Gráficos angulares - Gráficos de dispersão
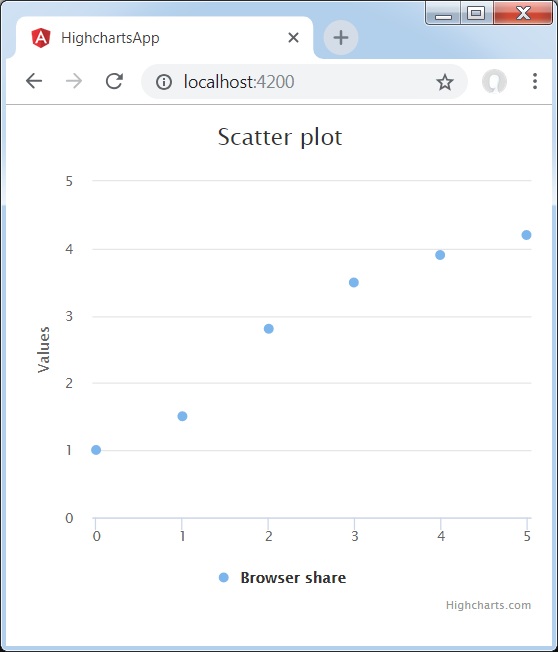
A seguir está um exemplo de gráfico de dispersão básico.
Já vimos a configuração usada para desenhar um gráfico no capítulo Highcharts Configuration Syntax .
Um exemplo de gráfico de dispersão básico é fornecido abaixo.
Configurações
Vamos agora ver as configurações / etapas adicionais realizadas.
Series
Configure o tipo de gráfico para ser baseado em dispersão. series.typedecide o tipo de série do gráfico. Aqui, o valor padrão é "linha".
var chart = {
type: 'scatter',
zoomType: 'xy'
};Exemplo
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}Resultado
Verifique o resultado.