Material Angular 7 - Painel de Expansão
o <mat-expansion-panel>, uma diretiva angular, é usada para criar um detalhe expansível v / s visualização resumida.
<mat-expansion-panel-header>- Representa a seção do cabeçalho. Contém o resumo do painel e atua como controle para expandir ou recolher o painel.
<mat-panel-title> - Representa o título do painel.
<mat-panel-description> - Representa o resumo do painel.
<mat-action-row> - Representa o painel de ações na parte inferior.
Neste capítulo, mostraremos a configuração necessária para desenhar um controle de expansão usando Angular Material.
Criar Aplicação Angular
Siga as etapas a seguir para atualizar o aplicativo Angular que criamos no Angular 6 - capítulo Configuração do projeto -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome materialApp conforme explicado no capítulo Angular 6 - Configuração do projeto . |
| 2 | Modifique app.module.ts , app.component.ts , app.component.css e app.component.html conforme explicado abaixo. Mantenha o resto dos arquivos inalterados. |
| 3 | Compile e execute o aplicativo para verificar o resultado da lógica implementada. |
A seguir está o conteúdo do descritor do módulo modificado app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }A seguir está o conteúdo do arquivo host HTML modificado app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
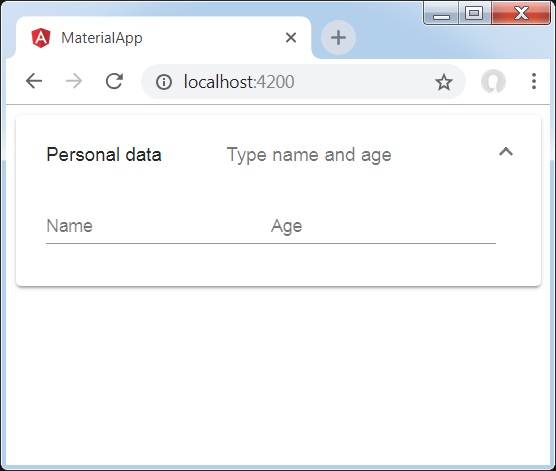
</mat-expansion-panel>Resultado
Verifique o resultado.

Detalhes
- Em primeiro lugar, criamos o painel de expansão usando o painel de expansão do tapete.
- Então, adicionamos título, subtítulo e conteúdo a ele.