony powyżej.
<?xml version = "1.0" encoding = "utf-8"?>
<resources>
<string name = "HelloXamarin">Hello World, I am Xamarin!</string>
<string name = "ApplicationName">helloWorld</string>
</resources>otwarty MainActivity.cs file i zastąp istniejący kod następującymi wierszami kodu.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}Zapisz aplikację. Skompiluj, a następnie uruchom, aby wyświetlić utworzoną aplikację w emulatorze systemu Android.

Jeśli nie masz emulatora Androida, wykonaj czynności podane w następnej sekcji, aby go utworzyć.
Konfigurowanie emulatora Androida
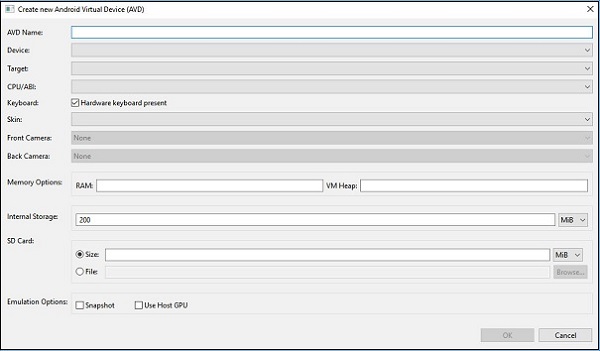
W menu programu Visual Studio przejdź do Tools → Android → Android Emulator Manager. W wyświetlonym oknie podręcznym kliknij plikCreateprzycisk. Wyświetli następujący ekran.

Na powyższym ekranie podaj plik AVD namechcesz. Wybierzdevicektóry jest odpowiedni dla Twojego wyświetlacza, np. Nexus 4 ”. Wybierz swójtarget platform. Zawsze zaleca się testowanie na minimalnej platformie docelowej, np. API 10 Android 2.3 (Gingerbread), aby mieć pewność, że Twoja aplikacja będzie działać na wszystkich platformach Android.
Wypełnij pozostałe pola i kliknij przycisk OK. Twój emulator jest teraz gotowy. Możesz wybrać go z listy istniejących urządzeń wirtualnych z systemem Android, a następnie kliknąćStart aby go uruchomić.

Modyfikowanie aplikacji HelloXamarin
W tej sekcji zmodyfikujemy nasz projekt i utworzymy przycisk, który będzie wyświetlał tekst po kliknięciu. otwartymain.axml i przełącz się na source view. Po naszymtextview który stworzyliśmy, dodamy przycisk, jak pokazano poniżej.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />Po dodaniu przycisku nasz pełny kod będzie wyglądał następująco -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>Następnie rejestrujemy wartości naszych przycisków w pliku strings.xml plik.
<string name = "ButtonClick">Click Me!</string>Po dodaniu naszego przycisku w strings.xml plik, otworzymy MainActivity.cs plik, aby dodać akcję dla naszego przycisku po jego kliknięciu, jak pokazano w poniższym kodzie.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}Następnie skompiluj i uruchom aplikację.

Po kliknięciu przycisku otrzymasz następujący wynik -

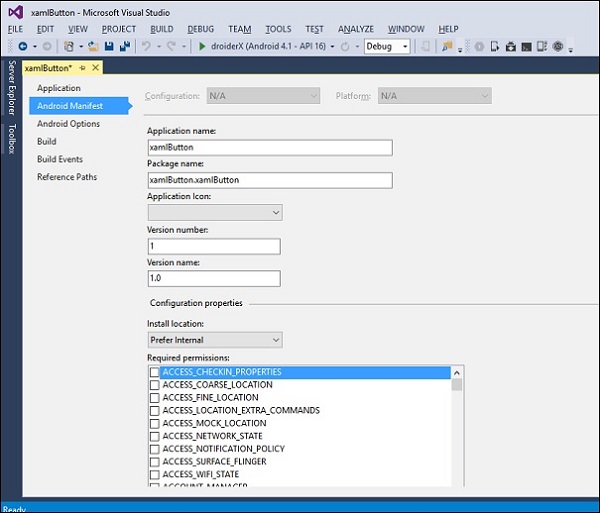
Wszystkie aplikacje na Androida mają rozszerzenie manifest file powszechnie określane jako AndroidManifest.xml. Plik manifestu zawiera wszystkie informacje o platformie Android, których aplikacja potrzebuje do pomyślnego działania.
Tutaj wymieniliśmy niektóre z ważnych funkcji pliku manifestu -
Deklaruje minimum API level wymagane przez aplikację.
Deklaruje uprawnienia wymagane przez aplikację, np. Kamera, lokalizacja itp.
Daje uprawnienia do funkcji sprzętu i oprogramowania używanych lub wymaganych przez aplikację.
Zawiera listę bibliotek, z którymi aplikacja musi być połączona.
Poniższy zrzut ekranu przedstawia plik manifestu.

Application name - Odnosi się do tytułu Twojej aplikacji
Package name - Jest to unikalna nazwa używana do identyfikacji Twojej aplikacji.
Application Icon - Jest to ikona aplikacji wyświetlana na ekranie głównym Androida.
Version Number - Jest to pojedynczy numer używany do pokazania, że jedna wersja Twojej aplikacji jest nowsza niż inna.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1" >Version Name- Jest to przyjazny dla użytkownika ciąg znaków wersji Twojej aplikacji, który użytkownicy zobaczą w ustawieniach aplikacji i w sklepie Google Play. Poniższy kod przedstawia przykład nazwy wersji.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionName="1.0.0">Minimum Android Version - Jest to najniższa wersja platformy Android obsługiwana przez Twoją aplikację.
<uses-sdk android:minSdkVersion="16" />W powyższym przykładzie nasza minimalna wersja Androida to API Level 16, powszechnie określany jako JELLY BEAN.
Target Android Version - Jest to wersja Androida, na której została skompilowana Twoja aplikacja.
Po utworzeniu nowego projektu systemu Android niektóre pliki są domyślnie dodawane do projektu. Nazywamy te domyślne pliki i foldery projektu jakoAndroid Resources. Spójrz na poniższy zrzut ekranu.

Domyślne zasoby systemu Android obejmują:
AndroidManifest.xml file - Zawiera informacje o aplikacjach na Androida, np. Nazwę aplikacji, uprawnienia itp.
Resources folder - Zasobami mogą być obrazy, układy, ciągi znaków itp., Które można ładować za pośrednictwem systemu zasobów Androida.
Resources/drawable folder - Przechowuje wszystkie obrazy, których zamierzasz użyć w swojej aplikacji.
Resources/layout folder - Zawiera wszystkie pliki XML systemu Android (.axml), których system Android używa do tworzenia interfejsów użytkownika.
The Resources/values folder- Zawiera pliki XML do deklarowania par klucz-wartość dla łańcuchów (i innych typów) w całej aplikacji. W ten sposób zwykle konfiguruje się lokalizację dla wielu języków w systemie Android.
Resources.designer.cs - Ten plik jest tworzony automatycznie po utworzeniu projektu systemu Android i zawiera unikalne identyfikatory, które odwołują się do zasobów systemu Android.
MainActivity.cs file - Jest to pierwsza aktywność aplikacji na Androida, z której uruchamiane są główne działania aplikacji.
Dostęp do plików zasobów można uzyskać programowo za pośrednictwem pliku unique ID który jest przechowywany w resources.designer.csplik. Identyfikator znajduje się w klasie o nazwieResource. Każdy zasób dodany do projektu jest automatycznie generowany wresource class.
Poniższy kod pokazuje, jak utworzyć projekt gridview zawierający siedem obrazów -
namespace HelloGridView {
[System.CodeDom.Compiler.GeneratedCodeAttribute
("Xamarin.Android.Build.Tas ks",
"1.0.0.0")]
public partial class Resource {
static Resource() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
public static void UpdateIdValues() {}
public partial class Attribute {
static Attribute() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Attribute() {}
}
public partial class Drawable {
// aapt resource value: 0x7f020000
public const int Icon = 2130837504;
// aapt resource value: 0x7f020001
public const int img1 = 2130837505;
// aapt resource value: 0x7f020002
public const int img2 = 2130837506;
// aapt resource value: 0x7f020003
public const int img3 = 2130837507;
// aapt resource value: 0x7f020004
public const int img4 = 2130837508;
// aapt resource value: 0x7f020005
public const int img5 = 2130837509;
// aapt resource value: 0x7f020006
public const int img6 = 2130837510;
// aapt resource value: 0x7f020007
public const int img7 = 2130837511;
static Drawable() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Drawable() {}
}
public partial class Id {
// aapt resource value: 0x7f050000
public const int gridview = 2131034112;
static Id() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Id() {}
}
public partial class Layout {
// aapt resource value: 0x7f030000
public const int Main = 2130903040;
static Layout() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Layout() {}
}
public partial class String {
// aapt resource value: 0x7f040001
public const int ApplicationName = 2130968577;
// aapt resource value: 0x7f040000
public const int Hello = 2130968576;
static String() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private String() {}
}
}
}Z powyższego kodu odwołuje się do siedmiu obrazów w klasie o nazwie drawable. Te obrazy są dodawane programowo. Jeśli użytkownik doda inny obraz do projektu, zostanie on również dodany do plikudrawableklasa. Plikgridviewzawarte w projekcie są również dodawane i przechowywane samodzielnie w klasie. Każda pozycja zawarta wresources folder jest automatycznie generowany i przechowywany w klasie.
Gdy użytkownik porusza się po aplikacji na Androida, następuje seria zdarzeń. Na przykład, gdy użytkownik uruchamia aplikację, np. Aplikację Facebook, uruchamia się ona i staje się widoczna na pierwszym planie dla użytkownika,onCreate() → onStart() → onResume().
Jeśli rozpocznie się inna czynność, np. Nadejdzie połączenie telefoniczne, aplikacja Facebook przejdzie w tło, a połączenie przejdzie na pierwszy plan. Mamy teraz uruchomione dwa procesy.
onPause() --- > onStop()Po zakończeniu rozmowy telefonicznej aplikacja Facebook powraca na pierwszy plan. Nazywa się trzy metody.
onRestart() --- > onStart() --- > onResume()W działaniu systemu Android istnieje 7 procesów cyklu życia. Obejmują one -
onCreate - Jest wywoływana, gdy działanie jest tworzone po raz pierwszy.
onStart - Jest wywoływana, gdy czynność się rozpoczyna i staje się widoczna dla użytkownika.
onResume- Jest wywoływana, gdy aktywność rozpoczyna interakcję z użytkownikiem. Na tym etapie odbywa się wprowadzanie danych przez użytkownika.
onPause - Jest wywoływana, gdy aktywność działa w tle, ale nie została jeszcze zabita.
onStop - Jest wywoływana, gdy aktywność nie jest już widoczna dla użytkownika.
onRestart- Jest wywoływana po zakończeniu czynności, przed ponownym uruchomieniem. Zwykle jest wywoływana, gdy użytkownik wraca do poprzedniej czynności, która została zatrzymana.
onDestroy - To ostatnie wezwanie, zanim czynność zostanie usunięta z pamięci.
Na poniższej ilustracji przedstawiono cykl życia działania systemu Android -

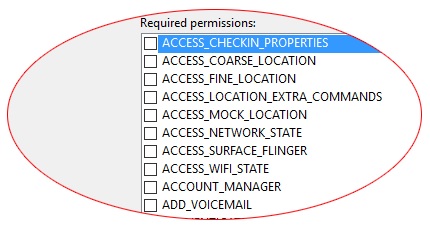
W Androidzie domyślnie żadna aplikacja nie ma uprawnień do wykonywania jakichkolwiek operacji, które miałyby wpływ na użytkownika lub system operacyjny. Aby aplikacja mogła wykonać zadanie, musi zadeklarować uprawnienia. Aplikacja nie może wykonać tego zadania, dopóki nie zostanie udzielone zezwolenie przez system Android. Ten mechanizm uprawnień uniemożliwia aplikacjom robienie tego, co chcą, bez zgody użytkownika.
Uprawnienia należy zapisywać w formacie AndroidManifest.xmlplik. Aby dodać uprawnienia, dwukrotnie klikamy właściwości, a następnie przechodzimy do Android ManRequired permissionspojawi się. Sprawdź odpowiednie uprawnienia, które chcesz dodać.

Camera - Zapewnia dostęp do aparatu urządzenia.
<uses-permission android:name="android.permission.CAMERA" />Internet - Zapewnia dostęp do zasobów sieciowych.
<uses-permission android:name="android.permission.INTERNET" />ReadContacts - Zapewnia dostęp do odczytywania kontaktów w urządzeniu.
<uses-permission android:name="android.permission.READ_CONTACTS" />ReadExternalStorage - Zapewnia dostęp do odczytu i przechowywania danych na zewnętrznej pamięci.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />Calendars- Umożliwia aplikacji dostęp do kalendarza na urządzeniu użytkownika i wydarzeń. To uprawnienie może być niebezpieczne, ponieważ umożliwia aplikacji wysyłanie e-maili do gości bez wiedzy właściciela. Składnia dodawania tego uprawnienia jest pokazana poniżej -
<uses-permission android:name="android.permission-group.CALENADAR" />SMS- Aplikacja z tym uprawnieniem może korzystać z usług przesyłania wiadomości na urządzeniu. Obejmuje czytanie, pisanie i edycję wiadomości SMS i MMS. Jego składnia jest taka, jak pokazano poniżej.
<uses-permission android:name="android.permission-group.SMS" />Location - Aplikacja z tym uprawnieniem może uzyskać dostęp do lokalizacji urządzenia za pośrednictwem sieci GPS.
<uses-permission android:name="android.permission-group.LOCATION" />Bluetooth - Aplikacja z tym uprawnieniem może bezprzewodowo wymieniać pliki danych z innymi urządzeniami obsługującymi technologię Bluetooth.
<uses-permission android:name="android.permission.BLUETOOTH" />Widok tekstu
TextView to bardzo ważny składnik widżetów Androida. Służy głównie do wyświetlania tekstów na ekranie Androida.
Aby utworzyć widok tekstu, po prostu otwórz main.axml i dodaj następujący kod między znacznikami układu liniowego.
<TextView
android:text = "Hello I am a text View"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textview1" />Przycisk
Przycisk to formant używany do wyzwalania zdarzenia po jego kliknięciu. Pod twoimMain.axml file, wpisz następujący kod, aby utworzyć przycisk.
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/Hello" />otwarty Resources\Values\Strings.xml i wpisz następujący wiersz kodu między tagiem <resources>.
<string name="Hello">Click Me!</string>Powyższy kod podaje wartość utworzonego przez nas przycisku. Następnie otwieramyMainActivity.csi utwórz akcję, która ma być wykonana po kliknięciu przycisku. Wpisz następujący kod podbase.OnCreate (pakiet).
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
Powyższy kod wyświetla komunikat „You Clicked Me”, gdy użytkownik kliknie przycisk.
FindViewById<< -->Ta metoda znajduje identyfikator widoku, który został zidentyfikowany. Wyszukuje identyfikator w pliku układu .axml.

Pole wyboru
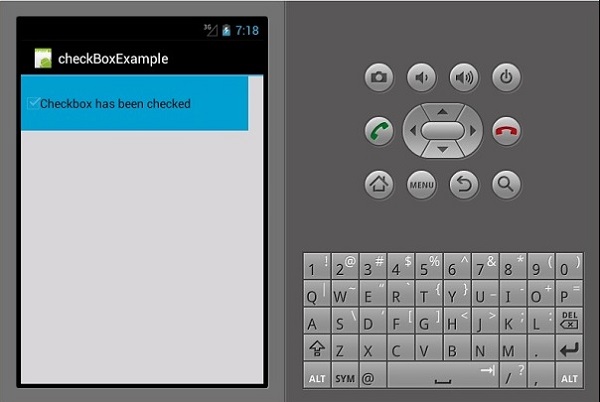
Pole wyboru jest używane, gdy chce się wybrać więcej niż jedną opcję z grupy opcji. W tym przykładzie utworzymy pole wyboru, które po zaznaczeniu wyświetla komunikat, że zostało zaznaczone, w przeciwnym razie wyświetla się jako niezaznaczone.
Na początek otwieramy Main.axml plik w naszym projekcie i wpisz następujący wiersz kodu, aby utworzyć pole wyboru.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>Następnie przejdź do MainActivity.cs aby dodać kod funkcjonalności.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};Z powyższego kodu najpierw znajdujemy pole wyboru za pomocą findViewById. Następnie tworzymy metodę obsługi dla naszego pola wyboru, aw naszym module obsługi tworzymy instrukcję if else, która wyświetla komunikat w zależności od wybranego wyniku.
CompoundButton.CheckedChangeEventArgs → Ta metoda uruchamia zdarzenie, gdy zmienia się stan pola wyboru.

Pasek postępu
Pasek postępu to element sterujący służący do wyświetlania postępu operacji. Aby dodać pasek postępu, dodaj następujący wiersz kodu wMain.axml plik.
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1" />Następnie przejdź do MainActivity.cs i ustaw wartość paska postępu.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1);
pb.Progress = 35;W powyższym kodzie stworzyliśmy pasek postępu o wartości 35.
Przyciski radiowe
To jest widżet systemu Android, który pozwala użytkownikowi wybrać jeden z zestawu opcji. W tej sekcji utworzymy grupę radiową zawierającą listę samochodów, które będą pobierać zaznaczony przycisk opcji.
Najpierw dodajemy grupę radiową i plik textview jak pokazano w poniższym kodzie -
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>Aby wykonać akcję, po kliknięciu przycisku opcji dodajemy działanie. Iść doMainActivity.cs i utwórz nową procedurę obsługi zdarzeń, jak pokazano poniżej.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}Toast.MakeText() →Jest to metoda widoku używana do wyświetlania wiadomości / danych wyjściowych w małym wyskakującym okienku. Na doleOnCreate() metoda zaraz po SetContentView()dodaj następujący fragment kodu. Spowoduje to przechwycenie każdego z przycisków opcji i dodanie ich do utworzonej przez nas obsługi zdarzeń.
RadioButton radio_Ferrari = FindViewById<RadioButton>
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById<RadioButton>
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById<RadioButton>
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById<RadioButton>
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;Teraz uruchom aplikację. Powinien wyświetlić następujący ekran jako wyjście -

Przełącz przyciski
Przycisk przełącznika służy do przełączania między dwoma stanami, np. Może przełączać między włączeniem i wyłączeniem. otwartyResources\layout\Main.axml i dodaj następujące wiersze kodu, aby utworzyć przycisk przełączania.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>Możemy dodawać akcje do paska przełączania po jego kliknięciu. otwartyMainActivity.cs i dodaj następujące wiersze kodu po OnCreate() klasa metody.
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};Teraz, po uruchomieniu aplikacji, powinna wyświetlić następujące dane wyjściowe -

Pasek ocen
Pasek ocen to element formularza składający się z gwiazdek, których użytkownicy aplikacji mogą używać do oceniania dostarczonych im rzeczy. W TwoimMain.axml plik, utwórz nowy pasek oceny z 5 gwiazdkami.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>Po uruchomieniu aplikacji powinna wyświetlić następujące dane wyjściowe -

Autouzupełnianie widoku tekstu
To jest widok tekstu, który pokazuje pełne sugestie, gdy użytkownik pisze. Zamierzamy stworzyć autouzupełniający widok tekstowy zawierający listę nazwisk osób oraz przycisk, który po kliknięciu pokaże nam wybraną nazwę.
otwarty Main.axml i napisz następujący kod.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Powyższy kod generuje TextView do wpisywania, AutoCompleteTextViewdo pokazywania sugestii oraz przycisk do wyświetlania nazw wprowadzonych z TextView. Iść doMainActivity.cs aby dodać funkcjonalność.
Utwórz nową metodę obsługi zdarzeń, jak pokazano poniżej.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}Utworzona procedura obsługi sprawdza, czy autouzupełniany widok tekstu jest pusty. Jeśli nie jest pusty, wyświetla wybrany tekst autouzupełniania. Wpisz następujący kod wOnCreate() klasa.
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;ArrayAdapter - Jest to program obsługi kolekcji, który odczytuje elementy danych z kolekcji listy i zwraca je jako widok lub wyświetla je na ekranie.
Teraz, gdy uruchomisz aplikację, powinna wyświetlić następujące dane wyjściowe.

Menu podręczne
Menu podręczne to menu dołączone do widoku; jest również określany jakoshortcut menu. Zobaczmy, jak dodać menu podręczne do aplikacji na Androida.
Utwórz nowy projekt i nazwij go popUpMenu App. otwartyMain.axml i utwórz przycisk, który będzie używany do wyświetlania menu podręcznego.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Button
android:id = "@+id/popupButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Show popup menu"
android:background = "@android:color/holo_green_dark"
android:textColor = "@android:color/black" />
</LinearLayout>Utwórz nowy folder w Resources folder i nazwij to Menu. W folderze Menu dodaj nowy plik xml o nazwiepopMenu.xml.
Pod popMenu.xmldodaj następujące pozycje menu.
<?xml version = "1.0" encoding="utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings"/>
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</item>
</menu>Po dodaniu pozycji menu przejdź do mainActivity.cs aby wyświetlić menu podręczne po kliknięciu przycisku.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button showPopupMenu = FindViewById<Button>(Resource.Id.popupButton);
showPopupMenu.Click += (s, arg) => {
PopupMenu menu = new PopupMenu(this, showPopupMenu);
menu.Inflate(Resource.Menu.popMenu);
menu.Show();
};
}Teraz skompiluj i uruchom swoją aplikację. Powinien dać następujący wynik -

Menu opcji
Menu opcji to zbiór menu, które są podstawowymi dla aplikacji i są używane głównie do przechowywania ustawień, wyszukiwania itp. Tutaj utworzymy menu ustawień z trzema elementami w środku, tj. New File Settings, Help, and About App.
Aby utworzyć menu opcji, musimy utworzyć nowy plik układu XML w folderze zasobów. Przede wszystkim dodamy nowy plik XML. Kliknij prawym przyciskiem myszy plikLayout folder, następnie idź do Add → New item → Visual C# → XML File.
Wybierz odpowiednią nazwę dla layout file. W naszym przykładzie nazwiemy nasz plikmyMenu.xml.
Wewnątrz myMenu.xml, mamy zamiar stworzyć nowe menu i dodać pozycje wewnątrz. Poniższy kod pokazuje, jak to zrobić.
<?xml version = "1.0" encoding = "utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<menu>
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings" />
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</menu>
</item>
</menu>Następnie przechodzimy do MainActivity.cs i utwórz klasę nadpisania dla onOptionsMenu().
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}Następnie tworzymy akcję odpowiadającą na plik settings menukiedy jest wybrany. Aby to zrobić, tworzymy kolejną klasę nadpisania dlaOnOptionsItemSelected() menu.
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}Nasz ostateczny kompletny kod będzie wyglądał następująco -
namespace optionsMenuApp {
[Activity(Label = "options Menu", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}
}
}Teraz skompiluj i uruchom swoją aplikację. Powinien dać następujący wynik -

Układ liniowy
W układzie liniowym zawartość jest ułożona poziomo lub pionowo.
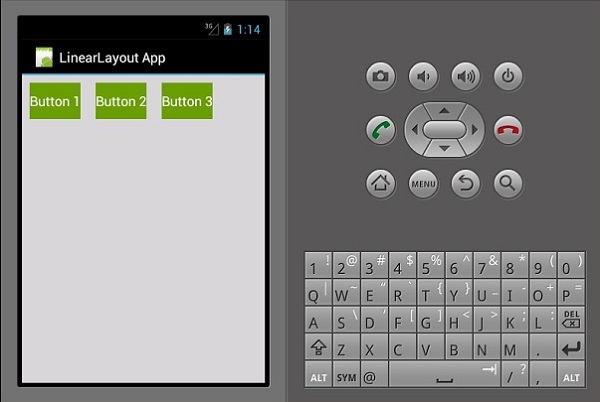
Układ liniowy ─ poziomy
Zawartość tego układu jest ułożona poziomo. Na potrzeby tego demo utworzymy 3 przyciski i ułożymy je poziomo w układzie liniowym.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "horizontal"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:id="@+id/MyButton1"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 1"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton2"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 2"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton3"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 3"
android:background="@android:color/holo_green_dark" />
</LinearLayout>Wynikowy wynik jest taki, jak pokazano poniżej -

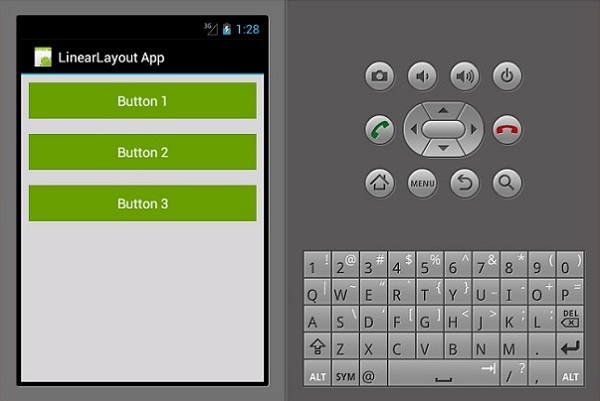
Układ liniowy ─ pionowy
Ten typ układu umieszcza widok podrzędny w pionie.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth = "25px"
android:minHeight = "25px">
<Button
android:id = "@+id/MyButton1"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 1"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton2"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 2"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton3"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text="Button 3"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Wynikowy wynik jest następujący:

Względny układ
W tym widoku pozycja widoku podrzędnego jest względna w stosunku do jego elementu nadrzędnego lub widoku podrzędnego. W poniższym przykładzie utworzymy 3 widoki EditText i przycisk, a następnie wyrównamy je względem siebie.
Utwórz nowy projekt i nazwij go relative layout app. otwartymain.axml i dodaj następujący kod.
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:paddingLeft = "16dp"
android:background = "#d3d3d3"
android:paddingRight = "16dp">
<EditText
android:id = "@+id/name"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:hint = "First Name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark" />
<EditText
android:id = "@+id/lastName"
android:layout_width = "0dp"
android:layout_height = "wrap_content"
android:hint = "Last Name"
android:layout_below = "@id/name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentLeft = "true"
android:layout_toLeftOf = "@+id/age" />
<EditText
android:id = "@id/age"
android:layout_width = "80dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/name"
android:hint = "Age"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentRight = "true" />
<Button
android:layout_width = "85dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/age"
android:layout_alignParentRight = "true"
android:text = "Submit"
android:background = "@android:color/holo_green_dark" />
</RelativeLayout>Ważnymi parametrami, których użyliśmy w tym kodzie, są -
android:layout_below - Wyrównuje podrzędny element widoku poniżej jego rodzica.
android:layout_alignParentLeft - Wyrównuje element nadrzędny do lewej.
android:layout_toLeftOf - Ta właściwość wyrównuje element do lewej strony innego elementu.
android:layout_alignParentRight - Ustawia rodzica w prawo.
Gdy tworzysz i uruchamiasz aplikację teraz, wyświetli się następujący ekran wyjściowy -

Układ ramek
Układ ramki służy do wyświetlania tylko jednej pozycji. Trudno jest ułożyć wiele elementów w tym układzie bez nakładania się na siebie.
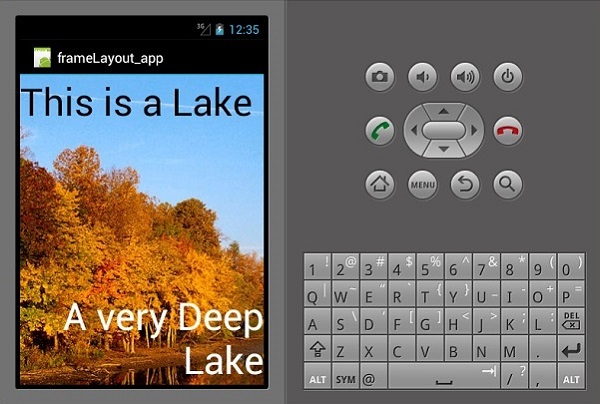
Rozpocznij nowy projekt i nazwij go frameLayoutApp. Utwórz nowy układ ramek, jak pokazano poniżej.
<?xml version = "1.0" encoding = "utf-8"?>
<FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ImageView
android:id = "@+id/ImageView1"
android:scaleType = "matrix"
android:layout_height = "fill_parent"
android:layout_width = "fill_parent"
android:src = "@drawable/img1" />
<TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:textColor = "#000"
android:text = "This is a Lake" />
<TextView
android:gravity = "right"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:text = "A very Deep Lake"
android:layout_gravity = "bottom"
android:textColor = "#fff" />
</FrameLayout>Powyższy kod tworzy plik imageViewktóry wypełnia cały ekran. Następnie dwa widoki tekstu unoszą się nadimageView.
Teraz skompiluj i uruchom swoją aplikację. Wyświetli następujące dane wyjściowe -

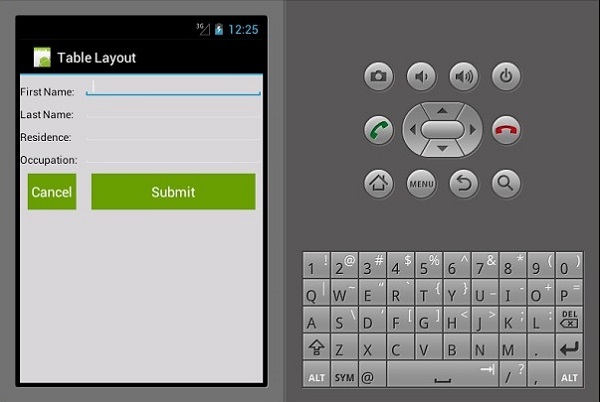
Układ tabeli
W tym układzie widok jest podzielony na rows i columns. Zobaczmy, jak to działa.
<?xml version = "1.0" encoding = "utf-8"?>
<TableLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent"
android:stretchColumns = "1">
<TableRow>
<TextView
android:text = "First Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Last Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "50px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Residence:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Occupation:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<Button
android:text = "Cancel"
android:layout_width = "wrap_content"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
<Button
android:text = "Submit"
android:width = "100px"
android:layout_margin = "10dp"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
</TableRow>
</TableLayout>Powyższy kod tworzy prosty formularz wprowadzania danych zorganizowany za pomocą tables i rows.

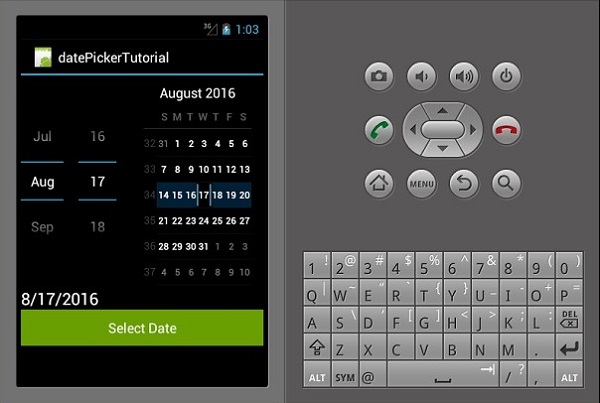
Date Picker
To jest widget służący do wyświetlania daty. W tym przykładzie utworzymy selektor dat, który wyświetla ustawioną datę w widoku tekstowym.
Przede wszystkim utwórz nowy projekt i nazwij go datePickerExample. otwartyMain.axml i utwórz plik datepicker, textviewi a button.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>Następnie przejdź do Mainactivity.cs. Najpierw tworzymy prywatną instancję widoku tekstowego wewnątrzmainActivity:Activity klasa.
Instancja będzie używana do przechowywania wybranej daty lub daty domyślnej.
private TextView showCurrentDate;Następnie dodaj następujący kod po setContentView() metoda.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};W powyższym kodzie odwołaliśmy się do naszego datepicker, textview i button, znajdując je w naszym main.axml plik przy użyciu FindViewById klasa.
Po odwołaniu ustawiamy zdarzenie kliknięcia przycisku, które odpowiada za przekazanie wybranej daty z selektora dat do widoku tekstu.
Następnie tworzymy plik setCurrentDate()metoda wyświetlania domyślnej bieżącej daty w naszym widoku tekstowym. Poniższy kod wyjaśnia, jak to się robi.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() class wiąże dzisiejszy czas z obiektem typu string.
Teraz skompiluj i uruchom aplikację. Powinien wyświetlić następujący wynik -

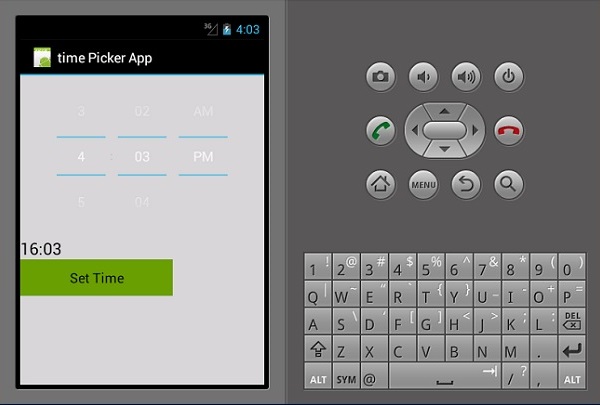
Wybór czasu
Time Picker to widżet służący do wyświetlania czasu, a także umożliwiający użytkownikowi wybranie i ustawienie czasu. Zamierzamy stworzyć podstawową aplikację do wybierania czasu, która wyświetla czas, a także umożliwia użytkownikowi zmianę czasu.
Iść do main.axml i dodaj nowy przycisk, widok tekstu i selektor czasu, jak pokazano w poniższym kodzie.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Iść do MainActivity.cs aby dodać funkcję wyświetlania ustawionej daty w utworzonym przez nas widoku tekstowym.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}W powyższym kodzie najpierw odwołaliśmy się do timepicker,set time przycisk i widok tekstu pokazujący czas przez FindViewById<>klasa. Następnie utworzyliśmy zdarzenie kliknięcia dla przycisku ustawiania czasu, które po kliknięciu ustawia czas na czas wybrany przez osobę. Domyślnie pokazuje aktualny czas systemowy.
Plik setCurrentTime() klasa metody inicjuje txt_showTime Textview, aby wyświetlić aktualny czas.
Teraz skompiluj i uruchom swoją aplikację. Powinien wyświetlić następujący wynik -

Prządka
Spinner to widget służący do wyboru jednej opcji z zestawu. Jest to odpowiednik listy rozwijanej / pola Combo. Przede wszystkim utwórz nowy projekt i nazwij goSpinner App Tutorial.
otwarty Main.axml pod layout folder i utwórz nowy spinner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>otwarty Strings.xml plik znajdujący się pod values folder i dodaj następujący kod, aby utworzyć plik spinner items.
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>Następnie otwórz MainActivity.cs aby dodać funkcjonalność wyświetlania wybranego dnia tygodnia.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}Teraz skompiluj i uruchom aplikację. Powinien wyświetlić następujący wynik -

W powyższym kodzie odwołaliśmy się do tarczy, którą stworzyliśmy w naszym main.axml plik za pośrednictwem FindViewById<>klasa. Następnie stworzyliśmy nowyarrayAdapter() którego używaliśmy do wiązania naszych elementów tablicy z strings.xml klasa.
Wreszcie stworzyliśmy metodę SelectedDay() którego używaliśmy do wyświetlania wybranego dnia tygodnia.
Okno dialogowe alertów
W tej sekcji utworzymy przycisk, który po kliknięciu wyświetla okno dialogowe z ostrzeżeniem. Okno dialogowe zawiera dwa przyciski, tj.Delete i Cancel guziki.
Przede wszystkim przejdź do main.axml i utwórz nowy przycisk w układzie liniowym, jak pokazano w poniższym kodzie.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<Button
android:id="@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Click to Delete"
android:textColor = "@android:color/background_dark"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Następnie otwórz MainActivity.cs aby utworzyć okno dialogowe ostrzeżenia i dodać jego funkcjonalność.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate {
AlertDialog.Builder alertDiag = new AlertDialog.Builder(this);
alertDiag.SetTitle("Confirm delete");
alertDiag.SetMessage("Once deleted the move cannot be undone");
alertDiag.SetPositiveButton("Delete", (senderAlert, args) => {
Toast.MakeText(this, "Deleted", ToastLength.Short).Show();
});
alertDiag.SetNegativeButton("Cancel", (senderAlert, args) => {
alertDiag.Dispose();
});
Dialog diag = alertDiag.Create();
diag.Show();
};
}Po zakończeniu skompiluj i uruchom aplikację, aby wyświetlić wynik.

W powyższym kodzie utworzyliśmy okno dialogowe z ostrzeżeniem o nazwie alertDiag z następującymi dwoma przyciskami -
setPositiveButton - Zawiera Delete akcja przycisku, która po kliknięciu wyświetla komunikat potwierdzający Deleted.
setNegativeButton - Zawiera Cancel przycisk, którego kliknięcie po prostu zamyka okno dialogowe ostrzeżenia.
Galeria to typ widoku używany do pokazywania elementów na poziomej liście przewijanej. Wybrany element jest następnie wyświetlany na środku. W tym przykładzie utworzysz galerię zawierającą obrazy, które można przewijać w poziomie. Obraz po kliknięciu wyświetli numer dla wybranego obrazu.
Przede wszystkim utwórz nowy projekt i nadaj mu nazwę, np. Gallery App Tutorial. Zanim zaczniesz kodować, wklej 7 obrazów do plikuresource /drawable folder. Nawigować domain.axml pod resources folder oraz galerię pomiędzy znacznikami układu liniowego.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#d3d3d3">
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
</LinearLayout>Utwórz nową klasę o nazwie ImageAdapter. Ta klasa będzie używana do wiązania obrazów z galerią, którą stworzyliśmy powyżej.
Pierwszym krokiem jest dodanie klasy zawierającej kontekst cont których używamy do przechowywania pól.
public class ImageAdapter : BaseAdapter {
Context cont;
public ImageAdapter(Context ct) {
cont = ct;
}
}Następnie liczymy listę tablic, która zawiera nasz obraz i zwracamy jego rozmiar.
public override int Count {
get {
return imageArraylist.Length;
}
}W kolejnym kroku otrzymujemy pozycję przedmiotu. Poniższy kod pokazuje, jak to zrobić.
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override long GetItemId(int position) {
return 0;
}W następnym kroku tworzymy plik imageview dla elementów, do których odwołuje się adapter.
public override View GetView(int position,View convertView, ViewGroup parent) {
ImageView img = new ImageView(cont);
img.SetImageResource(imageArraylist[position]);
img.SetScaleType(ImageView.ScaleType.FitXy);
img.LayoutParameters = new Gallery.LayoutParams(200, 100);
return img;
}W ostatnim kroku tworzymy odniesienie do obrazów, które dodaliśmy w resources.drawableteczka. Aby to zrobić, tworzymy tablicę do przechowywania kolekcji obrazów. Poniższy kod wyjaśnia, jak to zrobić.
int[] imageArraylist = {
Resource.Drawable.img1,
Resource.Drawable.img2,
Resource.Drawable.img3,
Resource.Drawable.img4,
Resource.Drawable.img5,
Resource.Drawable.img6,
};
}Następnie przechodzimy do mainActivity.cs i wstaw następujący kod w metodzie OnCreate ().
Gallery myGallery = (Gallery)FindViewById<Gallery>(Resource.Id.gallery);
myGallery.Adapter = new ImageAdapter(this);
myGallery.ItemClick += delegate(object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
}Na koniec skompiluj i uruchom aplikację, aby wyświetlić dane wyjściowe.

ListViews
Widok listy to element interfejsu użytkownika, który wyświetla listy elementów, które można przewijać.
Powiązanie danych z widokami list
W tym przykładzie masz zamiar utworzyć listView, który wyświetla dni tygodnia. Na początek stwórzmy nowy plik XML i nazwijmy golistViewTemplate.xml.
W listViewTemplate.xmldodajemy nowy widok tekstu, jak pokazano poniżej.
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>Następnie przejdź do Main.axml i utwórz nowy widok listy w układzie liniowym.
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />otwarty MainActivity.csi wpisz następujący kod, aby powiązać dane z utworzonym przez nas widokiem listy. Kod należy wpisać wewnątrzOnCreate() metoda.
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string[] po prostu przechowuje nasze elementy jako tablicę.
Array Adapter zwraca elementy z naszej kolekcji jako widok. Domyślnie adapter macierzy używa domyślnego textView do wyświetlania każdego elementu. W powyższym kodzie stworzyliśmy własny widok tekstu w formacieListViewTemplate.xml i odwołałem się do niego przy użyciu konstruktora pokazanego poniżej.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Na koniec skompiluj i uruchom aplikację, aby wyświetlić dane wyjściowe.

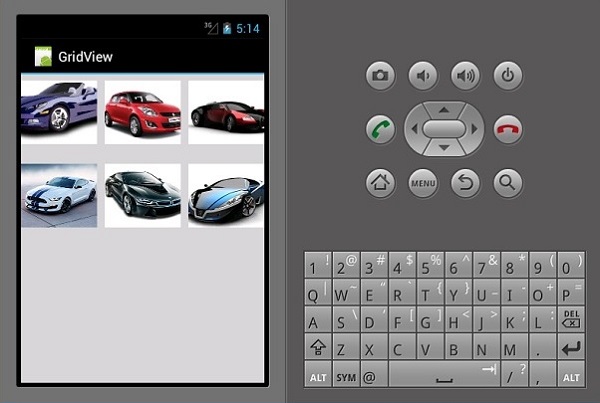
GridViews
GridView to grupa widoków, która umożliwia aplikacjom układanie treści w dwuwymiarowej, przewijalnej siatce.
Aby dodać widok GridView, Utwórz nowy projekt i wywołaj go gridViewApp. Iść doMain.axml i dodaj siatkę, jak pokazano poniżej.
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />Następnie utwórz nową klasę i nazwij ją ImageAdpter.cs. Ta klasa będzie zawierała klasy adapterów dla wszystkich elementów, które zostaną pokazane w siatce.
Wewnątrz ImageAdapterdodaj następujący kod -
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}W powyższym kodzie po prostu powiązaliśmy obrazy naszych samochodów z adapterami obrazu. Następnie otwórzMainActivity.cs i dodaj następujący kod po setContentView().
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};Powyższy kod znajduje gridView w main.axml i wiąże go z imageAdapter klasa. Gridview.ItemClick tworzy plik onClick zdarzenie, które zwraca pozycję wybranego obrazu po kliknięciu obrazu przez użytkownika.
Teraz skompiluj i uruchom aplikację, aby wyświetlić dane wyjściowe.

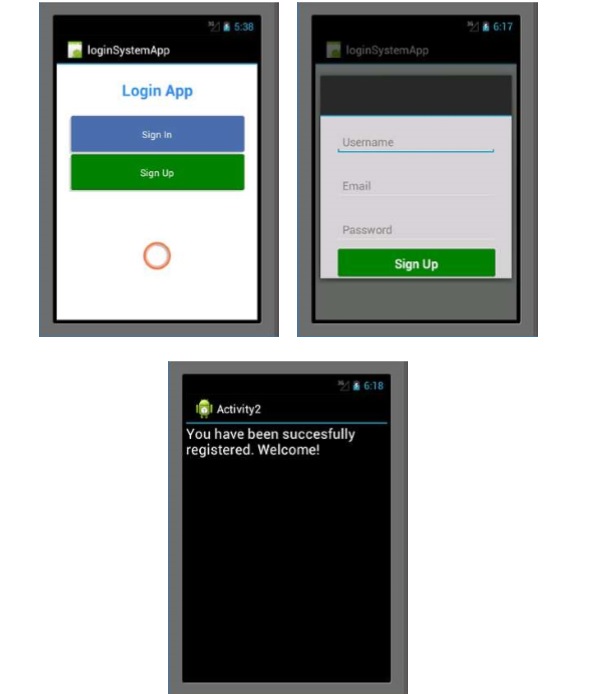
W tym rozdziale stworzymy system logowania, który umożliwi użytkownikowi rejestrację. Następnie po pomyślnym zalogowaniu przeniesiemy zarejestrowanego użytkownika do ekranu głównego naszej aplikacji.
Przede wszystkim utwórz nowy projekt i nazwij go Login System. W nowym projekcie przejdź domain.axml i dodaj dwa przyciski i pasek postępu, jak pokazano poniżej.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>Po utworzeniu interfejsu użytkownika ważne jest, aby stylizować przyciski, aby wyglądały bardziej atrakcyjnie. Aby to zrobić, utwórz nowy plik XML w obszarzedrawable folder i nazwij plik jako btnSignInStyle.xml.
W pliku XML dodaj następujące wiersze kodu -
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>Powyższy kod ustawia kolory przycisku podczas ładowania i po kliknięciu, a także ustawia promień obramowania przycisku.
Następnie tworzymy podobny styl XML, jak powyżej dla signupprzycisk. Aby to zrobić, utwórz kolejny kod XML w obszarzedrawable folder i nazwij to btnSignUpStyle.xml. Odziedziczy wszystko zbtnSignInStyle.xml. Jedyną różnicą będzie gradient koloru początku i końca przycisków.
Zmienić startColor i endColor w btnSignUpStyle.xml do
<gradient android:angle="270"
android:endColor="#008000" android:startColor="#008000"/>Iść do layout folderi utwórz nowy plik AXML i nazwij go registerDailog.axml. Ten plik będzie zawierał dane rejestracyjne nowych użytkowników w naszej aplikacji. Strona będzie zawierać trzyEditTextsoraz przycisk do przesłania danych. Dodaj następujący kod do kodu układu liniowego.
<EditText
android:layout_width = "match_parent"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:layout_height = "35dp"
android:paddingLeft = "10dp"
android:id = "@+id/txtUsername"
android:hint = "Username"
android:textColor = "#000" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:id = "@+id/txtEmail"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:hint = "Email" />
<EditText
android:layout_width = "match_parent"
android:layout_height = "35dp"
android:layout_marginBottom = "10dp"
android:layout_marginTop = "25dp"
android:layout_marginRight = "25dp"
android:layout_marginLeft = "25dp"
android:paddingLeft = "10dp"
android:textColor = "#000"
android:id = "@+id/txtPassword"
android:hint = "Password" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSave"
android:textSize = "20dp"
android:textColor = "#fff"
android:textStyle = "bold"
android:height = "70dp"
android:background = "@drawable/btnSignUpStyle"
android:paddingLeft = "5dp"
android:paddingRight = "5dp"
android:paddingTop = "5dp"
android:paddingBottom = "5dp"
android:layout_marginLeft = "25dp"
android:layout_marginRight = "25dp"
android:layout_centerHorizontal = "true" />Następnie dodaj nową klasę o nazwie signUpDialog.cs. Ta klasa będzie zawierać kod wymagany do utworzenia okna dialogowego. Poniższy przykład przedstawia kod.
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}W powyższym kodzie użyliśmy get i setnieruchomości. Plikget metoda zwraca zmienną, podczas gdy setmetoda przypisuje wartość do zwracanej zmiennej. Oto przykład -
public string Color {
get {
return color;
}
set {
color = value;
}
}W naszym poprzednim przykładzie utworzyliśmy metodę, która przesłania widok. Wewnątrz metody stworzyliśmy plikvar nazywa view który odwołuje się do registerDialog.axml zawarte w folderze układu.
Następnie przejdź do mainActivity.cs aby utworzyć fragment okna dialogowego.
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}Powyższy kod zawiera zdarzenie kliknięcia przycisku, które po kliknięciu ładuje okno dialogowe rejestracji. Wewnątrz przycisku stworzyliśmy plikSignUpDialog klasa, która ładuje registerDialog.axml plik.
Następnie użyliśmy FragmentTransaction transFrag = FragmentManager.BeginTransaction(); pokazać nasze registerDialog jako fragment okna dialogowego systemu Android.
Zamierzamy dodać kolejny .axml plik o nazwie home.axml. Ten układ będzie ekranem docelowym po pomyślnym zalogowaniu użytkownika do systemu. Wewnątrz tego układu dodamy widok tekstu, jak pokazano w poniższym kodzie.
<TextView
android:text = "You have been succesfully registered. Welcome!"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1" />Następnie tworzymy ostatnie działanie o nazwie Activity2.cs. W tym ćwiczeniu znajdziemy plikhome.axml za pomocą findViewById.
Na koniec skompiluj i uruchom swoją aplikację. Wyświetli następujące ekrany jako dane wyjściowe.

Po zakończeniu procesu tworzenia aplikacji ważne jest, aby używać tej aplikacji na fizycznym urządzeniu z systemem Android lub umożliwić innym osobom pobranie aplikacji i zainstalowanie jej na swoich urządzeniach.
Wydawanie aplikacji
Przed wydaniem aplikacji ważne jest, aby przekonwertować ją na format, który może być odczytany przez system Android. Ten typ formatu nosi nazwęapk file. Aby utworzyć plikapk file.
Otwórz swój projekt.
Iść do Build Menu i wybierz Configuration Manager
W menedżerze konfiguracji ustaw Active Solution Configuration aby wydać aplikację.

Następnie kliknij Build Menu ponownie i wybierz Export Android Package(.apk).

Po zakończeniu apk plik zostanie zapisany w folderze twojego projektu /bin/Release.
Publikowanie Twojej aplikacji
Istnieją trzy sposoby publikowania aplikacji -
Załącznik online
Wymaga przesłania twojego apkplik online jako załącznik. Następnie użytkownicy posiadający urządzenia z systemem Android mogą pobrać i bezpośrednio zainstalować aplikację na swoich urządzeniach.
Sklep Google Play
PlayStore to największy rynek aplikacji na Androida. Aby przesłać swoją aplikację do PlayStore, musisz mieć konto programisty w Google. Konto programisty jest tworzone raz i kosztuje 25 USD, aby uzyskać licencję.
Instalacja ręczna
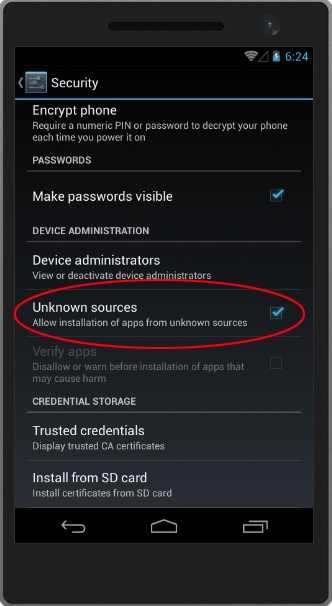
Instalacja ręczna polega na zainstalowaniu .apkplik generowany bezpośrednio na urządzeniu fizycznym. Skopiuj plik do fizycznej pamięci urządzenia z systemem Android lub na kartę SD, a następnie uruchom plik z urządzenia.
Android domyślnie blokuje instalację aplikacji, które nie pochodzą z PlayStore. Aby zainstalować aplikację, musisz ją włączyć, aby zaakceptować instalację aplikacji zSettings. Aby to zrobić, przejdź doSettings na swoim urządzeniu, poszukaj Security menu, a następnie zaznacz „Zezwalaj na instalowanie aplikacji z nieznanych źródeł”.