Angular Highcharts - Configuração do ambiente
Este tutorial irá guiá-lo sobre como preparar um ambiente de desenvolvimento para iniciar seu trabalho com Highcharts e Angular Framework. Neste capítulo, discutiremos a configuração do ambiente necessária para o Angular 6. Para instalar o Angular 6, precisamos do seguinte -
- Nodejs
- Npm
- CLI Angular
- IDE para escrever seu código
Nodejs deve ser maior que 8,11 e npm deve ser maior que 5,6.
Nodejs
Para verificar se nodejs está instalado em seu sistema, digite node -vno terminal. Isso ajudará você a ver a versão do nodejs atualmente instalada em seu sistema.
C:\>node -v
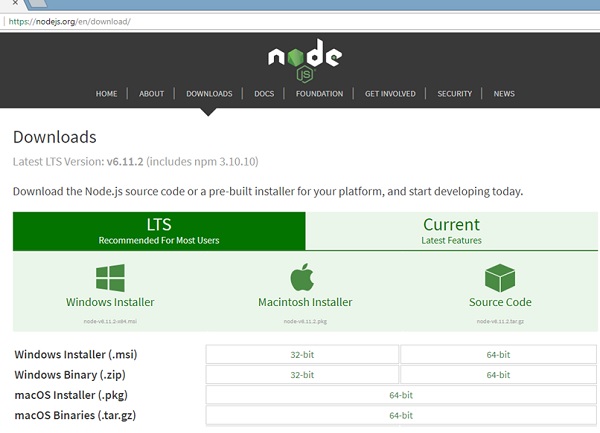
v8.11.3Se não imprimir nada, instale nodejs em seu sistema. Para instalar o nodejs, vá a página inicialhttps://nodejs.org/en/download/ de nodejs e instale o pacote com base em seu sistema operacional.
A página inicial do nodejs será semelhante à seguinte -

Com base no seu sistema operacional, instale o pacote necessário. Assim que o nodejs for instalado, o npm também será instalado junto com ele. Para verificar se o npm está instalado ou não, digite npm -v no terminal. Ele deve exibir a versão do npm.
C:\>npm -v
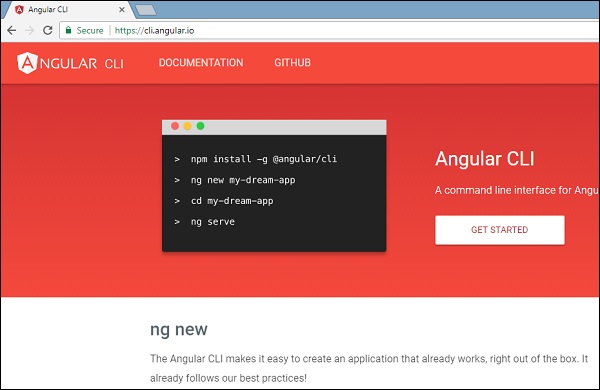
5.6.0As instalações do Angular 6 são muito simples com a ajuda do angular CLI. Visite a homepagehttps://cli.angular.io/ de angular para obter a referência do comando.

Tipo npm install -g @angular/cli, para instalar o angular cli em seu sistema.

Você obterá a instalação acima em seu terminal, assim que o Angular CLI for instalado. Você pode usar qualquer IDE de sua escolha, ou seja, WebStorm, Atom, Visual Studio Code, etc.
Instale Highcharts
Execute o seguinte comando para instalar o módulo highchart no projeto criado.
highchartsApp>npm install highcharts --save
+ [email protected]
added 1 package in 137.534sExecute o seguinte comando para instalar o módulo wrapper highchart no projeto criado.
highchartsApp>npm install highcharts-angular --save
+ [email protected]
added 1 package in 20.93sAdicione a seguinte entrada no arquivo highchartsApp.module.ts
import { HighchartsChartComponent } from 'highcharts-angular';
declarations: [
...
HighchartsChartComponent
],