Angular Highcharts - Sintaxe de configuração
Neste capítulo, mostraremos a configuração necessária para desenhar um gráfico usando a API Highcharts no Angular.
Etapa 1 - Criar Aplicação Angular
Siga as etapas a seguir para atualizar o aplicativo Angular que criamos no Angular 6 - capítulo Configuração do projeto -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com um nome highchartsApp conforme explicado no capítulo Angular 6 - Configuração do projeto . |
| 2 | Modifique app.module.ts , app.component.ts e app.component.html conforme explicado abaixo. Mantenha o resto dos arquivos inalterados. |
| 3 | Compile e execute o aplicativo para verificar o resultado da lógica implementada. |
A seguir está o conteúdo do descritor do módulo modificado app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }A seguir está o conteúdo do arquivo host HTML modificado app.component.html.
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>Veremos o app.component.ts atualizado no final, após entender as configurações.
Etapa 2 - Configurações de uso
Criar Highcharts e criar chartOptions
highcharts = Highcharts;
chartOptions = {
}Criar gráfico
Configure o tipo, título e subtítulo do gráfico usando chartOptions.
chart: {
type: "spline"
},xAxis
Configure o ticker a ser exibido no eixo X usando chartOptions.
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},yAxis
Configure o título a ser exibido no eixo Y usando chartOptions.
yAxis: {
title:{
text:"Temperature °C"
}
},dica
Configure a dica de ferramenta. Coloque o sufixo a ser adicionado após o valor (eixo y) usando chartOptions.
tooltip: {
valueSuffix:" °C"
},Series
Configure os dados a serem exibidos no gráfico usando chartOptions. Série é uma matriz em que cada elemento dessa matriz representa uma única linha no gráfico.
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]Exemplo
Considere o seguinte exemplo para entender melhor a sintaxe de configuração -
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
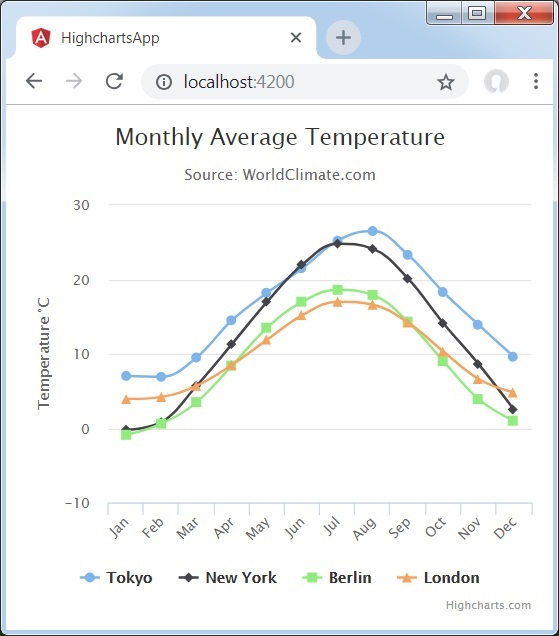
}Resultado
Verifique o resultado.