CoffeeScript - Visão geral
No momento, o JavaScript é a linguagem dinâmica dominante mais rápida disponível e é conhecida como a língua franca da web. É desenvolvido por Brendan Eich no ano de 1995 em 10 dias.
Por causa de seus recursos eficazes, o JavaScript se tornou popular e se tornou global rapidamente. Ficou lá no laboratório por muito menos tempo, o que não foi suficiente para lapidar a linguagem. Pode ser por essa razão, apesar de suas partes boas, JavaScript tem um monte de erros de design e embolsou a má reputação de ser uma linguagem peculiar.
O que é CoffeeScript?
CoffeeScript é uma linguagem leve baseada em Ruby e Python que transcompiles(compila de uma linguagem de origem para outra) em JavaScript. Ele fornece uma sintaxe melhor, evitando as partes peculiares do JavaScript, ainda mantendo a flexibilidade e a beleza da linguagem.
Vantagens do CoffeeScript
A seguir estão as vantagens do CoffeeScript -
Easily understandable- CoffeeScript é uma forma abreviada de JavaScript, sua sintaxe é bastante simples em comparação com o JavaScript. Usando CoffeeScript, podemos escrever códigos limpos, claros e de fácil compreensão.
Write less do more - Para um código enorme em JavaScript, precisamos comparativamente muito menos número de linhas de CoffeeScript.
Reliable - CoffeeScript é uma linguagem de programação segura e confiável para escrever programas dinâmicos.
Readable and maintainable- CoffeeScript fornece aliases para a maioria dos operadores, o que torna o código legível. Também é fácil manter os programas escritos em CoffeeScript.
Class-based inheritance- JavaScript não possui classes. Em vez deles, ele fornece protótipos poderosos, mas confusos. Ao contrário do JavaScript, podemos criar classes e herdá-las no CoffeeScript. Além disso, ele também fornece propriedades estáticas e de instância, bem comomixins. Ele usa o protótipo nativo do JavaScript para criar classes.
No var keyword - Não há necessidade de usar o var palavra-chave para criar uma variável no CoffeeScript, assim podemos evitar a desaceleração acidental ou indesejada do escopo.
Avoids problematic symbols- Não há necessidade de usar os pontos-e-vírgulas e parênteses problemáticos no CoffeeScript. Em vez de chaves, podemos usar espaços em branco para diferenciar os códigos de bloco como funções, loops, etc.
Extensive library support- No CoffeeScript, podemos usar as bibliotecas de JavaScript e vice-versa. Portanto, temos acesso a um rico conjunto de bibliotecas enquanto trabalhamos com CoffeeScript.
História do CoffeeScript
CoffeeScript é desenvolvido por Jeremy Ashkenas. O commit foi feito pela primeira vez no Git em 13 de dezembro de 2009.
Originalmente, o compilador do CoffeeScript foi escrito na linguagem Ruby.
Em março de 2010, o compilador CoffeeScript foi substituído; desta vez, em vez de Ruby, eles usaram o próprio CoffeeScript.
E no mesmo ano, CoffeeScript 1.0 foi lançado e na época do lançamento, era um dos projetos mais desejados do hub Git.
Limitações do CoffeeScript
Sensitive to whitespaces- CoffeeScript é muito sensível a espaços em branco, então os programadores precisam ter muito cuidado ao fornecer indentações. Se não mantivermos o recuo adequado, todo o código pode dar errado.
IDE CoffeeScript da TutorialsPoint
Você pode compilar arquivos CoffeeScript usando o compilador CoffeeScript do TutorialsPoint fornecido em nossa seção Coding Ground http://www.tutorialspoint.com/codingground.htm. Siga as etapas abaixo para usar nosso compilador CoffeeScript.
Passo 1
Visite a página inicial do nosso website clicando no seguinte link www.tutorialspoint.com .
Passo 2
Clique no botão chamado CODING GROUND que está localizado no canto superior direito da página inicial, conforme destacado no instantâneo fornecido abaixo.

etapa 3
Isso levará ao nosso CODING GROUNDseção que fornece terminais online e IDEs para cerca de 135 linguagens de programação. Abra CoffeeScript IDE na seção IDEs online que é mostrada no instantâneo a seguir.

Passo 4
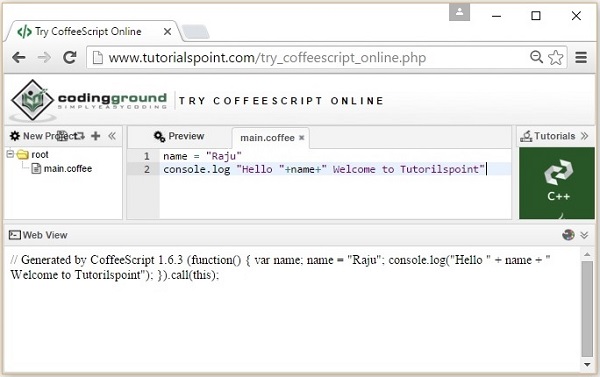
Se você colar o código do CoffeeScript em main.coffee (Você pode alterar o nome do arquivo) e clique no Preview botão, então você pode ver o JavaScript compilado no console, conforme mostrado no instantâneo a seguir.