Blue Prism - Modelador de Aplicação
O modelador de aplicativos é usado para espiar os aplicativos. Espiar é identificar os elementos nos Aplicativos.

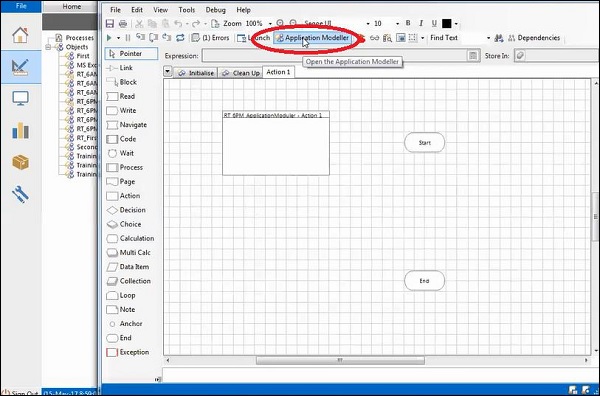
A janela do modelador de aplicativo é a seguinte -

Modos de espionagem
Temos 4 tipos diferentes de modos de espionagem, conforme mostrado abaixo -
Modo Win32
Modo HTML
Modo de Acessibilidade
Modo Região
Siga as etapas abaixo para selecionar qualquer um dos modos de espionagem ou para alternar entre os diferentes modos -
Use Ctrl e clique esquerdo para selecionar o item realçado nos modos de espionagem.
Use Ctrl e clique com o botão direito para cancelar.
Pressione a tecla Alt para alternar entre os modos de espionagem.

Trabalho com aplicativos da web
Vamos agora discutir como trabalhar com aplicativos da web -
Login e logout do Facebook
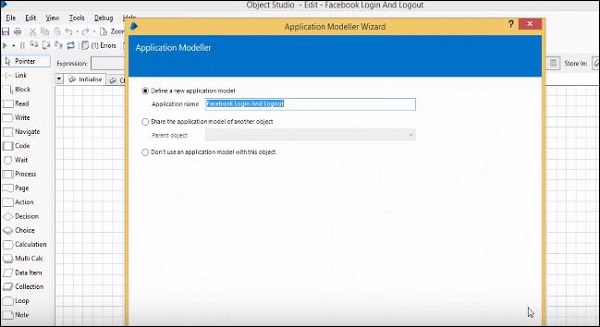
Primeiro, vamos criar um objeto de negócios e inserir um nome para ele.

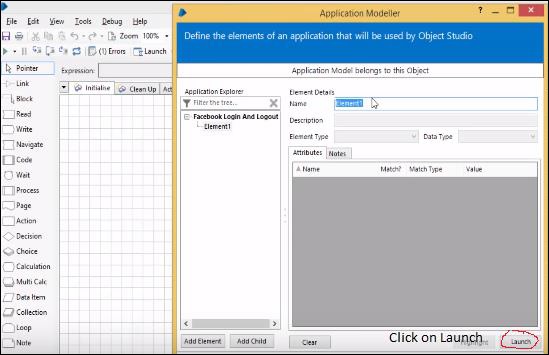
Precisamos configurar o Application Modeller.






Agora vamos espiar o botão de login, os campos de nome de usuário e senha.






Now, we shall start the implementation part.
Crie itens de dados para e-mail e senhas.


Use o 'estágio de gravação' para digitar a id de e-mail e a senha no site do Facebook.
Clique no botão Login usando Navigate Stage.
Não estamos obtendo as ações de clique no estágio de navegação.
Então, vá para Application Modeller e altere o tipo de elemento de login para o botão.
Aqui, estamos usando o estágio de espera para carregar o site antes de lançar o site.
Agora faça login no site do Facebook.
Para sair da conta, precisamos preparar o elemento no Application Modeller.
Espie os elementos necessários, primeiro verifique quais são os elementos necessários para o logout.
Então, precisamos espiar a opção de seta e saída.
Use o estágio Navigate para clicar na seta e clicar em logout.
Após o botão de login, o site levará algum tempo para carregar as informações da conta. Depende da velocidade média da nossa rede.
Após o login, use a espera condicional para manter o negrito até que a seta de logout apareça.

Trabalho com aplicativos do Windows e várias janelas
Aprenderemos como automatizar o sistema de pedidos de treinamento com o procedimento passo a passo fornecido a seguir. As capturas de tela fornecidas nas seções subsequentes ajudam a entender o processo claramente.
Step 1 - Crie o objeto de negócios.

Step 2 - Configure o modelador de aplicativo.







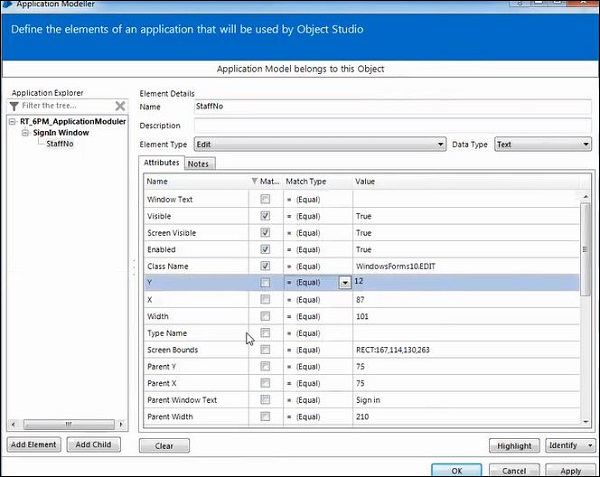
Step 3 - Janela de espionagem de login.
Use Ctrl + Left para destacar o elemento e o elemento ordinal é usado para Identificação Única.


Step 4 - Espiando o número do pessoal.


Step 5 - Espiando a senha.


Step 6 - Espiando o botão de login.


Agora começamos a parte de implementação.
Step 7 - Usando o estágio de navegação para iniciar o aplicativo.

Step 8 - Usando o estágio de gravação para configurar o número da equipe.

Step 9 - Usando outro estágio de gravação para configurar a senha.

Step 10 - Usando o estágio Navegar para fazer login.


Step 11 - Ligue o processo.
