CoffeeScript - utilitário de linha de comando
Ao instalar o CoffeeScript no Node.js, podemos acessar o coffee-command line utility. Aqui, ocoffeecommand é o comando-chave. Usando várias opções deste comando, podemos compilar e executar os arquivos CoffeeScript.
Você pode ver a lista de opções do coffee comando usando seu -h ou --helpopção. Abra oNode.js command prompt e execute o seguinte comando nele.
c:\>coffee -helpEste comando fornece a lista de várias opções do coffee, juntamente com a descrição da operação realizada por cada um deles conforme mostrado a seguir.

Compilando o código CoffeeScript
Os arquivos CoffeeScript são salvos com a extensão .coffee. Você pode compilar esses arquivos usando o-c or --compile opção do comando café como mostrado abaixo.
c:\>coffee -c filename.coffeeExemplo
Suponha que haja um arquivo em seu sistema com o seguinte código CoffeeScript que imprime uma mensagem no console.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - o console.log() função imprime a string fornecida no console.
Para compilar o código acima, salve-o em um arquivo com o nome sample.coffee. Abra o prompt de comando do Node.js. Navegue pelo caminho onde você salvou o arquivo e compile-o usando o-c opção do comando do café do coffee command-line utility como mostrado abaixo.
c:\> coffee -c sample.coffeeAo executar o comando acima, o compilador CoffeeScript compila o arquivo fornecido (sample.coffee) e o salva no local atual com um nome sample.js conforme mostrado abaixo.

Se você abrir o arquivo sample.js, poderá observar o JavaScript gerado conforme mostrado abaixo.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);Executando o código CoffeeScript
Você pode executar um arquivo CoffeeScript simplesmente passando o nome do arquivo para o comando coffee no prompt de comando do Node.js conforme a seguir.
c:\> coffee sample.coffeeExemplo
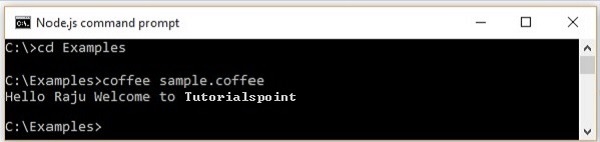
Por exemplo, vamos executar o arquivo sample.coffee. Para isso, abra o prompt de comando do Node.js. Navegue pelo caminho onde você salvou o arquivo e execute o arquivo passando seu nome diretamente para o comando coffee, conforme mostrado abaixo.

Assistir e compilar
Em alguns cenários, é possível que façamos muitas alterações em nossos scripts. Usando o–w opção do comando café, você observa seus scripts para alterações.
Você pode assistir e compilar um arquivo simultaneamente usando o -wcopção como mostrado abaixo. Quando usamos esta opção, o arquivo será recompilado cada vez que você fizer alterações em seu script.
c:\>coffee -wc file_nameExemplo
Suponha que compilamos um arquivo chamado sample.coffee usando o -wcopção e modificamos o script três vezes. Cada vez que mudamos o script, o.coffee arquivo é recompilado deixando o prompt de comando do Node.js conforme mostrado abaixo.

Configurando o diretório de saída
Usando o -o opção, podemos definir o diretório de saída para colocar os arquivos JavaScript compilados como mostrado abaixo.
c:\>coffee -o "Required path where we want our .js files" file_nameExemplo
Vamos salvar o código JavaScript do arquivo sample.coffee em uma pasta chamada data na unidade E usando o -o opção executando o seguinte comando no prompt de comando.
c:\>coffee -o E://data sample.coffeeA seguir está o instantâneo da pasta fornecida após a execução do comando acima. Aqui você pode observar o arquivo JavaScript do sample.coffee

Imprimir o JavaScript compilado
Se quisermos imprimir o javascript compilado no próprio console, temos que usar o -p opção do comando café como mostrado abaixo.
c:\>coffee -p file_nameExemplo
Por exemplo, você pode imprimir o código JavaScript compilado do arquivo sample.coffee no console usando a opção -p conforme mostrado abaixo.

O REPL (Loop de leitura, avaliação de impressão)
CoffeeScript fornece a você um shell interativo com REPL. Este shell é usado para avaliar as expressões CoffeeScript. Você pode digitar qualquer código CoffeeScript neste shell e obter o resultado imediatamente. Você pode abrir o REPL executando ocoffee comando sem quaisquer opções como mostrado abaixo.

Usando este shell, podemos atribuir valores a variáveis, criar funções e avaliar resultados. Conforme mostrado na captura de tela a seguir, se chamarmos funções em REPL, ele imprimirá o valor da função. Se dermos uma expressão a ele, ele avalia e imprime o resultado da expressão. E se simplesmente digitarmos as instruções nele, ele imprime o valor da última instrução.

No REPL, você pode acessar o modo de linha múltipla pressionando ctrl + v, onde pode avaliar o código com várias linhas (como funções) e pode voltar ao modo REPL a partir dele pressionando ctrl + v novamente. Aqui está um exemplo de uso do modo multilinha.

Executando CoffeeScript através do navegador
Podemos executar CoffeeScript usando a tag <script> do HTML, assim como o JavaScript, conforme mostrado abaixo.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>Mas, para isso, temos que importar a biblioteca em cada aplicativo e o código do CoffeeScript será interpretado linha por linha antes que o resultado seja mostrado. Isso tornará seus aplicativos mais lentos, portanto, essa abordagem não é recomendada.
Portanto, para usar o CoffeeScript em seus aplicativos, você precisa pré-compilá-los usando o utilitário de linha de comando Coffee e, em seguida, pode usar o JavaScript gerado em seus aplicativos.