Angular Material 7 - Tooltip
o <MatTooltip>, uma diretiva angular, é usada para mostrar uma dica de ferramenta com estilo de material.
Neste capítulo, mostraremos a configuração necessária para mostrar uma dica de ferramenta usando Angular Material.
A seguir está o conteúdo do descritor do módulo modificado app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }A seguir está o conteúdo do arquivo host HTML modificado app.component.html.
<button mat-raised-button
matTooltip = "Sample Tooltip"
aria-label = "Sample Tooltip">
Click Me!
</button>Resultado
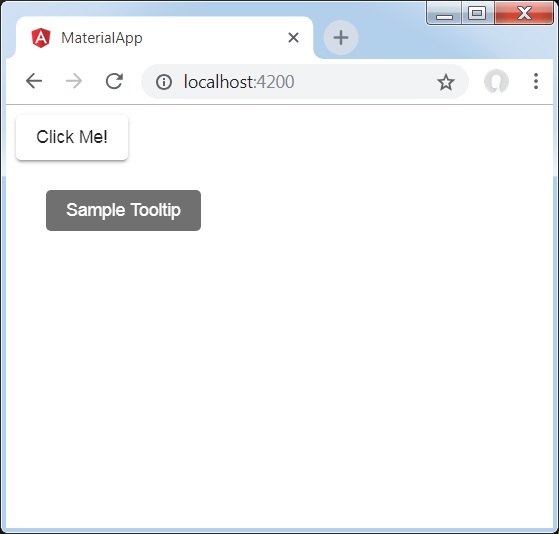
Verifique o resultado.

Detalhes
- Aqui, criamos um botão usando o botão mat ao passar o mouse, mostraremos uma dica de ferramenta.