Material Angular 7 - Selecione
o <mat-select>, uma diretiva angular, é usada para <select> para aprimorar o estilo baseado no material design.
Neste capítulo, mostraremos a configuração necessária para desenhar um controle de seleção usando Angular Material.
Criar Aplicação Angular
Siga as etapas a seguir para atualizar o aplicativo Angular que criamos no Angular 6 - capítulo Configuração do projeto -
| Degrau | Descrição |
|---|---|
| 1 | Crie um projeto com o nome materialApp conforme explicado no capítulo Angular 6 - Configuração do projeto . |
| 2 | Modifique app.module.ts , app.component.ts , app.component.css e app.component.html conforme explicado abaixo. Mantenha o resto dos arquivos inalterados. |
| 3 | Compile e execute o aplicativo para verificar o resultado da lógica implementada. |
A seguir está o conteúdo do descritor do módulo modificado app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }A seguir está o conteúdo do arquivo ts modificado app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{value: 'steak', display: 'Steak'},
{value: 'pizza', display: 'Pizza'},
{value: 'tacos', display: 'Tacos'}
];
}A seguir está o conteúdo do arquivo host HTML modificado app.component.html.
<form>
<h4>mat-select</h4>
<mat-form-field>
<mat-select placeholder = "Favorite food"
[(ngModel)] = "selectedValue" name = "food">
<mat-option *ngFor = "let food of foods"
[value] = "food.value">
{{food.display}}
</mat-option>
</mat-select>
</mat-form-field>
<p> Selected food: {{selectedValue}} </p>
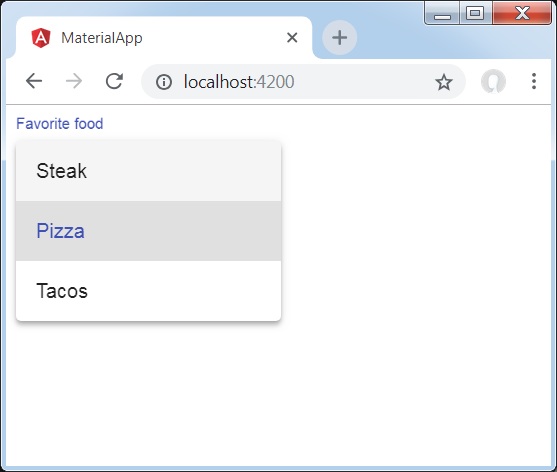
</form>Resultado
Verifique o resultado.

Detalhes
Primeiro, criamos um select usando mat-select vinculado ao ngModel.
Então, adicionamos opções usando a opção mat.